本文主要是介绍【unity学习笔记】捏人+眨眼效果+口型效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、vriod捏人
1.在vroidstudio软件中捏人
2.导出模型(.vrm)
二、vrid导入unity的插件
1.在Git上搜索、打开univrm。
2.找到release页面找到合适的插件版本。(VRM-0.116.0_0f6c)
3.将univrm导入到工程中(assets)。
三、导入小人
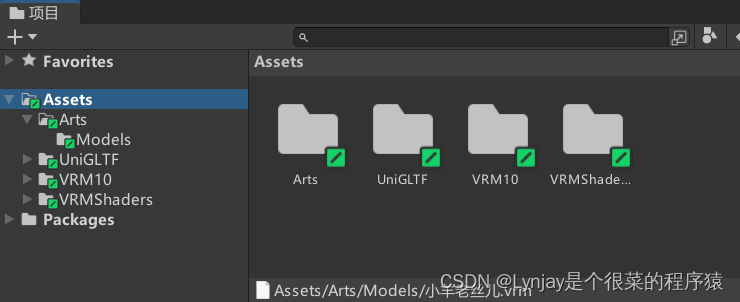
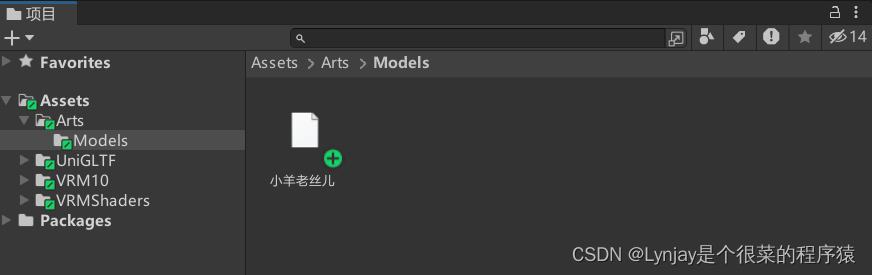
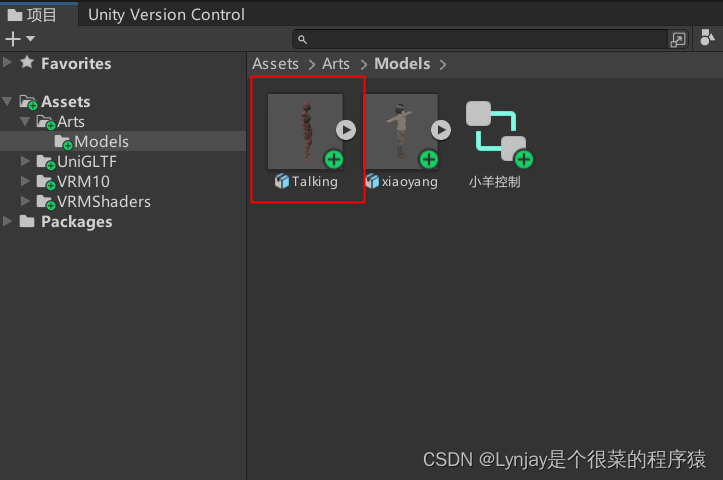
1.在assets中新建文件夹arts,拖入小人。


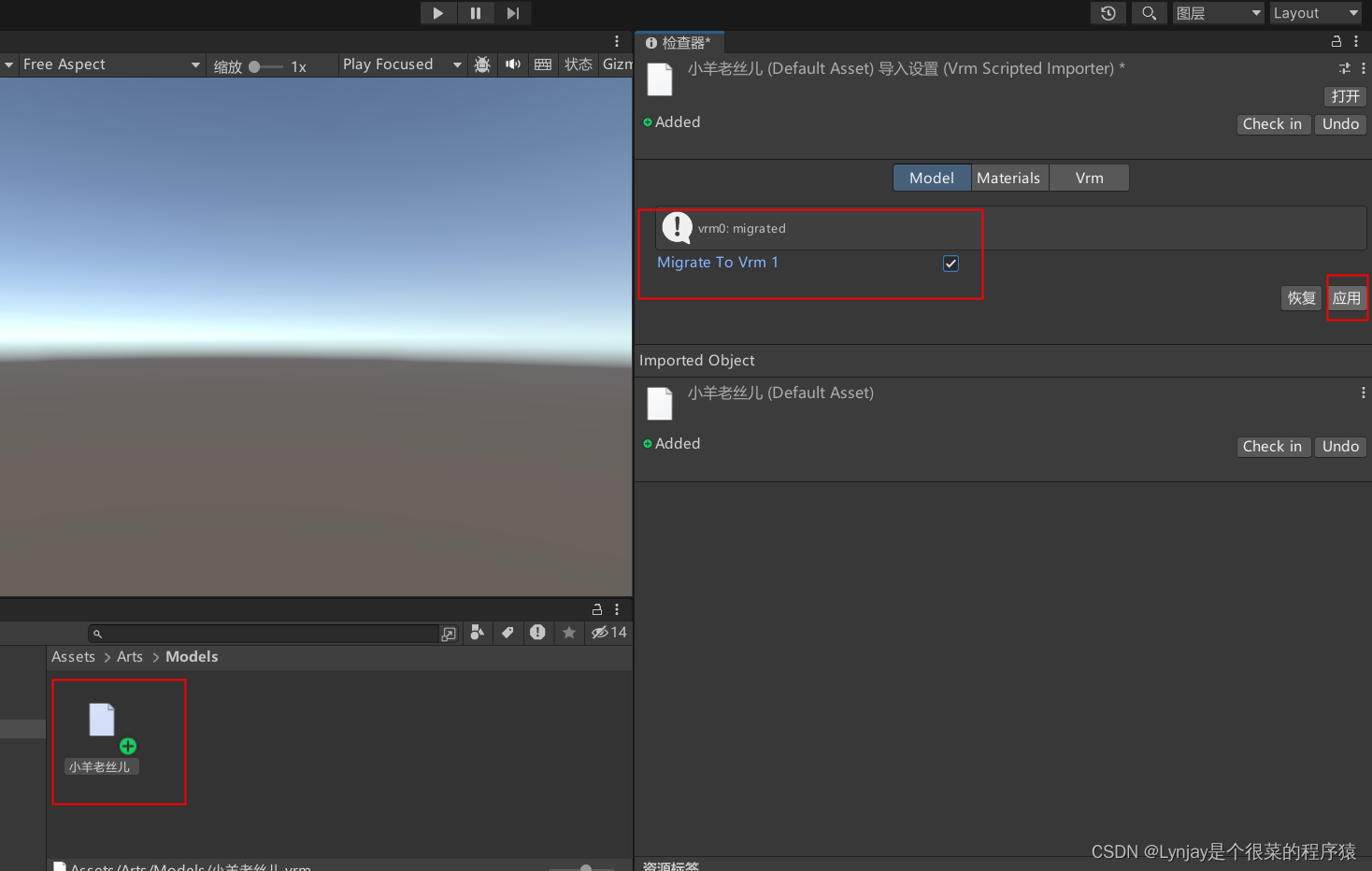
2.将小人转化为unity可识别状态

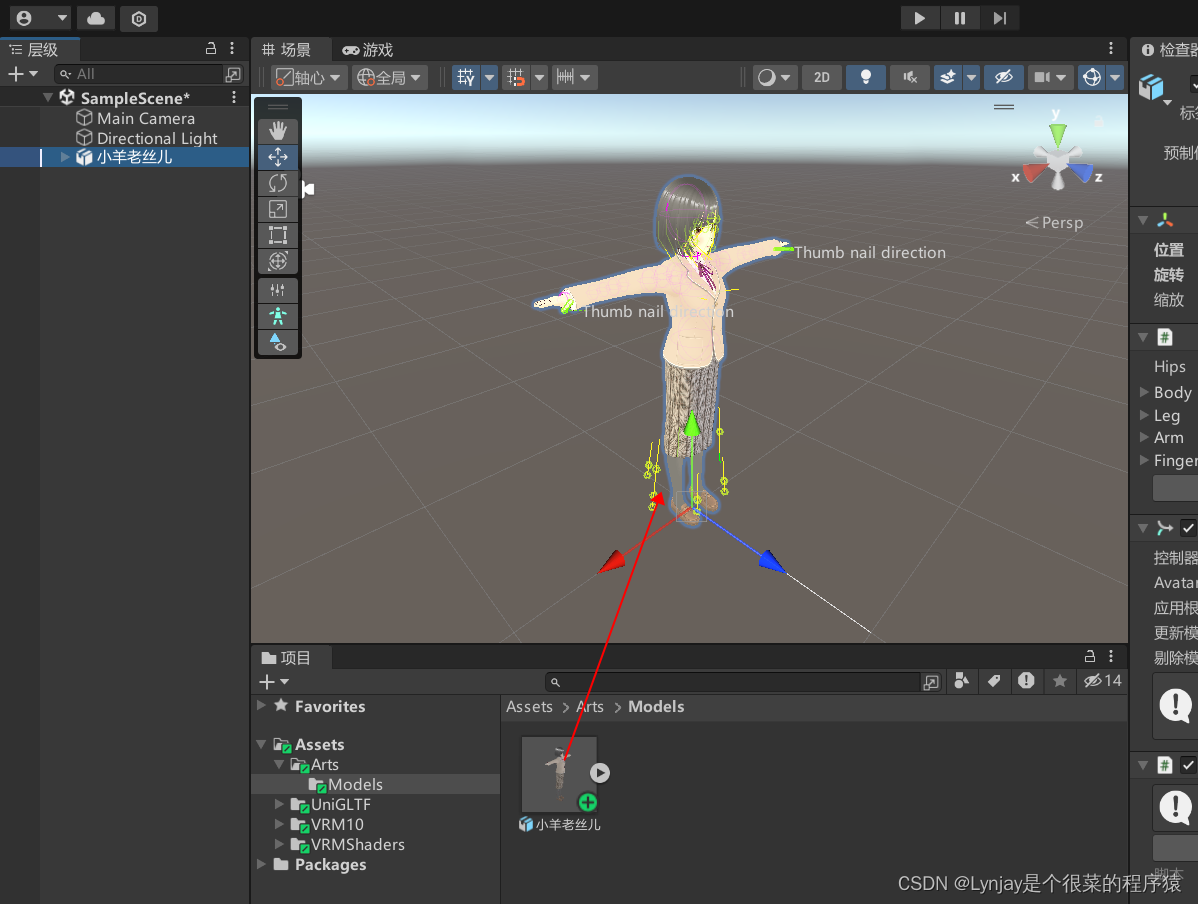
3.将小人放入场景中

三、制作动作
(一)制作身体动作
1.在https://www.mixamo.com中下载动作并导入。

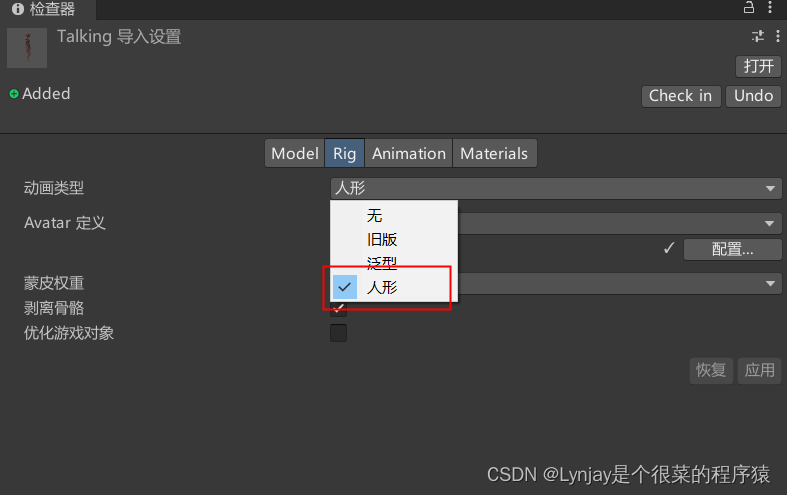
2.修改为人形

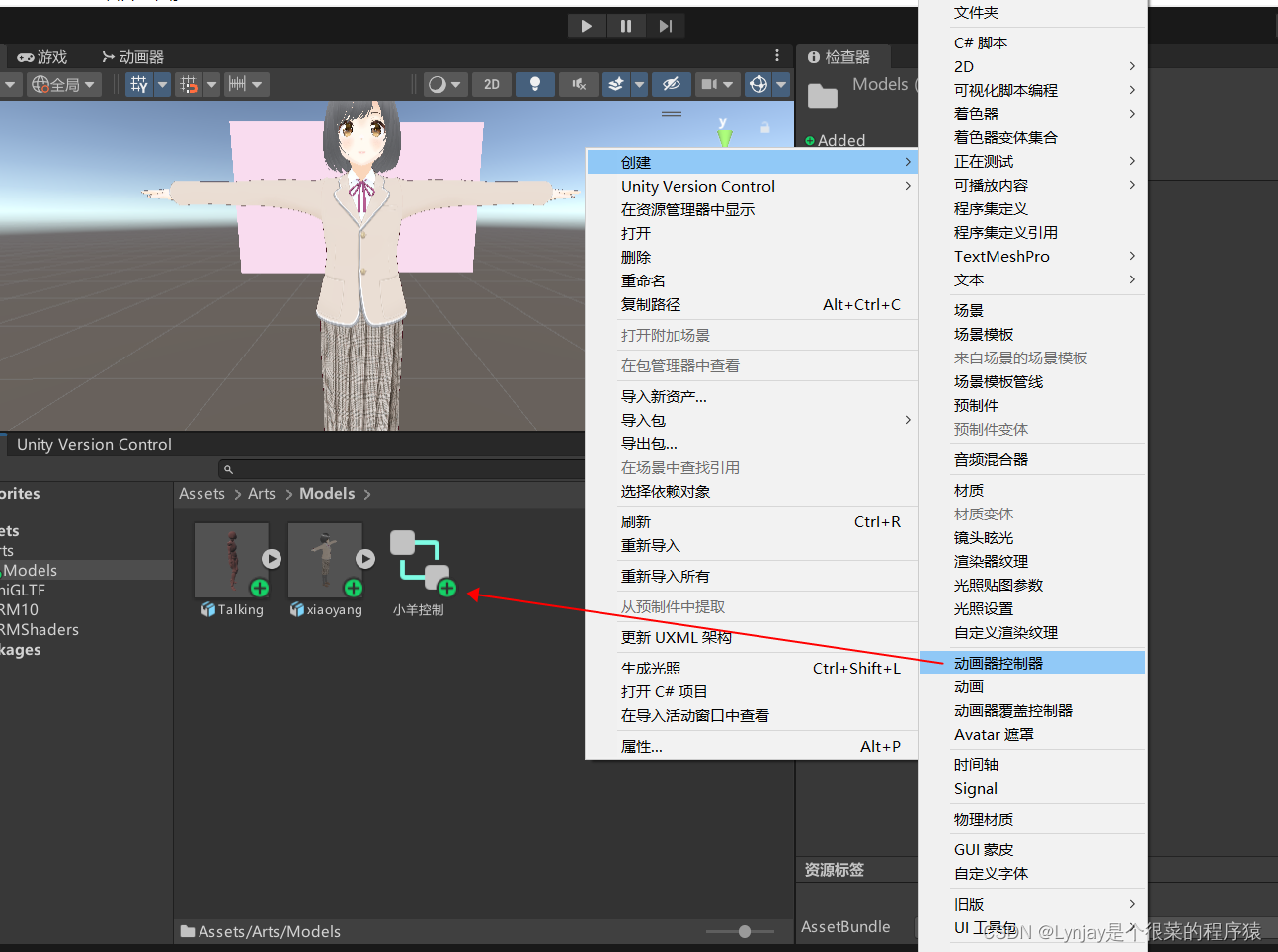
3.创建动画控制器

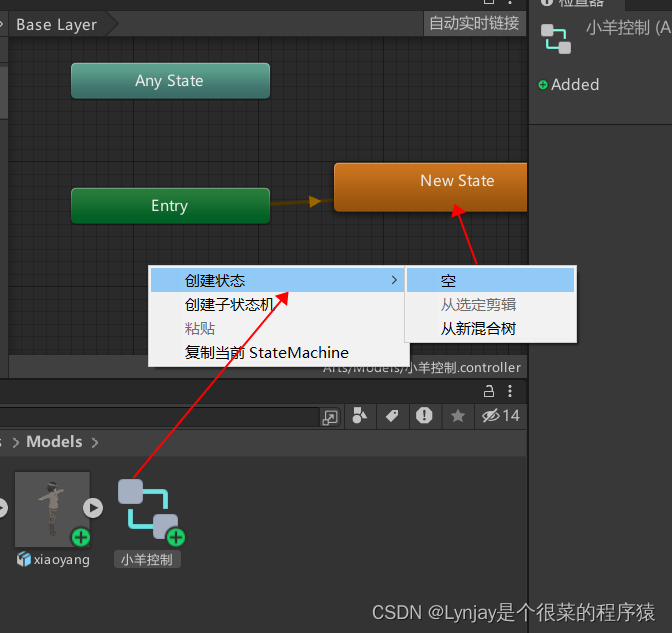
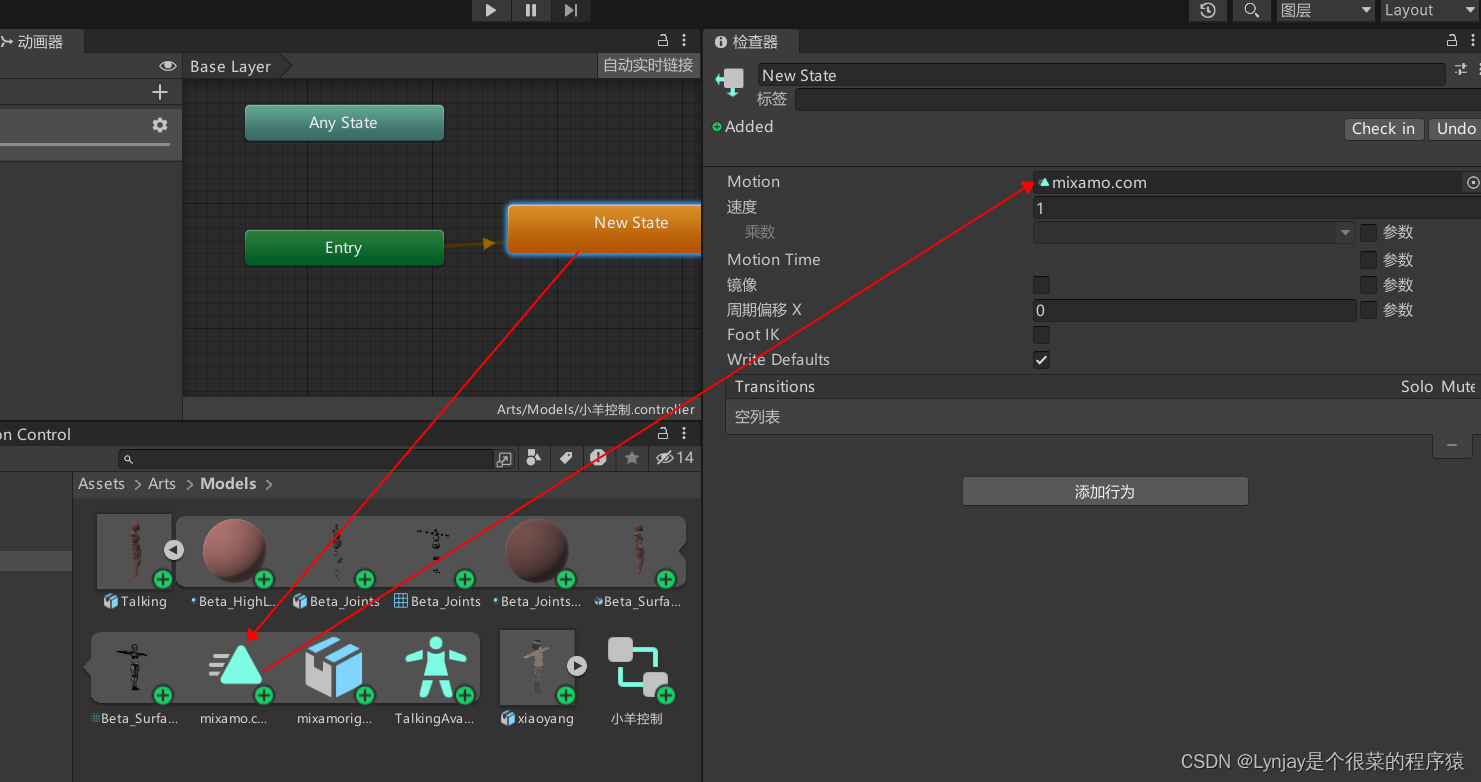
4.在动作控制中创建空状态

5.选择动作

(二)制作眨眼效果

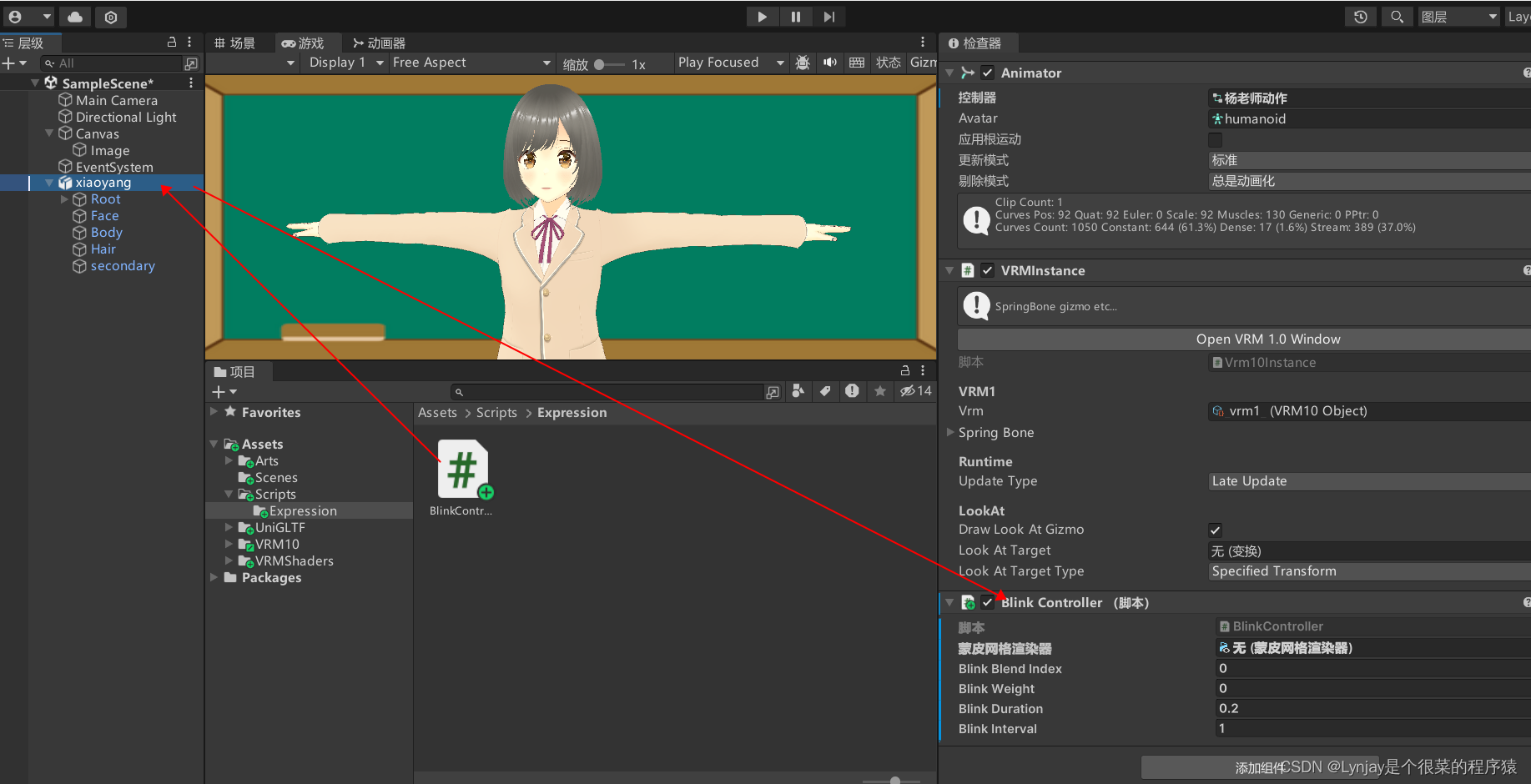
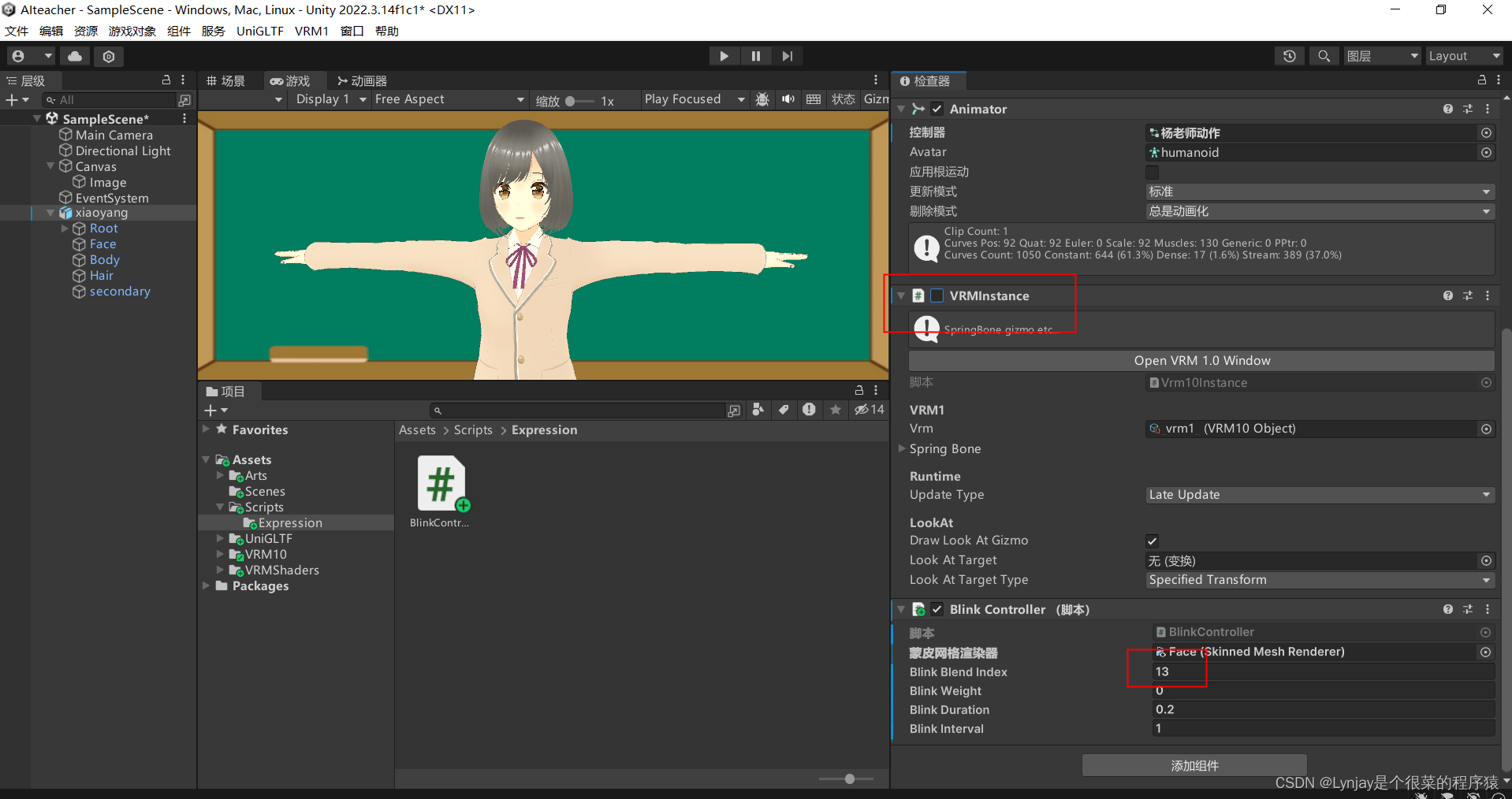
1.将示例中的BlinkController

2.给人物添加眨眼脚本

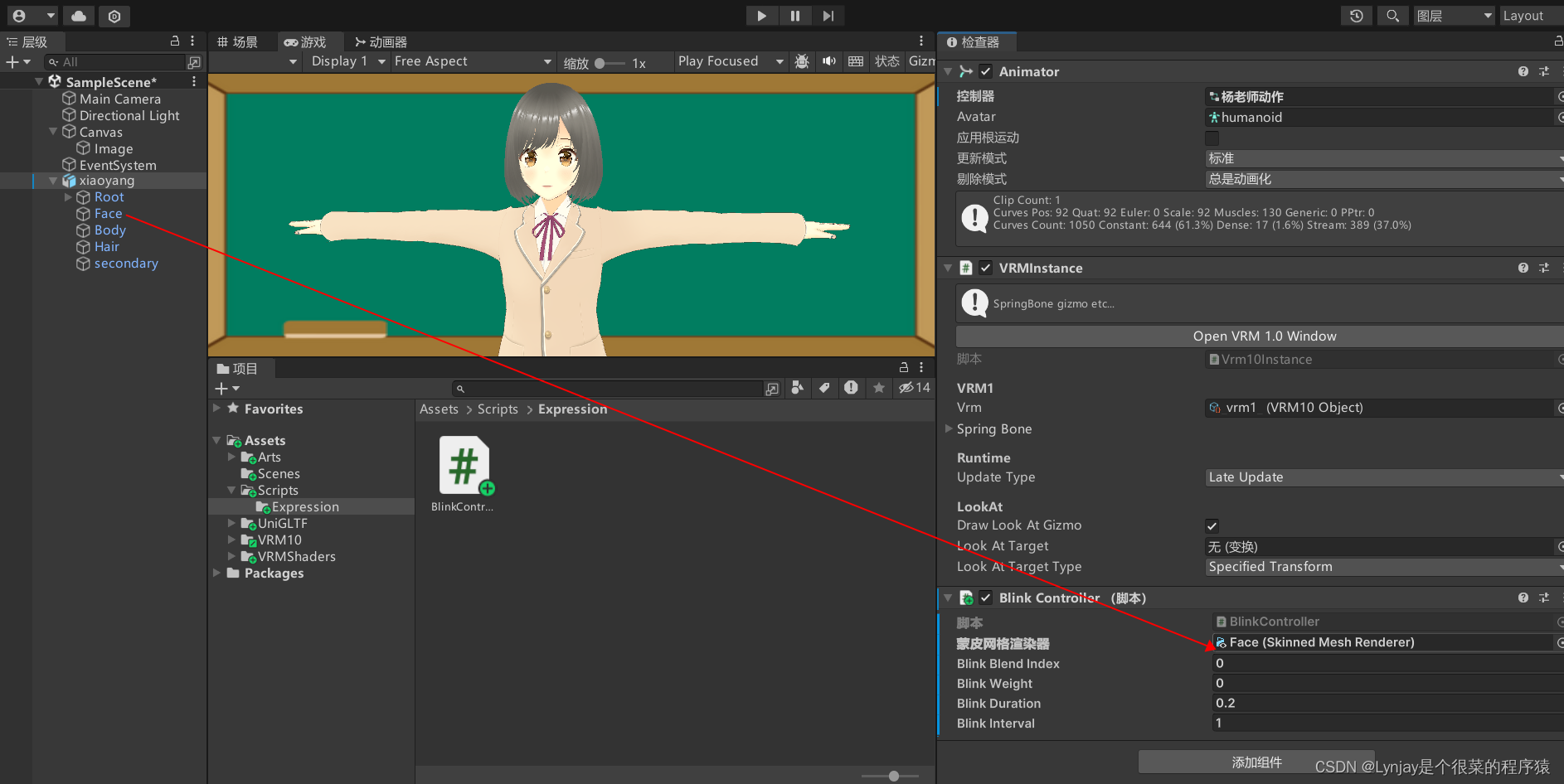
3.将face拖入眨眼组件中

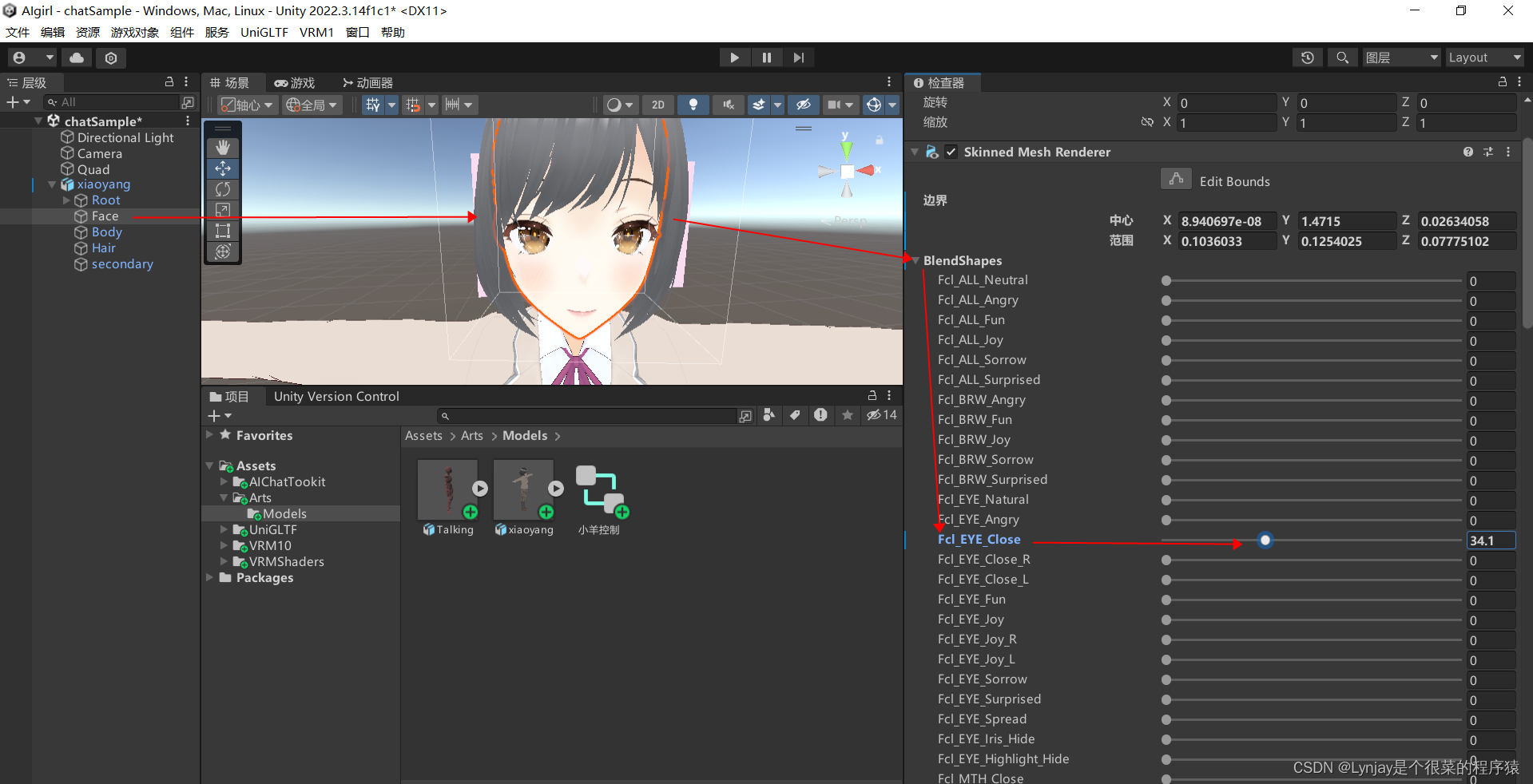
4.设置索引为13 ,取消VRMinstance

(三)制作口型效果
1.下载口型插件
LipSync插件地址:https://developer.oculus.com/downloads/package/oculus-lipsync-unity/
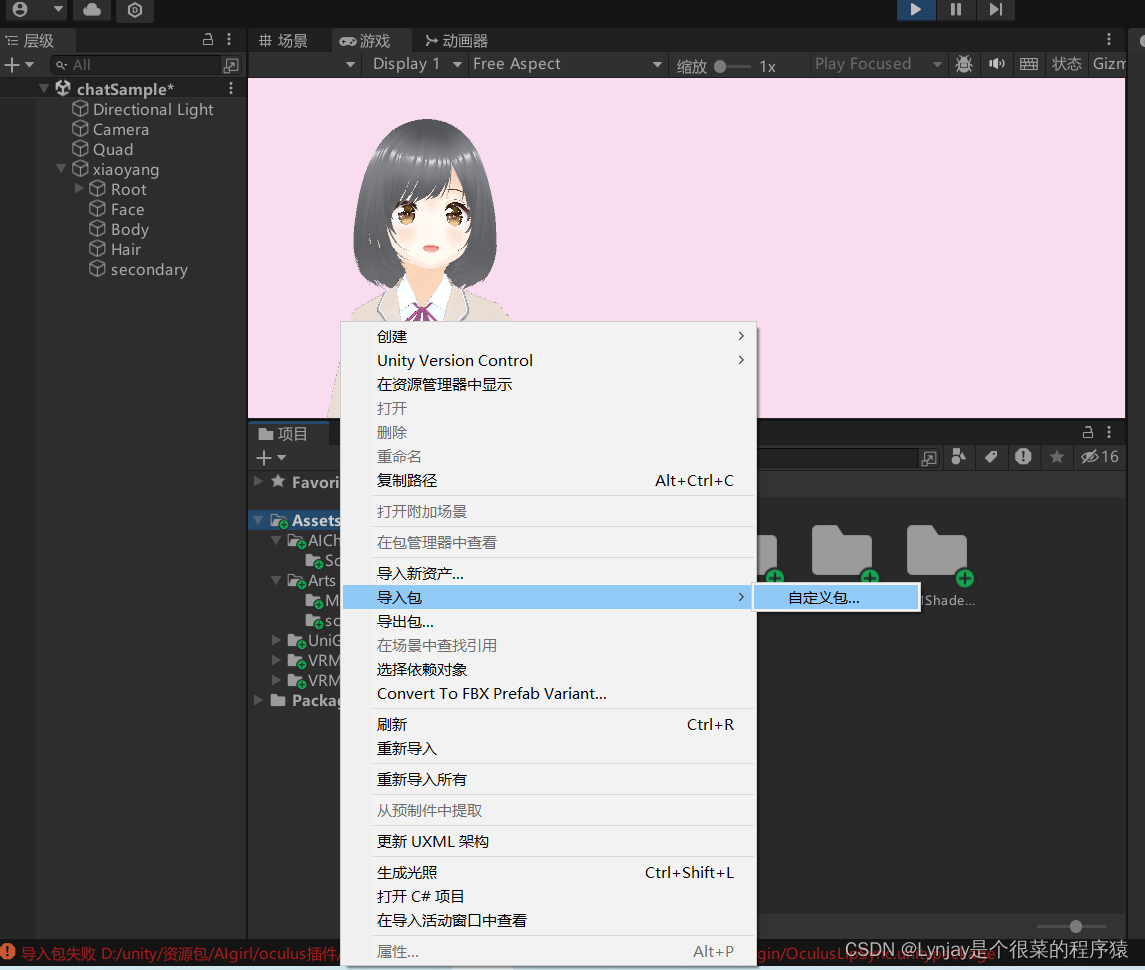
2.导入插件

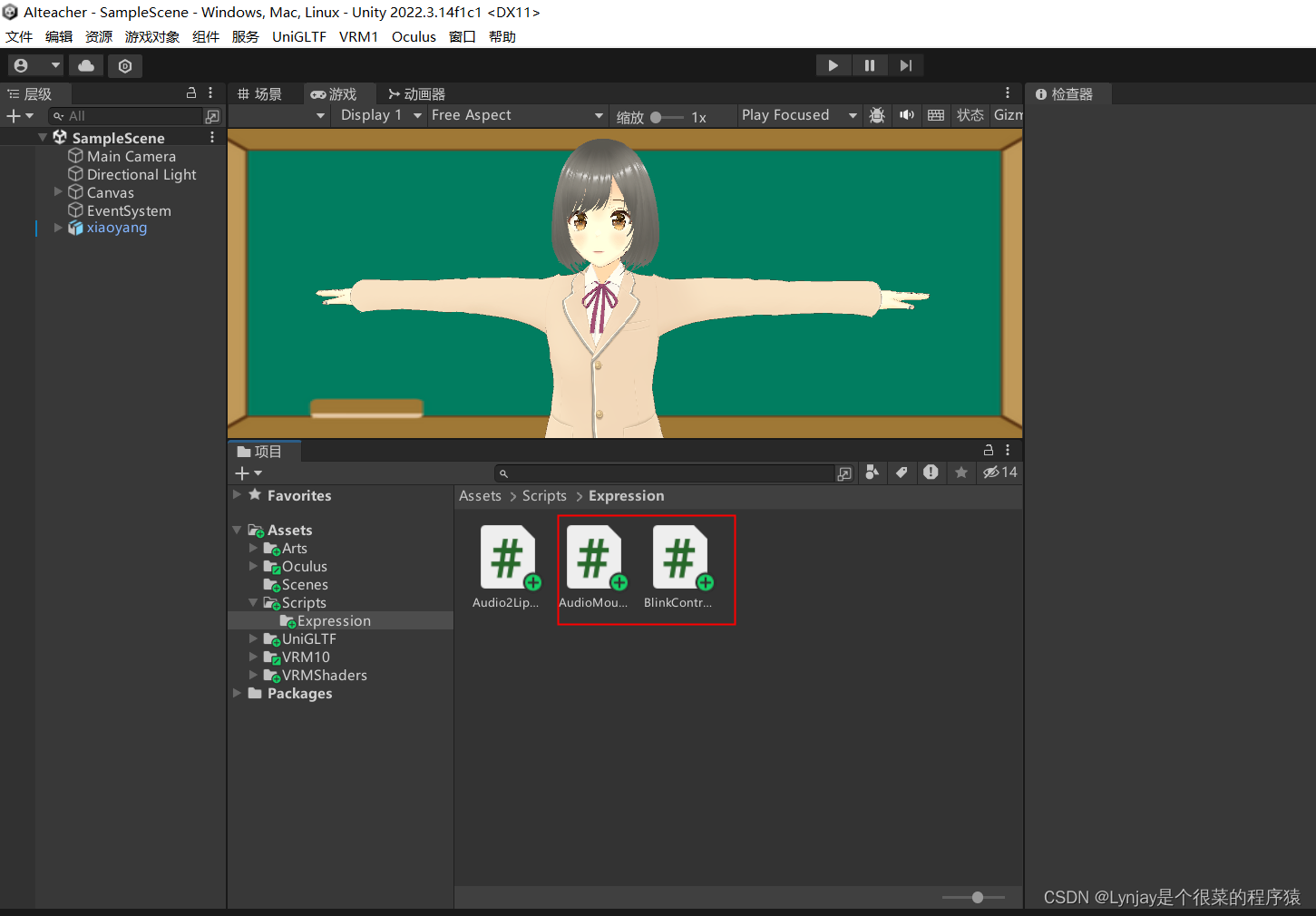
3.导入模板脚本

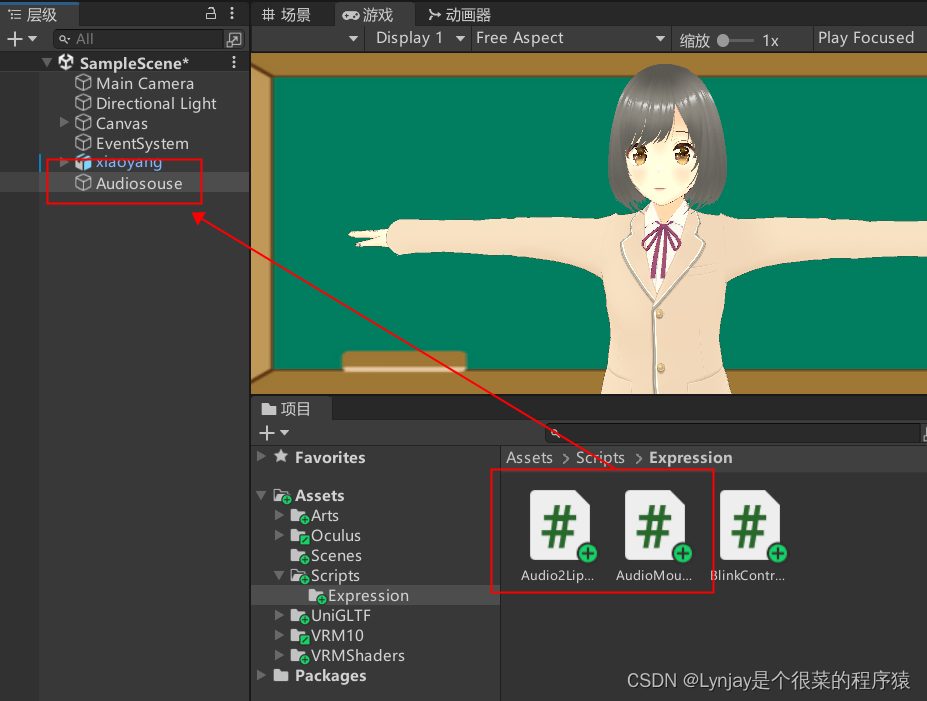
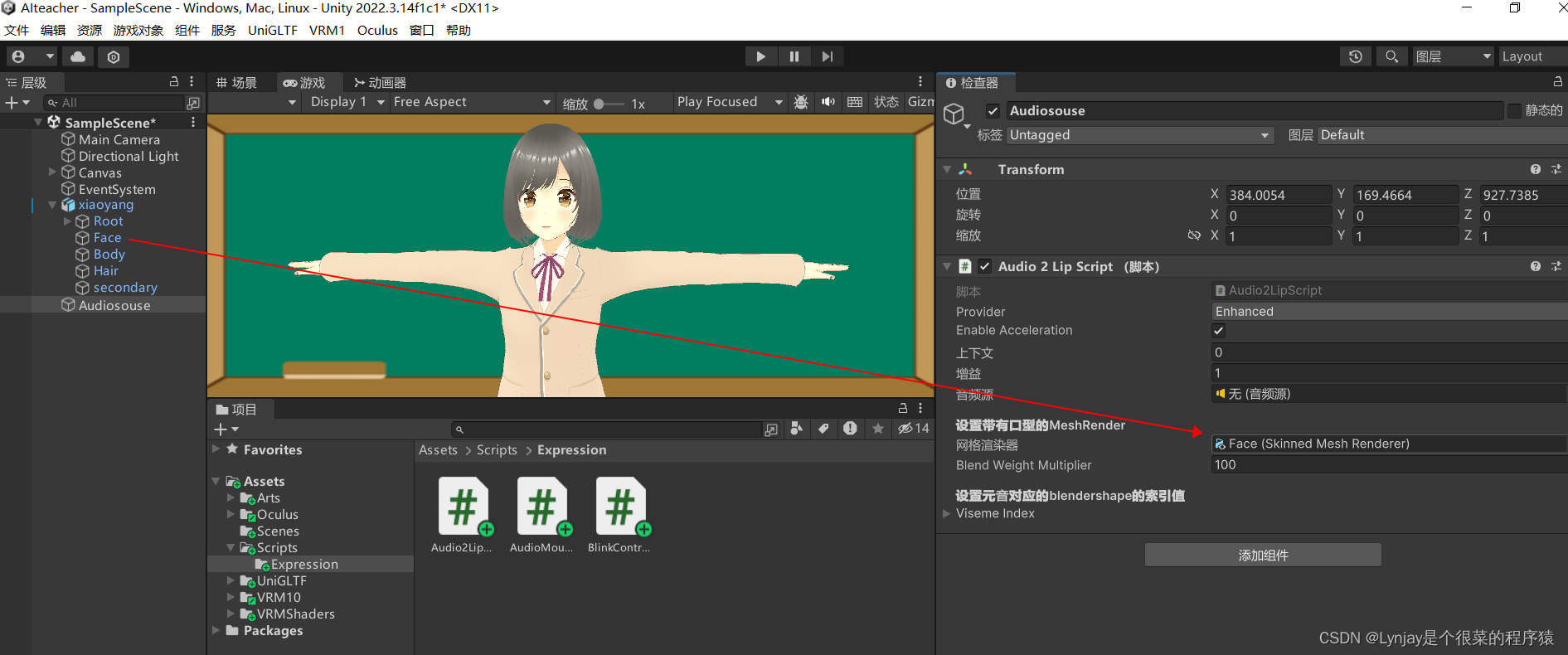
4.创建audiosouse空对象,将示例脚本插入

5.将脸部对象拖入audiosouse的meshrender参数中

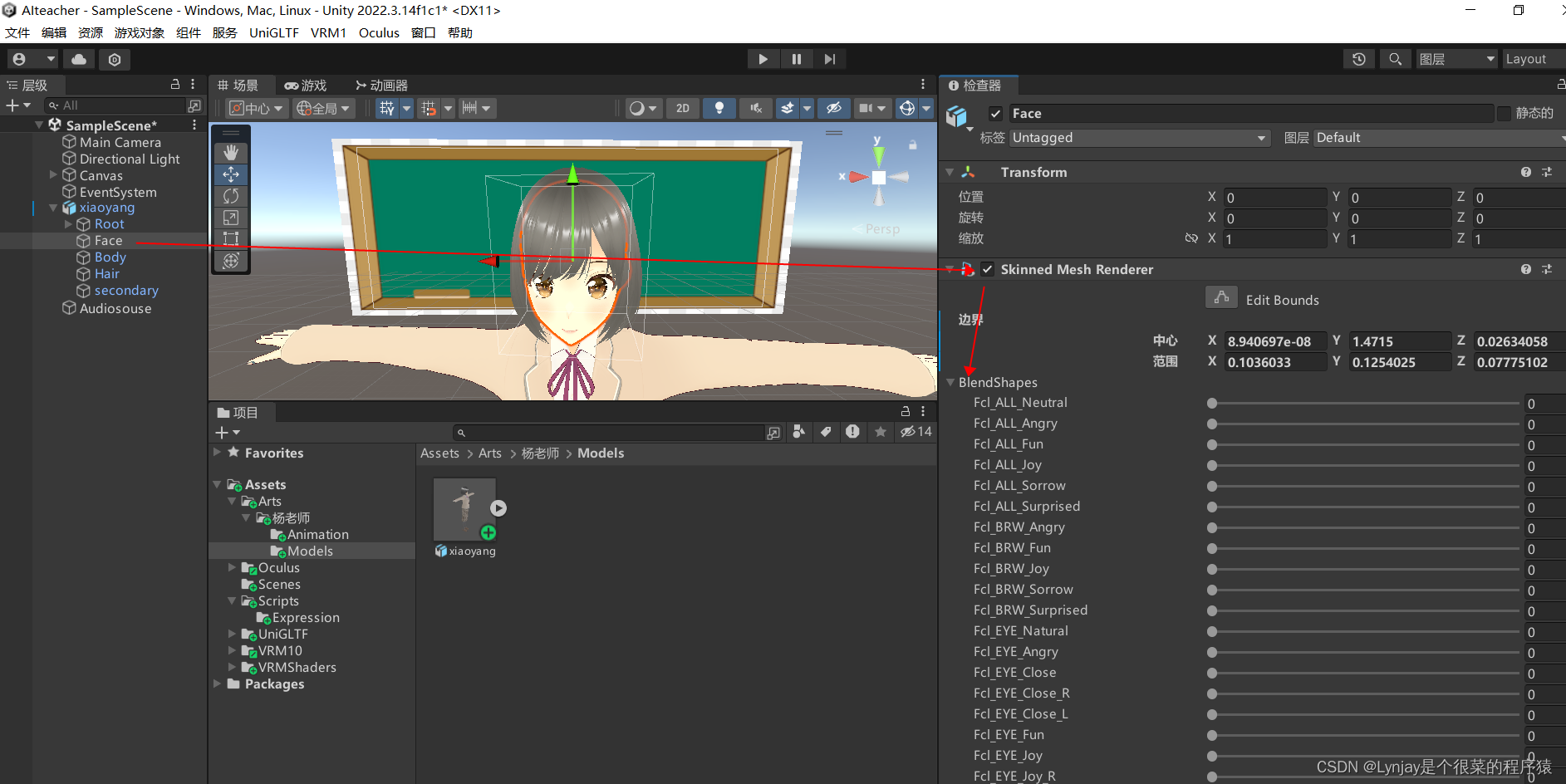
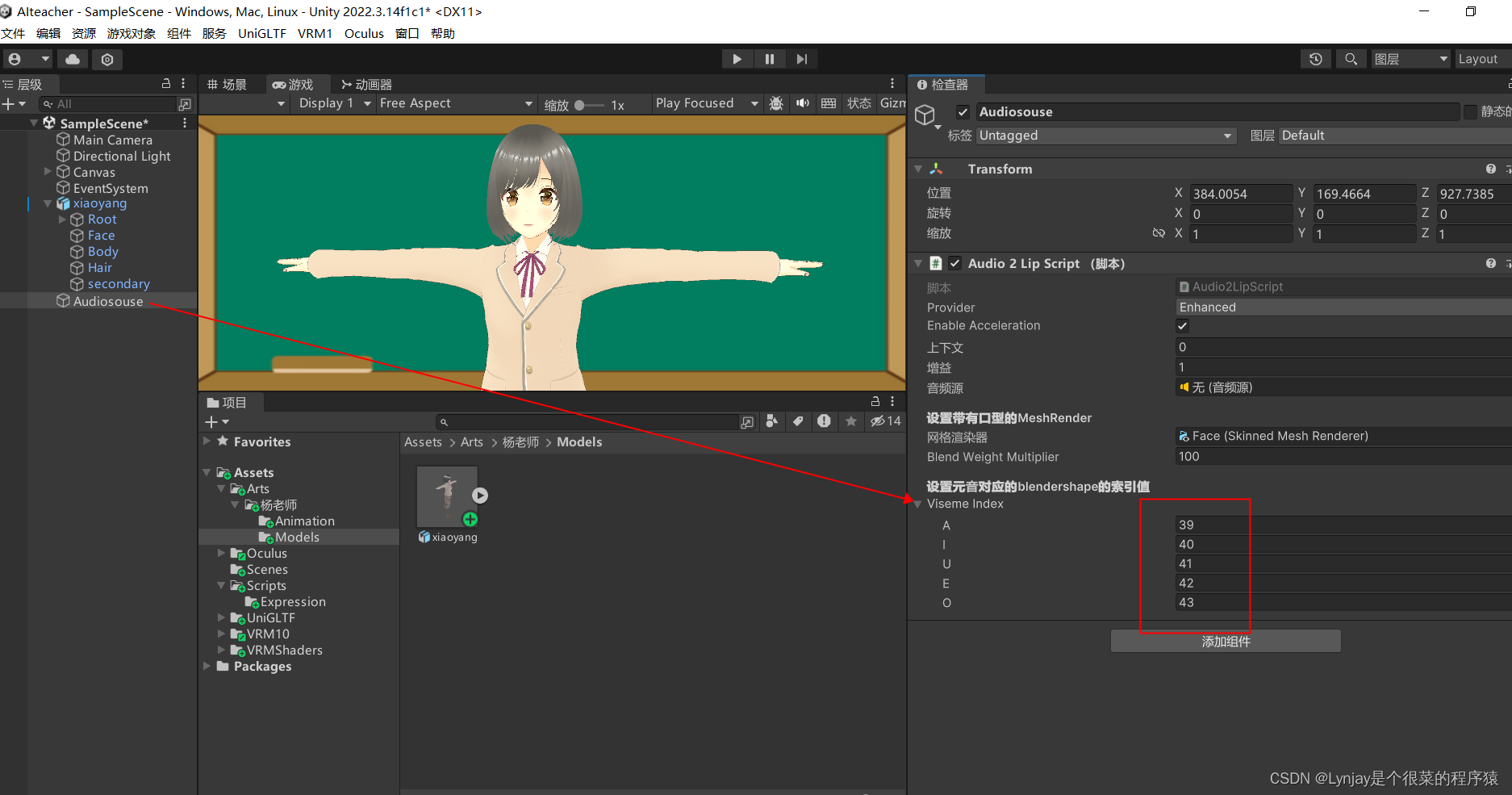
6.找到五个口型对应的索引,记录索引值,填写到脚本对应的口型参数中



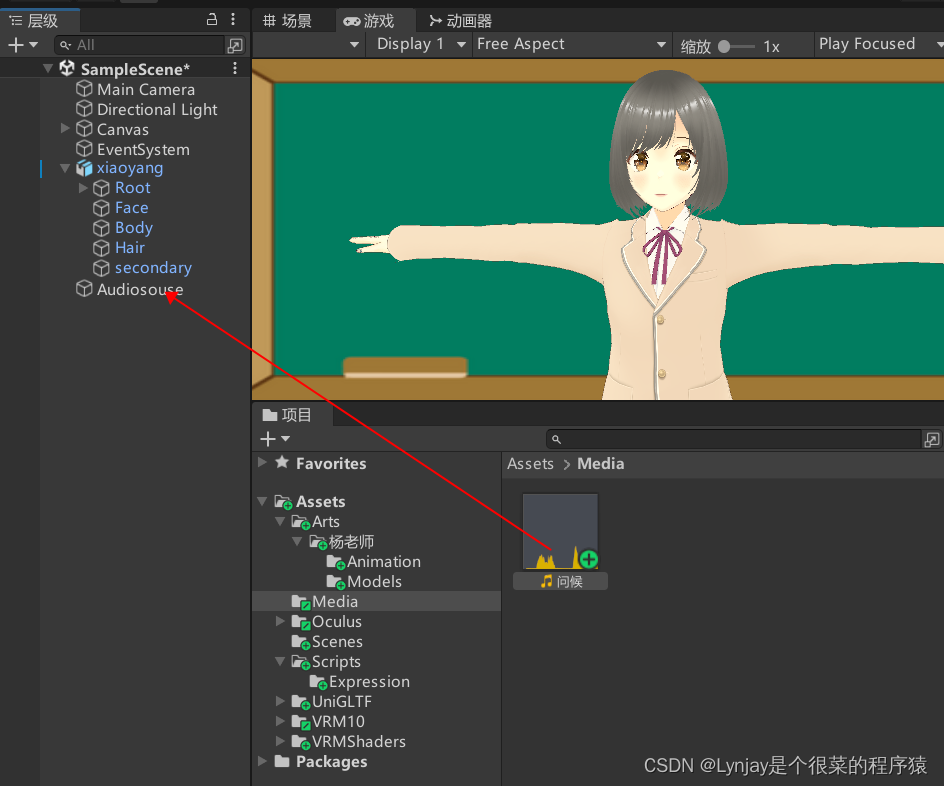
7.导入音频

这篇关于【unity学习笔记】捏人+眨眼效果+口型效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









