本文主要是介绍w3c之HTML5实战标签属性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
**
w3cschool通关之H5实战
**

2018年9月我刚毕业进入大学,对计算机方面的了解仅仅停留在安装和卸载软件,就这样一个对计算机白中白的傻孩子填报了计算机专业,幻想着有一天也能成为令别人羡慕的黑kuo,大学入学第一件事就是加入计算机协会做一些渗透的题,我发现自己的确不是往网络安全方面发展的料子,就转战跟着老师学Java,中途跟了跟全国电子设计大赛的队伍,发现有点应付不过来,最终放弃了电赛选择了Java。我们学校大一下半年开C语言课程,大二上半年开Java课程,我几乎是比别人提前一年接触到Java,这也为以后做软件开发铺了路。

2019年《亲爱的,热爱的》ctf类电视剧热播,虽然这部剧可能对ctf有些误解,但的确吸引了一大波学弟学妹的到来,这也为大二老学长找到今后的女朋友奠定了铺垫,打心眼儿里还是挺感谢这部剧的,在此感谢K&K和SP战队哈哈哈。2018到2019这一年时间里,跟着Java老师培训的人从最初的二百多人变成了六个人,坚持可能真的挺重要的吧,一年的时间能改变一个人的一生。2019年的暑假没有回家,留校跟着老师做项目,两个校区来回跑,但真的学到了很多东西,H5就是这个时候开始接触的,累并快乐着。

2020年6月老师说让大家准备准备,疫情不是特别严重了,老师打算让去他的公司实习,7月12日到了公司开始实习,期间花了一天多一点点的时间又刷完w3c里面JavaScript的所有题,就开始着手写csdn的第一篇文章,想着第一篇文章写得H5,浏览的访客肯定是这个领域的新人学弟学妹,就多聊了几句自己两年的生活,相信我的坚持肯定也能让新人看到希望,有的时候一件事一句话真的能改变人的一生,假如当初我没有坚持跟着Java走培训,我现在应该也是个浑浑噩噩的人吧。
好了不多说了,上班期间摸鱼,顺便写篇文章,整理一下H5的答案,虽然说比较简单,但对新人来说也不错,还敬各位请批评指正。
w3cschool通关之H5实战


开始学习HTML标签

HTML 学习h2标签

HTML 学习p标签

删除HTML的注释

HTML注释语句学习

HTML用占位符文本填补空白

删除HTML标签

HTML 更换文本的颜色

使用CSS选择器定义标签

使用一个CSS Class去给标签定义Style

HTML 为多个元素使用CSS类定义样式

HTML 设置标签的字体大小

HTML 设置标签的字体样式

引入Google字体

HTML 处理多个字体降级

HTML 给页面添加图片

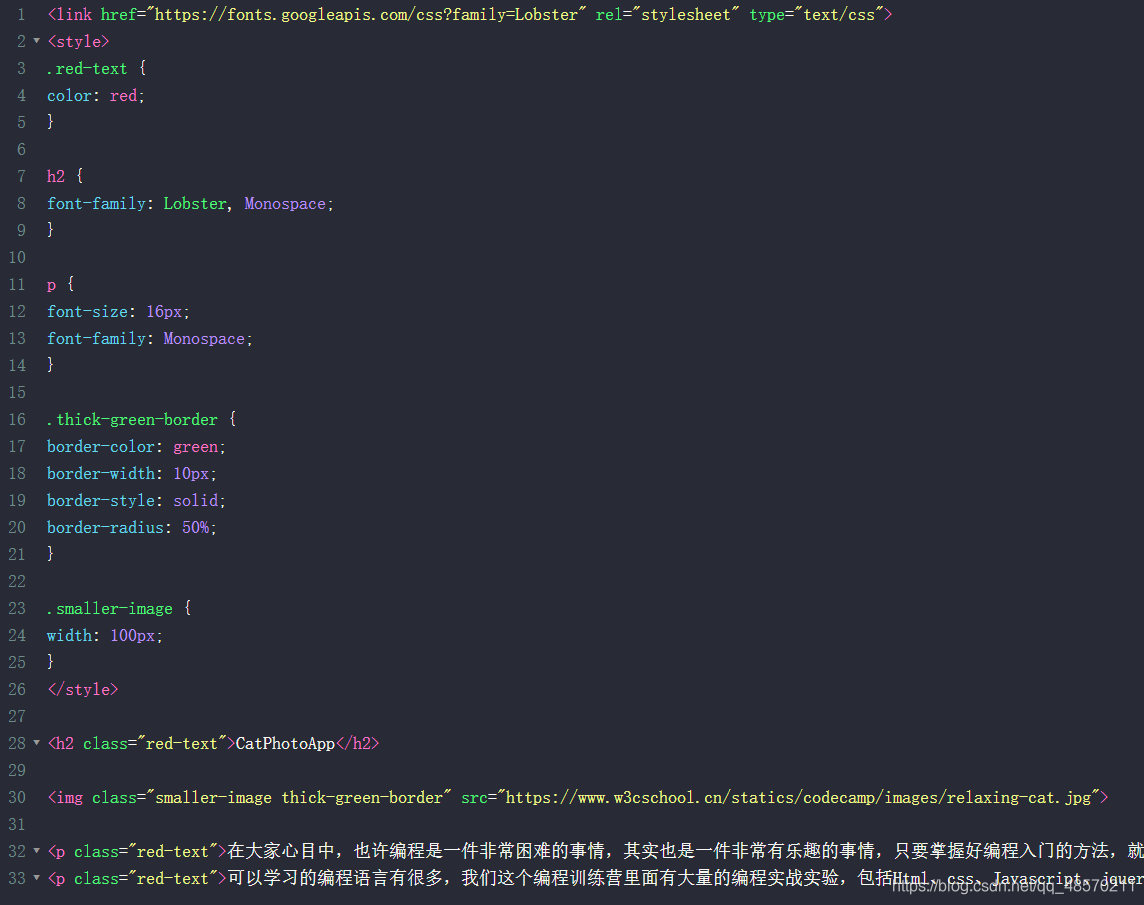
HTML 调整网页里图片大小

HTML 给标签增加边框

HTML 给标签增加圆角边框

HTML 给图像设置圆角边框

HTML 设置链接锚元素外部页面

HTML 在p标签内设置锚链接

HTML 使用#符号设置固定链接

HTML 为图片设置超链接

HTML 为图片添加alt描述

HTML 创建项目符号无序列表

HTML 创建有序列表

HTML 创建文本输入框

HTML 为文本输入框设定预定值

HTML 添加表单

HTML 为表单添加提交按钮

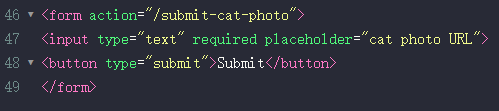
HTML 使用HTML5技术把表单设置为必填

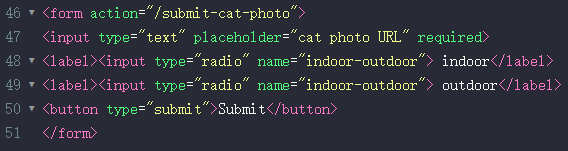
HTML 添加单选框

HTML 添加复选框

HTML 使用checked属性设置复选框和单选框默认被选中

HTML 在div元素中嵌套多个元素

HTML 为div元素设置背景颜色

HTML 为标签添加ID属性

HTML 使用ID属性设置标签样式

HTML 使用padding布局页面标签

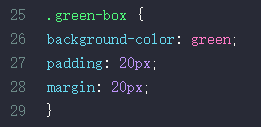
HTML 使用margin布局页面标签

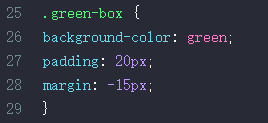
HTML 使用负值设置页面元素的margin属性

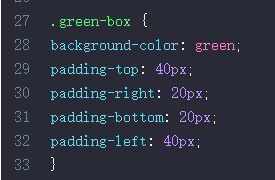
HTML 为不同方向padding设置不同的值

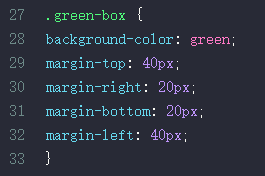
HTML 为不同方向margin设置不同的值

HTML CSS中padding简写

HTML CSS中margin简写

CSS 样式的继承

CSS 继承Body元素样式

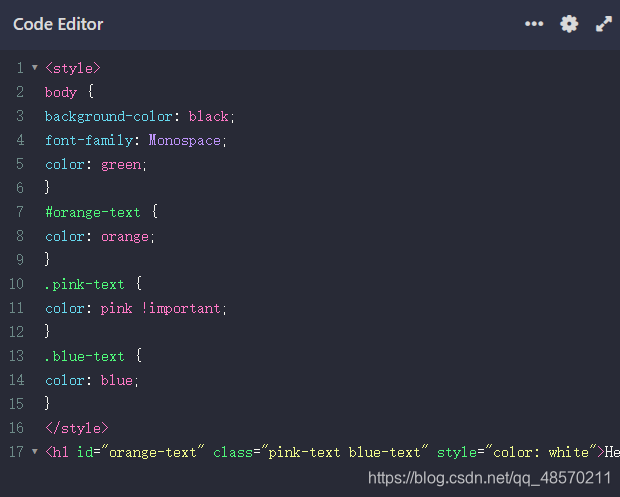
CSS 样式的覆盖

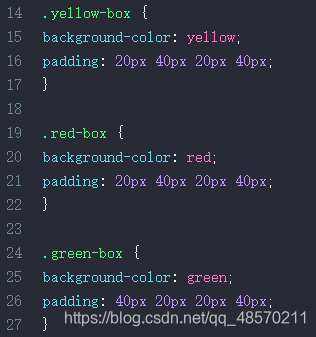
CSS 多个class处理样式覆盖

CSS 通过ID的样式属性覆盖class类的声明

CSS 通过内联样式覆盖class类的声明

CSS 通过使用Important覆盖所有其他样式

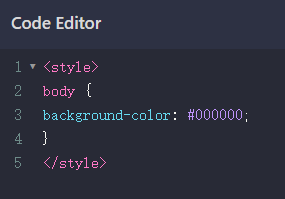
CSS 通过使用十六进制代码设置特定的颜色

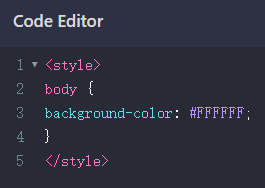
CSS 十六进制白色表达方式

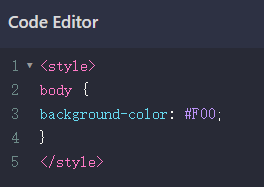
CSS 十六进制RGB红色表达方式

CSS 十六进制RGB绿色表达方式

CSS 十六进制RGB蓝色表达方式

CSS 十六进制RGB混合颜色

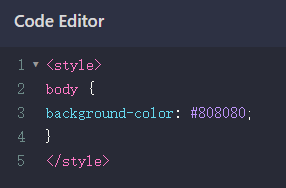
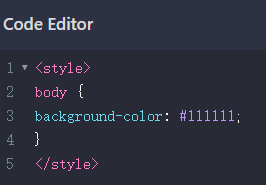
CSS 灰色度设置

CSS 不同等级的灰度设置

CSS 十六进制RGB表达式缩写

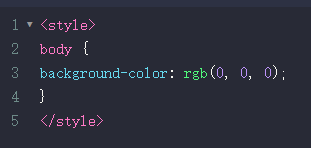
CSS 使用rgb属性设定颜色

CSS 使用rgb属性设定白色

CSS 使用rgb属性设定红色

CSS 使用rgb属性设定绿色

CSS 使用rgb属性设定蓝色

CSS 使用rgb属性设定混合颜色

这篇关于w3c之HTML5实战标签属性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





