click专题
文本框输入完毕后,点击Enter触发按钮Click事件
文本框输入完毕后,点击Enter触发按钮Click事件 在C#编程中,我们经常碰到一个问题,就是在文本框中输入一些文字后,点击某按钮做一些响应处理。如百度搜索那样的,填写搜索内容,点击百度即可。当然我这里也有相应的情况: 输入文字后,点击按钮触发翻转文字效果。 如果想要用按下Enter代替点击按钮,可以这样写: private void textB
uniapp数组中数据位置的变更不会导致视图@click绑定的index
问题描述 有这么一个数组: twoCategoryList: [{id: 1,name: "家纺",orderNo: 10},{id: 2,name: "酒类",orderNo: 20} ], view代码: <view class="category-list"><view v-for="(twoCategory, twoIndex) in twoCategoryList" :ke
click mouseup move down 问题解决
var flag=null; document.getElementById('huhu').οnmοusedοwn=function(e){ flag=true; diffX=e.clientX-document.getElementById('huhu').offsetLeft; document.οnmοusemοve=function(e){
关于Safari里quickOn绑定click事件闪屏问题的解决方案
前言 前段时间针对webApp里click事件300ms延迟的问题做了比较深入的研究,不过最近有用户反映在iPhone的Safari浏览器里点击页面会出现闪屏的问题(什么是闪屏呢?我这边简单解析是快速点击屏幕并放开之后屏幕会闪烁一下),这个问题偶尔一两次出现还好,但现在反映几乎每个用quickOn绑定click事件的图标点击都出现这个问题。 解释 quickOn绑定click事件的原理是在移
vue中动态创建html元素,并在元素中绑定click函数的问题
背景:vue项目开发中遇到了动态创建HTML元素并绑定click函数的问题,原本想着直接在methods中创建方法,绑定到onclick函数中,无效!!! 解决方法: 利用window全局变量的方式进行onclick函数绑定(其实就是把函数挂载到window上,这样你动态创建html元素的时候,它才知道你绑定的函数是什么); 第一步:将你methods中的的函数挂载到window上,我这里选择
Qml 中的那些坑(四)---MouseArea 的 Click / Hover 事件穿透
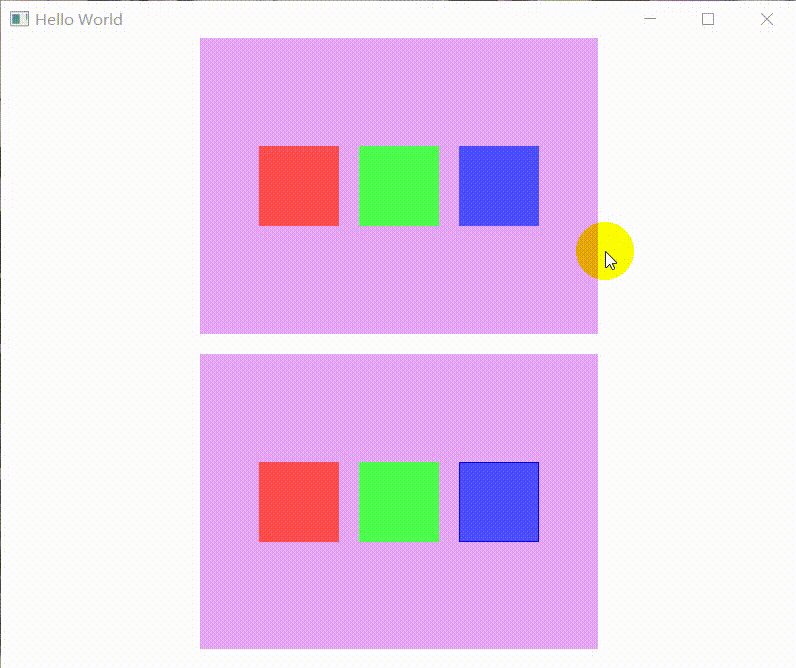
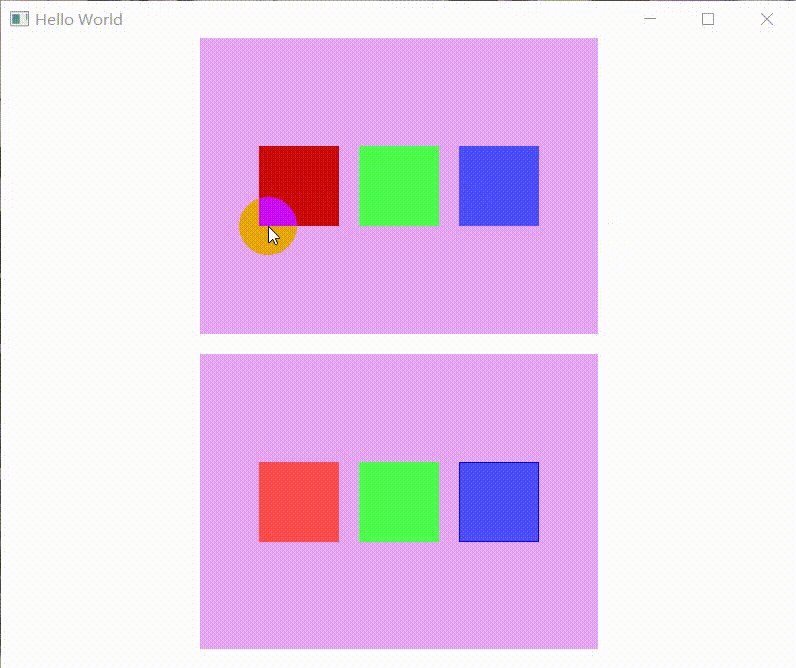
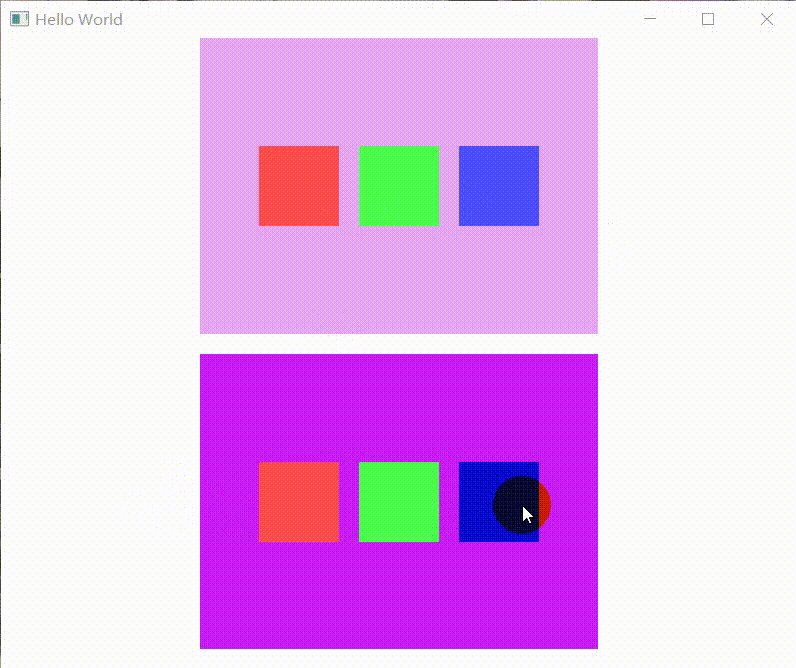
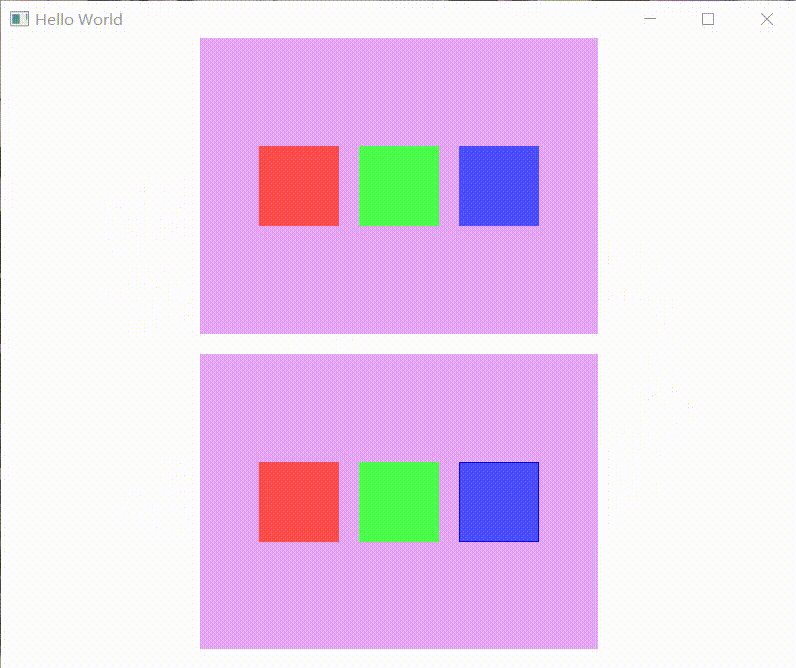
【写在前面】 我们在 Qml 中经常会遇到这样的情况: 有某个 Item ( 这里称为 Parent ),需要它在鼠标 Enter 时显示,鼠标 Exit 时隐藏。 这时候我们会用一个 MouseArea,然后处理 onEntered / onExited。 但是,有一个巨大的坑: 如果这个 Item 里嵌入
Selenium 自动化 —— 高级交互(click、sendKeys、submit、clear、select)
更多关于Selenium的知识请访问CSND论坛“兰亭序咖啡”的专栏:专栏《Selenium 从入门到精通》 1. 前言 这是我的《Selenium从入门到精通》专栏的第11篇文章,前面花了很多时间在元素的定位上。不管是爬虫和自动化,找到元素后,我们通常还会需要和这么网页元素做一些交互,比如: 点击“注册”按钮在“账号文本框”中输入账号清空文本内容提交“注册表单”在“证件类型
python 第三方模块click 的使用
click模块 的使用 ##官方文档## http://click.pocoo.org/6/ click模块 可以 轻松将一个函数变成一个命令行工具 # 1. click是基于装饰器的,我们可以在方法上使用click.command()装饰器来将该方法变成一个命令行工具 import click @cl
jquery 调用 click 事件的三种方式
第一种方式: [javascript] view plain copy $(document).ready(function(){ $("#clickme").click(function(){ alert("Hello World click"); }); 第二种方式: [javascrip
click事件绑定与不绑定的区别
(“#panel”).bind(“click”,function(){ 与$(“#panel”).click(function(){ 有什么区别 ? 绑定可以同时加多个事件 如:$(“#panel”).bind({“click”, “mousemove”, …}) $(“#panel”).click(function(){}这样是一次注册一个事件 bind(type,[da
关于vant中部分标签@click不生效问题
亲测可用,若有疑问请私信 部分vant标签@click无法执行对应的函数 解决方法: 将@click 写成@click.native即可解决该点击问题
vue外卖十八:商家详情-食物详情:用ref获取食物详情组件的方法来显示/隐藏子组件、props向子组件传当前食物对象用于显示、@click.stop阻止外层元素的点击事件,让当前点击事件始终有效
1)编写显示隐藏当前组件显示/隐藏方法 <template><!-- v-if显示隐藏当前组件--><div class="food" v-if="isShow">methods: {toggleShow () {this.isShow = !this.isShow}}, 2)结合ref调用子组件的显示隐藏方法src/pages/shops/goods/goods.vue 知识点:
[RCA][2017-11-22] IOS上html注册click事件无效
/*HeapBox 0.9.4(c) 2013 Filip Bartos*/_setEvents: function() {var self = this;this._setControlsEvents();$(document).on("click", "html", function(e){ e.stopPropagation();self._closeheap(true,functi
[前端] click点击切换本身的class
html布局: <form action="{:U('index')}" method="post"><label class="mask-checkbox"><input type="checkbox"/>男</label></form> css样式: <style>.mask-checkbox {display: inline-block;padding-
python监听html click教程
👽发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击进入巨牛的人工智能学习网站】。 Python实现监听HTML点击事件 在Web开发中,经常需要在用户与页面交互时执行一些操作。其中,监听HTML点击事件是一项常见任务。本文将介绍如何使用Python来监听HTML点击事件,并提供相应的代码实例。 什么是HTML点击事件? HTML点
fiddler提示“The system proxy was changed.Click to reenable capturing.”的原因及解决办法
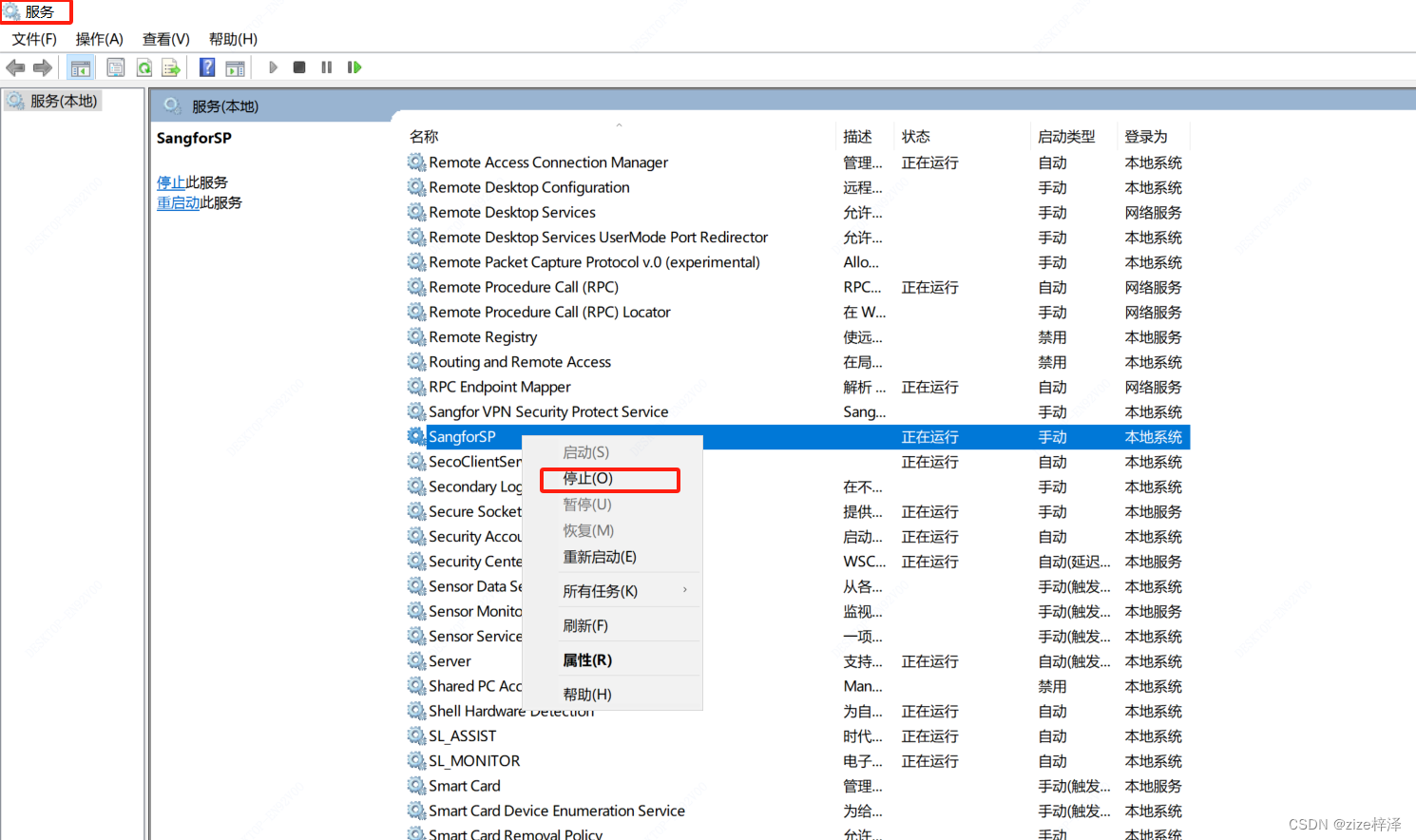
一、现象描述 运行fiddler时,提示“The system proxy was changed.Click to reenable capturing.”,即使点击了该提示,重新进行抓包,不一会儿,该提示又会出现,又不能进行抓包了。 二、解决方法 2.1 原因一:安装了VPN,如Easy Connect,请关闭SangforSP服务。 三、问题原因 VPN的
jQuery中checkbox的click方法中判断checked属性问题
假设有下边这个input元素 <input type="checkbox" id="mycb" οnclick="oncheck(this)"/> oncheck函数如下 function oncheck(o) { alert(o.checked); } 在javascript中使用激发事件click可正常判断checkbox的值 document.getElementById("myc
如何为click事件添加beforclick事件
目标:当为某个元素绑定了click事件,后来又想添加一个click事件执行前的处理事件 方法: document.addEventListener('click', myFilter, true);//为所有点击事件添加监听function myFilter( em ) {var target = em.type;var targetId=em.target.id;//获取点
Click ListView Item跳转Activity
今天学习了ListView点击Item跳转,修改上一篇代码bindData方法 lv.setOnItemClickListener(new OnItemClickListener() {public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) {// TODO Auto-generated m
『VUE』08. 内联事件处理与方法事件处理 v-on:click(详细图文注释)
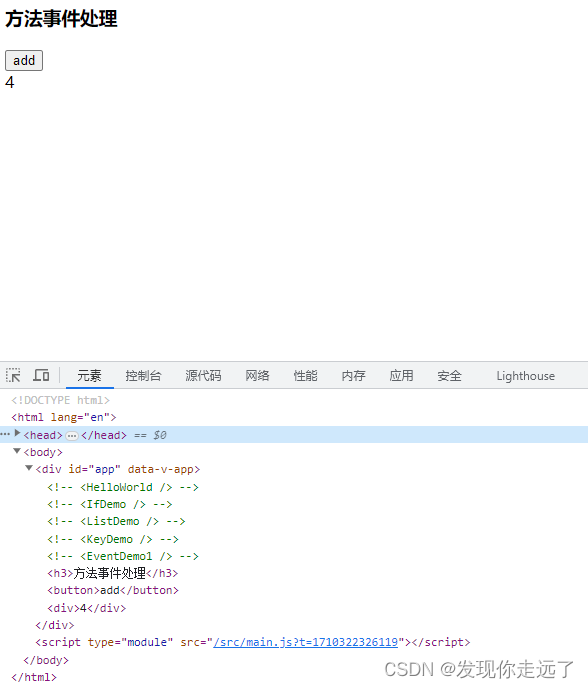
目录 内联事件处理(少用的写法)方法事件处理使用场景总结 欢迎关注 『VUE』 专栏,持续更新中 欢迎关注 『VUE』 专栏,持续更新中 内联事件处理(少用的写法) 虽然看似可读性好,实际上不利于后期的项目维护,谁也不想看项目要在tem的模板中看过来吧? 其中v-on:click="count++"和@click="count += 1" 效果是一样的,同理,是省
试设计一个窗口,内含一个按钮。开始运行时,按钮显示“Click Me”字样,当按钮按下时,按钮显示为“Click Me Again”字样,再按一次,则按钮显示“Click Me”字样,依此循环。
试设计一个窗口,内含一个按钮。开始运行时,按钮显示“Click Me”字样,当按钮按下时,按钮显示为“Click Me Again”字样,再按一次,则按钮显示“Click Me
jquery click([data],fn)使用方法详解
click([[data],fn]) 返回值:jQuery 概述 触发每一个匹配元素的click事件。 这个函数会调用执行绑定到click事件的所有函数。 参数 fnFunctionV1.0 在每一个匹配元素的click事件中绑定的处理函数。 [data],fnString,FunctionV1.4.3 data:click([Data], fn) 可传入data供函数fn处理。 f
移动端click 事件延迟300ms
一般情况下,如果没有经过特殊处理,移动端浏览器在派发点击事件的时候,通常会出现300ms左右的延迟。也就是说,当我们点击页面的时候移动端浏览器并不是立即作出反应,而是会等上一小会儿才会出现点击的效果。在移动WEB兴起的初期,用户对300ms的延迟感觉不明显。但是,随着用户对交互体验的要求越来越高,现今,移动端300ms的点击延迟逐渐变得明显而无法忍受。那么,移动端300ms的点击延迟是怎么来的呢?
Query方法区别(四)click() bind() live() delegate()区别
click(),bind(),live()都是执行事件时使用的方法,他们之前是有一些区别的,我们在使用这些方法时应该根据需要进行选择。 1.click()方法是我们经常使用的单击事件方法: $("a").click(function(){alert("hello");}); 当点击<a>时,输出hello。 2.click()方法是bind()方法的一种简单方法。在bind()中,jQue
Android view的TouchEvent/click事件传递
activity: dispatchTouchEvent PhoneWindow: dispatchTouchEvent DecorView: dispatchTouchEvent ViewGroup: dispatchTouchEvent view: dispatchTouchEvent 1、Android TouchEvent事件传递机制初识 https://blog.cs