本文主要是介绍前端开发--css--盒模型margin使用技巧、margin-top塌陷、元素溢出、,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

<!DOCTYPE html>
<html lang='en'>
<head><meta charset='utf-8'><title>盒子模型</title><style type="text/css">.box1{width: 202px;height: 156px;background-color: pink;margin: 50px auto 0;}.box1 div{width: 200px;height: 30px;background-color: gold;border:1px solid green;margin-top: -1px;}</style>
</head>
<body><div class='box1'><div></div><div></div><div></div><div></div><div></div></div>
</body>
</html>



<!DOCTYPE html>
<html lang='en'>
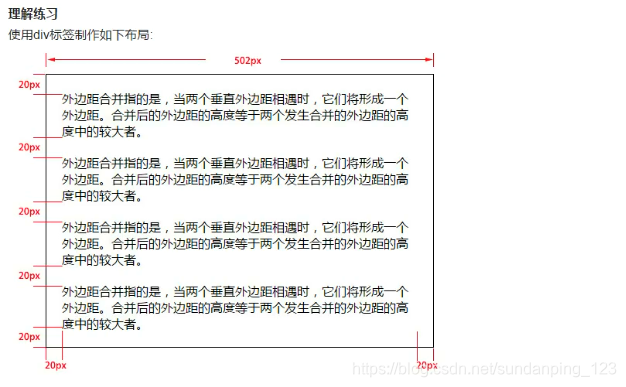
<head><meta charset='utf-8'><title>盒子模型</title><style type="text/css">.box1{width: 500px;border: 1px solid black;margin:50px auto 0;}.box1 div{margin-top: 20px;margin-left: 20px;margin-right: 20px;margin-bottom: 20px;}</style>
</head>
<body><div class='box1'><div>外边距合并指的是,当两个垂直外边距相遇时,他们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div><div>外边距合并指的是,当两个垂直外边距相遇时,他们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div><div>外边距合并指的是,当两个垂直外边距相遇时,他们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div><div>外边距合并指的是,当两个垂直外边距相遇时,他们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div></div>
</body>
</html>



<!DOCTYPE html>
<html lang='en'>
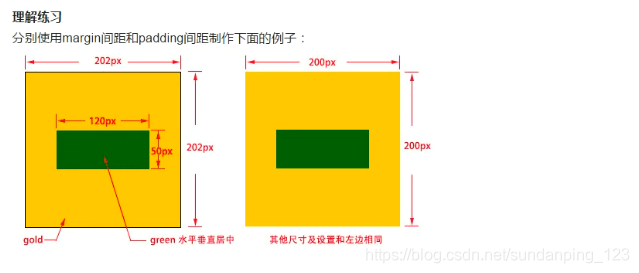
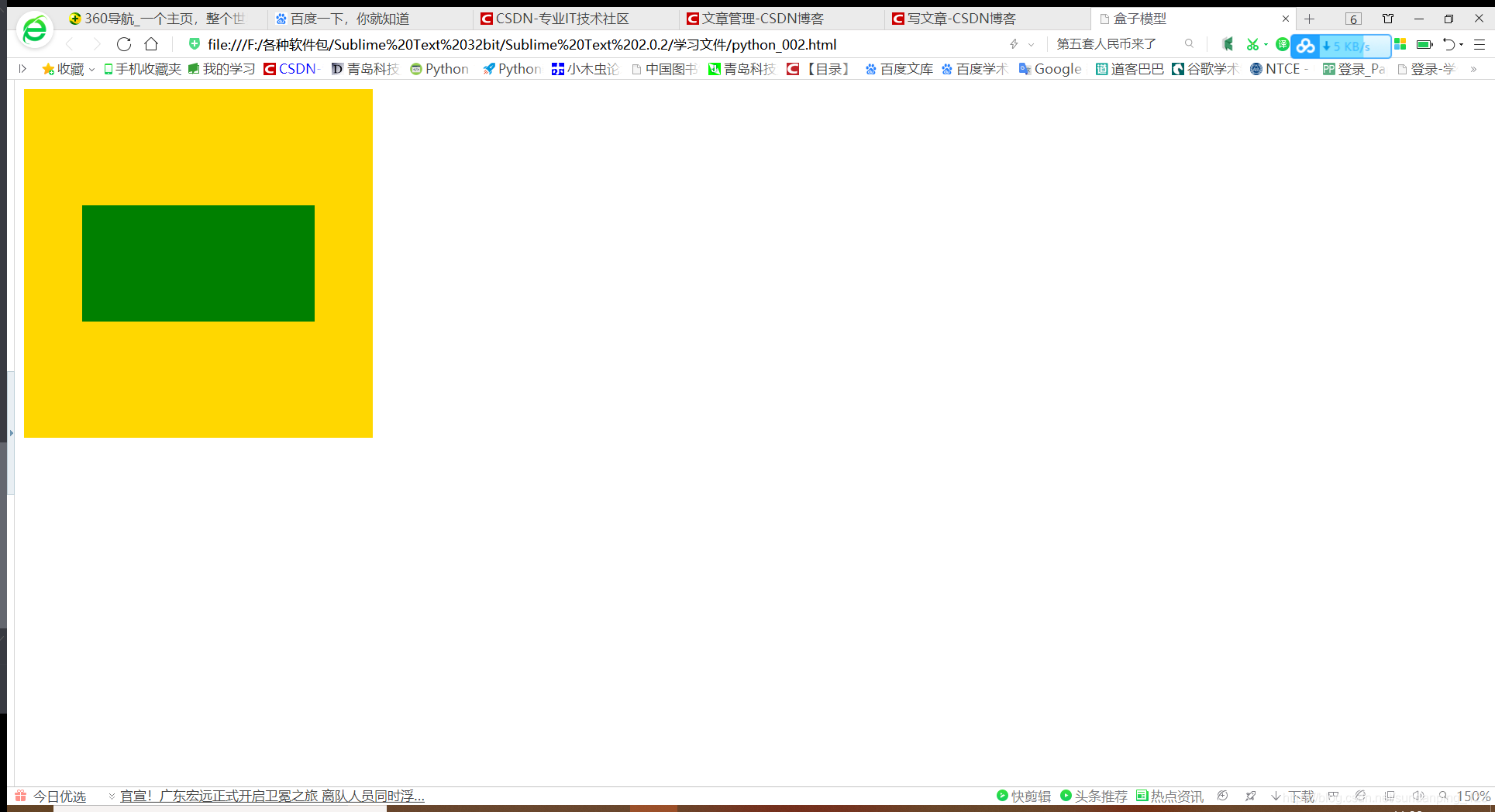
<head><meta charset='utf-8'><title>盒子模型</title><style type="text/css">/* 第三种方法*/.clearfix:before{content: '';display: table;}.box1{width: 300px;height: 300px;background-color: gold;/*border: 1px solid white; 第一种方法*//*overflow: hidden; 第二种方法*/}.box1 div{width: 200px;height: 100px;background-color: green;margin-top: 100px;margin-left: 50px;}</style>
</head>
<body><div class='box1 clearfix'><div></div></div>
</body>
</html>


visible:这也是默认的情况:

hidden:

scroll:

auto:

inherit:一般很少用。
这篇关于前端开发--css--盒模型margin使用技巧、margin-top塌陷、元素溢出、的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






