wap专题
2014 WAP校园招聘笔试题
2014 WAP校园招聘笔试题 Problem's Link: http://www.doc88.com/p-6751117015483.html WAP公司笔试题 We are planning an orienteering game. The aim of this game is to arrive at the goal (G) from the start (
财付通支付接口不能申请?不能用于wap支付和app支付?
财付通支付接口 http://mch.tenpay.com/ ,如果有,就是从这里登录的; http://union.tenpay.com/mch/mch_register.shtml,如果没有,从这里注册 客服回应: 企业财付通针对于WAP网站以及APP手机支付还未全面商业化,所以暂不能申请,电脑端可以申请,估计这周或者下周可以申请,个人财付通目
程序员敲代码之前端CSS,实现头像图片右上角数字显示,两种方法,让div里面的两个元素竖直排列,并相对于其水平垂直居中,wap首页分类入口,一个简单的欢迎页面,如何妙用弹性盒
CSS入门 | 大喵教程 ==CSS 实现头像图片右上角数字显示====两种方法,让div里面的两个元素竖直排列,并相对于其水平垂直居中====wap首页分类入口====一个简单的欢迎页面== CSS 实现头像图片右上角数字显示 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>CSS 实
微信支付之HTML5页面WAP端接入
1. 前言 公司是通过支付宝和微信支付那块内容获取收入,app端已经接入成功,现在要做WAP端。需要页面和后台接口一起来实现。 2. 接口接入 因为微信支付版本更新了,网上下的demo是V2.5版的,用不了了。所以去网上找资料,看到最新版的V3。 这里我找到了一个统一下单接口,文档入口. 他的接口地址为:https://api.mch.weixin.qq.com/pa
wap简单的卡片层叠布局 滑动
今天闲来无事看到了一篇文章 五行代码实现 炫动滑动 卡片层叠布局,仿探探、人人影视订阅界面 简单&优雅:LayoutManager+ItemTouchHelper 感觉挺好玩的.. 点进去之前我以为是web实现的呢 然而并不是 阿西吧 后面想了想 可以用web实现吗 感觉应该可以 说干就干 先贴code吧 <!DOCTYPE html><html xmlns
如何控制WAP网站上输入框的默认键盘类型
百度上对这样的资料介绍很多,基本上都和这个页面是一个意思 http://www.w3school.com.cn/html5/att_input_type.asp : 语法 <input type="value"> 属性值 值 描述 button 定义可点击的按钮(大多与 JavaScript 使用来启动脚本) checkbox 定义复选框。 color 定义拾色器。
WAP(wml)开发教程
WAP(无线应用协议)是在数字移动电话、因特网或其他个人数字助理机(PDA)、计算机应用之间进行通讯的开放全球标准。 它是由一系列协议组成,用来标准化无线通信设备,可用于Internet访问,包括收发电子邮件,访问WAP网站上的页面等等。 WAP将移动网络和Internet以及公司的局域网紧密地联系起来.提供一种与网络类型、运行商和终端设备都独立的移动增值业务。 通过这种技术,无论你在何地
如何用php生成WAP页面
WAP(无线通讯协议)是在数字移动电话、个人手持设备(PDA等)及计算机之间进行通讯的开放性全球标准。由于静态的WAP页面在很多方面不能满足用户个性化的服务请求,因此通过WAP服务器端语言产生动态的WML页面,具有很广泛的应用价值和很高的商业价值。 WAP应用结构非常类似于Internet,一个典型的WAP应用请求是这样的:首先,具有WAP用户代理功能的移动终端(WAP手
新书图阁小说源码服务器打包运营版,带wap手机版完整会员中心,送火车头采集规则
亲自测试了下,还不错,可以运营,带采集规则(不知道是否还有效) 新书图阁小说源码服务器版为您带来前所未有的一站式运营解决方案!无论您是初创企业还是已有一定规模的平台,我们的源码包都能满足您的需求。源码内置了强大的服务器版功能,让您轻松管理小说资源,实现高效运营。 源码免费下载地址抄笔记 (chaobiji.cn)https://chaobiji.cn/
WAP手机上的问卷调查系统的构建
普通的网页问卷调查系统大家一定都见过,但是大家有没有试过在WAP上进行问卷调查呢?估计大部分的朋友都没有见过,那就让我们来写一个吧! 想一想怎么实现这个系统呢?首先建立一个页面,显示将就哪一个问题进行调查或投票,一般是出现一个复选框,给出问题和若干选项,服务器收集投票,存入日志文件或存入数据库,并能显示问卷调查结果,这就是一个问卷调查系统的构思。其实在WAP手机上也同样用这种思想来构
在WAP中得到访问者的手机号码
终于走进了软件开发之一行,为了不遗忘用过的知识,同时与广大志同道合的同志分享知识。我决定开始写技术文章。 呵呵,第一次写文章,写个很简单的。对了,我是学JAVA的哈~ 这段时间,在接触WAP网站的开发。在请求头HEADER中会带有访问者手机号码的信息。 遍历请求头,会发现HEADER中带有手机号信息: Enumeration headerna
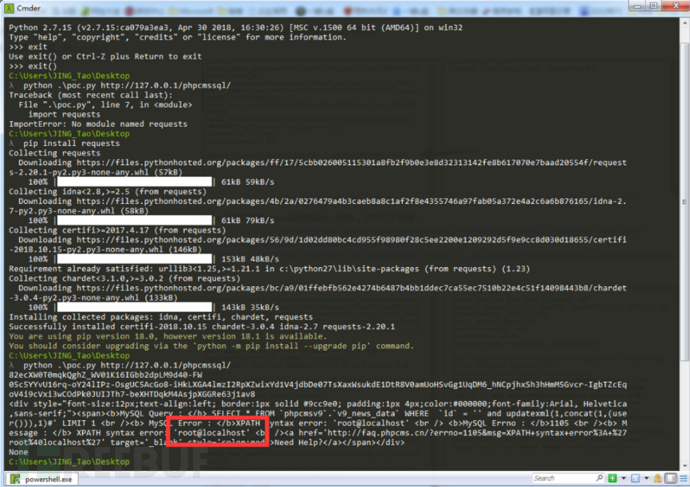
PHPCMS v9.6.0 wap模块SQL注入
一、漏洞详情 phpcms v9.6.0 sys_auth 在解密参数后未进行适当校验造成 sql injection。 看下漏洞的关键点,漏洞最终触发 SQL 注入的点是位于 phpcms/modules/content/down.php 的 init 函数中: 在这个函数中,我们可以看到通过 GET 传参 a_k 参数的值,然后调用 sys_auth 方法并传参 DECODE 进行了
网站建设网络设计营销类网站eyouCMS模板(PC+WAP)
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。
微官网美食订餐html5触屏响应式手机wap模板
简介: 一款微官网美食订餐模板,html5触屏响应式手机端,欧美风格。 共有9个页面,分别为:首页、新闻列表、图标按钮UI、美食列表、图片列表、留言板、联系方式 网盘下载地址: http://kekewl.net/ahx3vWxq2QG0 图片:
苹果cmsv10仿樱花动漫PC+WAP模板自适应好看的免费模板
标题 苹果cmsv10仿樱花动漫模板主题介绍: 模板名称:苹果cmsv10仿樱花动漫PC+WAP模板自适应好看的免费模板模板程序:苹果cmsv10模板类型:自适应模板模板颜色:黑色模板来源:来自网络收集下载方式:免费下载源码大小:1.2m上架时间:2020-7-24是否授权:无需授权是否加密:无加密这是一款苹果cmsv10高仿樱花动漫模板是否测试:未经测试,需要自行测试后使
苹果cmsv10仿B站wap模板
上传到根目录解压即可,注意:不是模板根目录,请自行替换logo等图片。 PC端模板使用教程 1、首页轮播推荐9,上传缩略图。 2、首页推广是推荐1.数量5个。 3、首页一周追番,点开视频数据,编辑,填写节目周期即可。 wap端模板使用教程 1、首页轮播推荐1,数量12个。 原文苹果cmsv10仿B站wap模板免费下载好看的模板
Firefox下打开wap站的表单,第一次页面正常,提交后验证失败,重新回到表单页乱码是什么原因造成的
我的wap站在打开登录页面的时候 页面时正常的,查看火狐的编码方式是Unicode, 当我输入用户名和密码提交, 密码错误, 我重新跳转到登录页面, 这回是乱码, 查看编码方式是简体中文,修改为Unicode,页面就正常了, 请问是什么原因, 为什么我的charset设置在表单提交失败后火狐会解析失败。而其他浏览器都是正常的, 希望大神指点下,谢谢 您好!很高兴为您答疑。 据您所描述的
开发者必须了解的html5在wap时代前的最新存储革命
附赠本人在某机构培训过程html5全过程ppt(价值2万): http://kuai.xunlei.com/d/CKSONJATBFJA 一、Html5 之前的本地存储 1、Cookie 缺点: 1. 大小限制,4KB. 2. 附加在每次请求中,增加流量。 3. 在http中
彩虹系统7.0免授权+精美WAP端模板源码
最低配置环境 PHP7.2+ 1、上传源码到网站根目录,导入数据库文件 2、修改数据库配置文件:/config.php 3、后台:/admin 账号: 4、前台用户:123456 密码:1234561
wap SVG 第七章 图案和渐变
这一点,我们只使用了纯色填充和轮廓的图形对象。你是不是仅限使用纯色,你也可以使用图案或渐变填充或轮廓图形。这就是我们将在本章探讨。 模式 要使用一种模式,你定义了一个图形对象的复制水平和垂直填补另外一个对象(或边界线) to fill another object (or stroke).。此图形对象被称为瓷砖,,因为用图案填充对象的行为是非常喜欢与瓷砖地板面积。在本节中,我们将使用由SVG绘
wap SVG 第五章 转换坐标系
到了这一点,所有的图形被显示的“是”。会有的时候,当你有一个图形,你想移动到新的位置,旋转,或规模。为了完成这些任务,您可以添加适当的SVG元素变换属性。本章将探讨这些变革的细节。 翻译转型 在第4章中,你看到了,你可以用x和y的属性与<use>元素在一个特定的地方放置一组图形对象。在实施例5-1中的SVG看,它定义了一个正方形,并将其绘制在网格的左上角,然后重新将其绘制的左上角坐标(50,5
wap SVG 第4章 文档结构
文章内容均来源于 http://commons.oreilly.com/wiki/index.php/SVG_Essentials/Document_Structure 我们随便提到,SVG可以让你从它的演示文档的结构分开。在本章中,我们将比较和对比,讨论的表象方面的更详细的文件,然后显示一些SVG元素,你可以用它来使文档的结构更清晰,更具可读性,更容易维护。 结构和表现 正如我们在第1