w3c专题
W3C盒模型和IE盒模型的区别
盒模型在初学css的时候就会接触到,其实很容易理解,这里也不多废话,但是实际上在布局的时候还是会出现很多问题。对于盒模型的认识不能只停留在知道一个盒模型由哪些部分构成,也要更多的了解如何在不同情况下利用盒模型的特点进行布局。 这里讨论一下两种不同的盒模型: W3C盒模型和IE盒模型。 其实IE的盒模型问题只会出现在IE5.5及其更早的版本中,因为在IE6及更新的版本在标准兼容模式下使用的是W3
java.lang.NoClassDefFoundError: org/w3c/dom/ElementTraversal问题解决
在使用Maven构建项目并加载spring配置文件时,报如下异常 Caused by: java.lang.ClassNotFoundException: org.w3c.dom.ElementTraversal at java.net.URLClassLoader$1.run(URLClassLoader.java:366) at java.net.URLClassLoader$
技术动态 | W3C计划成立RDF-star工作组
转载公众号 | W3C资讯 W3C 计划成立 RDF-star 工作组,现开始筹备小组工作章程,界定标准化范畴及工作模式。详情参见以下章程草案: https://w3c.github.io/rdf-star-wg-charter/ RDF-star(最初拼写为 RDF*)是 RDF 的一种扩展,最初是由 Olaf Hartig 和 Bryan Thompson 于2014年提出。作为一种提供
前端理论总结(html5)——W3C与web标准/行内元素和块元素有哪些
W3C与web标准 W3C W3C 对 web 标准提出了规范化的要求 HTML: 1:标签字母要小写 2:标签要闭合 3:标签不允许随意嵌套 CSS/JS: 1:尽量使用外链 css 样式表和 js 脚本,结构、表现和行为分为三块,符合规范。同时提高页面渲染速度,提高用户的体验 2:样式尽量少用行间样式表,使结构与表现
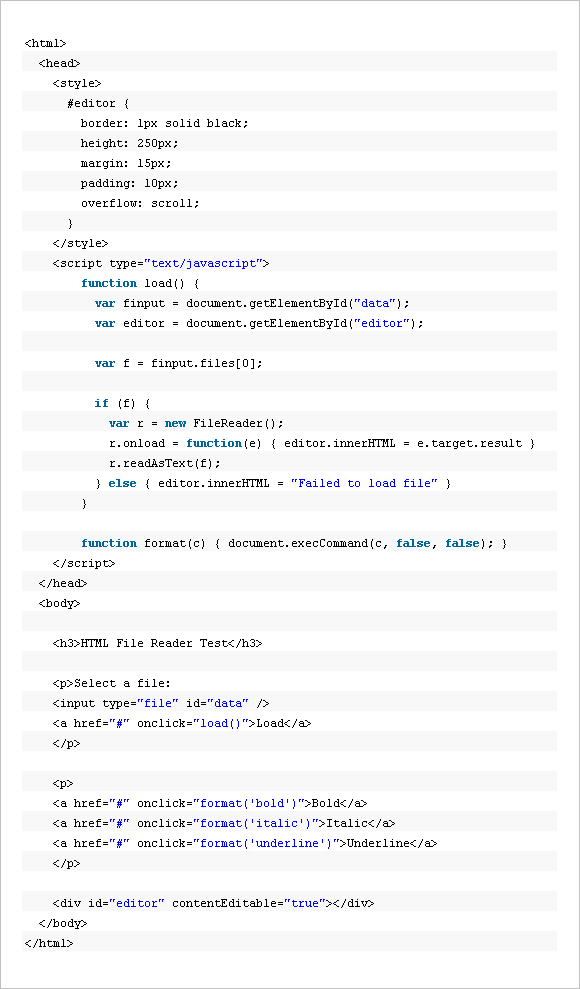
W3C草案: 新API 寻求让 JavaScript 操作本地文件
转自:http://news.csdn.net/a/20091127/215284.html 日前,Mozilla 的 Arun Ranganathan 向 W3C 提交了一个草案,旨在推出一个 JavaScript API,让 JavaScript 脚本直接操作本地文件,Firefox 的最新浏览器版本中已经对该 API 提供了大量的支持,不过出于安全考虑,该API 将只对本地文件提供有限的访
前端面试——W3C标准及规范
W3C标准 1、万维网联盟标准不是某一个标准,而是一些列标准的集合。 简单来说可以分为结构、表现和行为 结构 主要是有HTML标签组成 表现 即指css样式表 行为 主要是有js、dom组成 web标准一般是将该三部分独立分开,使其更具有模块化。但一般产生行为时,就会有结构或者表现的变化,也使这三者的界限并不那么清晰。 2、W3C对于WEB标准提出了规范化的要求 1)标签和属性名字母要小写 2
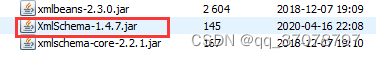
java.lang.NoSuchMethodError: org.apache.ws.commons.schema.XmlSchemaCollection.read(Lorg/w3c/dom/Docu
日志如下: [ERROR] 2022-05-19 11:15:51,259 org.springframework.web.context.ContextLoader(ContextLoader.java:319) -5389 [localhost-startStop-1] - Context initialization failedorg.springframework.beans.fa
W3c泥垢!如此耿直。。。你是来讲冷笑话的吗?
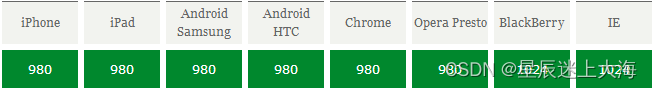
学海无涯,且学且吐槽,W3C真是一个耿直的网站~~ 首先,强烈建议在学习属性之前标出浏览器支持选项,不然,就会在看完一大段说明之后,赫然发现: & 很好,谁来总结一张表,就叫:那些所有主流浏览器都不支持的html/CSS方法与属性。 顺便推荐网站http://caniuse.mojijs.com/Home/Html/item/key/css-touch-ac
w3c之HTML5实战标签属性
** w3cschool通关之H5实战 ** 2018年9月我刚毕业进入大学,对计算机方面的了解仅仅停留在安装和卸载软件,就这样一个对计算机白中白的傻孩子填报了计算机专业,幻想着有一天也能成为令别人羡慕的黑kuo,大学入学第一件事就是加入计算机协会做一些渗透的题,我发现自己的确不是往网络安全方面发展的料子,就转战跟着老师学Java,中途跟了跟全国电子设计大赛的队伍,发现有点应付不过来,最终
w3c标准盒子模型和IE盒子模型
答案: 盒模型分为:IE盒模型 和 标准w3c盒模型 w3c标准盒子模型:宽度 = 内容宽度(content)+ padding + border + margin低版本IE盒子模型:宽度 = 内容宽度(content + padding + border)+ margin 注意:IE盒模型的内容宽度包含了padding和border,w3c盒模型宽度就是内容宽度。 详细解析:
jQuery---w3c 学习
jQuery 元素选择器 jQuery 使用 CSS 选择器来选取 HTML 元素。$("p") 选取 <p> 元素。$("p.intro") 选取所有 class="intro" 的 <p> 元素。$("p#demo") 选取所有 id="demo" 的 <p> 元素。 jQuery 属性选择器 jQuery 使用 XPath 表达式来选择带有给定属性的元素。$("[href]") 选取所
css w3c统一验证工具及压缩工具
1,CssStats是一个在线的CSS代码分析工具 网址:http://www.cssstats.com 2,w3c统一验证工具: http://validator.w3.org/unicorn 3,w3c css压缩http://tool.chinaz.com/Tools/CssFormat.aspx网速比较慢 **站长之家**tool.chinaz.com快速压缩
java w3c xml_使用W3C XML Schema
使用W3C XML Schema Author: 姜晓东 W3C XML Schema 定义语言是描述和约束XML文档内容的XML语言,W3C推荐使用W3C XML Schema。 本文介绍了如何使用W3C XML Schema,还包括了对Schema数据类型和结构的完整参考。 第一个Schema 让我们从一个描述一本书的简单文档开始: <?xml version="1.0" encoding
java.lang.ClassNotFoundException: org.w3c.dom.ElementTraversal
Caused by: java.lang.ClassNotFoundException: org.w3c.dom.ElementTraversalat java.net.URLClassLoader.findClass(URLClassLoader.java:387)at java.lang.ClassLoader.loadClass(ClassLoader.java:418)at s
W3C网页标准验证服务地址
学习网页标准也有一段时间了,不知道自己的水平到底怎么样,下面可以通过W3C提供的网页标准验证来检验一下你的水平啦! css验证地址: http://jigsaw.w3.org/css-validator/#validate-by-uri 这个css验证还是中的呢!如果通不过验证,会指出哪些地方出了问题。 XHTML验证: http://validator.w3.org/ 和css验证
W3C验证失败的10个常见原因
W3C validation有时难以操作,但用它你可以查看由版面设计引起的差错。验证程序抛出大量差错和警告,说明你的XHTML尚未完善,可能无法在不同浏览器上保持一致功能。下面十个细微的失效问题难住了大批程序员,我们告诉你如何解决。在本文开始前介绍一些使用W3C验证程序时需要注意的问题。 不要担心验证程序的警告——如果验证程序说发现12处错误以及83处警告,不要理它,继续进行
什么是W3C标准? 什么要遵循?
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍HTML5中W3C的标准,需要遵循的规则以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言 目录 ⭐什么是W3C? ⭐为什么要遵循规则 结构化标准语言: 表现标准语言:层叠样式表(XHTML) 行为标准语言:
对于Web标准以及W3C的理解、对viewport的理解、xhtml和html有什么区别?
1、对于Web标准以及W3C的理解 Web标准 Web标准简单来说可以分为结构、表现、行为。 其中结构是由HTML各种标签组成,简单来说就是body里面写入标签是为了页面的结构。 表现指的是CSS层叠样式表,通过CSS可以让我们的页面结构标签更具美感。 行为指的是页面和用户具有一定的交互,这部分主要由JS组成。标签闭合 、标签小写 、不乱嵌套 、使用外链 css 和 js 、结构行为表现
w3c Html5 与 Html4的不同
w3 公布的html5与html4不同最新版: [url]http://dev.w3.org/cvsweb/~checkout~/html5/html4-differences/Overview.src.html?rev=1.136;content-type=text%2Fhtml[/url] HTML5 differences from HTML4 [LONGSTATUS]
最新W3C联盟系统V2.0+技术教程网站源码/实测可用
正文: 程序完整标题: W3C联盟系统v2.0收集展现web技术教程源码 在线代码调试预览 这程序实测可用,功能非常强大。 安装说明:上传后访问安装 W3C联盟系统是一个收集展现web技术教程等系统,完美的展现给用户最好的简单学习一的一面,布局等优化借鉴了菜鸟教程的精华,在线调试预览 用户体验放到第一位,非常符合当代站长的阅读学习等,主要使用功能等在详细介绍下会有,W3C联盟系统前端
W3C-CSS工作组特邀专家对CSS编码技巧终极揭秘(上)
W3C-CSS工作组特邀专家对CSS编码技巧终极揭秘(上) 2016-09-23 08:05 网页设计 安南子 1029 发表评论 《CSS揭秘》这本书的引言中,讲述了Web标准的制定过程,谈及了CSS3、CSS4以及其他传说,并且讲述了浏览器前缀的故事。但这些都不是我们所关注的,今天,我们重点说说引言中的CSS编码技巧。 尽量减少代码重复
有关W3C Document操作的XML工具类
纯干货,你懂的,各位看官直接看代码: package com.yida.spider4j.crawler.utils.xml;import java.io.File;import java.io.IOException;import java.io.InputStream;import java.io.StringReader;import java.util.ArrayL
W3C 官方推荐使用新发布的 HTML5.2;近5年受漏洞影响的英特尔CPU将在1月底前全部修复...
(点击上方蓝字,快速关注我们) 转自:开源中国、solidot、cnBeta、腾讯科技等 0、Intel:近5年受漏洞影响的CPU将在1月底前全部修复 在今天CES的专题演讲中,Intel CEO Brian Krzanich(科再奇)也就近段时间在全球掀起轩然大波的Meltdown和Spectre两个安全漏洞予以回应。 他表示,受影响的Intel处理器产品,在本周内,修复更
java.lang.NoClassDefFoundError: org/w3c/dom/xpath/XPathEvaluator解决
问题:当jdk小于1.6时,调用batik相关包进行svg转换png、jpeg、pdf、svg image等操作时,会出现如标题的错误。 分析:jdk1.6+自带org.w3c.dom.xpath包,之前的版本需要引入xml-apis的jar包。据了解,jdk1.6自带的是xml-apis的1.4版本,引入后分布在jdk1.5/1.6环境测试,未发现兼容性问题。