本文主要是介绍web前端开发第4次Dreamweave课堂练习/html练习代码《出版界推出一批纪念抗美援朝胜利70周年主题图书》,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
目标图片:
文字素材:
图片素材:
代码解析:
Dreamweaver运行代码:
Edge浏览器运行截图:
Goole浏览器运行截图:
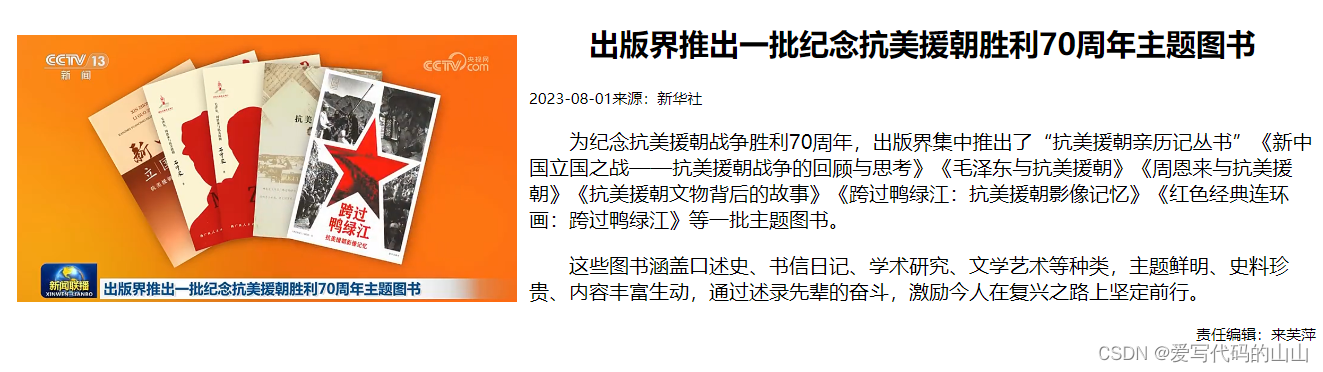
目标图片:

文字素材:
出版界推出一批纪念抗美援朝胜利70周年主题图书
2023-08-01来源:新华社
为纪念抗美援朝战争胜利70周年,出版界集中推出了“抗美援朝亲历记丛书”《新中国立国之战——抗美援朝战争的回顾与思考》《毛泽东与抗美援朝》《周恩来与抗美援朝》《抗美援朝文物背后的故事》《跨过鸭绿江:抗美援朝影像记忆》《红色经典连环画:跨过鸭绿江》等一批主题图书。
这些图书涵盖口述史、书信日记、学术研究、文学艺术等种类,主题鲜明、史料珍贵、内容丰富生动,通过述录先辈的奋斗,激励今人在复兴之路上坚定前行。
责任编辑:来芙萍
图片素材:

代码解析:
| 代码 | 解析 | |
| 1 | <p style ="position:left;"> | 在图片插入上方,表示图片位置在左边 |
| 2 | <img src="practice4.png" style="float:left;"width="459" height="250"hspace="10" /> | hspace="10"图像和文字的行间距为10px |
| 3 | <p style="text-indent:2em"> | <p style="文本内部:空两格"> |
| 4 | <div align="right"> | <div标签会换行 标题=“右边”> |
| 5 | <div style="font-size:12px;"> | <div style="字号:12px;"> |
Dreamweaver运行代码:
<body>
<p style ="position:left;"><img src="practice4.png" style="float:left;"width="459" height="250"hspace="10" />
<h3><h3 align="center">出版界推出一批纪念抗美援朝胜利70周年主题图书
</h3><p style="font-size:12px;">2023-08-01来源:新华社
<p style ="position:=right;">
<p><p style="text-indent:2em">为纪念抗美援朝战争胜利70周年,出版界集中推出了“抗美援朝亲历记丛书”《新中国立国之战——抗美援朝战争的回顾与思考》《毛泽东与抗美援朝》《周恩来与抗美援朝》《抗美援朝文物背后的故事》《跨过鸭绿江:抗美援朝影像记忆》《红色经典连环画:跨过鸭绿江》等一批主题图书。</p><p style="text-indent:2em">这些图书涵盖口述史、书信日记、学术研究、文学艺术等种类,主题鲜明、史料珍贵、内容丰富生动,通过述录先辈的奋斗,激励今人在复兴之路上坚定前行。<div align="right">
<div style="font-size:12px;">责任编辑:来芙萍
</div>
</body>Edge浏览器运行截图:

Goole浏览器运行截图:

这篇关于web前端开发第4次Dreamweave课堂练习/html练习代码《出版界推出一批纪念抗美援朝胜利70周年主题图书》的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







