本文主要是介绍移动端设置position: fixed;固定定位,底部出现一条缝隙,不知原因,欢迎探讨!!!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、问题
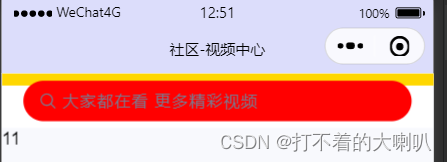
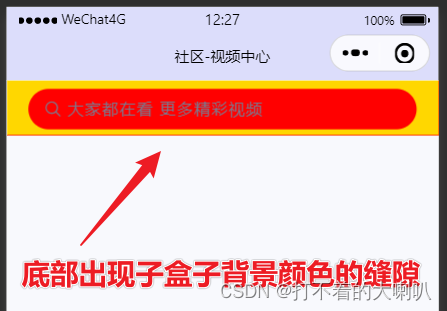
在父盒子中有一个子盒子,父盒子加了固定定位,需要子盒子上下都有要边距,用margin或者padding挤开时,会出现缝隙是子盒子背景颜色的。
测试过了,有些手机型号有,有些没有,微信小程序同移动端都有

如下代码,并没有设置底边框
<view class="videoContainer"><!-- 头部区域 --><view class="search-box"><view class="search iconfont icon-sousuo" bindtap="toSearch">大家都在看 更多精彩视频</view></view>
</view>.videoContainer {background-color: #f8f9fd;height: 200vh;
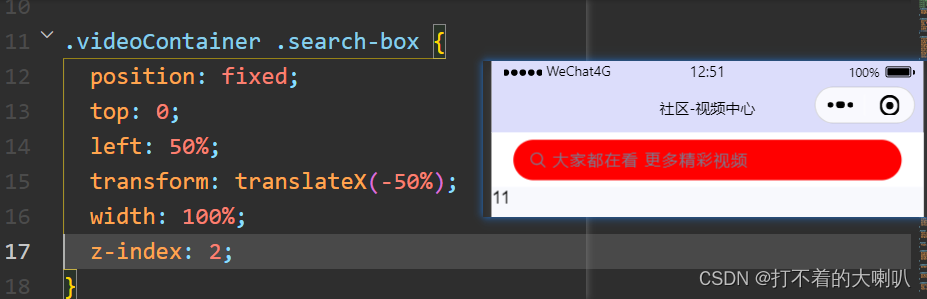
}.videoContainer .search-box {position: fixed;top: 0;left: 50%;transform: translateX(-50%);width: 100%;background-color: gold;
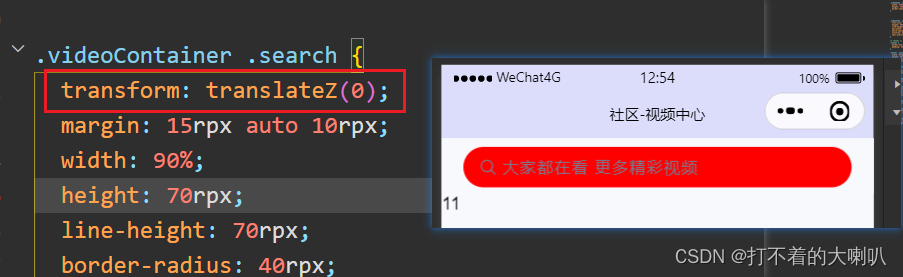
}.videoContainer .search {margin: 15rpx auto 10rpx;width: 90%;height: 70rpx;line-height: 70rpx;border-radius: 40rpx;font-size: 28rpx;background-color: red;color: #767c92;letter-spacing: 2rpx;
}2、解决方法
1、父盒子不设置颜色,让其为默认的白色
2、设置父盒子高度不超过子盒子的【底部】(不包括子盒子的边距)
3、子盒子加上transform:translateZ(0);之后,缝隙消失
如果有更多方法,懂得其中原因,欢迎在评论区探讨
这篇关于移动端设置position: fixed;固定定位,底部出现一条缝隙,不知原因,欢迎探讨!!!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!