本文主要是介绍uniapp微信小程序触底加载(超简单),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
你在哪个页面需要就给他在page.json里面填写以下代码,表示距离底部还有50px就触发
1.page.json添加以下代码
"onReachBottonDistance":50 这是文档链接 页面 | uni-app官网 (dcloud.net.cn)
 2. 页面中写以下代码
2. 页面中写以下代码
onReachBottom(e) {console.log("举例底部50px就触发");},3.完整代码
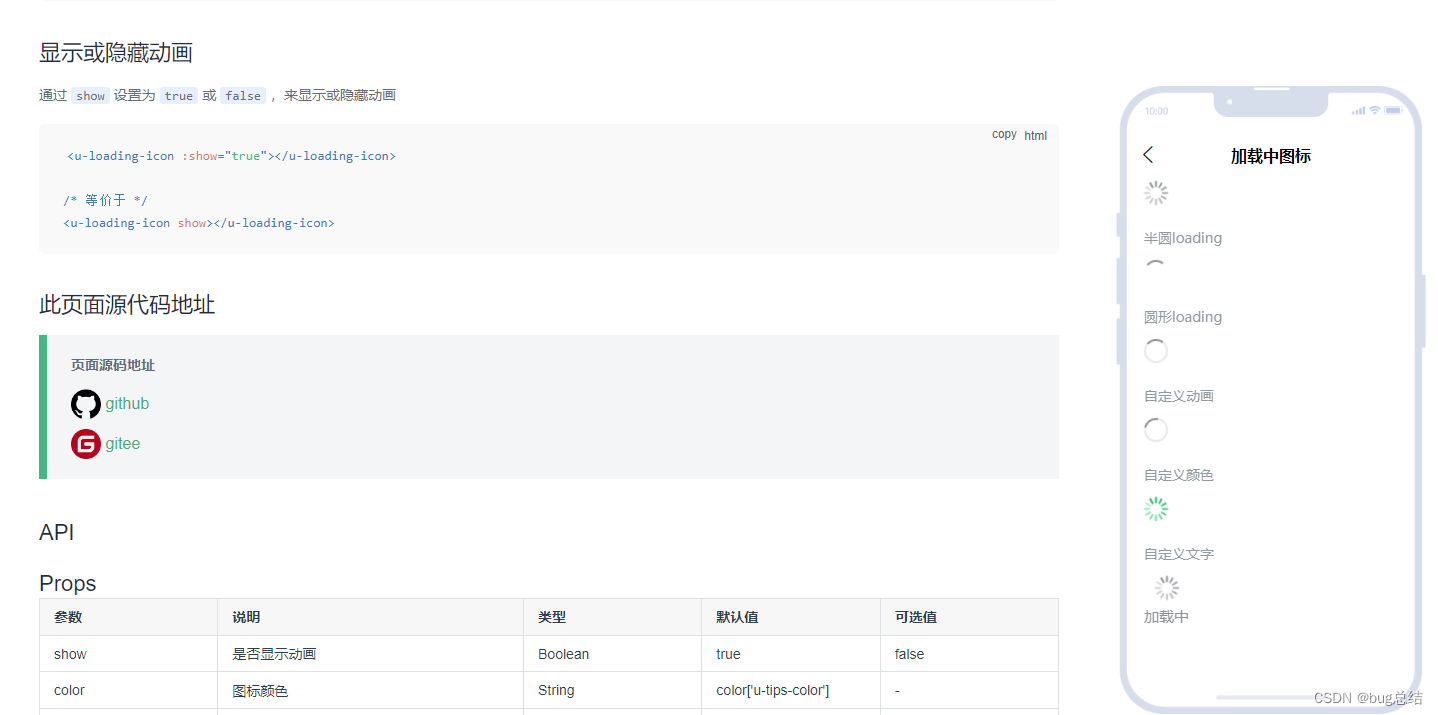
a.我是使用uview的加载按钮
1.page.json
"onReachBottonDistance":50 2.页面添加以下代码
<u-loading-icon text="加载中" textSize="15" size="15" :show="show"></u-loading-icon>
模板上写 show: false,
onReachBottom(e) {this.show = true},
这篇关于uniapp微信小程序触底加载(超简单)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








