本文主要是介绍Vue(三):nodemon的安装、xampp数据库、vue文件标准结构、v-for遍历和:key、绑定class和@click事件、基础数据类型、引用数据类型的区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 1、nodemon的安装
- 2、xampp数据库
- 3、vue文件标准结构
- 4、v-for遍历和:key
- 5、绑定class和@click事件
- 6、基础数据类型
- 7、引用数据类型的区别
1、nodemon的安装
安装:(这里是个别项目配合数据库使用的 非必要)
npm install -g nodemon
启动node服务:
nodemon app.js
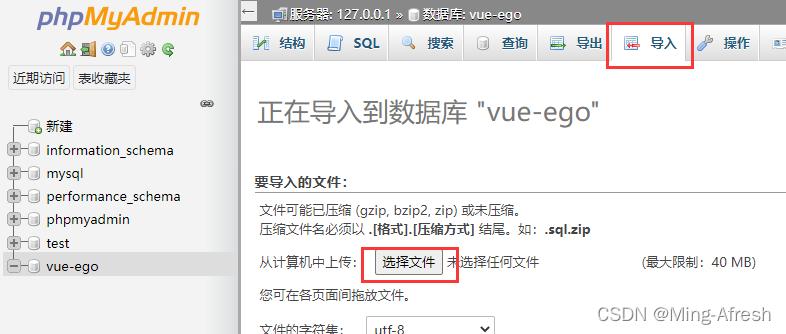
2、xampp数据库
TTTTTTTTTTTTTTTTT这里说一下xampp的安装是为了简单操作mysql和方便小项目测试环境TTTTTTTTTTTTTTTTTT
++++++++++++++++++++++++这里如果本地电脑装过Mysql可以在服务里先停用 需要时再启动++++++++++++++++++++++++


一份简单的sql文件样板
链接:https://pan.baidu.com/s/1vIHF1kR_z2VVi4kxu9fhdQ
提取码:5pbq
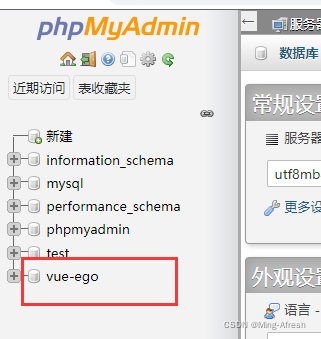
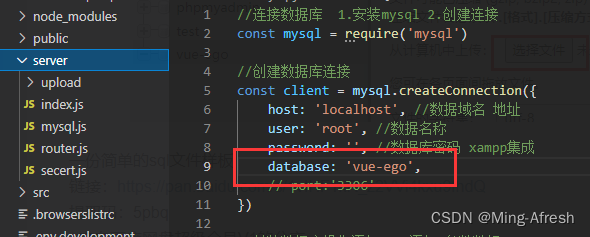
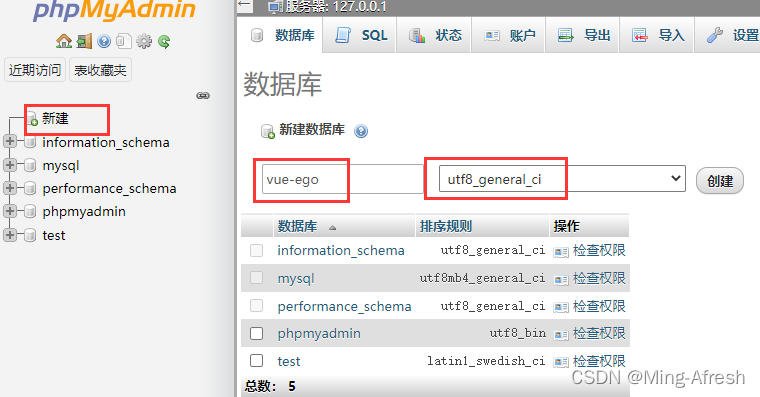
报错数据库未响应或登录数据库中的账户密码不成功:vue项目server/mysql.js更改database与名字一致
——————————————前两个标题只是个别引用xampp数据库的操作安装———————————————
——————————————前两个标题只是个别引用xampp数据库的操作安装———————————————
——————————————前两个标题只是个别引用xampp数据库的操作安装———————————————
3、vue文件标准结构
固定的3块内容:template、script、style
template:必须有一层父元素,否则会报错。元素不一定是div标签,其他的也可以
Script 如图规则:
Name:当前的名称
Components:组件,有引入组件时,放置组件名称。
Data:数据,v-model绑定数据使用
Created:创建完成时(生命周期其中一个)
Mounted:挂载完成时(生命周期其中一个)
Methods:定义函数
Props、watch:子组件接收父组件参数
style:
Lang=“scss”:写义类型
Scoped:局部,定义时:只有当前文件应用样式。否则为全局样式
vue是数据驱动视图渲染、js是操作DOM元素
项目初始化是把vue create name下载下来的环境进行部分删除,比如:views文件下的两个home/about.vue文件、app.vue中的div id=nav、router.js中的import引用home和const routes{}中的内容
4、v-for遍历和:key
v-for(简单理解就是数据循环)基于源数据多次渲染元素或模板块。
基础模式:
<div v-for=“item in items“ :key=“item.id”> {{ item.text }}
</div>
带索引
<div v-for=“(item, index) in items“ :key=“item.id”> {{ item.text }}
</div>
注:必须要有唯一的key
当和 v-if 一起使用时,v-for 的优先级比 v-if 更高。
但不建设在同一标签上使用。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓v-show 与 v-if 区别↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
v-show:在元素中添加 display,隐藏DOM元素
v-if:直接删除DOM元素。DOM元素中有接口时,当v-if值为true时,会请求接口。
直白说就是页面中的某个div点击触发后 审查元素中有v-if的变量或值直接消失了
<el-form-item prop="passwords" class="item-from" v-show="model === 'register'">
</el-form-item>
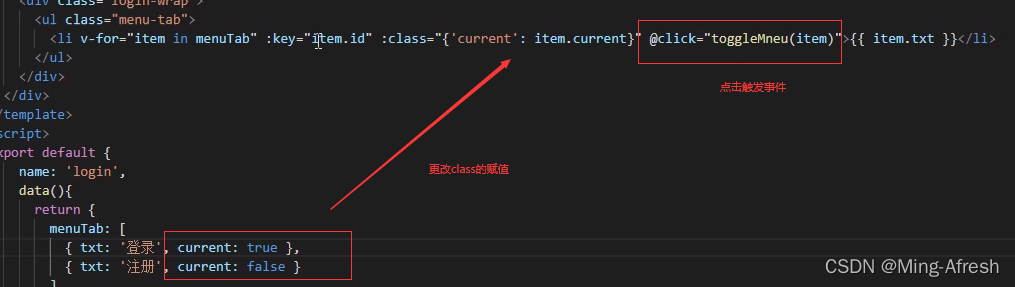
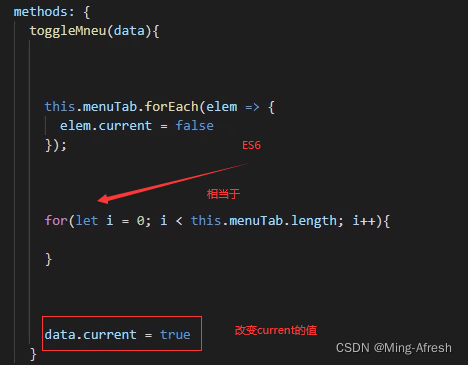
5、绑定class和@click事件
v-bind 绑定属性
绑定方式:v-bind:class 或 :class
:class 的几种绑定方式
最简单的绑定:
:class="{ 'active': isActive }"
判断是否绑定一个active
:class="{'active':isActive==-1}" 或:class="{'active':isActive==index}"


6、基础数据类型
基本数据类型(按值访问):
Undefined 、 Null 、 Boolean 、 Number 和 String
基本数据类型复制:复制的是该变量的副本,这两个变量可以参与任何操作而不会相互影响
let a = 3;
let b = a;
b = 5;
console.log(`b: ${b}`) // 输出5
console.log(`a: ${a}`) // 输出3
7、引用数据类型的区别
引用数据类型(按引用访问):
object、Array、function
引用数据类型复制:复制的是该变量的指针,该指针指向存储在堆中的一个对象。复制操作结束后,两个变量实际上将引用同一个对象。因此,改变其中一个变量,就会影响另一个变量
let aArr = [1, 2]; // object
let bArr = aArr;
let cArr = bArr;
cArr[0] = 3
console.log(`aArr:${aArr}`) // 输出3,2
console.log(`bArr:${bArr}`) // 输出3,2
console.log(`cArr:${cArr}`) // 输出3,2
这篇关于Vue(三):nodemon的安装、xampp数据库、vue文件标准结构、v-for遍历和:key、绑定class和@click事件、基础数据类型、引用数据类型的区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!