本文主要是介绍wap中SVG坐标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章内容均来自http://commons.oreilly.com/wiki/index.php/SVG_Essentials/Coordinates
SVG的世界是一个无限的画布。在本章中,我们将讨论如何你告诉一个浏览器程序,你有兴趣,它的尺寸是什么,以及如何定位点区域内,这个画布
视口(viewport)
您的文件拟使用面积的画布被称为视口。建立这个视口的大小,宽度和高度属性上<svg>元素。这些属性值可以是简单的一个数字,它被假定为以像素为单位,这被说成是在用户坐标指定。你也可以指定宽度和高度作为一个数字后面的单元标识符,它可以是下列之一:
em 默认字体的字体大小,通常相当于一个字符的长度
ex 字母的x的高度
px 像素
pt Points (1/72 of an inch) 1/72英寸
pc Picas (1/6 of an inch) 1/6英寸
cm Centimeters
mm Millimeters
in Inches
<svg width="200" height="150">,<svg width="200px" height="200px">这两个指定区域200像素宽,150像素高
<svg width="2cm" height="3cm"> 指定区域2厘米宽,3厘米高
<svg width="2cm" height="36pt">这是是可能会成功的,2里面的宽,36点高
坐标系统是一个纯几何系统;点既没有宽度,也没有高度,网格线被认为是无限薄的
矩形,边框颜色为black,填充为none,什么都没填充
注意------没有单位的数字,将被认为是像素
指定的viewBox属性值的数字可能会由逗号或空格分隔。如果宽度或高度为零,没有图形显示。这是一个错误指定的viewBox宽度或高度为负值。
保存长宽比
在前面的例子中,相同的宽高比,或宽度与高度的比例,视口和的viewBox(4/5 = 64/80)。发生什么事情,但是,如果视口和的viewBox的纵横比是不一样的,如在本例中,其中的viewBox具有纵横比为一比一,但视口中具有纵横比为一至三个?
<svg width="45px" height="135px" viewBox="0 0 90 90">,
SVG可以在这种情况下,做有三件事情:
- 均匀缩放图形根据较小的尺寸,这样的图形完全适合到视口中。在该示例中,图像将成为原来的一半的宽度和高度。我们会告诉你这方面的例子在2.4.2节。
- 均匀缩放图形到更大的尺寸,并切断部件位于视区之外。在该示例中,图像将成为一个半倍的原始宽度和高度。我们会告诉你在2.4.3节的例子。
- 拉伸和壁球绘图,使其适合精确到新视口。(也就是说,不保持纵横比。)2.4.4节中,我们将介绍这。
在第一种情况下,由于在一维图像将小于视口,你必须指定在何处放置它。在该示例中,图像将被均匀地扩展到45个像素的宽度和高度。减少图形的宽度适合完美的视口的宽度,但你现在必须决定图像是否符合(与)的顶部,中部或底部的135像素的视区高度。
在第二种情况下,由于在一维图像将大于视口,你必须指定哪个区域进行切片了。在该示例中,将被均匀地缩放图像的宽度和高度为135像素。现在的图形的高度适合在视口中完美,但你必须决定是否适合于视区宽度45像素的图片的右侧,左侧,或两者边缘切掉。
指定对准preserveAspectRatio的
preserveAspectRatio属性可以让你指定的对齐影像缩放视口,你是否希望它满足的边缘被切掉。这个属性的模型是:
preserveAspectRatio =“ 对齐 [符合|片]“preserveAspectRatio="alignment [meet | slice]"
对准指定的轴和位置,是一个:xMinYMid xMinYMin,xMinYMax,xMidYMin,xMidYMid,xMidYMax,xMaxYMin,xMaxYMid,或xMaxYMax。此对应规范形成串联x对齐和Ÿ对齐,如表2-1所示。默认值preserveAspectRatioxMidYMid满足。
注意
Ÿ对准以大写字母开头,因为x - y路线的串连成一个字。
表2-1所示。preserveAspectRatio对准部分值
| x轴对准 | |
|---|---|
| 值 | 行动 |
| XMIN | 最低的viewBox x与视口的左上角对齐。 |
| xMid | 中点x值的viewBox中点x值视口对齐。 |
| xMax的 | 最大的x值的viewBox 对准与视口的右上角。 |
| Y调整 | |
| 值 | 行动 |
| YMIN | 与视口的顶部边缘对齐的viewBox 最低Ÿ。 |
| YMid | 对齐中点Ÿ值的viewBox中点Ÿ值视口。 |
| YMAX | 最大Ÿ值的viewBox 对准与视口的底边。 |
所以,如果你想拥有的viewBox与图片=“0 0 90 90”完全适合视口是45像素宽,135像素高,视口的顶部对齐,你会写:
<SVG宽度=“45px”高度=“135px”的viewBox =“0 0 90 90”preserveAspectRatio =“xMinYMin满足”>
尖
在这种情况下,由于宽度正好适合,对应的x是不相关的,同样可以用xMidYmin或xMaxYMin。然而,在利益的一致性,它通常是最好的,使这两个符相同的,当只有一个轴的影响。
这是相当抽象的,这里是一些具体的例子,告诉你如何组合的调整和满足和切片彼此互动。
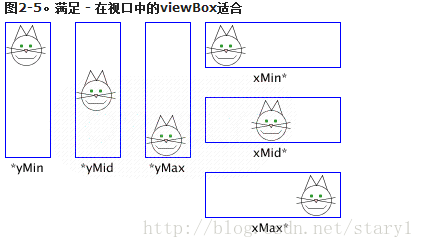
例2-5。相遇符的使用
<!-- tall viewports -->
<svg preserveAspectRatio="xMinYMin meet" viewBox="0 0 90 90"width="45" height="135"><svg preserveAspectRatio="xMidYMid meet" viewBox="0 0 90 90"width="45" height="135"><svg preserveAspectRatio="xMaxYMax meet" viewBox="0 0 90 90"width="45" height="135"><!-- wide viewports -->
<svg preserveAspectRatio="xMinYMin meet" viewBox="0 0 90 90"width="135" height="45"><svg preserveAspectRatio="xMidYMid meet" viewBox="0 0 90 90"width="135" height="45"><svg preserveAspectRatio="xMaxYMax meet" viewBox="0 0 90 90"width="135" height="45">效果
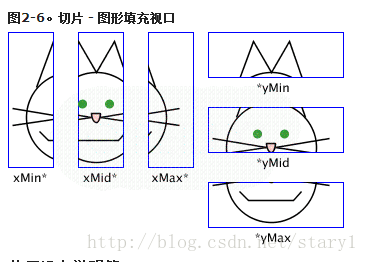
例2-6。使用切片符
<!-- tall viewports -->
<svg preserveAspectRatio="xMinYMin slice" viewBox="0 0 90 90"width="45" height="135"><svg preserveAspectRatio="xMidYMid slice" viewBox="0 0 90 90"width="45" height="135"><svg preserveAspectRatio="xMaxYMax slice" viewBox="0 0 90 90"width="45" height="135"><!-- wide viewports -->
<svg preserveAspectRatio="xMinYMin slice" viewBox="0 0 90 90"width="135" height="45"><svg preserveAspectRatio="xMidYMid slice" viewBox="0 0 90 90"width="135" height="45"><svg preserveAspectRatio="xMaxYMax slice" viewBox="0 0 90 90"width="135" height="45">
效果
例2-7。长宽比不保留
<!-- tall viewport -->
<svg preserveAspectRatio="none" viewBox="0 0 90 90"width="45" height="135"><!-- wide viewport -->
<svg preserveAspectRatio="none" viewBox="0 0 90 90"width="135" height="45">效果
嵌套系统坐标
您可以建立一个新的视口和坐标系统在任何时候把另一个<svg>元素到您的文件。其效果是创建一个“小帆布”后,你可以借鉴。我们利用这一技术来创建插图,如图2-5。而非绘制矩形,然后重新缩放和定位的猫里面每一个(蛮力的方法),我们采取了以下步骤:
- 主要画布上绘制蓝色矩形
- 对于每一个矩形,定义一个新的<svg>元件与适当的preserveAspectRatio属性
- 绘制成新帆布(与<use>),猫,让SVG做繁重
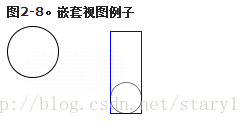
下面是一个简化的例子,显示了一个圆圈主要画布上,然后里面一个新的画布,这也是主要画布上的一个蓝色的矩形的轮廓。图2-8是我们希望实现的结果。
现在,添加另一个<svg>的的新视口的元素。在除了指定的viewBox,宽度,高度,和preserveAspectRatio规范,你也可以指定x和y的属性-在条款封闭<svg>元素-是要建立新的视口。(如果你不给x和y的值,它们被假定为零。)
<svgwidth="200px" height="200px" viewBox="0 0 200 200"><circle cx="25" cy="25" r="25" style="stroke: black; fill: none;"/><rect x="100" y="5" width="30" height="80" style="stroke: blue; fill: none;"/><svg x="100px" y="5px" width="30px" height="80px" viewBox="0 0 50 50"preserveAspectRatio="xMaxYMax meet"> </svg>
</svg>
设置新坐标这个嵌套<svg>元素不会改变视觉显示,但是它允许你添加的圈子在新的系统中,产生的结果如图2-8所示。
<svg width="200px" height="200px" viewBox="0 0 200 200"><circle cx="25" cy="25" r="25" style="stroke: black; fill: none;"/><rect x="100" y="5" width="30" height="80" style="stroke: blue; fill: none;"/><svg x="100px" y="5px" width="30px" height="80px" viewBox="0 0 50 50"preserveAspectRatio="xMaxYMax meet"><circle cx="25" cy="25" r="25" style="stroke: black; fill: none;"/></svg>
</svg>
m.kuanggouli.cn 推广返充值
这篇关于wap中SVG坐标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!