本文主要是介绍富文本编辑器CKEditor4简单使用-04(跟源码设置image2插件图片的默认宽高等相关配置),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
富文本编辑器CKEditor4简单使用-04(跟源码设置image2插件图片的默认宽高等相关配置)
- 1. 前言
- 1.1 CKEditor4快速上手
- 2. CKEditor4的一般配置
- 2.1 工具栏相关
- 2.2 插件相关
- 2.3 设置界面宽高等
- 3. CKEditor4的图片相关配置
- 3.1 关于增强的图像插件的必要配置
- 3.2 隐藏image2插件的上传界面的URL
- 3.2.1 默认界面
- 3.2.2 修改源码,隐藏
- 3.3 禁止图片上传完毕后自动填充图片长和宽
- 3.4 上传图片之后设置宽、高默默认值
- 3.4.1 说明
- 3.4.2 跟源码,找控制款高的代码
- 3.4.3 方法1:修改源码1处(在 image2.js 里更改)
- 3.4.3.1 添加宽高默认配置(代码1处 简单设置——初版)
- 3.4.3.2 添加宽高默认配置(代码1处 简单设置——优化1)
- 3.4.3.3 添加宽高默认配置(代码1处 简单设置——优化2)
- 3.4.4 方法2:修改源码2处(在 plugin.js 里更改)
- 3.4.4.1 说明
- 3.4.4.2 在 plugin.js 中实现宽高默认配置(问题)
- 4. 更多配置
1. 前言
1.1 CKEditor4快速上手
- 快速入门,如下:
富文本编辑器CKEditor4简单使用-01(入门). - 关于CKEditor4的插件安装及使用,如下:
富文本编辑器CKEditor4简单使用-02(常用插件安装及使用). - 关于CKEditor4的图片上传功能
富文本编辑器CKEditor4简单使用-03(图片上传).
2. CKEditor4的一般配置
2.1 工具栏相关
- 工具栏配置组(一般配置),配置属性,例子如下:
config.toolbarGroups = [{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },'/',{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi', 'paragraph' ] },'/',{ name: 'styles', groups: [ 'styles' ] },{ name: 'colors', groups: [ 'colors' ] }, ]; - 工具栏配置(高级配置),配置属性,例子如下:
config.toolbar = [{ name: 'document', items: [ 'Source', '-', 'Save', 'ExportPdf', 'Preview', 'Print', '-', 'Templates' ] },{ name: 'insert', items: [ 'Image', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar' ] },'/',{ name: 'styles', items: [ 'Styles', 'Format', 'Font', 'FontSize' ] },'/',{name: 'paragraph', items: ['NumberedList', 'BulletedList', 'Language']} ]; - 工具栏中移除不需要的按钮工具,例如:
config.removeButtons = 'Strike,Subscript,Superscript,Outdent,Language'; - 关于工具栏的更多,入门文章里有些,可参考:
富文本编辑器CKEditor4简单使用-01(入门).
2.2 插件相关
2.3 设置界面宽高等
- 更多请去官网,这些都是源码自带的可配置的!
3. CKEditor4的图片相关配置
3.1 关于增强的图像插件的必要配置
- 开启插件,如下:
config.extraPlugins = 'image2,uploadimage'; - 接口配置,如下:
// 1. 注释掉的话,【上传】按钮不展示 config.filebrowserImageUploadUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest2';// 2. 这个配置是用于拖拉拽,贴图 config.uploadUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest2';// 3. 这个注释掉可能使增强上传图片界面失效,回到默认界面,【上传】按钮丢失(只是可能失效) // config.filebrowserImageBrowseUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest2'; // 4. filebrowserImageBrowseUrl 与 filebrowserBrowseUrl都注释掉的话,【浏览服务器】按钮不展示 // config.filebrowserBrowseUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest2';// 5. 这个配置是控制什么的? // config.filebrowserUploadUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest2';
3.2 隐藏image2插件的上传界面的URL
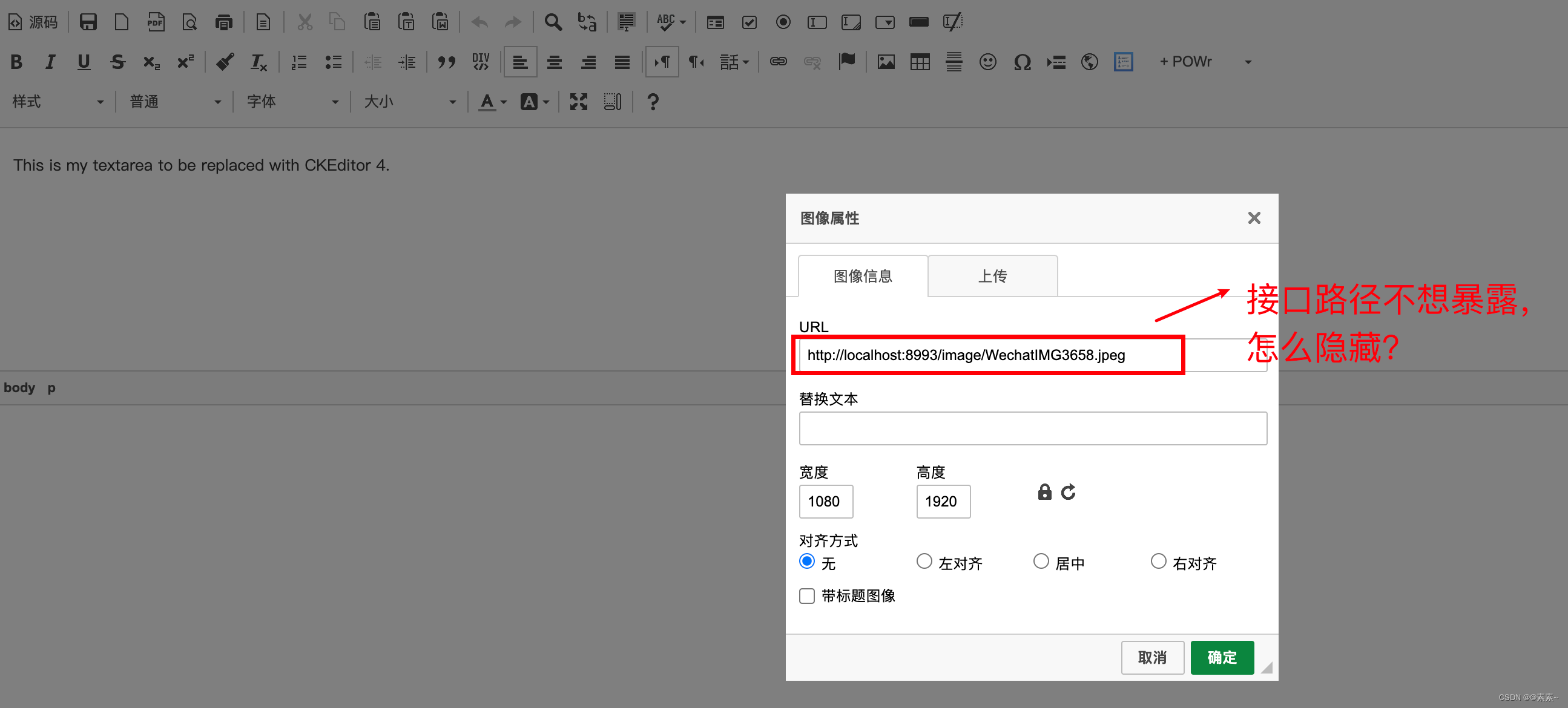
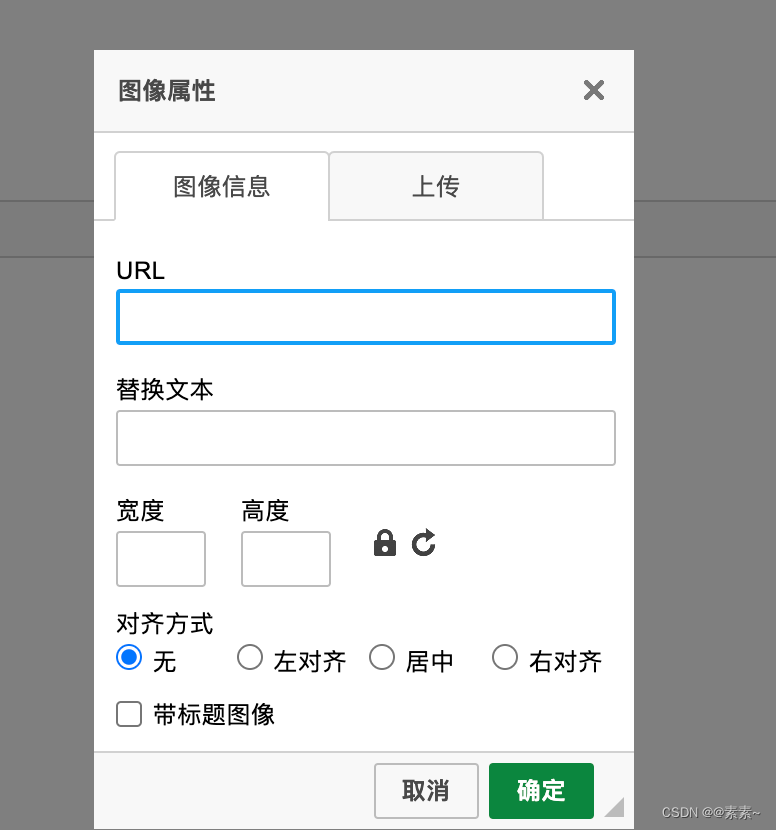
3.2.1 默认界面
- 如下:

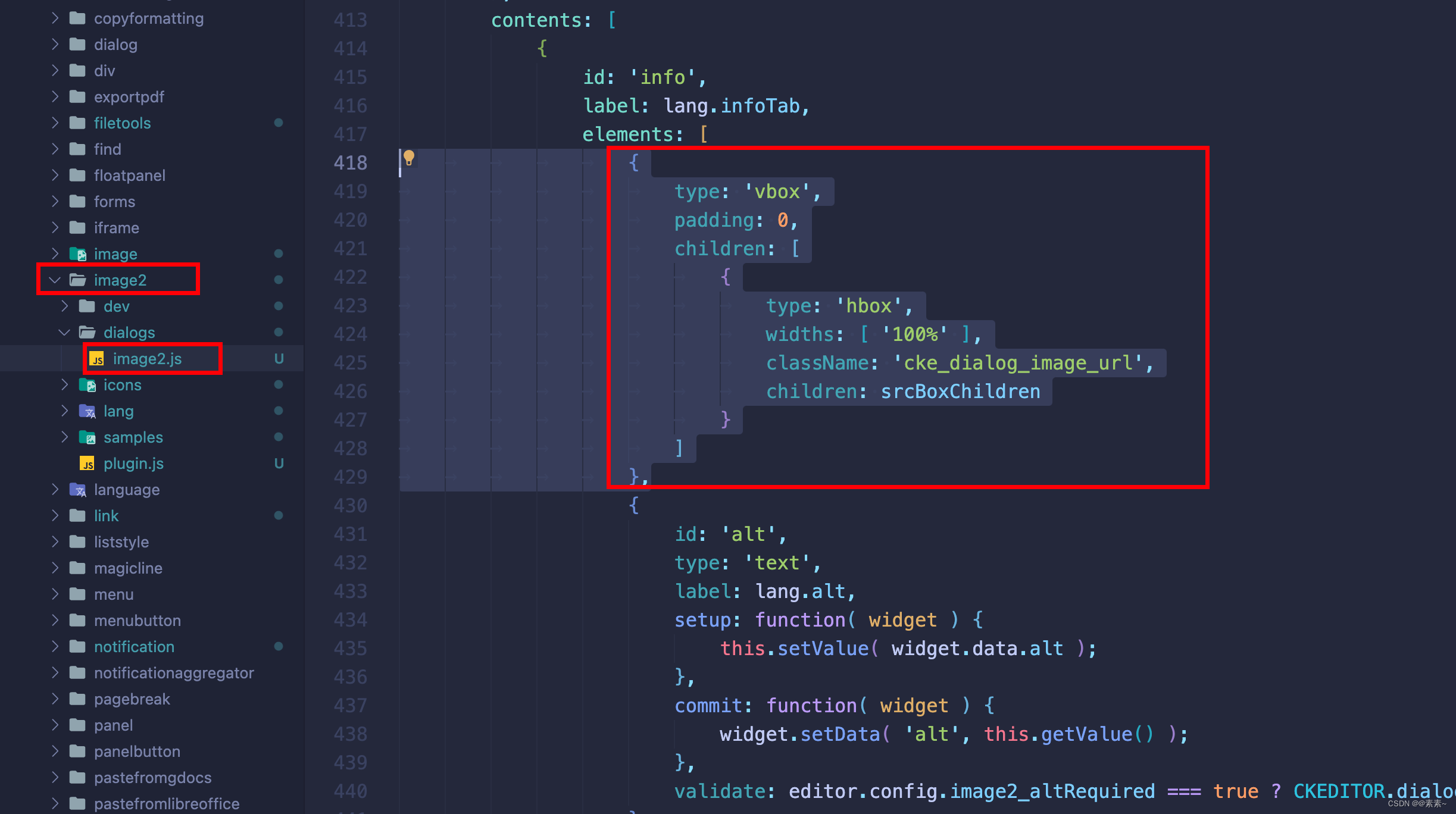
3.2.2 修改源码,隐藏
- 这个好像没有对应的配置项,如果想要隐藏,需要修改源码。
- 修改处代码如下:
- 修改前代码:

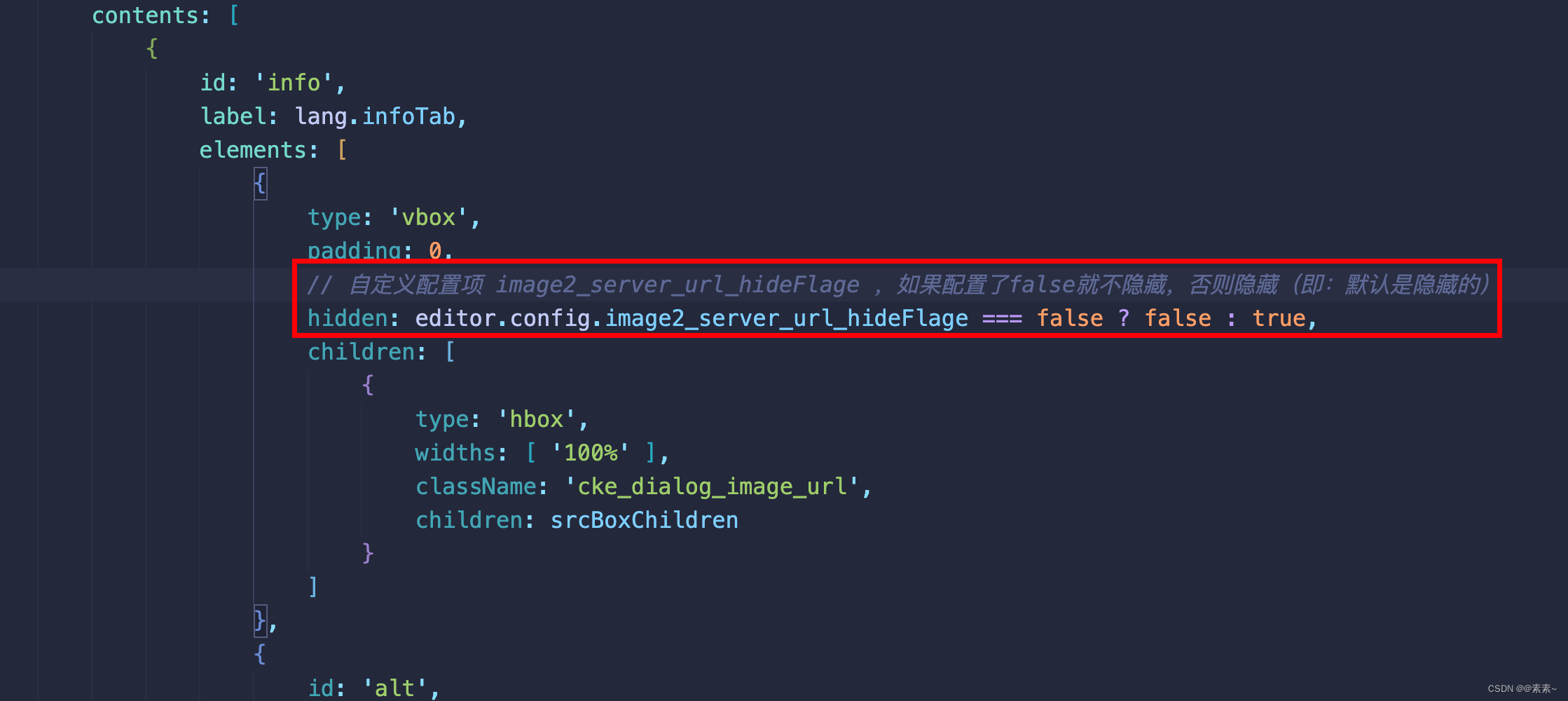
- 修改后代码:
// 自定义配置项 image2_server_url_hideFlage ,如果配置了false就不隐藏,否则隐藏(即:默认是隐藏的) hidden: editor.config.image2_server_url_hideFlage === false ? false : true,
- 修改前代码:
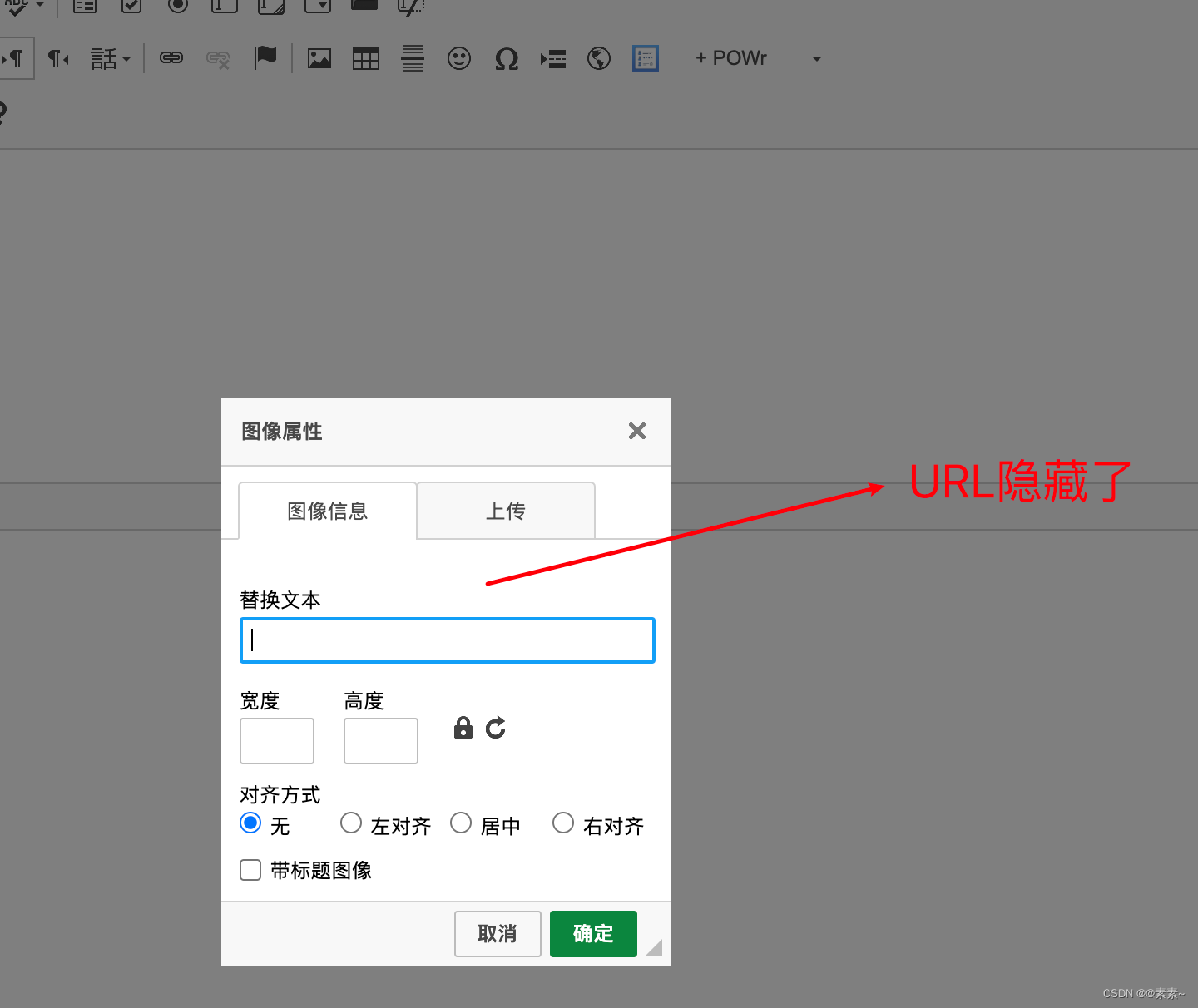
- 然后就可以使用配置控制展示和隐藏,看效果:
- 如果不加配置,默认隐藏:

- 如果配置false,就展示:
config.image2_server_url_hideFlage = false;
- 如果不加配置,默认隐藏:
3.3 禁止图片上传完毕后自动填充图片长和宽
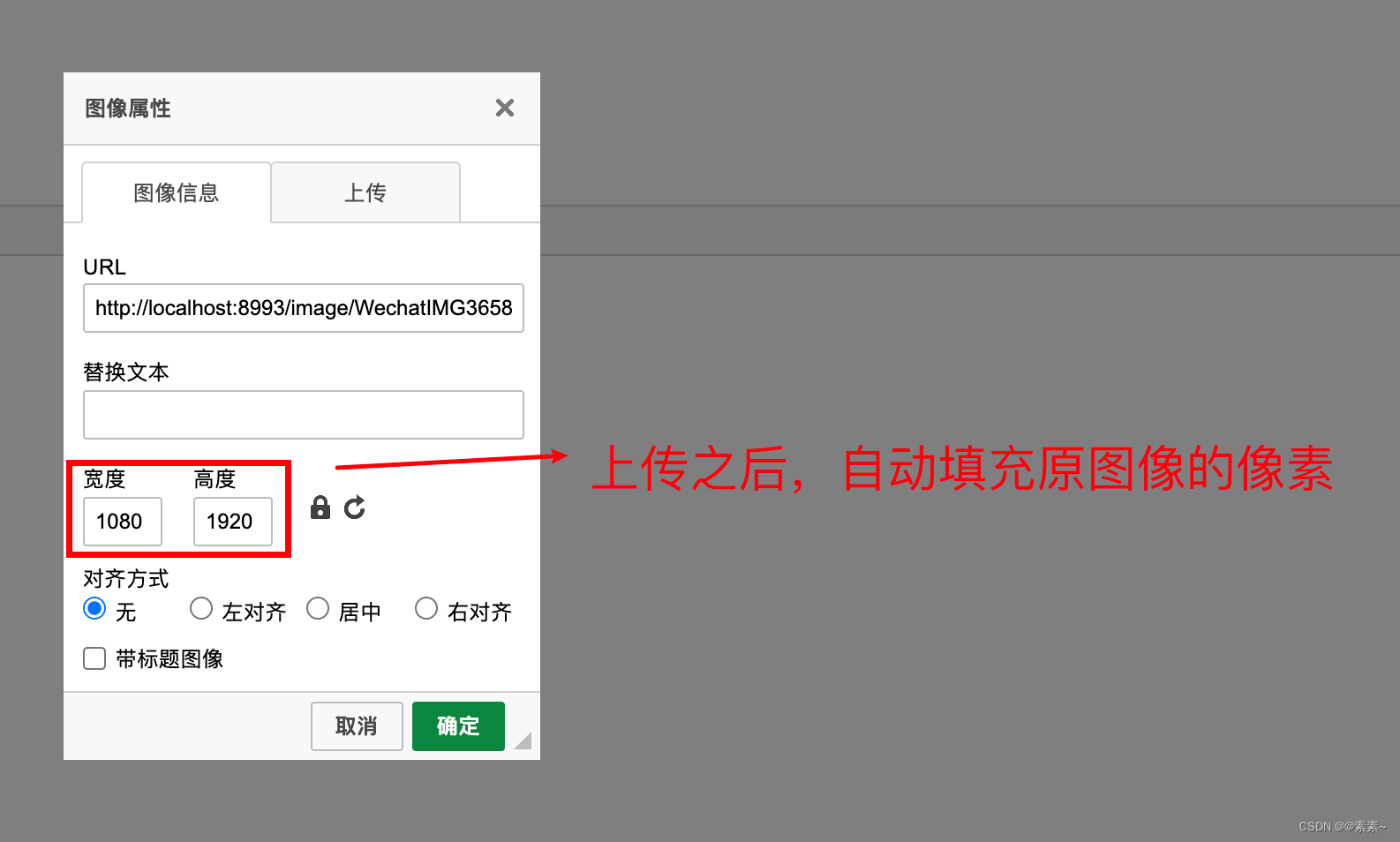
- 这个是系统自带的参数,可以配置,先看默认不配置的效果:

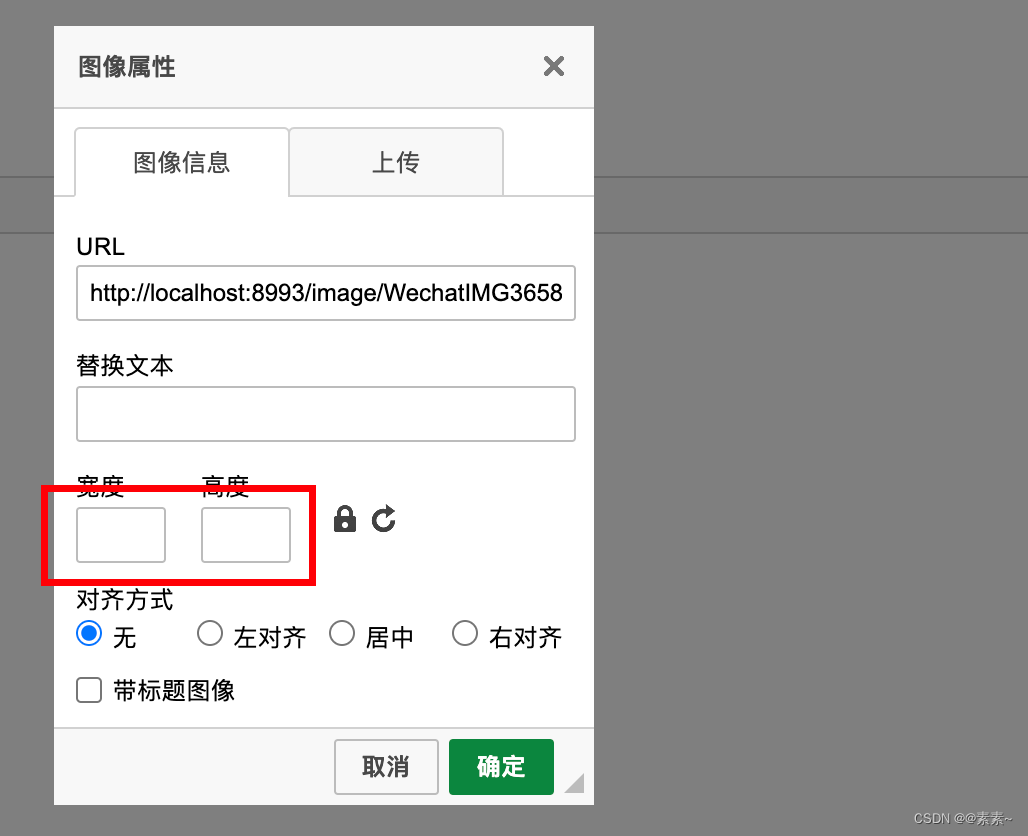
- 如果配置 false 之后,效果如下(不过,个人觉得这个没有必要设置,显示着还挺好,还方便对比调整图片大小):
// 设置为false,禁止图片上传完毕后自动填充图片长和宽 config.image2_prefillDimensions = false;
3.4 上传图片之后设置宽、高默默认值
3.4.1 说明
- 为啥有想设置默认值的需求,主要是有的图片太大,上传之后铺满了编辑区域,虽然可拖拽改变尺寸,但是目前还得找到图片的最右下角点击拖拽,也不是很方便,如果能控制图片默认不展示那个大,更好调整,加载也快,关于这个设置默认值的源码没有配置,所以也是需要自己自定义配置并添加。
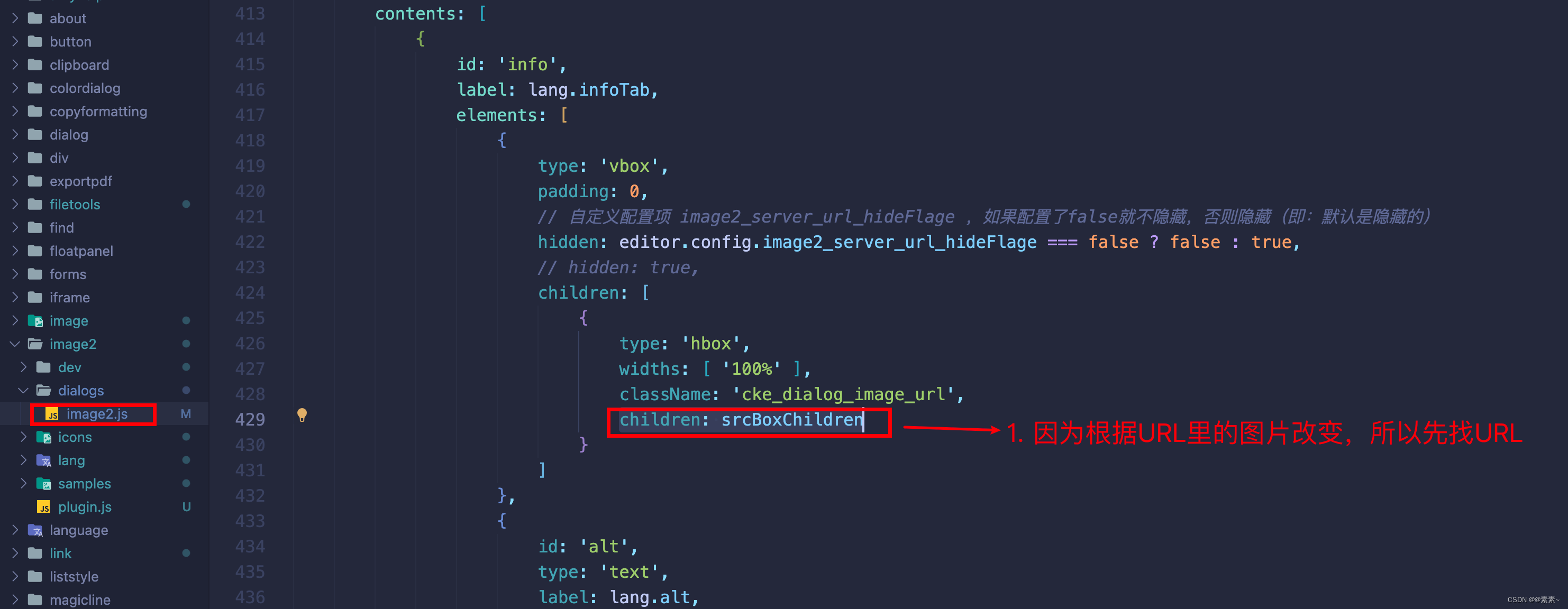
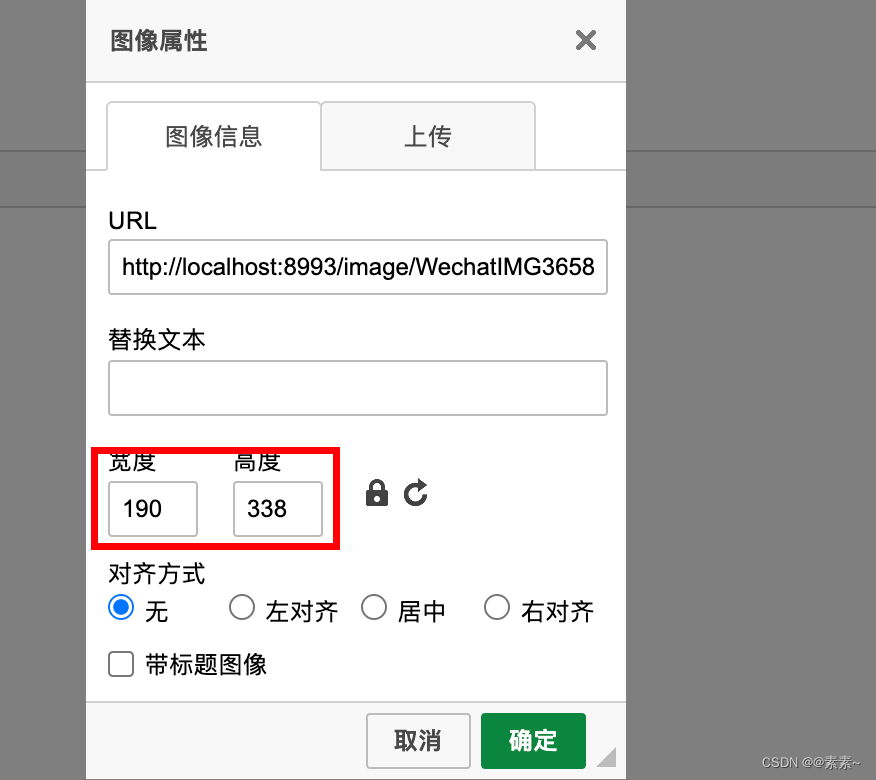
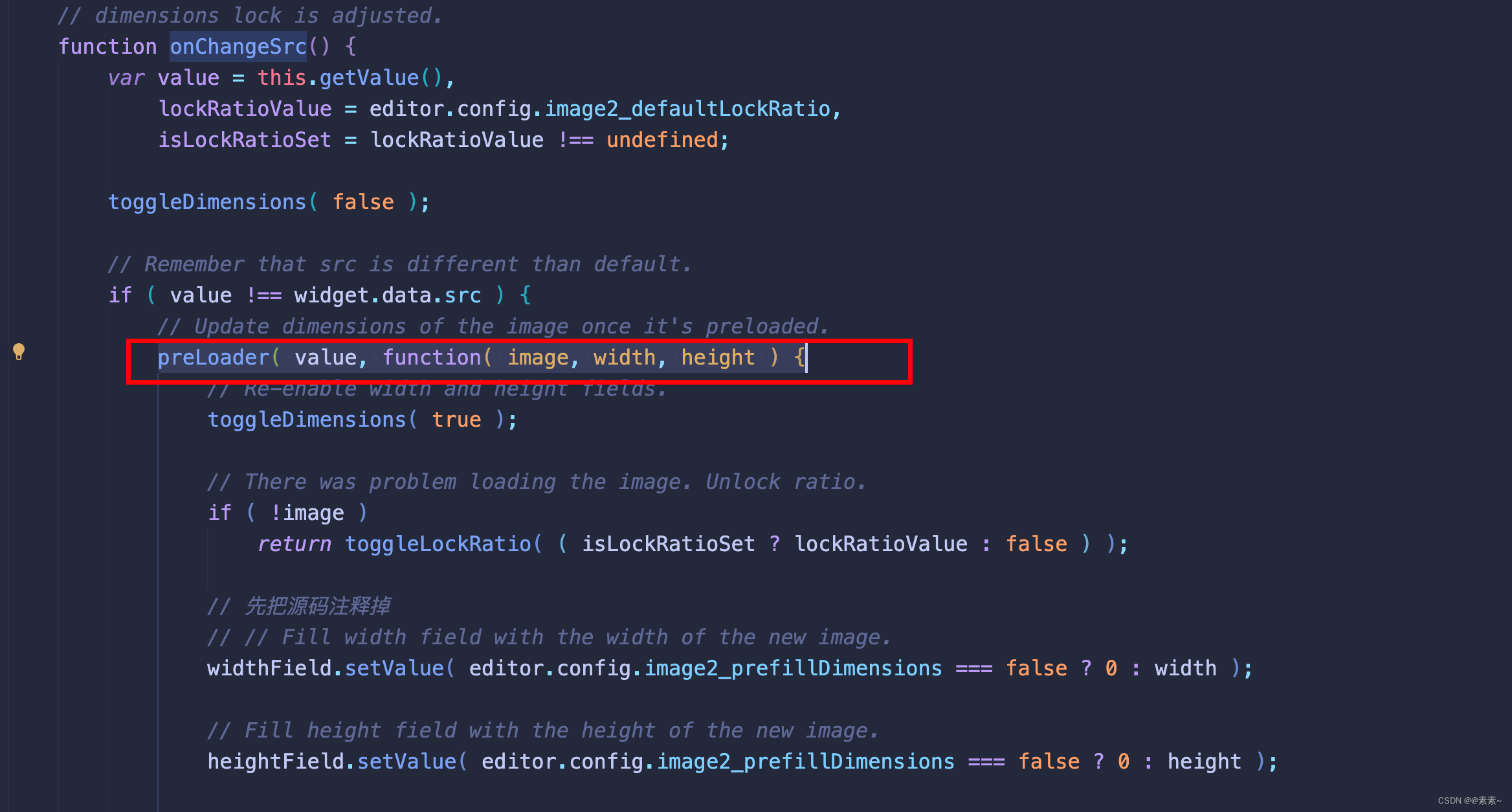
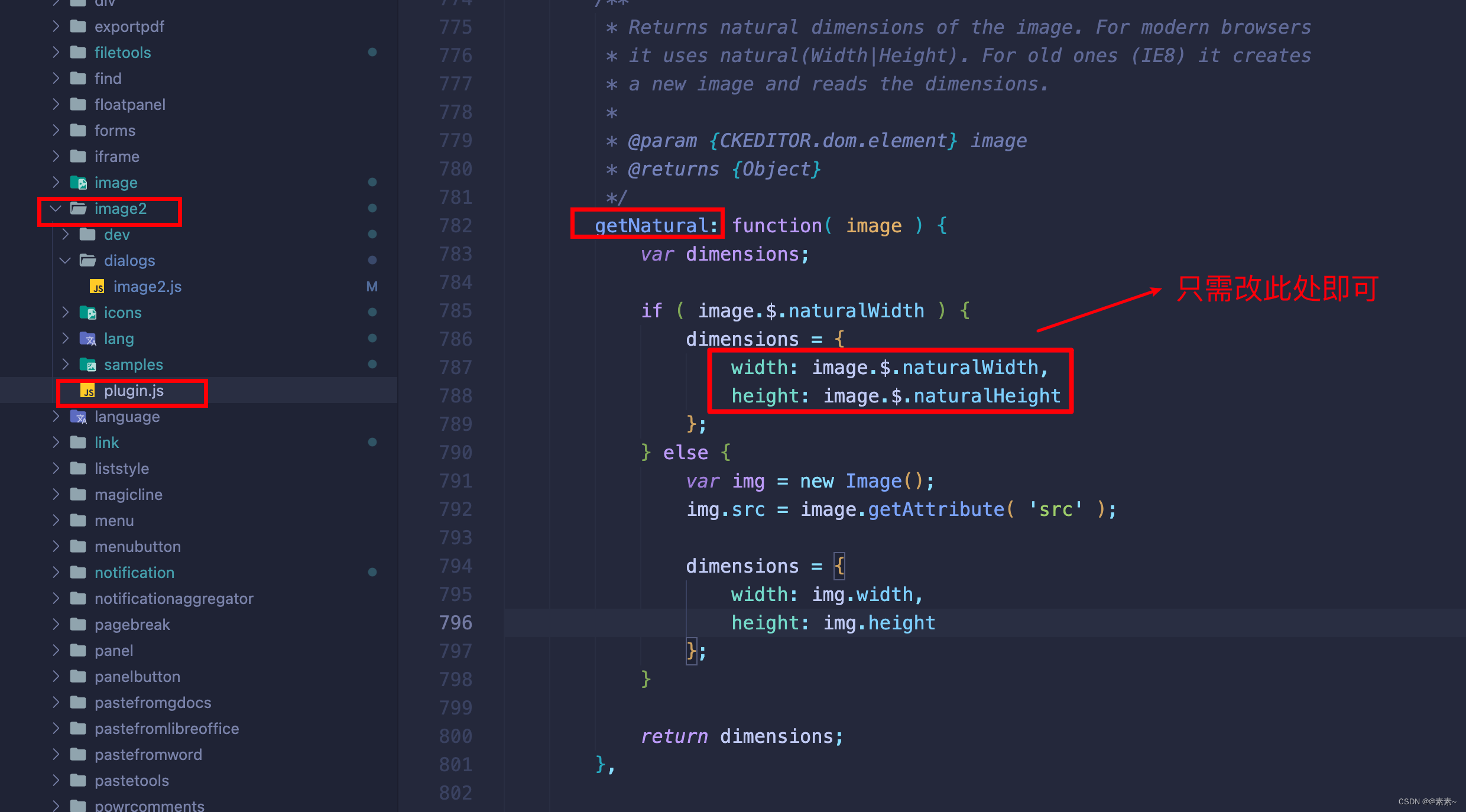
3.4.2 跟源码,找控制款高的代码
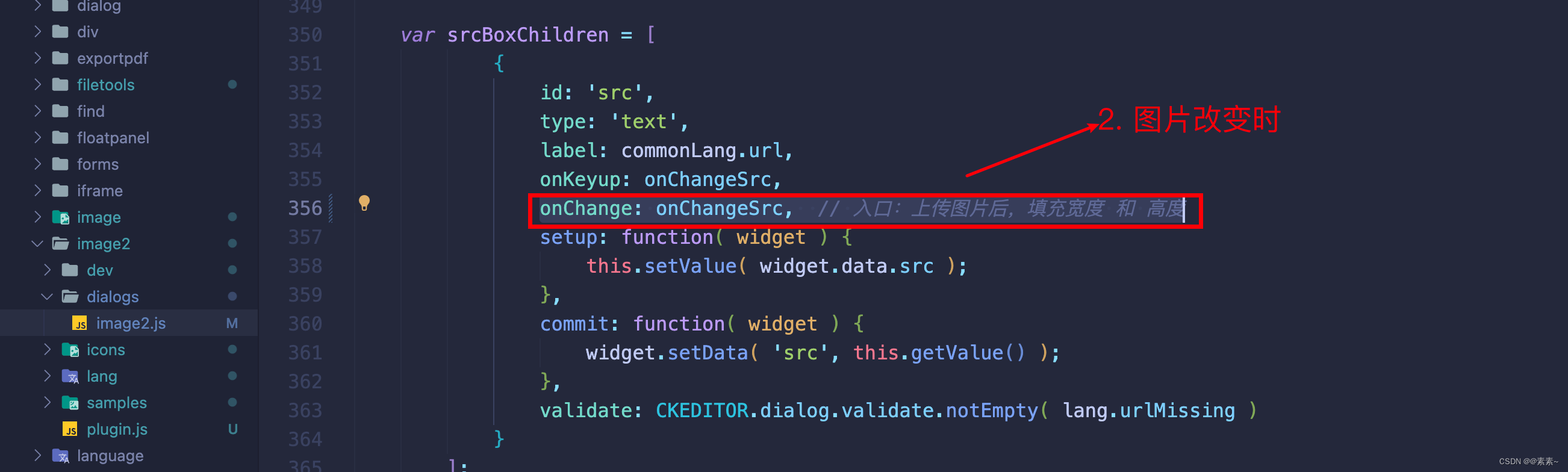
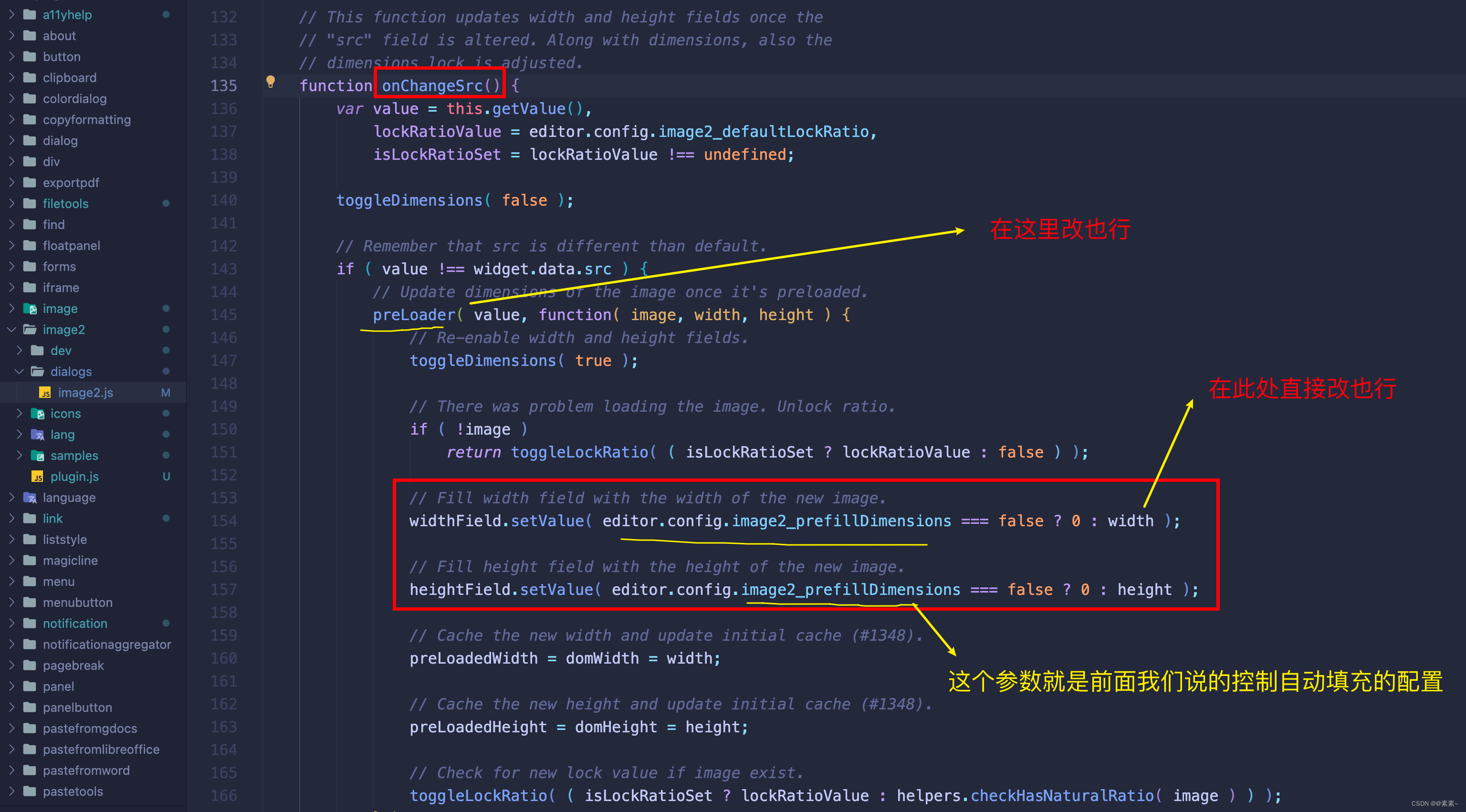
- 根据入口跟源码,如下:



3.4.3 方法1:修改源码1处(在 image2.js 里更改)
3.4.3.1 添加宽高默认配置(代码1处 简单设置——初版)
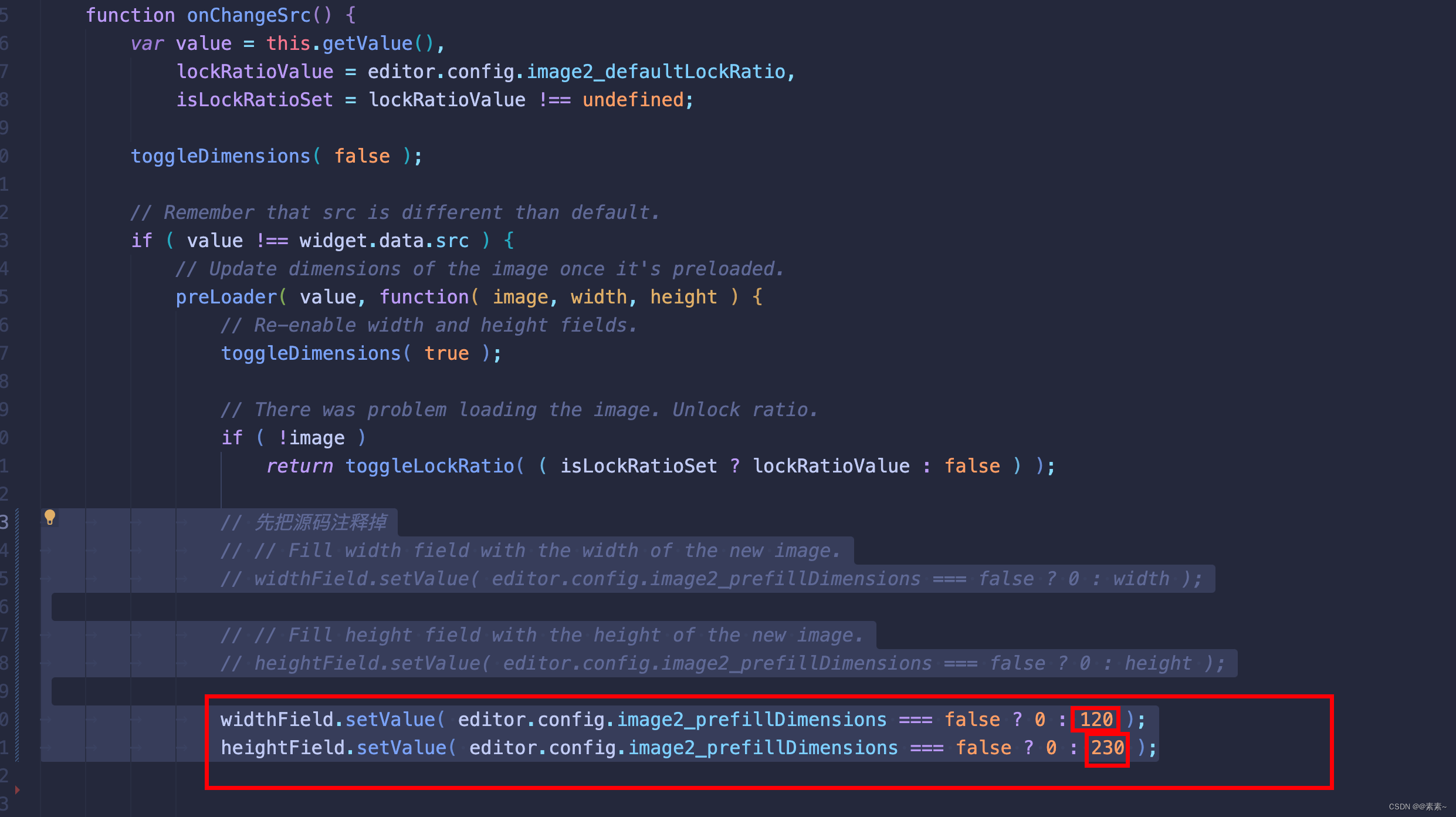
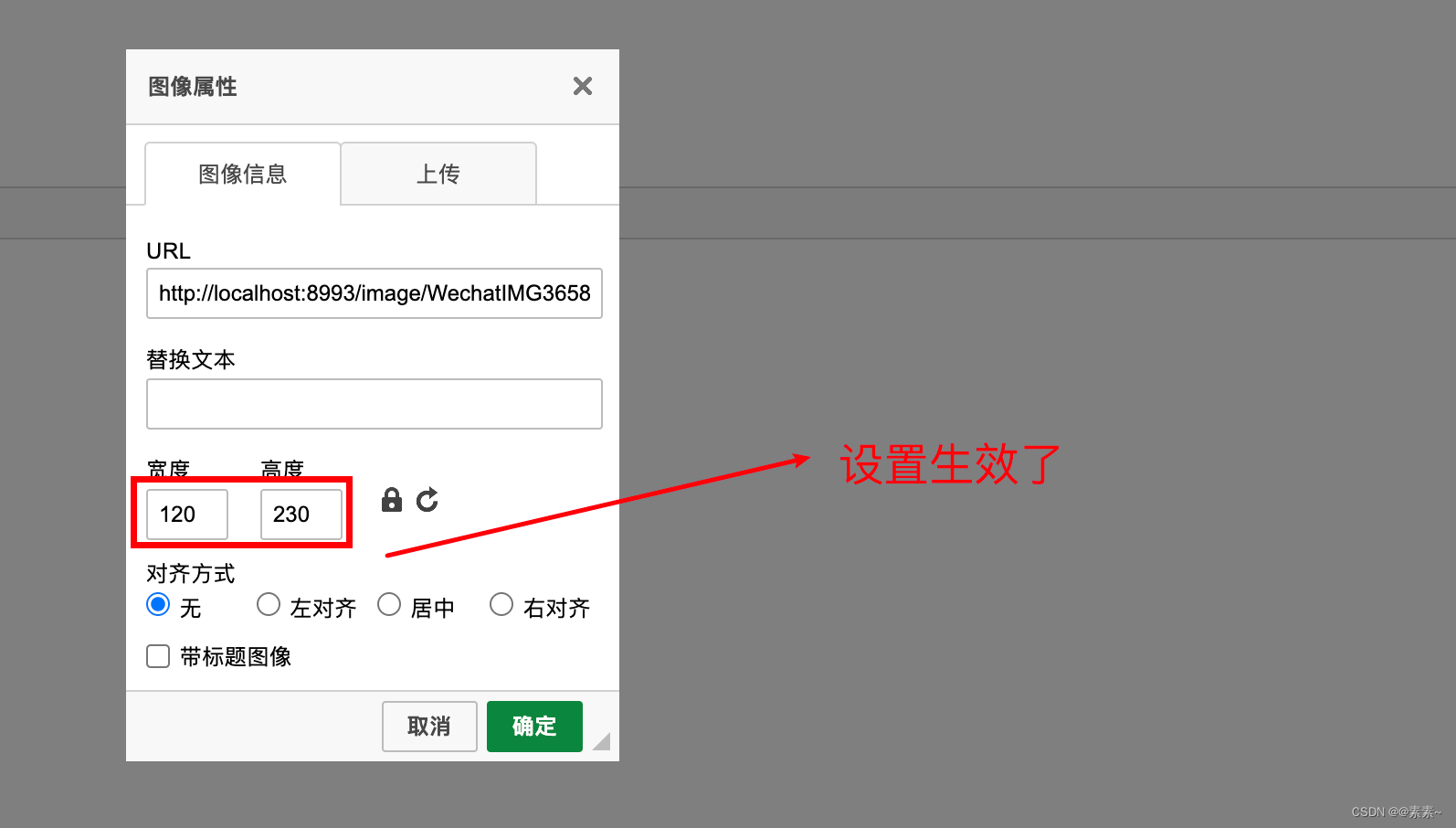
- 先从简单处随便设置一个数字看效果,如下:


- 所以,可以在这里设置,但是如果写死的话,好像也不太好,所以还是配置的好些,继续吧……
3.4.3.2 添加宽高默认配置(代码1处 简单设置——优化1)
-
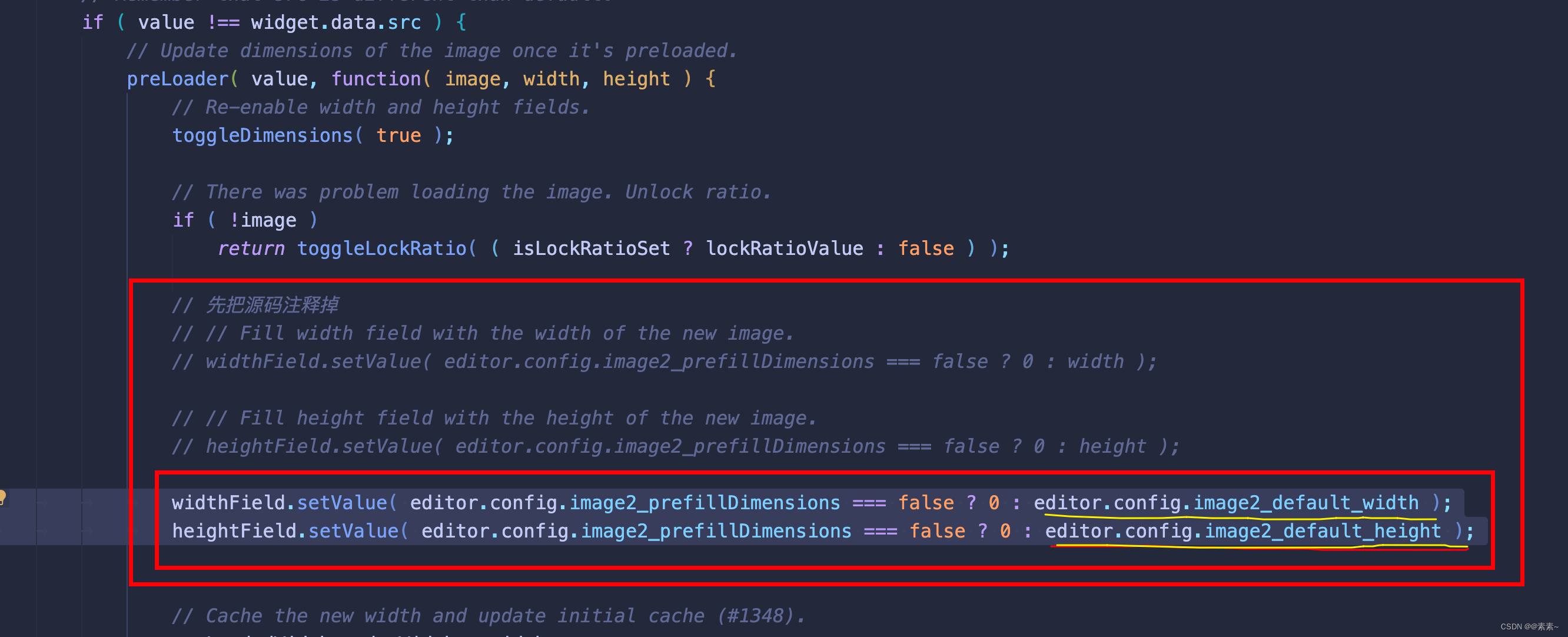
代码如下:
// 自定义配置项 image2_default_width名字自己起,和代码里的名字保持一致即可 config.image2_default_width = 160; config.image2_default_height = 290;widthField.setValue( editor.config.image2_prefillDimensions === false ? 0 : editor.config.image2_default_width ); heightField.setValue( editor.config.image2_prefillDimensions === false ? 0 : editor.config.image2_default_height );
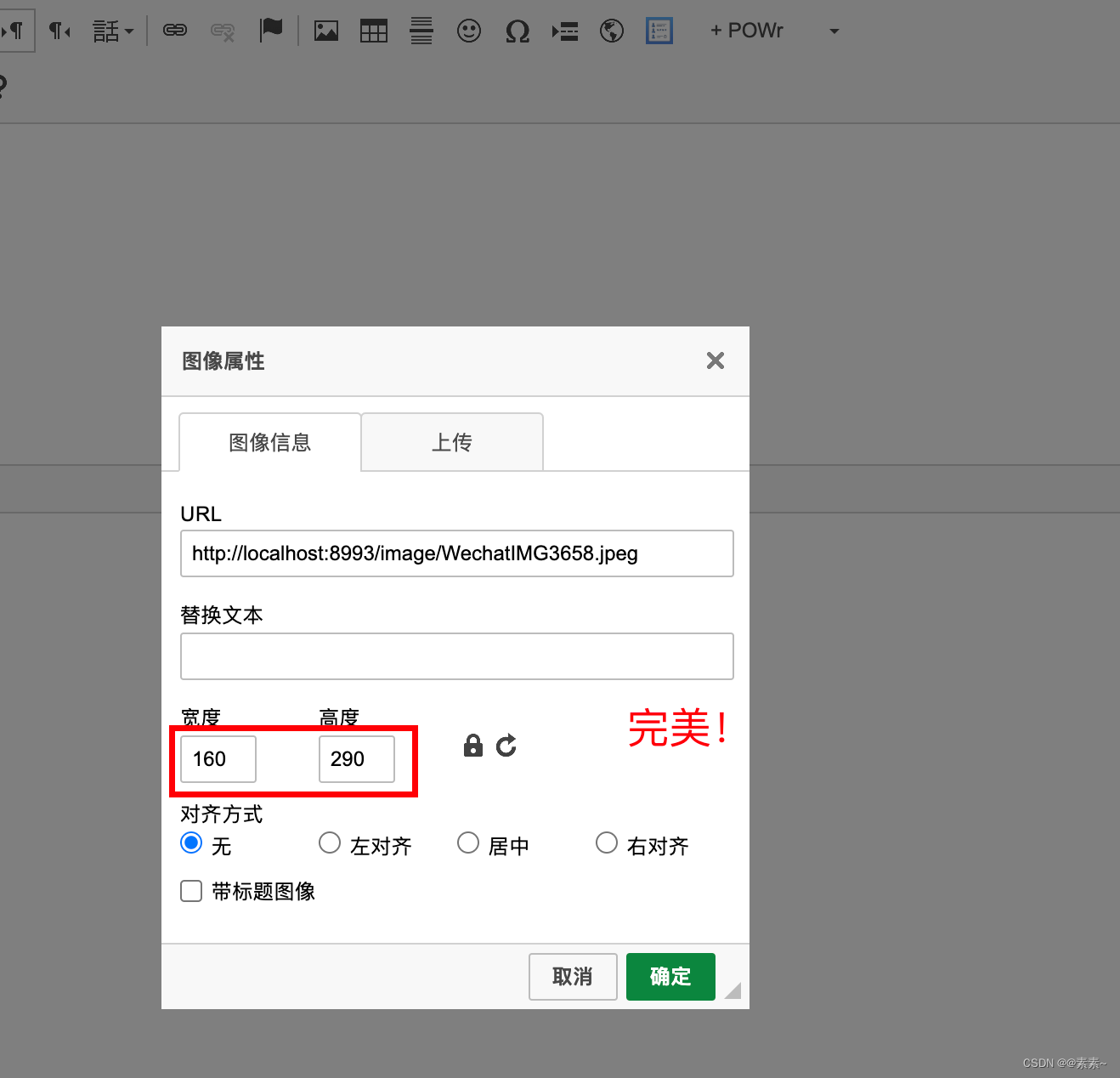
-
效果如下:

3.4.3.3 添加宽高默认配置(代码1处 简单设置——优化2)
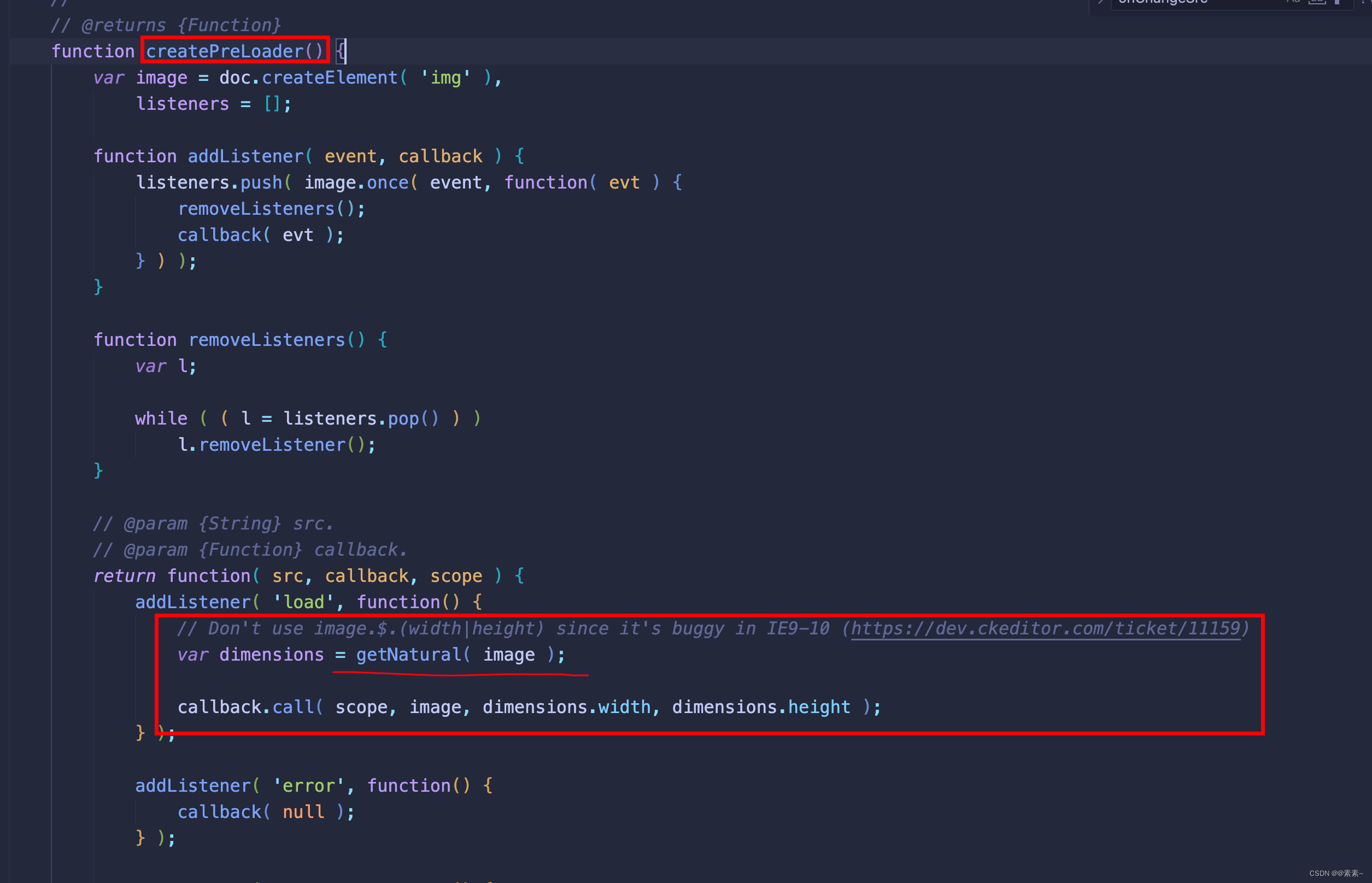
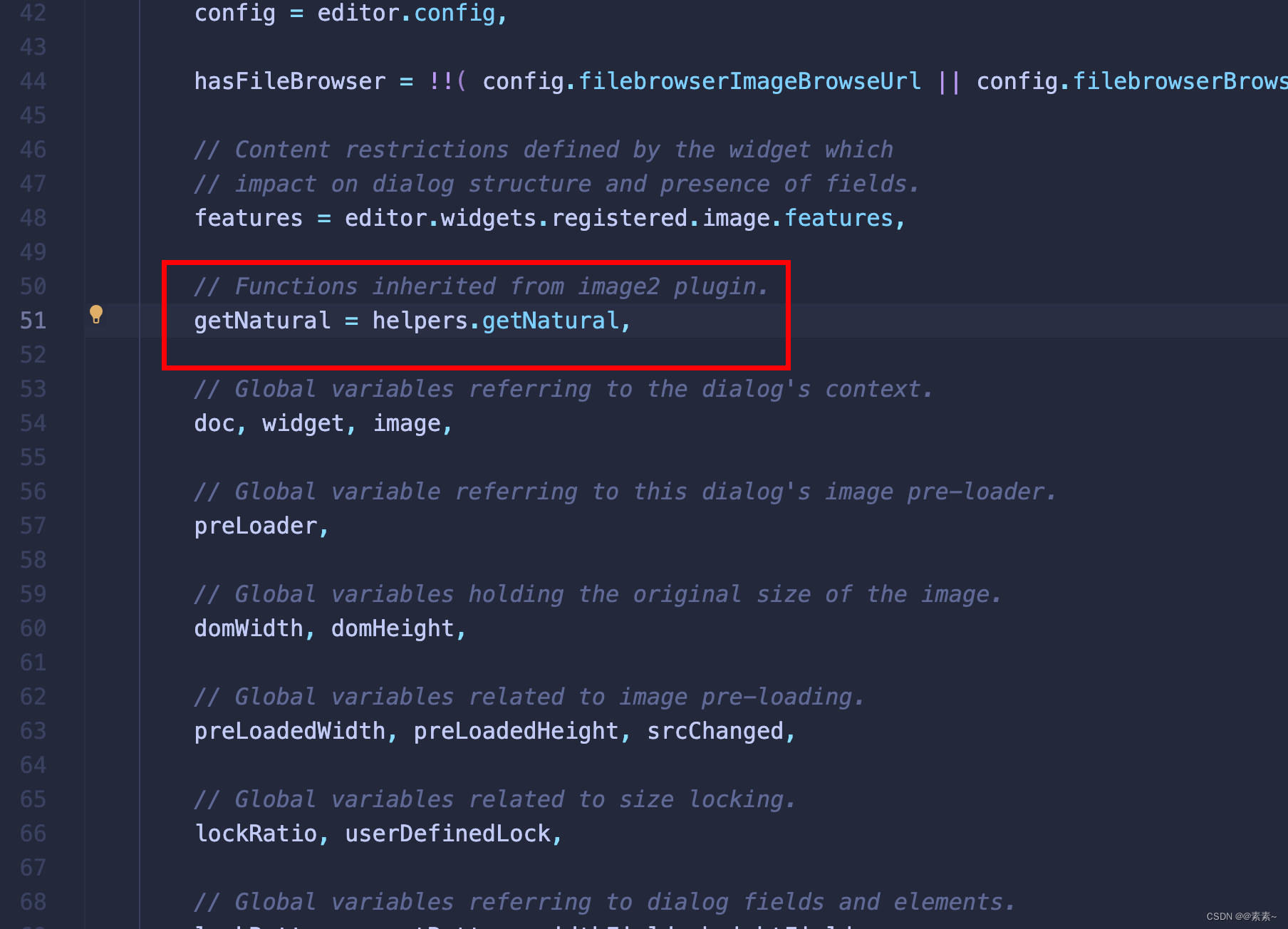
- 上面看着很完美了,但是还有个问题,得按着图片的比例缩放图片呀,自己设置一个款高默认值,图片很有可能变形,所以,需要找一个根据宽度的值计算高度,根据高度的值计算宽度的方法,这个源码里是有的,因为当你输入宽度 或 高度的时候,另一个值是自动计算出来的,那我们只需要拿来即用就行!
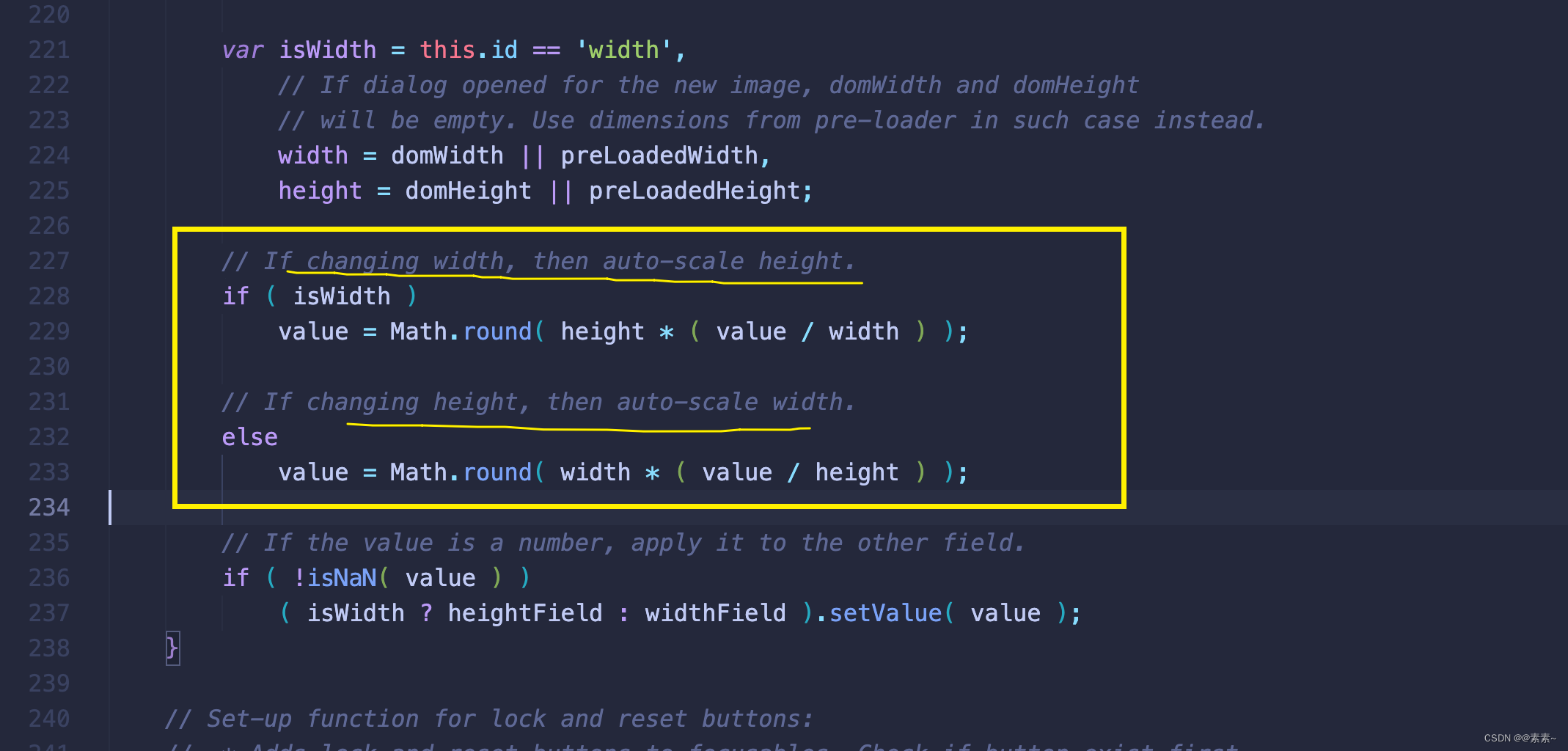
- 先找到源码的计算规则,如下:

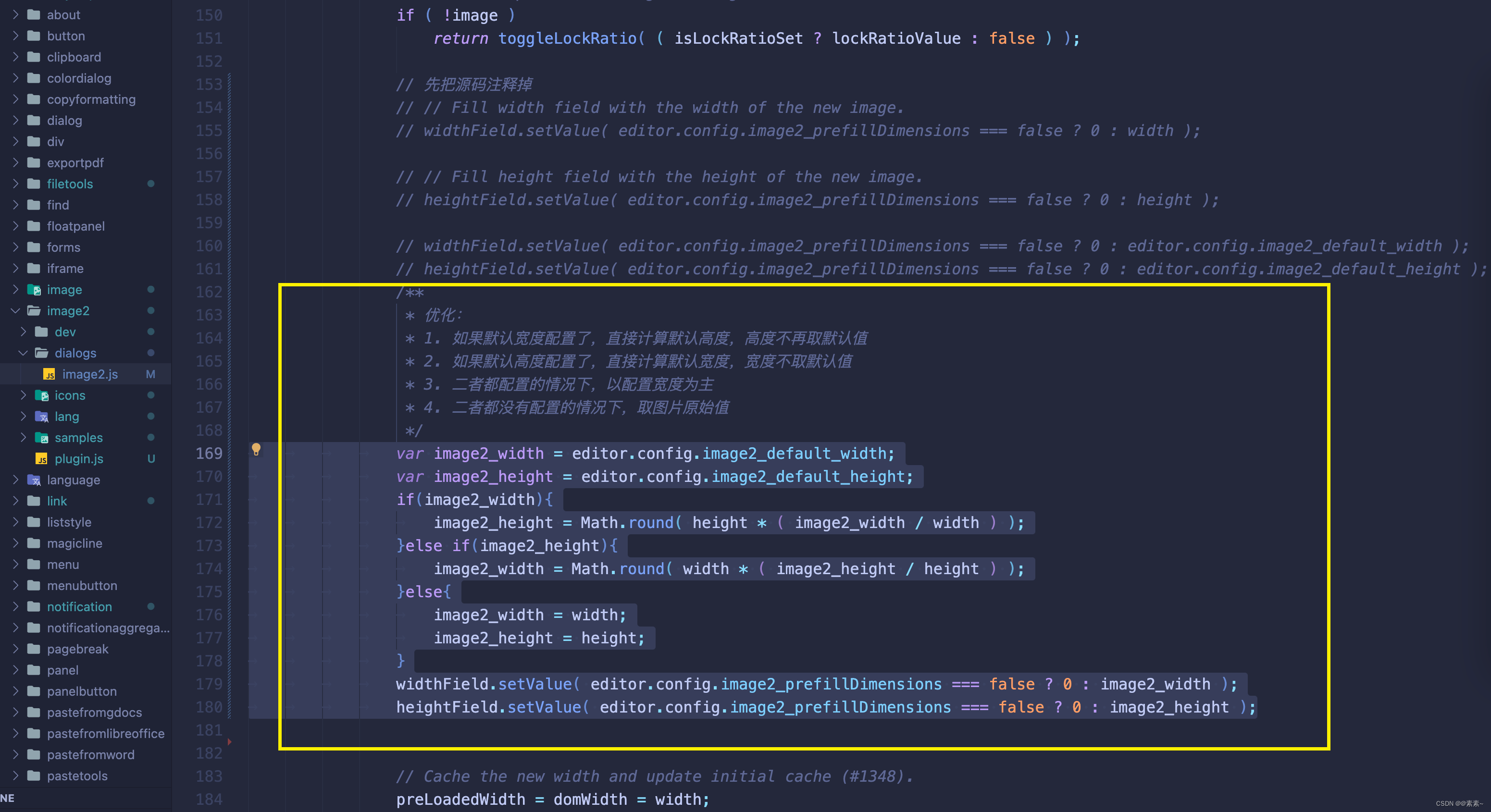
- 然后进行优化,优化代码如下:

/** * 优化: * 1. 如果默认宽度配置了,直接计算默认高度,高度不再取默认值 * 2. 如果默认高度配置了,直接计算默认宽度,宽度不取默认值 * 3. 二者都配置的情况下,以配置宽度为主 * 4. 二者都没有配置的情况下,取图片原始值 */ var image2_width = editor.config.image2_default_width; var image2_height = editor.config.image2_default_height; if(image2_width){image2_height = Math.round( height * ( image2_width / width ) ); }else if(image2_height){image2_width = Math.round( width * ( image2_height / height ) ); }else{image2_width = width;image2_height = height; } widthField.setValue( editor.config.image2_prefillDimensions === false ? 0 : image2_width ); heightField.setValue( editor.config.image2_prefillDimensions === false ? 0 : image2_height ); - 配置代码如下:
/*** 自定义配置项 image2_default_width名字自己起,和代码里的名字保持一致即可* 可配置一个,配置两个的时候,以配置宽度优先*/ config.image2_default_width = 190; config.image2_default_height = 290; - 效果,如下:

3.4.4 方法2:修改源码2处(在 plugin.js 里更改)
3.4.4.1 说明
- 如果在另外一处配置的话,如下:




3.4.4.2 在 plugin.js 中实现宽高默认配置(问题)
- 在上面代码处可以设置,但是此处取不到
config.js配置文件的值,需要把默认值写在 plugin.js 里,这样的话,如果想修改默认值还得翻来覆去,挺麻烦的,暂且不用此方式,可能有其他方法,如果各位童鞋有,可以交流!
4. 更多配置
- 参考官网:
https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html.
这篇关于富文本编辑器CKEditor4简单使用-04(跟源码设置image2插件图片的默认宽高等相关配置)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





