本文主要是介绍【菜狗学前端】npm i -g nodemon 遇到的下载卡住及运行权限问题解决记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、下载nodemon原因
nodemon作用:用node环境运行js文件时可以实时刷新运行出结果
(即修改js代码后不需再手动重新运行js文件)
二、下载卡住 reify:semver:timing reifyNode:node_modules/nodemon Completed

卡住位置:reify:semver: timing reifyNode:node_modules/nodemon Completed
原因:跟镜像源为淘宝镜像源有关
解决方法:
1.还原默认镜像源
npm config set registry https://registry.npmjs.org2.检查是否还原成功
npm get registry 显示为https://registry.npmjs.org则说明还原成功
3.重新下载nodemon
npm i -g nodemon成功下载:

三、运行报错 nodemon : 无法加载文件 D:\ProgramFiles\nodejs\node_global\nodemon.ps1,因为在此系统上禁止运行脚本

报错:
nodemon : 无法加载文件 D:\ProgramFiles\nodejs\node_global\nodemon.ps1,因为在此系统上禁止运行脚本
原因:
出现上述错误可能是因为你的系统安全策略限制了 PowerShell 脚本的执行。
Windows 系统默认情况下会启用一种称为“执行策略(Execution Policy)”的安全机制,用于控制脚本的执行。如果执行策略设置为禁止执行脚本,就会出现类似的错误。
解决方法:
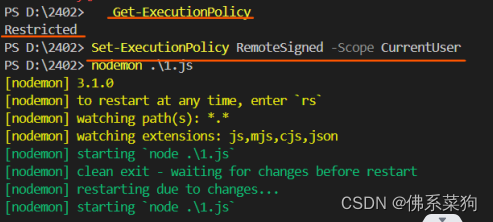
1.查看当前的执行策略设置
Get-ExecutionPolicy2.如果返回的结果不是 `RemoteSigned` 或 `Unrestricted`,则说明执行策略限制了脚本的执行,可以使用以下命令来修改执行策略
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser3.确认修改后,再次尝试运行 `nodemon` 命令,应该不再出现相同的权限错误
请注意,修改执行策略可能会导致系统的安全性降低。如果你担心安全问题,可以在完成需要执行脚本的操作后,将执行策略恢复为默认设置。
使用以下命令将执行策略还原为默认值:
Set-ExecutionPolicy Restricted -Scope CurrentUser成功运行:

参考来源:
npm i 卡在reify:rxjs: timing reifyNode-CSDN博客
https://blog.csdn.net/qq_62736318/article/details/135539166
这篇关于【菜狗学前端】npm i -g nodemon 遇到的下载卡住及运行权限问题解决记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





