本文主要是介绍W3C盒模型和IE盒模型的区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
盒模型在初学css的时候就会接触到,其实很容易理解,这里也不多废话,但是实际上在布局的时候还是会出现很多问题。对于盒模型的认识不能只停留在知道一个盒模型由哪些部分构成,也要更多的了解如何在不同情况下利用盒模型的特点进行布局。
这里讨论一下两种不同的盒模型: W3C盒模型和IE盒模型。
其实IE的盒模型问题只会出现在IE5.5及其更早的版本中,因为在IE6及更新的版本在标准兼容模式下使用的是W3C的盒模型标准,但事实上不仅IE5.5,连IE6的使用率也很少了,这里对他们进行讨论只是为了更深刻的理解盒模型。
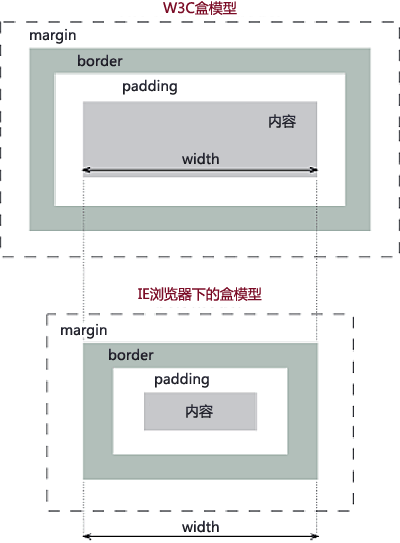
对于两种模型这里有一张图:

可以看到IE的盒模型与W3C盒模型的区别在与width的计算,这说明什么问题呢?我们在设置样式的时候经常会用到margin和padding还有width,对于下面html文件:
<!-- 没有声明 -->
<html>
<head lang="ch"><meta charset="UTF-8"><title></title><style>.box{float:left;width: 100px;height: 100px;background-color: #ff9000;}.container{width: 200px;padding: 10px;background-color: #f00;overflow: hidden;}</style>
</head>
<body><div class="container"><div class="box"></div><div class="box"></div></div>
<script>
</script>
</body>
</html>不管是不是IE,浏览器下显示的效果都是:

可以看到container正好将两个box包装起来。
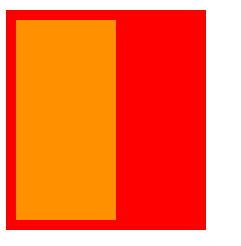
但加入给container添加一个padding如下:
.container{width: 200px;background-color: #f00;overflow: hidden;padding: 10px;
}则其在非IE下的样式为:

但在IE下为:
IE中的box换行了,这就是因为IE中的width是包括了padding的,而W3C也就是我们平常使用的盒模型不包括,不管padding加多少内容区域的宽度不会改变,这也十分合理。
避免触发IE盒模型的方法是使用<!DOCTYPE html>声明,告诉IE采用W3C盒子模型即可。
这篇关于W3C盒模型和IE盒模型的区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!