本文主要是介绍HarmonyOS ArkTS Blank基本使用(十九),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Blank空白填充组件,在容器主轴方向上,空白填充组件具有自动填充容器空余部分的能力。仅当父组件为Row/Column/Flex时生效。
接口
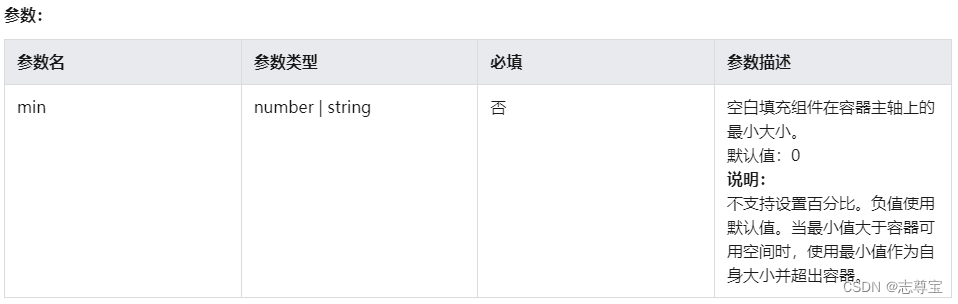
Blank(min?: number | string)
从API version 9开始,该接口支持在ArkTS卡片中使用。


示例1:
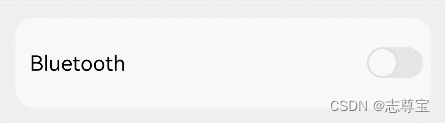
Blank组件在横竖屏占满空余空间效果。
// xxx.ets
@Entry
@Component
struct BlankExample {build() {Column() {Row() {Text('Bluetooth').fontSize(18)Blank()Toggle({ type: ToggleType.Switch }).margin({ top: 14, bottom: 14, left: 6, right: 6 })}.width('100%').backgroundColor(0xFFFFFF).borderRadius(15).padding({ left: 12 })}.backgroundColor(0xEFEFEF).padding(20)}
}

示例2
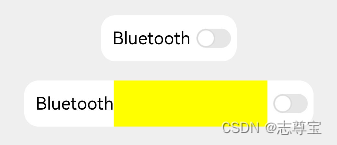
Blank组件的父组件未设置宽度时,min参数的使用效果。
// xxx.ets
@Entry
@Component
struct BlankExample {build() {Column({ space: 20 }) {// blank父组件不设置宽度时,Blank失效,可以通过设置min最小宽度填充固定宽度Row() {Text('Bluetooth').fontSize(18)Blank().color(Color.Yellow)Toggle({ type: ToggleType.Switch }).margin({ top: 14, bottom: 14, left: 6, right: 6 })}.backgroundColor(0xFFFFFF).borderRadius(15).padding({ left: 12 })Row() {Text('Bluetooth').fontSize(18)// 设置最小宽度为160Blank('160').color(Color.Yellow)Toggle({ type: ToggleType.Switch }).margin({ top: 14, bottom: 14, left: 6, right: 6 })}.backgroundColor(0xFFFFFF).borderRadius(15).padding({ left: 12 })}.backgroundColor(0xEFEFEF).padding(20).width('100%')}
}
Blank父组件未设置宽度时,子组件间无空白填充,使用min参数设置填充尺寸

这篇关于HarmonyOS ArkTS Blank基本使用(十九)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





