nodemon专题
运行nodemon,报错:禁止运行脚本
在vs code终端输入nodemon命令 nodemon .\index.js 报错信息 所在位置 行:1 字符: 1+ nodemon index.js+ ~~~~~~~+ CategoryInfo : SecurityError: (:) [],PSSecurityException+ FullyQualifiedErrorId : UnauthorizedAc
nodemon一款给热爱技术的开发者定制的热更新软件
nodemon是开发环境中启动node服务的一款工具 当我们每次修改node文件需要测试的时候都需要node app.js重新启动,非常耗时,编辑器又需要配置,也是不太方便 这款工具可以检测你的报错操作然后执行对应的命令 安装方式: npm install -g nodemon mac 或者Linux使用 sudo npm install -g nodemon -g为把工具安装到
nodemon运行ts文件
https://juejin.cn/post/7035637086451400734 nodemon经常用来调试js文件,大家都是知道的,但是用nodemon来调试ts文件,大家试过吗? 如果直接运行nodemon index.ts是会报错的。 ts 复制代码 //index.ts console.log(1) 需要全局安装两个包,一个是ts-node,另一个是type
【菜狗学前端】npm i -g nodemon 遇到的下载卡住及运行权限问题解决记录
一、下载nodemon原因 nodemon作用:用node环境运行js文件时可以实时刷新运行出结果 (即修改js代码后不需再手动重新运行js文件) 二、下载卡住 reify:semver:timing reifyNode:node_modules/nodemon Completed 卡住位置:reify:semver: timing reifyNode:node_modules/nod
_nodemon自动重启服务器
文章目录 1.安装模块 nodemon1.1安装方式2.jason文件里面可以存储自定义指令 由于每次修改代码都要重启服务器,所以我们希望有一种方式自动监视代码修改,自动启动服务器nodemon模块解决了这个问题 1.安装模块 nodemon 1.1安装方式 全局安装 npm i nodemon -gyarn global add nodemon 修改保存
webpack-dev-server启动的前端项目使用nodemon监听自动重启
原来启动是这样 "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", 修改webpack需要手动重启,现在使用nodemon配置为自动重启 "start": "nodemon --exec npm run dev","dev": "webpack-dev-server --i
Vue(三):nodemon的安装、xampp数据库、vue文件标准结构、v-for遍历和:key、绑定class和@click事件、基础数据类型、引用数据类型的区别
目录 1、nodemon的安装2、xampp数据库3、vue文件标准结构4、v-for遍历和:key5、绑定class和@click事件6、基础数据类型7、引用数据类型的区别 1、nodemon的安装 安装:(这里是个别项目配合数据库使用的 非必要) npm install -g nodemon 启动node服务: nodemon app.js 2、xam
Nodejs资料之nodemon模块
◆ 模块作用: nodemon是一个命令行工具,用以辅助项目开发。在Node.js中,可以在每次修改文件后重新执行该文件。 ◆ 使用步骤: 使用npm install nodemon –g 下载 F:\workstation\nodejs> npm install nodemon -g 在命令行工具中用nodemon命令替代node命令执行文件 F:\workstation\n
Node.js+Express+Nodemon+Socket.IO构建Web实时通信
陈拓 2023/11/23-2023/11/27 1. 简介 Websocket WebSocket是一种在单个TCP连接上提供全双工通讯的协议。特别适合需要持续数据交换的服务,例如在线游戏、实时交易系统等。 Websocket与Ajax之间的区别 Ajax代表异步JavaScript和XML。它被用作一组Web开发技术,使Web开发变得更加容易。它可以说是客户端的Web技术,用于创
nodemon : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本 。有关
安装了nodemon自动重新启动工具在VsCode中使用发生了这样的错误 这是电脑禁止了该脚本的运行 解决方式: WIN + R 输入 powershell 点击回车 输入转到管路员模式: Start-Process powershell -Verb runAs 或者 电脑左下角搜索 打开powershell点击鼠标右键以管理员身份运行 输入set-Exe
nodemon : 无法加载文件 C:\Users\XXX\\npm\nodemon.ps1,因为在此系统上禁止运行脚本。
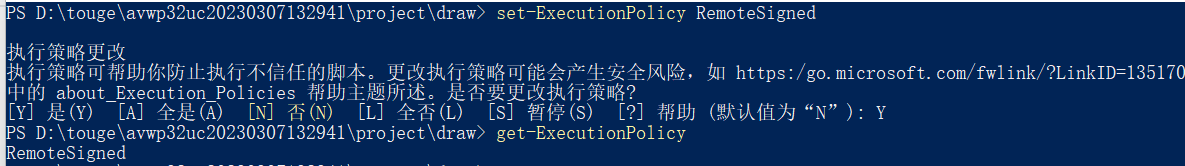
这个错误信息表明 PowerShell (PS) 未能执行 `nodemon`,因为默认情况下 PowerShell 对于运行脚本的执行策略进行了限制。你可以通过以下步骤解决这个问题: 1. 打开 PowerShell 作为管理员(以管理员身份运行 PowerShell)。 2. 输入以下命令来解除脚本执行策略的限制: Set-ExecutionPolicy RemoteSigned
无法加载文件C:\Users\Administrator\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本。
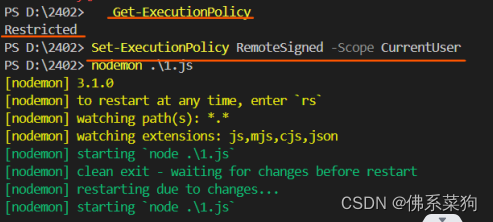
出现这个报错是因为系统默认的执行策略为 Restricted(禁止运行脚本),所以要将它改成RemoteSigned (可以运行脚本) 以管理员身份打开powershell 查看当前执行策略,为 Restricted则需要替换 get-ExecutionPolicy 修改执行策略 set-ExecutionPolicy RemoteSigned 选择Y 更改执
nodemon运行 提示错误:无法加载文件 C:\Users\。。。因为在此系统上禁止运行脚本。
1.以管理员身份打开powerShell 输入Start-Process powershell -Verb runAs 2.输入set-ExecutionPolicy RemoteSigned 大功告成!
node.js之热更新重启nodemon
安装nodemon: npm install --save-dev nodemon 修改package.json "scripts": {"start": "nodemon ./bin/www"}, 启动命令 npm run run nodemon最大的作用就是项目重启,触发重启的事件就是系统文件改变了。因为我们开发过程中经常要对系统文件进行修改,我们每次修改后的通常做法是先退出程序