本文主要是介绍『VUE』08. 内联事件处理与方法事件处理 v-on:click(详细图文注释),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 内联事件处理(少用的写法)
- 方法事件处理
- 使用场景
- 总结
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
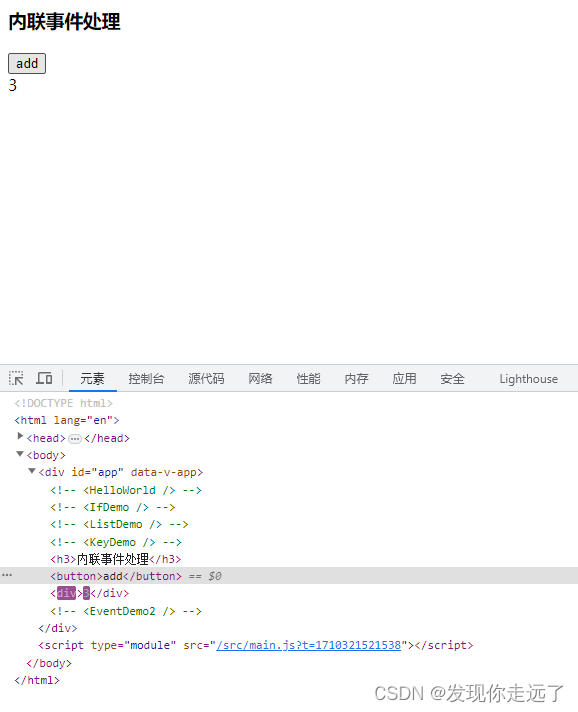
内联事件处理(少用的写法)
虽然看似可读性好,实际上不利于后期的项目维护,谁也不想看项目要在tem的模板中看过来吧?

其中v-on:click="count++"和@click="count += 1" 效果是一样的,同理,是省略的写法.
EventDemo1.vue
<template><h3>内联事件处理</h3><button v-on:click="count++">add1</button><button @click="count += 1">add2</button><div>{{ count }}</div>
</template><script>
export default {data() {return {count: 0,};},
};
</script>app.vue
<script setup>
import HelloWorld from "./components/HelloWorld.vue";
import IfDemo from "./components/IfDemo.vue";
import ListDemo from "./components/ListDemo.vue";
import KeyDemo from "./components/KeyDemo.vue";
import EventDemo1 from "./components/EventDemo1.vue";
import EventDemo2 from "./components/EventDemo2.vue";
</script><template><!-- <HelloWorld /> --><!-- <IfDemo /> --><!-- <ListDemo /> --><!-- <KeyDemo /> --><EventDemo1 /><!-- <EventDemo2 /> -->
</template>
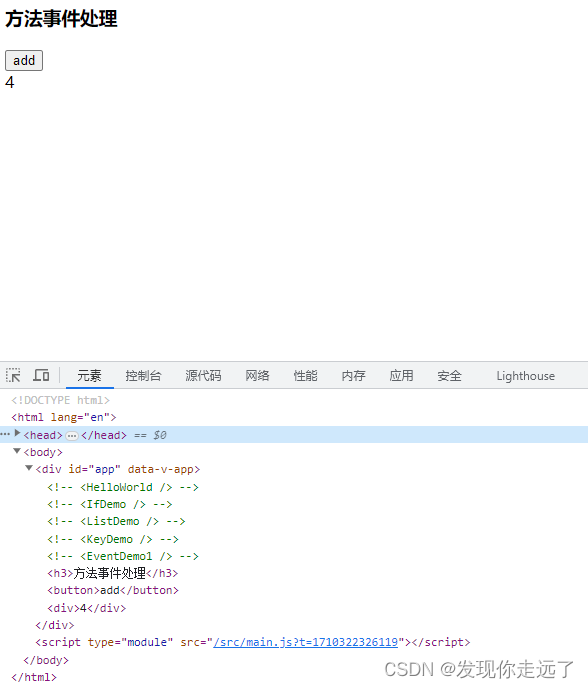
方法事件处理
与data并列的methods,中写入方法,通过this.数据名的方式拿到data中的数据.
methods: {addCount() {//读取data中的数据方法 this.countthis.count++;},},
- EventDemo2.vue
<template><h3>方法事件处理</h3><button @click="addCount">add</button><div>{{ count }}</div>
</template><script>
export default {data() {return {count: 0,};},methods: {addCount() {//读取data中的数据方法 this.countthis.count++;},},
};
</script>- app.vue
<script setup>
import HelloWorld from "./components/HelloWorld.vue";
import IfDemo from "./components/IfDemo.vue";
import ListDemo from "./components/ListDemo.vue";
import KeyDemo from "./components/KeyDemo.vue";
import EventDemo1 from "./components/EventDemo1.vue";
import EventDemo2 from "./components/EventDemo2.vue";
</script><template><!-- <HelloWorld /> --><!-- <IfDemo /> --><!-- <ListDemo /> --><!-- <KeyDemo /> --><!-- <EventDemo1 /> --><EventDemo2 />
</template>
使用场景
方法事件处理更适合复杂的事件处理逻辑,可以提高代码的可维护性和复用性。(一般来说你要调用的函数可不会只有一行~)
内联事件处理更适合简单的事件处理,可以使模板更加简洁易读。
总结
大家喜欢的话,给个👍,点个关注!给大家分享更多计算机专业学生的求学之路!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2024 mzh
Crated:2024-3-1
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
『未完待续』
这篇关于『VUE』08. 内联事件处理与方法事件处理 v-on:click(详细图文注释)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





