本文主要是介绍【教学类-17-03】20231105《世界杯随机参考图七巧板 3份一页2》(任意拼贴+足球人),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作品展示

背景需求:
最近大四班玩“嵌套盒”的频率太高,我担心他们失去兴趣,把库存的Python学具打印稿找出来,发现有一套2022年卡塔尔世界杯时,打印的很多七巧板配件(足球人参考图+七巧板)。剩余数量正好可以让大4班玩一次(35份)

教学过程:
时间:2023年11月06日 9:30-10:30
班级:大4班
人数:25人
材料准备:
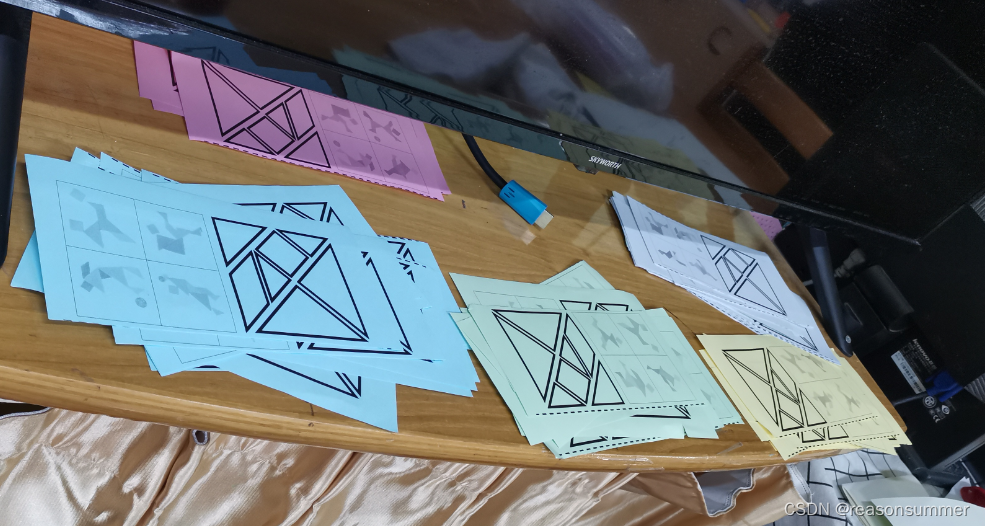
1、七巧板纸、参考图纸

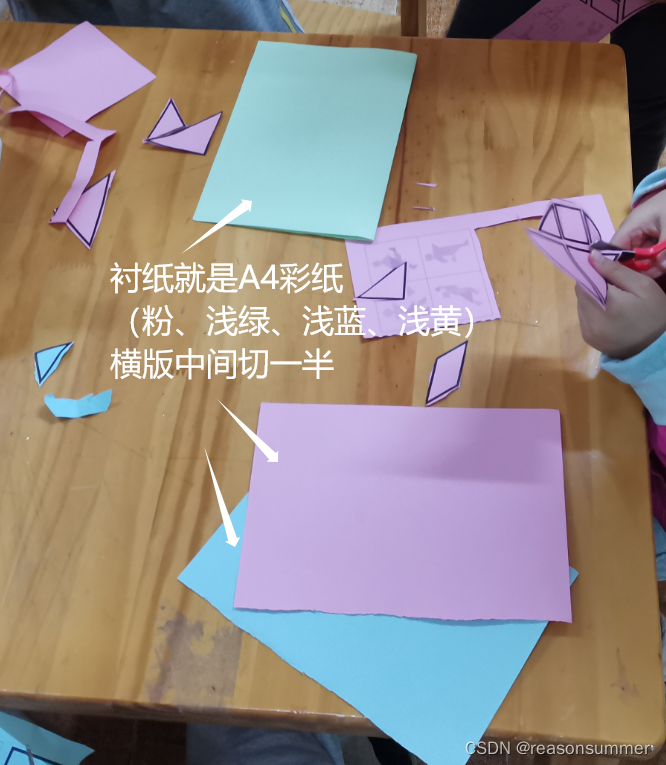
2、底部衬纸
衬纸是空白A4彩色纸,粉色、浅绿、浅蓝、浅黄。
当时来不及用裁纸刀,就用剪刀整体剪成两份。

3、选纸要求:
根据自选的七巧板颜色为基础,选一个不同的颜色的衬纸。

4、制作内容
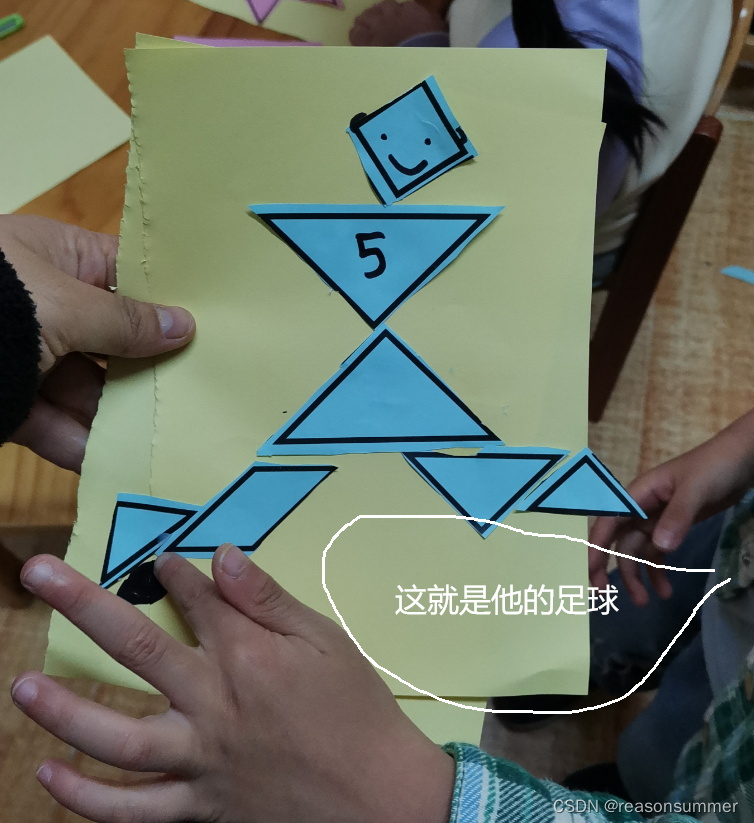
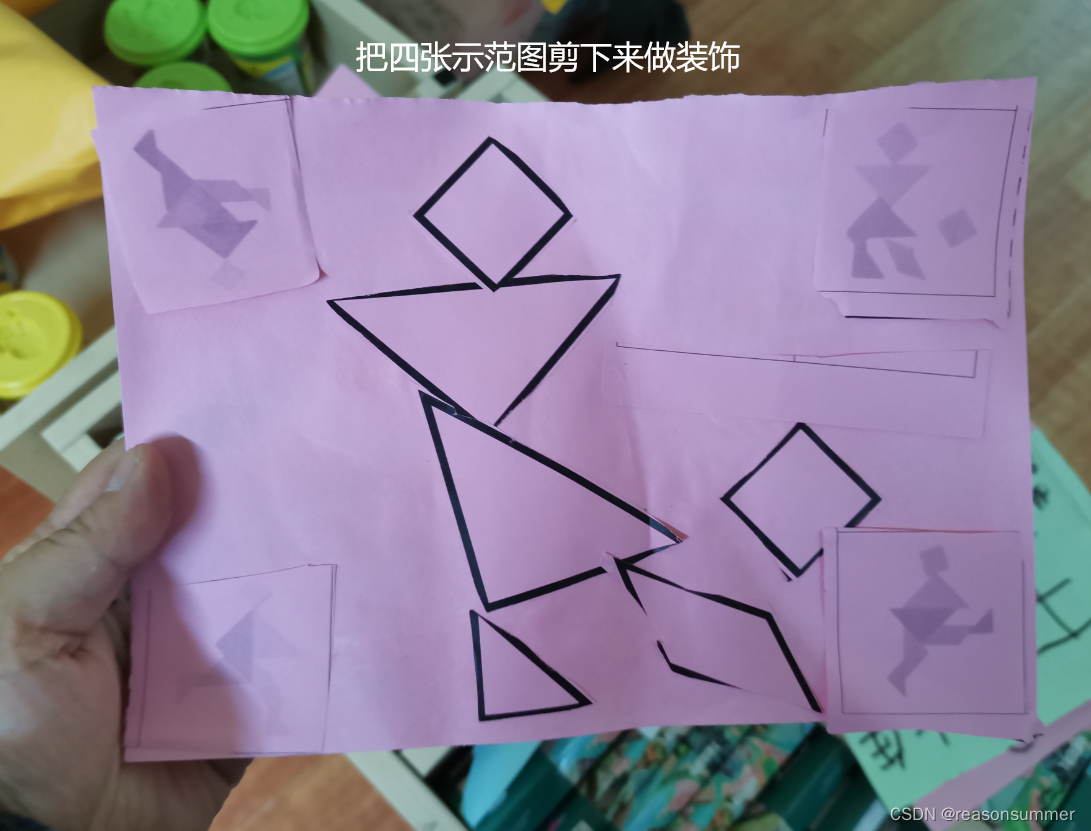
2022年11月8位幼儿的“足球人七巧板”制作后,我发现幼儿拼图需要指导,灰色样图中的7块拼图色差不明显,有些孩子搞不清楚。因此我降低学习难度,别给自己“找麻烦”
“可以拼上面的四个足球人里面的一个,也可以随便拼出你喜欢的图案”
一些心急的孩子立刻嚷嚷:
“可以拼数字书吗?”
“可以画画吗”
教师支持:“都可以,想办法把七块板都用掉就行了!
5、图形感知:
此外我们一起数了数七巧板的构成
5块三角形(2块最大、1块中等、2块最小)、1个平行四边形(可以两面翻转黏贴)、1块正方形
“为什么没有圆形?”小王问
“七巧板的圆形可以用正方形、两个小三角拼合,作为替代。”
“没事,我可以画一个圆形。”小王自己找出解决方案
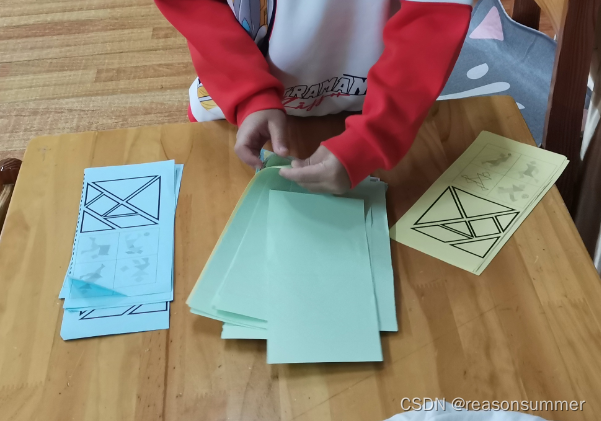
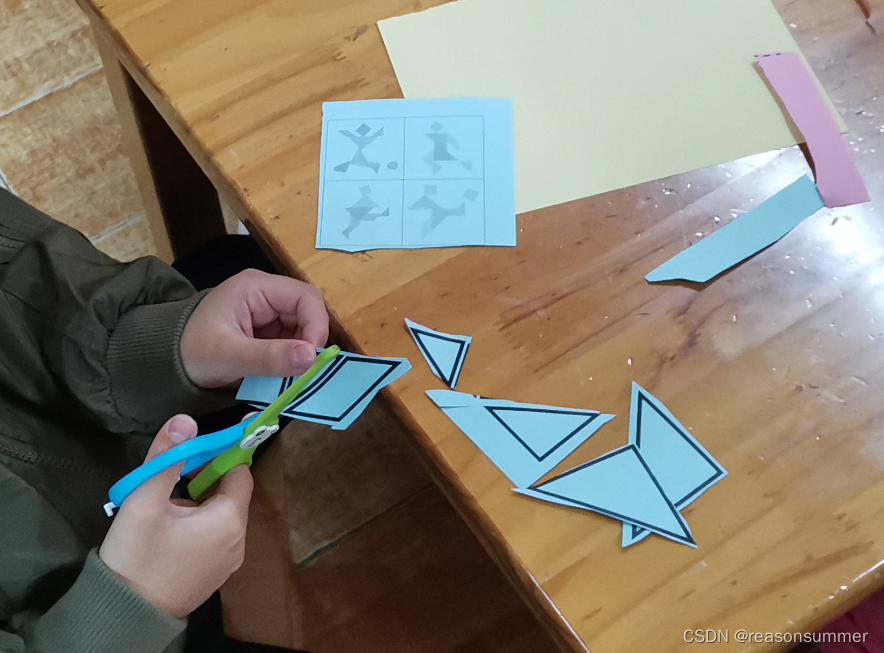
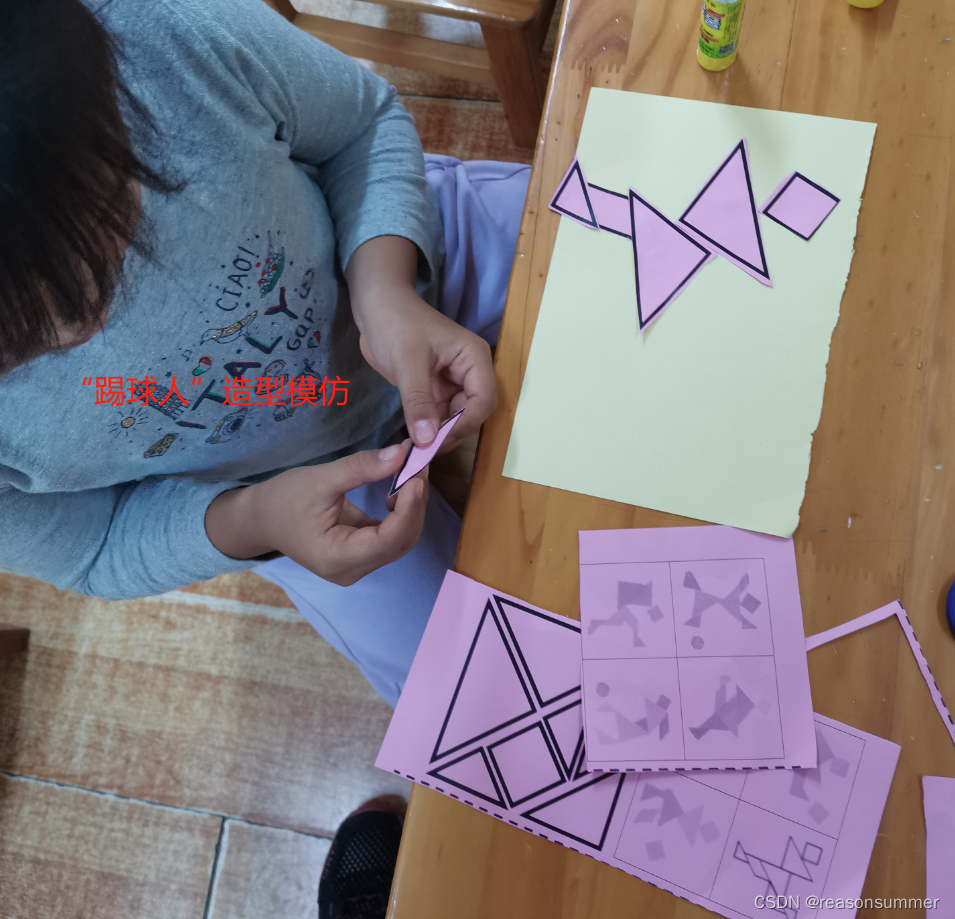
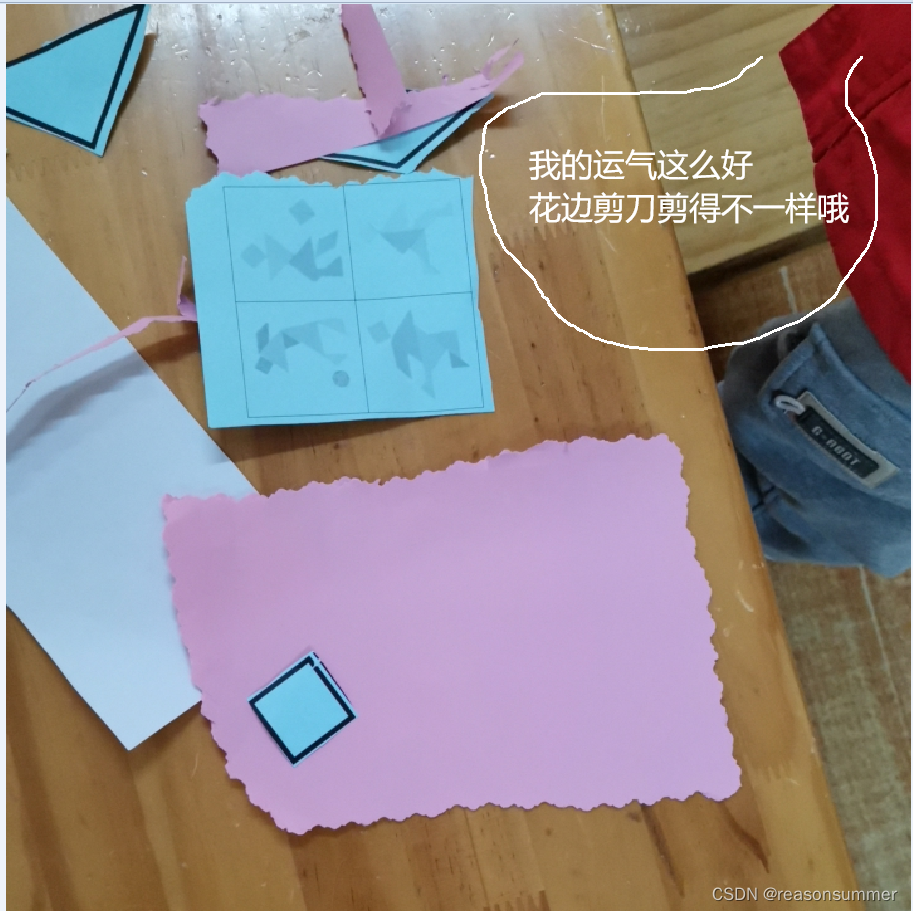
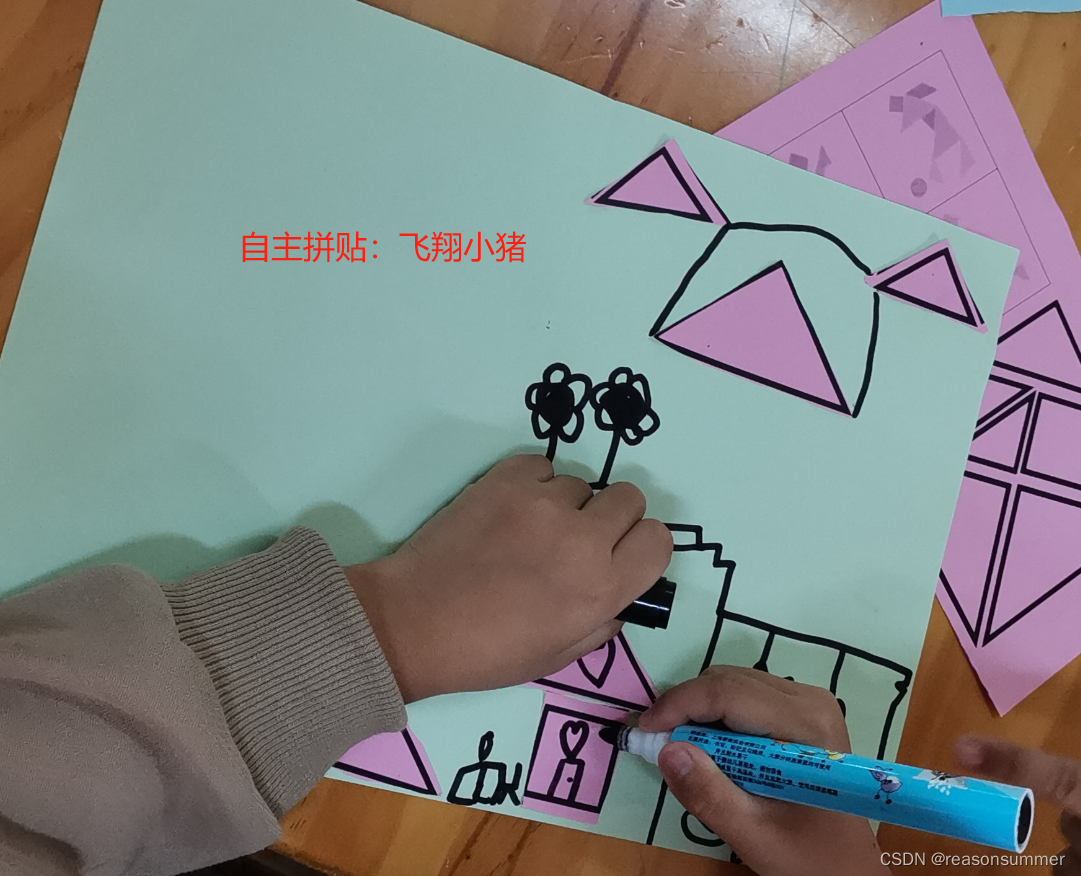
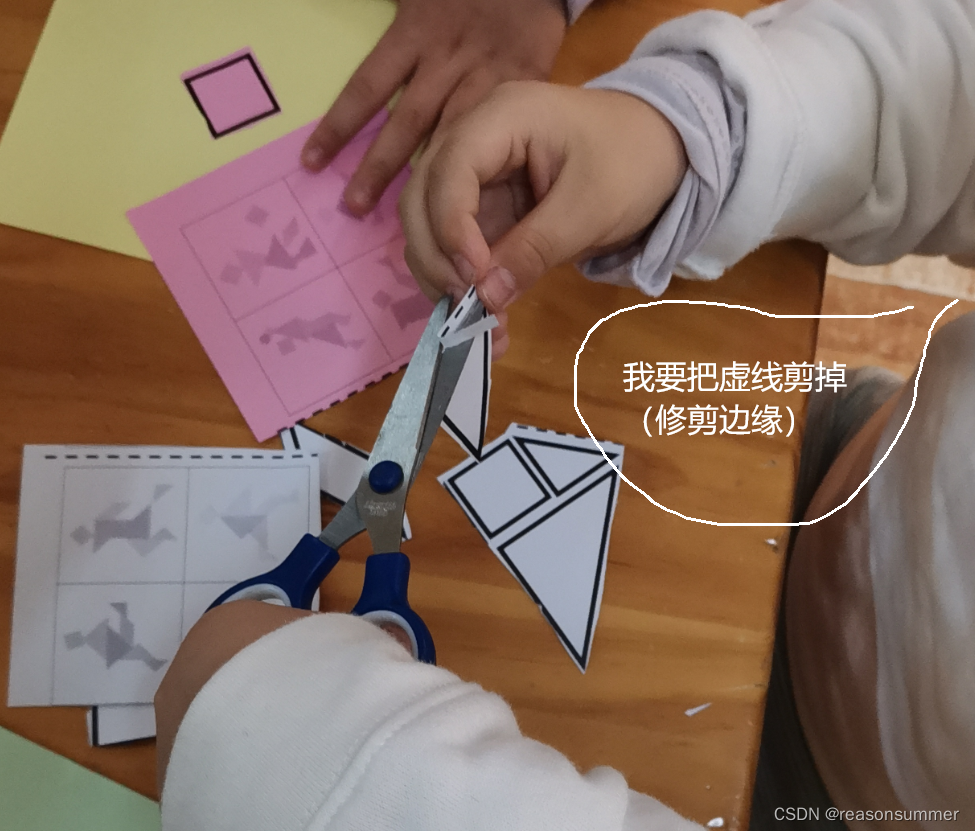
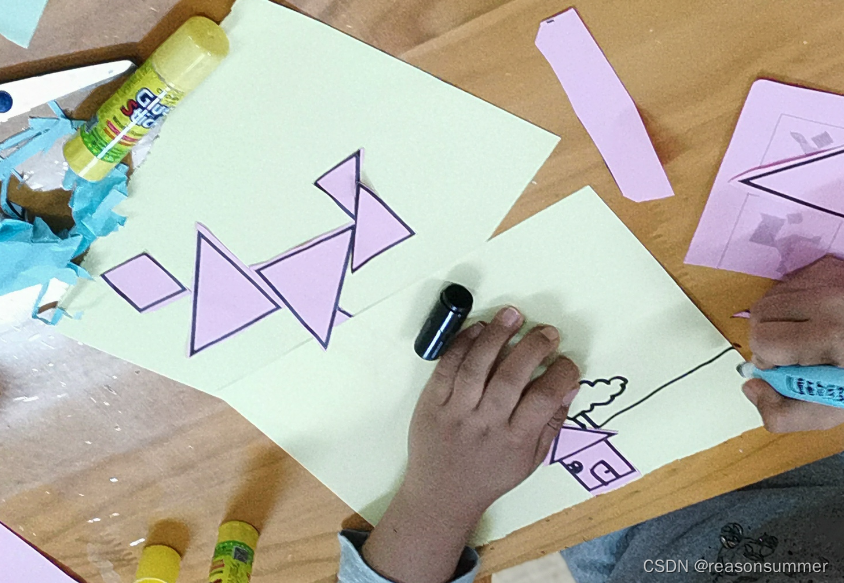
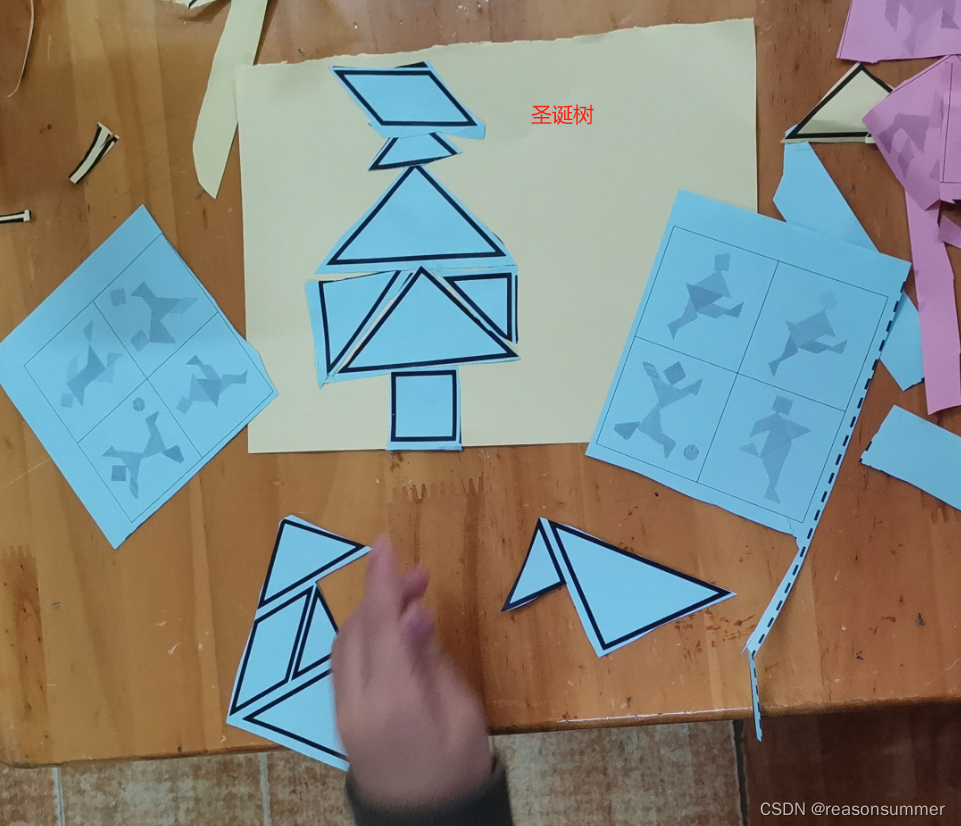
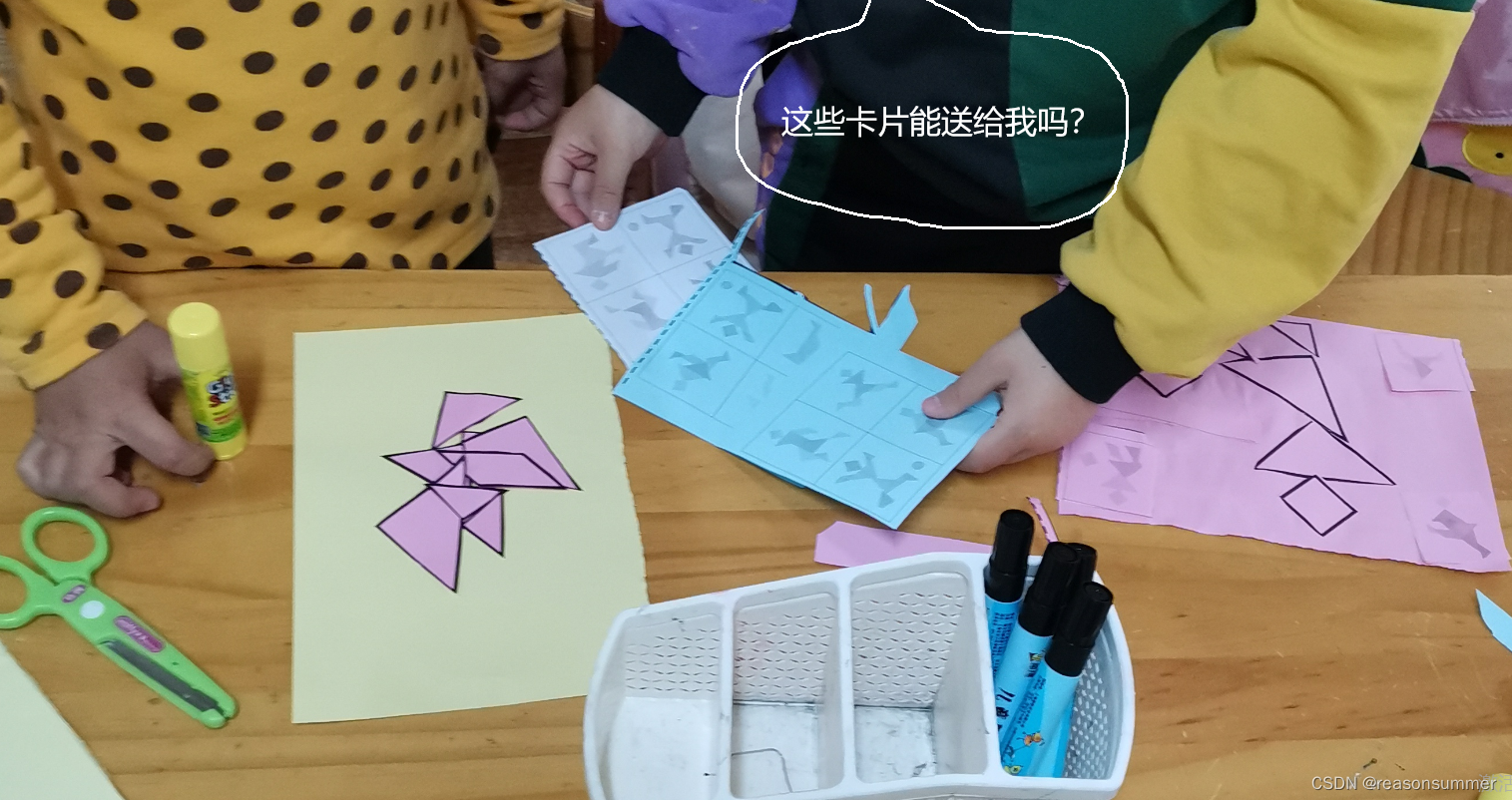
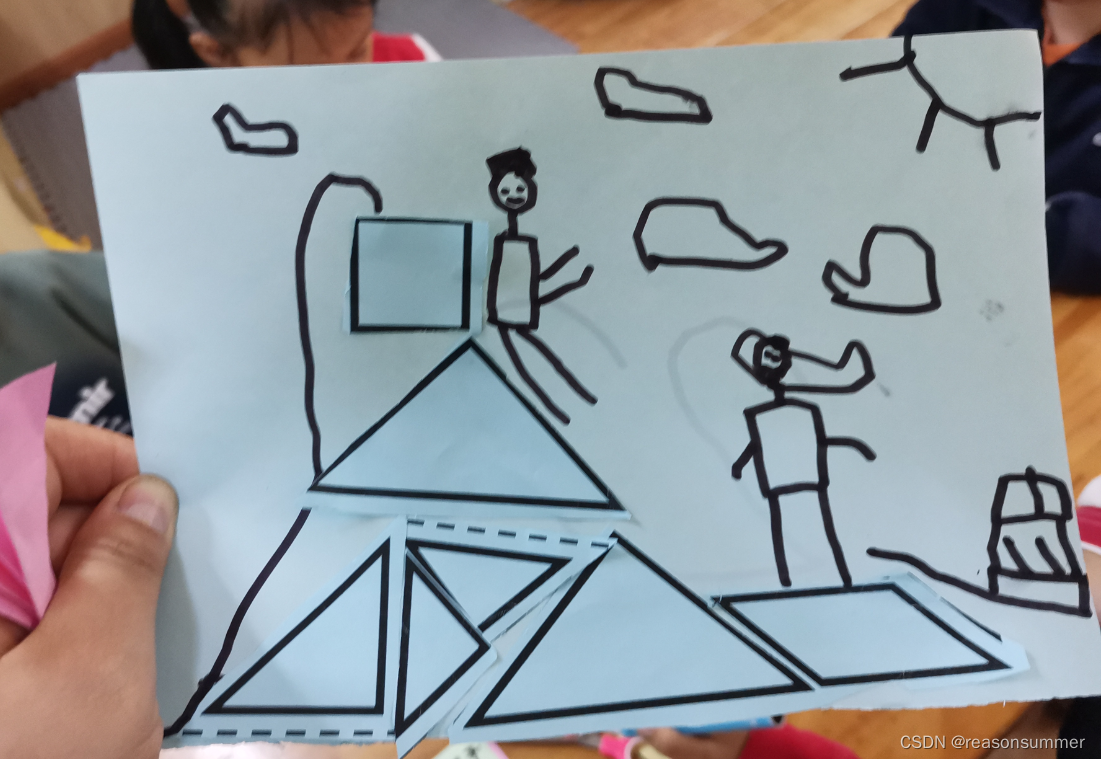
幼儿操作图片




















































感悟:
1、降低预期,皆大欢喜
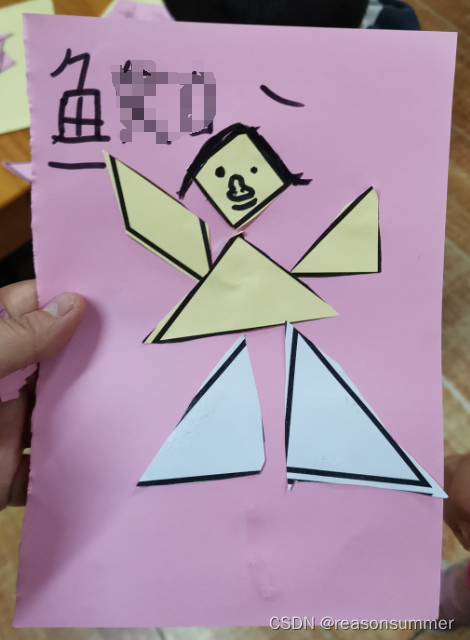
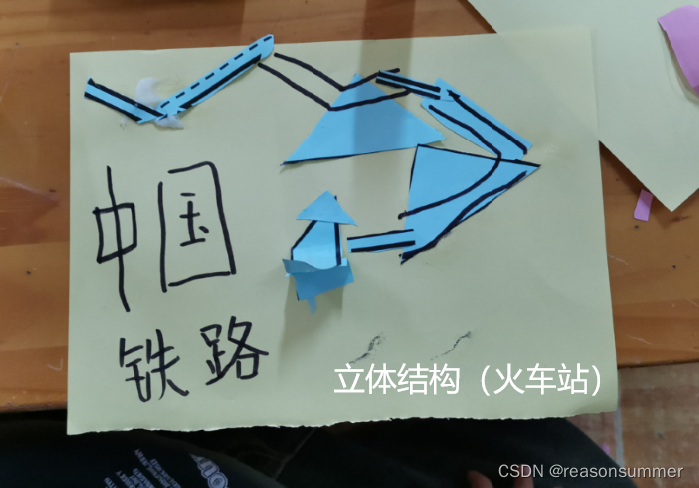
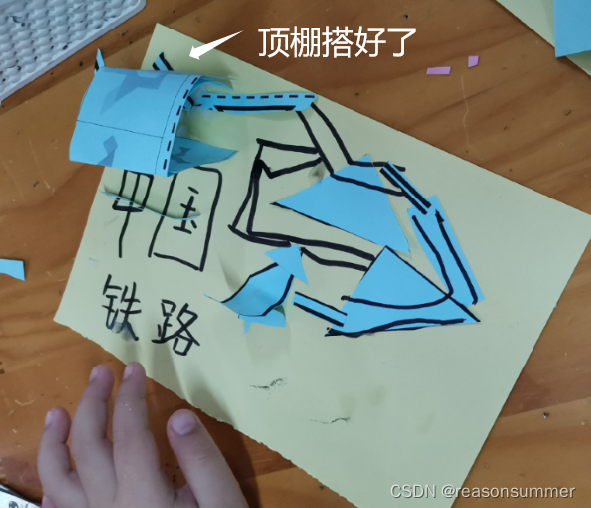
本次七巧板拼图没有要求一定制作“足球人”,而是鼓励幼儿根据自己的需求自由拼贴。除了6位拼贴足球人的孩子外,其他孩子都是平面拼搭,主要搭建(房屋、人物)一类的图案,一位孩子制作了立体房子,引发3位男孩模仿纸面立体。孩子们都根据自己的兴趣制作,基本没有找老师寻求帮助。
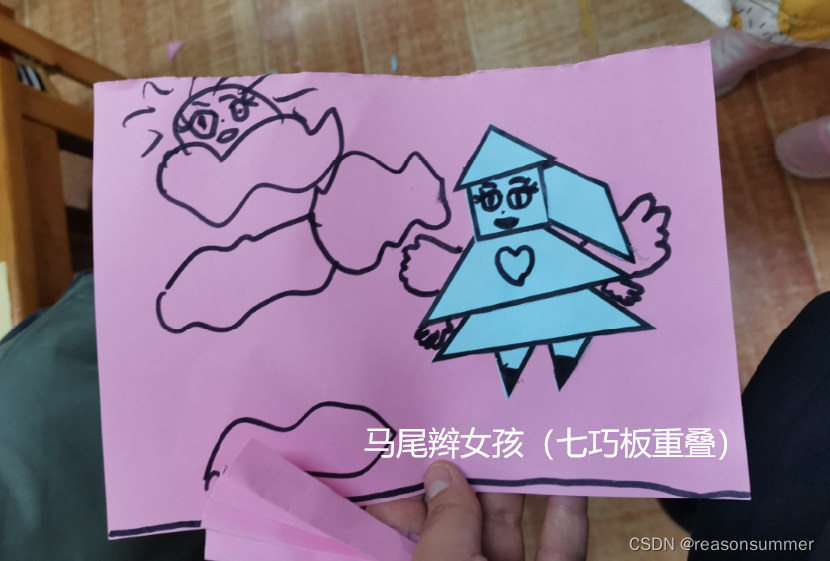
2、形体搭建,添画逼真。
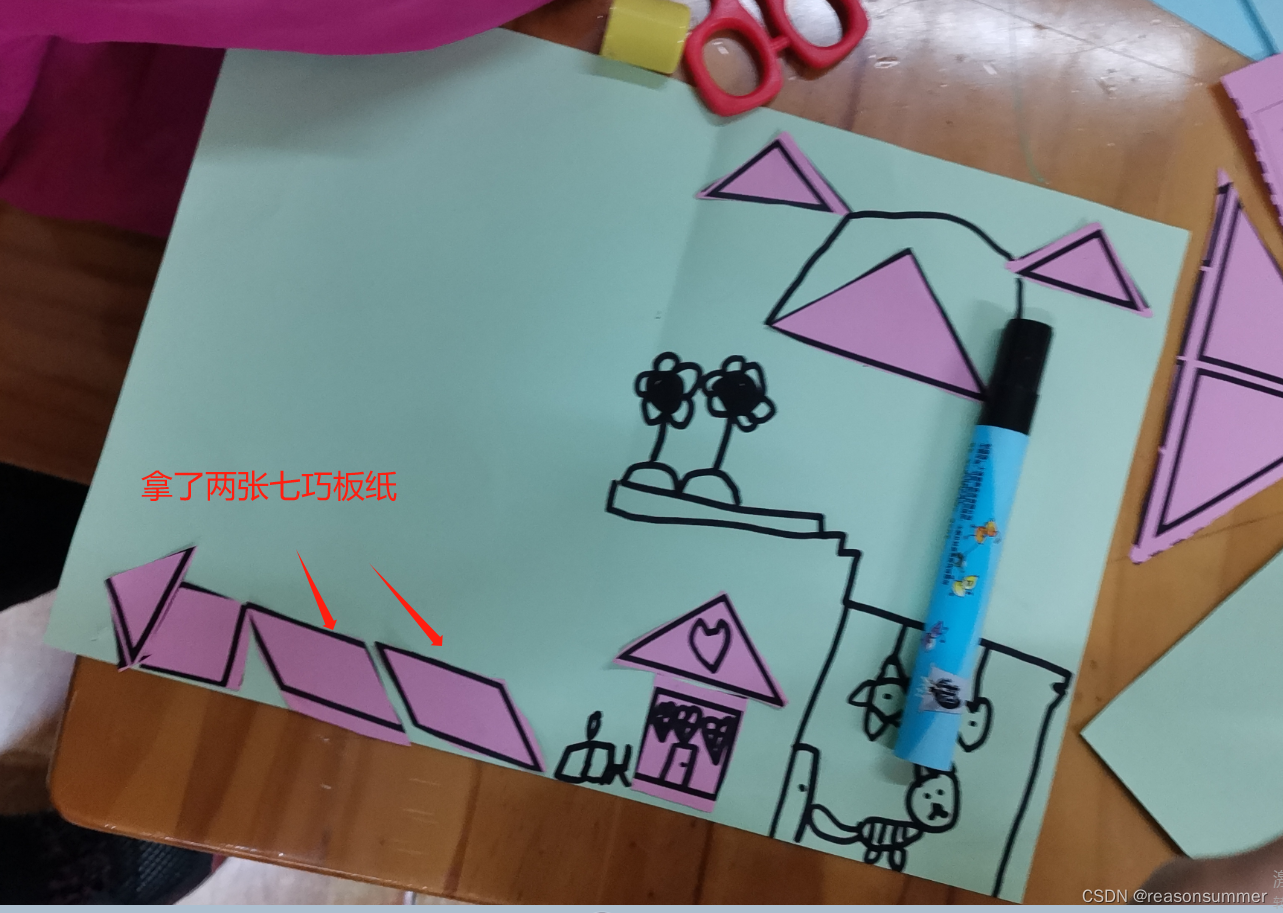
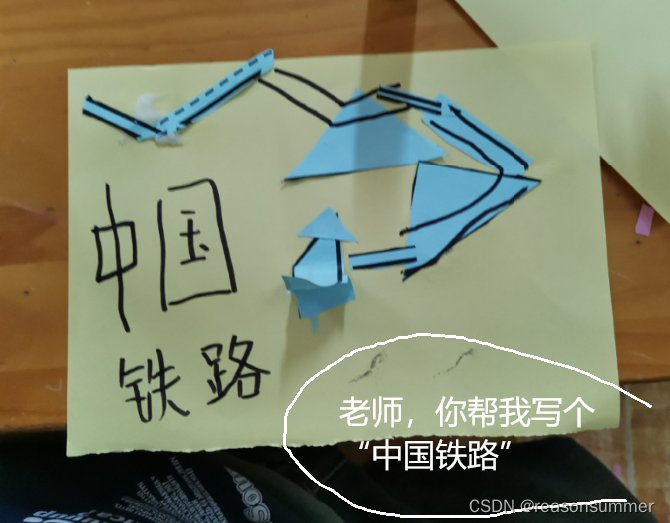
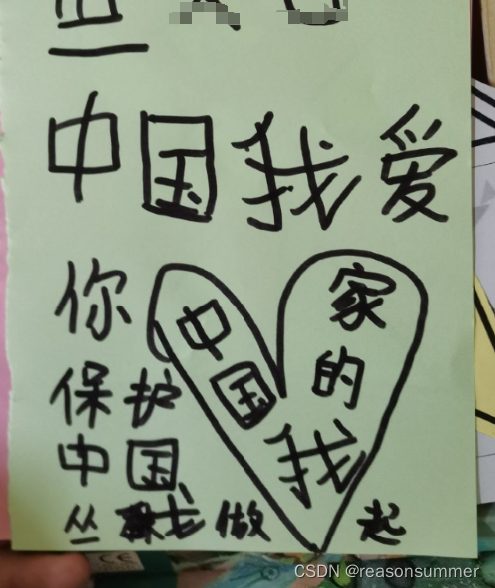
七巧板拼贴画中,女孩们的点线面添画让作品更加生动逼真(家庭、动物、风景等)。有两位孩子请老师帮助写汉字“中国铁路”“中国我的家、中国我爱你、保护中国从我做起”,通过文字更好展现画面主题。不少孩子拼图、添画后、提出:“我可以用彩色纸随便画吗?”他们对平时不会接触的彩色A4纸产生喜爱,用记号笔画简笔画图案(不使用拼贴)。
3、材料数量,色彩对比
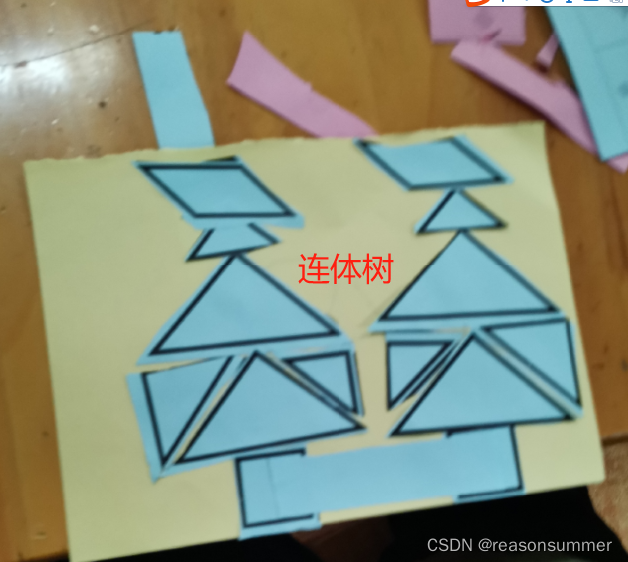
有不少孩子问,我可以拿两张七巧板吗?因为材料足够,我同意他们拿两份,一些作品通过多块七巧板的组合,画面更加饱满丰富。
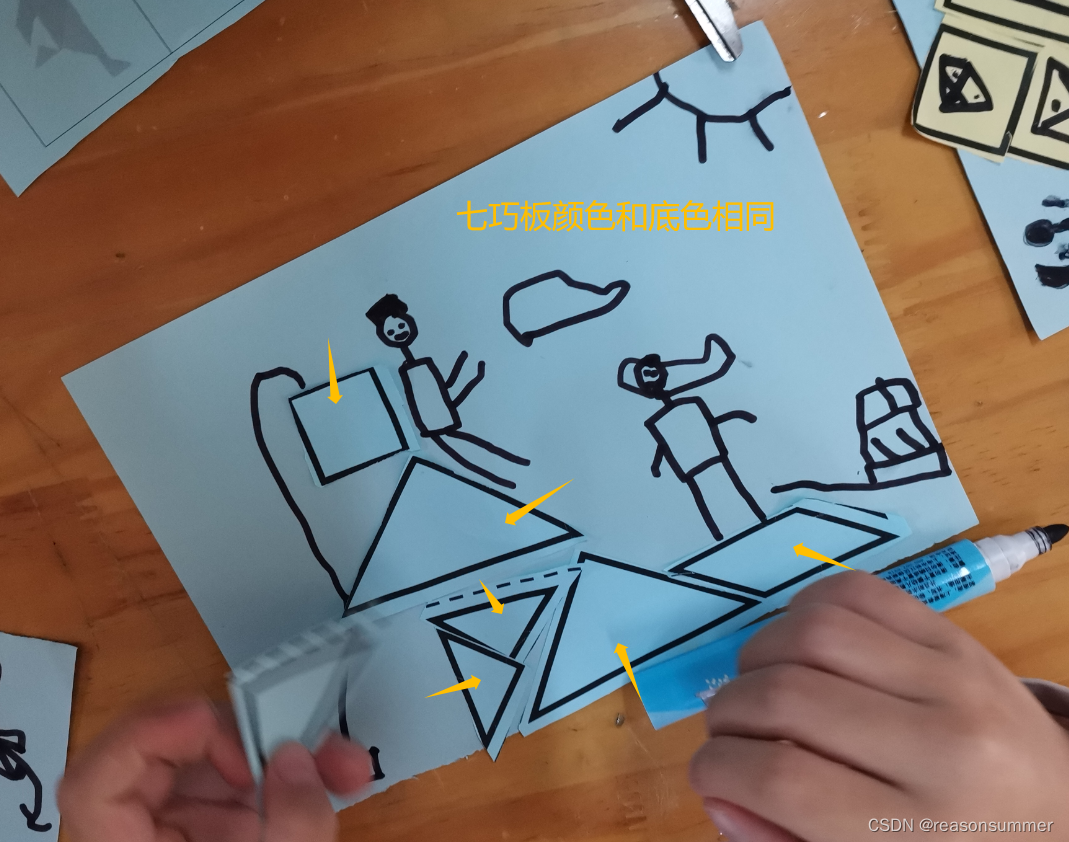
虽然我强调七巧板块与衬纸颜色要不同,但还是有3位孩子坚持使用同色。“我就喜欢这一种颜色”。于是我提示他们把黏贴的七巧板图块进行记号笔勾边,凸显其结构外形。
4、材料调整:
(1)七巧板分开——费时费力
七巧板是一块块分开的,这样让幼儿懂得需要7块,但是剪的时候,这种款式很耗时间、考验幼儿的剪刀能力(要修剪两条边),同时桌面垃圾也多,不利用收纳整理(速度)
(2)七巧板连接——加粗线条
因此我觉得可以把七巧板图块连在一起,但中间边线粗一点,这样幼儿只需要剪一条线,可以加快裁剪速度。
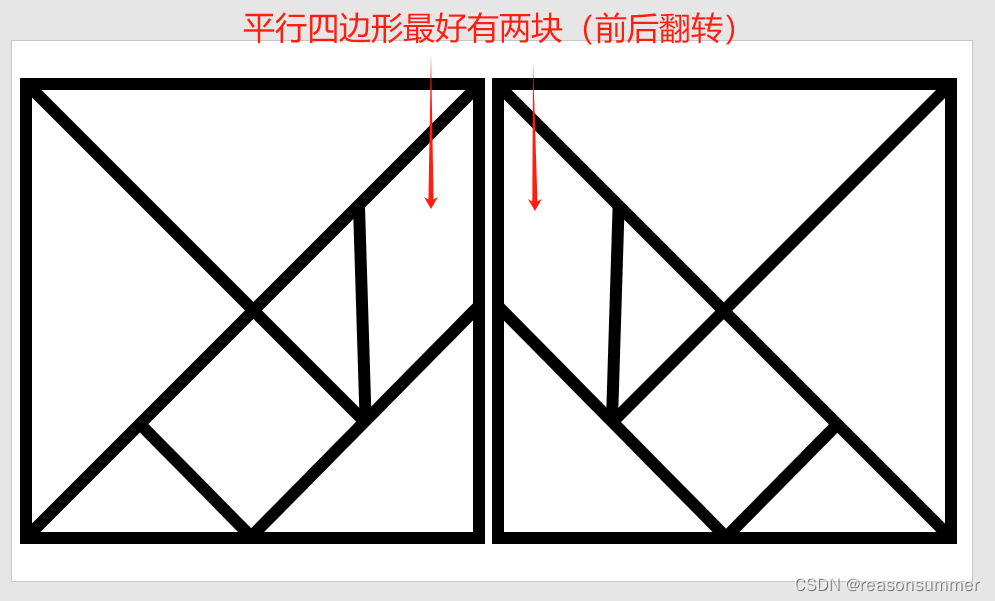
(3)七巧板双份——增加造型
去年有孩子拼贴足球人时,发现无论怎么样旋转“平行四边形”都无法与样图上的平行四边形保持一致,我发现需要把平行四边形翻一面,才会实现正确结果。因此提供七巧板时,可以提供两份,包含对称的两宽平行四边形,方便幼儿制作对称的图案

这篇关于【教学类-17-03】20231105《世界杯随机参考图七巧板 3份一页2》(任意拼贴+足球人)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








