本文主要是介绍Hexo更换Matery主题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引言
在数字化时代,拥有一个个人博客已经成为许多人展示自己技能、分享知识和与世界互动的重要方式。而在众多博客平台中,Hexo因其简洁、高效和易于定制的特点而备受青睐。本文将详细介绍如何为你的Hexo博客更换主题,让你的个人博客在互联网上更加独特和吸引人。
一、Hexo简介
Hexo是一个快速、简洁且高效的博客框架,它使用Markdown解析文章,在几秒内即可生成静态文件。相较于其他博客系统,Hexo的优势在于其轻量级、无需数据库支持以及高度可定制性。此外,Hexo还支持多种主题和插件,使得博客的外观和功能可以根据个人喜好进行调整。
二、为什么更换Hexo博客主题?
-
个性化:一个独特的主题可以让你的博客在众多网站中脱颖而出,展示你的个性和品味。
-
专业性:一个专业的主题可以提升你的博客形象,使你的博客看起来更加专业可信。
-
功能性:不同的主题可能包含不同的功能和布局,更换主题可以帮助你找到更适合你需求的博客设计。
三、如何更换Hexo博客主题?
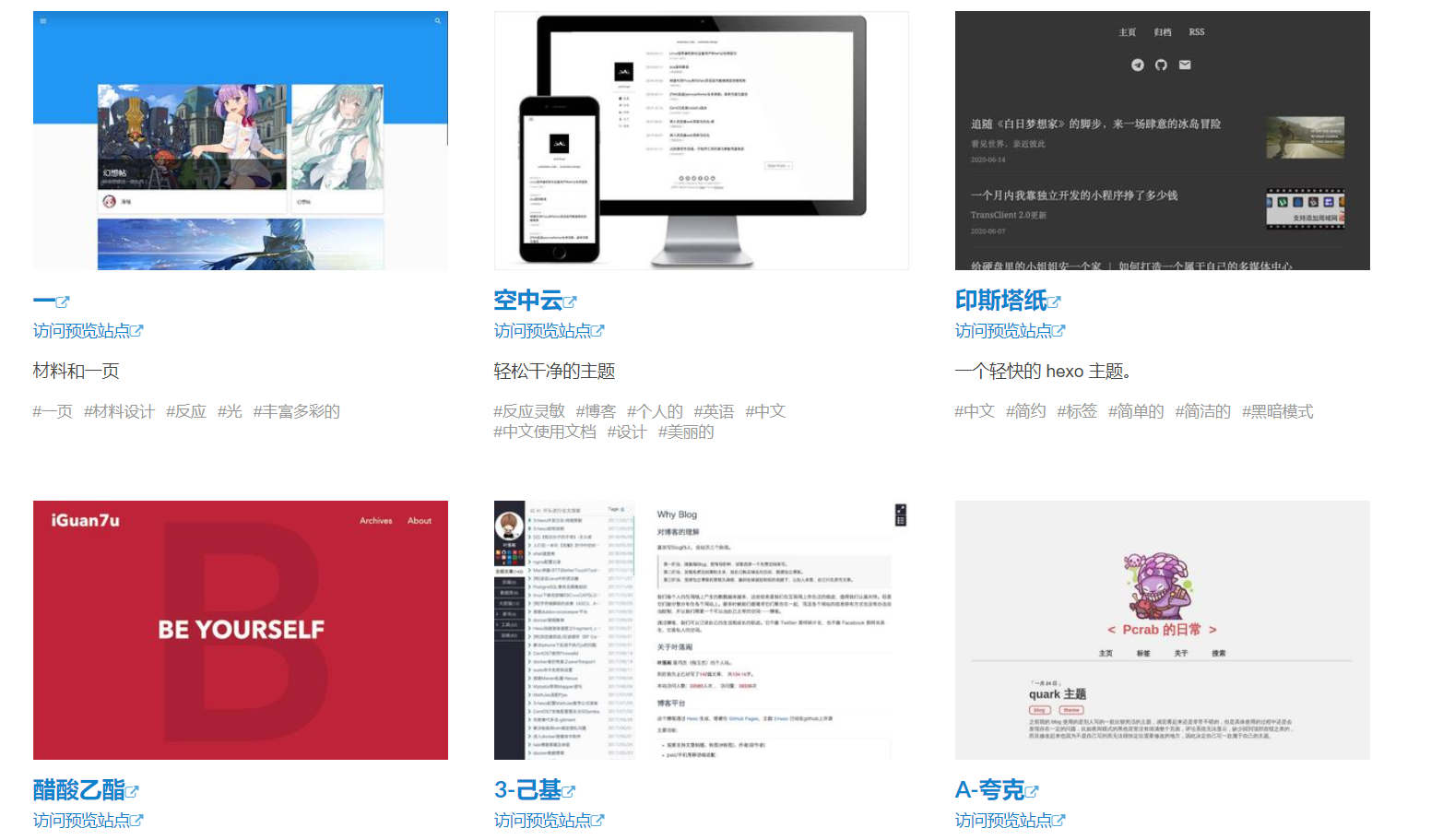
- 寻找合适的主题
首先,你可以在Hexo官方主题库(https://hexo.io/themes/)中浏览并选择一个你喜欢的主题。此外,还有很多第三方开发者创建了免费或付费的Hexo主题,你可以搜索并比较这些主题的功能、设计和评价,以找到最适合你的那一个。

- 下载并安装主题
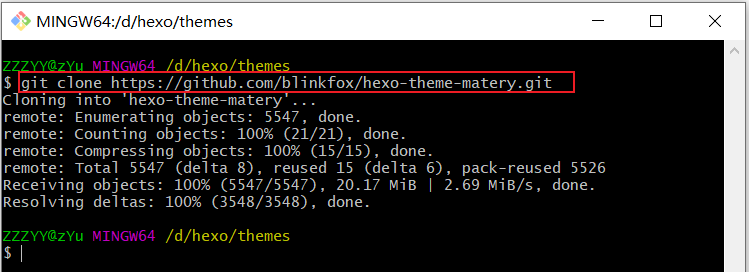
一旦确定了要使用的主题,你需要下载该主题的源代码。通常,主题作者会在其GitHub仓库或其他代码托管平台上提供源代码。下载源代码后,进入你的Hexo博客目录,执行以下命令安装主题:
git clone https://github.com/blinkfox/hexo-theme-matery.git

- 修改配置文件
安装完主题后,需要修改Hexo的配置文件以启用新主题。打开_config.yml文件,找到theme字段,将其值更改为你刚刚安装的主题名称:
theme: matery
- 预览效果
在完成上述步骤后,你可以启动本地服务器预览新主题的效果。在命令行中执行以下命令:
hexo server
现在,你可以在浏览器中访问 http://localhost:4000/ 查看新主题的预览效果。如果一切正常,你可以继续下一步。

结语
通过以上步骤,你已经成功为你的Hexo博客更换了主题。新的主题不仅能让你的博客看起来更加独特和专业,还能提供更好的用户体验。不断尝试和优化,让你的博客成为你个人品牌的最佳展示窗口。祝你在博客的世界里畅游无阻,分享知识,结交朋友!
这篇关于Hexo更换Matery主题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!