本文主要是介绍EasyX图形库学习(三、用easyX实现移动的小球、图片-加载、输出),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
小球视频
图像输出
loadimage用于从文件中读取图片
putimage在当前设备上绘制指定图像。
图形界面中的小球与按钮控制
小球视频
小球视频
图像输出
在使用图像之前,需要定义一个变量(对象),然后把图片加载进变量才能进行使用。
-
平时定义变量都是使用的基础数据类型,比如:int temp;
-
在使用图像的时候需要使用easyx提供给我们的类型:IMAGE,如:IMAGE img;
-
输出图片(贴图)
-
x 绘制位置的x坐标
-
y 绘制位置的y坐标
-
w 绘制的宽度
-
h 绘制的高度
-
srcImg 要绘制的IMAGE
-
srcx 绘制内容在 IMAGE 对象中的左上角 x 坐标
-
srcy 绘制内容在 IMAGE 对象中的左上角 y 坐标
-
dwRop 三元光栅操作码
-
loadimage用于从文件中读取图片
void loadimage(IMAGE* pImg,LPCTSTR imgFile,int w = 0,int h = 0);
// 从图片文件获取图像(bmp/gif/jpg/png/tif/emf/wmf/ico)
void loadimage(IMAGE* pDstImg, // 保存图像的 IMAGE 对象指针LPCTSTR pImgFile, // 图片文件名int nWidth = 0, // 图片的拉伸宽度int nHeight = 0, // 图片的拉伸高度bool bResize = false // 是否调整 IMAGE 的大小以适应图片
);
// 从资源文件获取图像(bmp/gif/jpg/png/tif/emf/wmf/ico)
void loadimage(IMAGE* pDstImg, // 保存图像的 IMAGE 对象指针LPCTSTR pResType, // 资源类型LPCTSTR pResName, // 资源名称int nWidth = 0, // 图片的拉伸宽度int nHeight = 0, // 图片的拉伸高度bool bResize = false // 是否调整 IMAGE 的大小以适应图片
);-
加载图像
-
pImg 保存图像的IMAGE对象指针
-
imgFile 图像文件名
-
w 图片的拉伸宽度,默认为0,表示使用原图像的宽度
-
h 图片的拉伸高度,默认为0,表示使用原图像的高度
-
putimage在当前设备上绘制指定图像。
// 绘制图像
void putimage(int dstX, // 绘制位置的 x 坐标int dstY, // 绘制位置的 y 坐标IMAGE *pSrcImg, // 要绘制的 IMAGE 对象指针DWORD dwRop = SRCCOPY // 三元光栅操作码
);
// 绘制图像(指定宽高和起始位置)
void putimage(int dstX, // 绘制位置的 x 坐标int dstY, // 绘制位置的 y 坐标int dstWidth, // 绘制的宽度int dstHeight, // 绘制的高度IMAGE *pSrcImg, // 要绘制的 IMAGE 对象指针int srcX, // 绘制内容在 IMAGE 对象中的左上角 x 坐标int srcY, // 绘制内容在 IMAGE 对象中的左上角 y 坐标DWORD dwRop = SRCCOPY // 三元光栅操作码
);
三元光栅操作码(即位操作模式),支持全部的 256 种三元光栅操作码,常用的几种如下:
| 值 | 含义 |
|---|---|
| DSTINVERT | 目标图像 = NOT 目标图像 |
| MERGECOPY | 目标图像 = 源图像 AND 当前填充颜色 |
| MERGEPAINT | 目标图像 = 目标图像 OR (NOT 源图像) |
| NOTSRCCOPY | 目标图像 = NOT 源图像 |
| NOTSRCERASE | 目标图像 = NOT (目标图像 OR 源图像) |
| PATCOPY | 目标图像 = 当前填充颜色 |
| PATINVERT | 目标图像 = 目标图像 XOR 当前填充颜色 |
| PATPAINT | 目标图像 = 目标图像 OR ((NOT 源图像) OR 当前填充颜色) |
| SRCAND | 目标图像 = 目标图像 AND 源图像 |
| SRCCOPY | 目标图像 = 源图像 |
| SRCERASE | 目标图像 = (NOT 目标图像) AND 源图像 |
| SRCINVERT | 目标图像 = 目标图像 XOR 源图像 |
| SRCPAINT | 目标图像 = 目标图像 OR 源图像 |
注:
- AND / OR / NOT / XOR 为布尔运算。
- "当前填充颜色"是指通过 setfillcolor 设置的用于当前填充的颜色。
- 查看全部的三元光栅操作码请参考这里:三元光栅操作码。
int main()
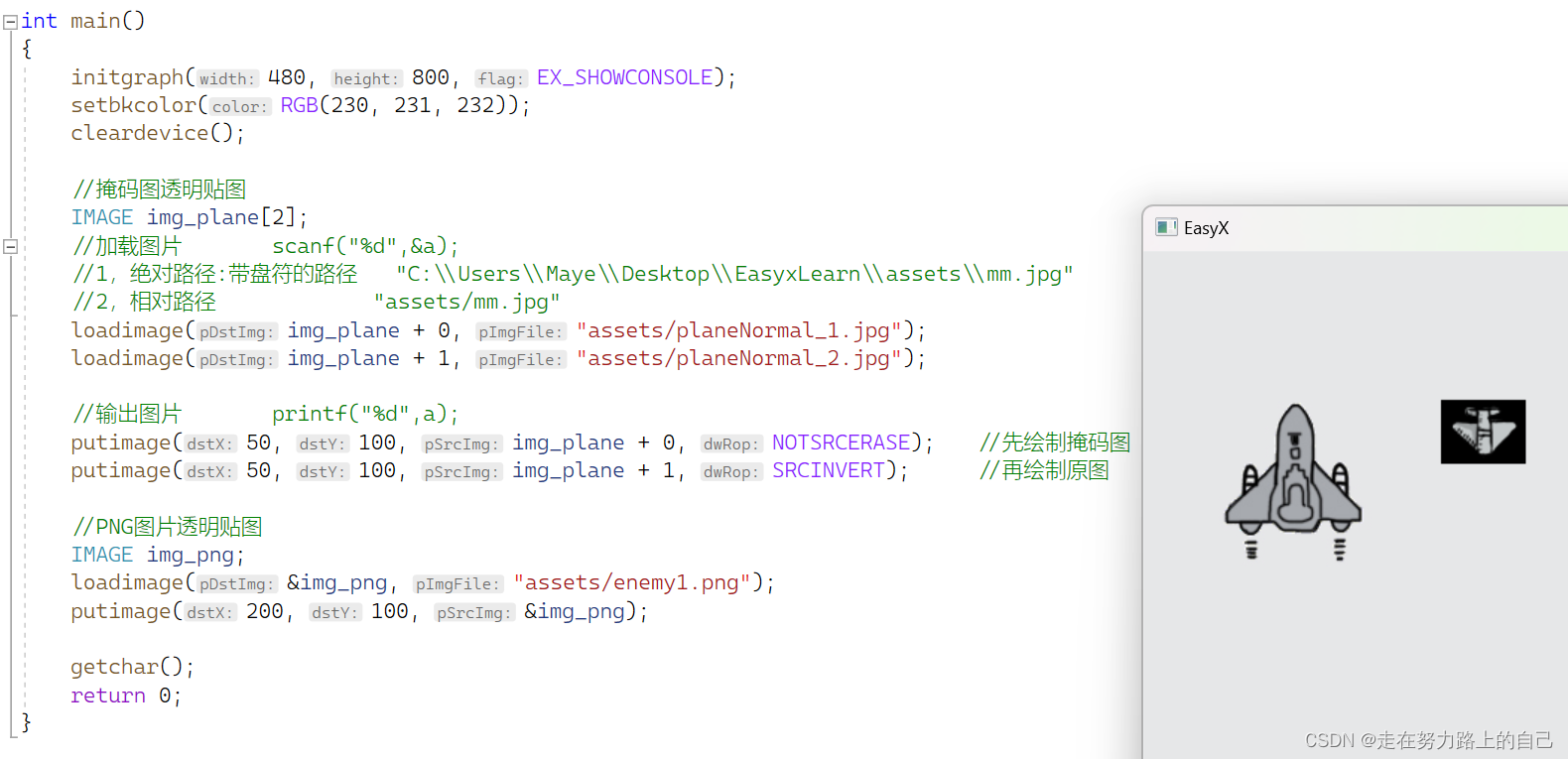
{initgraph(480, 800, EX_SHOWCONSOLE);setbkcolor(RGB(230, 231, 232));cleardevice();//掩码图透明贴图IMAGE img_plane[2];//加载图片 scanf("%d",&a);//1,绝对路径:带盘符的路径 "C:\\Users\\Maye\\Desktop\\EasyxLearn\\assets\\mm.jpg"//2,相对路径 "assets/mm.jpg"loadimage(img_plane + 0, "assets/planeNormal_1.jpg");loadimage(img_plane + 1, "assets/planeNormal_2.jpg");//输出图片 printf("%d",a);putimage(50, 100, img_plane + 0, NOTSRCERASE); //先绘制掩码图putimage(50, 100, img_plane + 1, SRCINVERT); //再绘制原图//PNG图片透明贴图IMAGE img_png;loadimage(&img_png, "assets/enemy1.png");putimage(200, 100, &img_png);getchar();return 0;
}
图形界面中的小球与按钮控制
按钮功能实现:
button函数用于绘制并检测按钮是否被点击。- 当鼠标位于按钮上时,按钮的背景色会变为深蓝色;否则为浅灰色。
- 如果在按钮上检测到鼠标左键按下,函数会返回
true。
- 在主循环中,我们创建了两个按钮:“Start Game”和“End Game”。当它们被点击时,程序会打印相应的消息。
//mx,my是否在指定的矩形区域
bool inArea(int mx, int my, int x, int y, int w, int h)
{if (mx > x && mx < x + w && my > y && my < y + h){return true;}return false;
}bool button(int x, int y, int w, int h, const char* text)
{//绘制按钮if (inArea(msg.x, msg.y, x, y, w, h)){setfillcolor(RGB(93, 107, 153));}else {setfillcolor(RGB(230, 231, 232));}fillroundrect(x, y, x + w, y + h, 5, 5);//绘制按钮文本int hSpace = (w - textwidth(text)) / 2;int vSpace = (h - textheight(text)) / 2;outtextxy(x + hSpace, y + vSpace, text);//判断按钮是否被点击if (msg.message == WM_LBUTTONDOWN && inArea(msg.x, msg.y, x, y, w, h))// 左键按下,并且鼠标在指定的矩形区域{return true;}return false;
}-
初始化图形窗口:
- 使用
initgraph函数创建一个640x480的图形窗口,并保持控制台窗口可见,同时支持鼠标双击。
- 使用
-
设置背景与文本属性:
- 设置窗口背景为黄色。
- 设置文本的背景模式为透明,这样文本在绘制时不会覆盖背景。
-
小球属性定义与移动:
- 定义了一个小球,包括其位置
(x, y)、半径r、速度speed以及方向(vx, vy)。 - 在循环中,根据用户按键的消息来更新小球的方向。
- 每次循环都会更新小球的位置,并重新绘制它。
- 定义了一个小球,包括其位置
-
双缓冲绘图:
- 使用
BeginBatchDraw和EndBatchDraw来进行双缓冲绘图,这可以确保绘图的流畅性,避免屏幕闪烁。
- 使用
int main()
{playBackgroundMusic("assets/斗地主.mp3", true);//创建一个图形窗口 宽度*高度initgraph(640, 480, EX_SHOWCONSOLE|EX_DBLCLKS); //当创建一个图形窗口时,保持控制台窗口可见。//支持双击//设置窗口的背景颜色setbkcolor(YELLOW);//用设置的背景颜色填充整个窗口cleardevice();//窗口的坐标体系:窗口左上角是坐标原点,X轴向右增大,y轴向下增大//设置背景模式 setbkmode(TRANSPARENT);//背景透明//定义小球的属性int x = 50;int y = 50;int r = 20;int speed = 3;//速度int vx = 0;int vy = 0;//获取消息while (true){//获取消息if (peekmessage(&msg, EX_MOUSE | EX_KEY))//鼠标消息 按键消息{}//判断按键消息if (msg.message == WM_KEYDOWN){printf("keydown\n");//具体判断是哪个键按下switch (msg.vkcode){case VK_UP:vy = -1;//printf("上键按下\n");Case VK_DOWN :vy = 1;//printf("下键按下\n");Case VK_LEFT :vx = -1;//printf("左键按下\n");Case VK_RIGHT :vx = 1;//printf("右键按下\n");Case VK_SPACE ://printf("space\n");Case 'A'://printf("A\n");break;}}else if (msg.message == WM_KEYUP){printf("keyup\n");switch (msg.vkcode){case VK_UP:vy = 0;//printf("上键按下\n");Case VK_DOWN :vy = 0;//printf("下键按下\n");Case VK_LEFT :vx = 0;//printf("左键按下\n");Case VK_RIGHT :vx = 0;//printf("右键按下\n");break;}}//双缓冲绘图:所有的绘图代码必须放在begin和end之间BeginBatchDraw();cleardevice();//绘制小球setfillcolor(RGB(43, 145, 175));solidcircle(x, y, r);//更新小球的位置x += speed * vx;y += speed * vy;EndBatchDraw();Sleep(10);msg.message = 0;//把消息类型设置为0}//防止程序退出getchar();return 0;
}今天就先到这了!!!

看到这里了还不给博主扣个:
⛳️ 点赞☀️收藏 ⭐️ 关注!
你们的点赞就是博主更新最大的动力!
有问题可以评论或者私信呢秒回哦。
这篇关于EasyX图形库学习(三、用easyX实现移动的小球、图片-加载、输出)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





