触底专题
移动端H5监听 上拉触底 懒加载
<div v-if="job.length>3" style="padding:10px 0;color:#888"><div>{{totalCount && totalCount === job.length ? '已无更多':'正在加载中……'}}</div></div> methods: {onScroll() {const docScrollTop = document.docume
pc端触底滑动-ScrollPageLoading
1.封装组件ScrollPageLoading.vue <template><div><div style="text-align: center;margin-bottom: 10px"><a-spin v-if="loading" :spinning="loading" tip="正在加载,请稍后..."></a-spin><span class="noData" v-else-if="cu
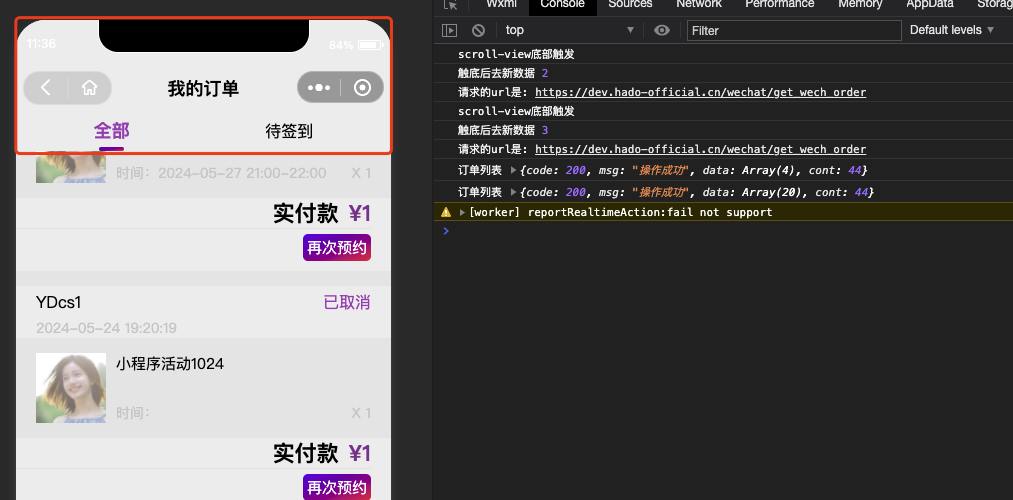
uniapp页面vue3下拉触底发送获取新数据请求实现分页功能
页面下拉触底获取新数据实现分页功能实现方式有两种,根据自己的业务需求来定,不同的方案适用场景不一样,有的是一整个页面下拉获取新数据,有的是部分盒子内容滚动到底部时候实现获取新数据,下面讨论一下两种方式的区别。 整个页面触底 整个页面触底也就是整个页面都可以下滑滚动的,使用view标签配套css实现 <view class="orderList">......</view> 实现
冯喜运:5.2黄金触底反弹今日还会跌吗?原油最新行情分析策略
【黄金消息面分析】:周三(5月1日),受美联储主席鲍威尔讲话影响,现货黄金价格暴涨近33美元;周四亚市早盘,现货黄金守住涨幅,目前交投于2323.69美元/盎司。此外,美联储主席鲍威尔(Jerome Powell)未能就今年剩余时间的降息提供前瞻性指引。鲍威尔表示下一步行动不太可能是加息,这也使得这次新闻发布会的鹰派程度远不如市场预期,至少加息不在桌面上。这一表态令美元重挫,并刺激金价大涨。周
【 微信小程序 】上拉触底事件
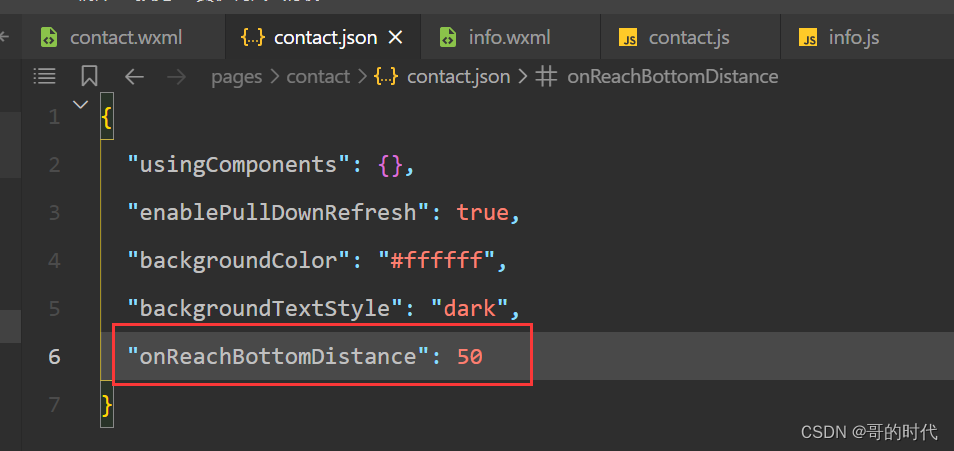
上拉触底 手指在屏幕上的上拉滑动操作 从而加载更多数据 页面上拉触底事件触发时距页面的距离 默认50px (滚动条距离底部的距离 自动加载更多数据)"onReachBottomDistance" : Number 页面相关事件处理函数 Page({data:{},// 监听上拉触底事件onReachBottom(){console.log('上拉触底');}}) 配置上拉触底距离
微信小程序 如何在组件中实现 上拉加载下一页和下拉触底
通过在父页面中使用selectComponent来调用子组件的方法来实现 1、在component中配置好方法 子页面homePage/index/index.js // homePage/index/index.jsvar total = 0var pageNo = 1const pageSize = 20Component({/*** 组件的属性列表*/properties: {
el-table 表格从下往上滚动,触底自动请求新数据
关键点: 1、 el-table 需要设置高度 height; 2、el-table 外层盒子需要设置一个高度,并且设置 overflow:hidden; 3、获取 el-table 的 bodyWrapper:divData divData.scrollTop + divData.clientHeight + 1 >= divData.scrollHeight;(触底)
jquery监听页面触底事件
//监听页面触底$(window).scroll(function () {if ($(this).scrollTop() + $(this).height() == $(document).height()) {console.log("触底了")}}); 为了兼容安卓手机可能出现触底事件不触发的bug(可能是安卓手机自带的导航栏),可以对代码进行优化,如下: //监听页面触底//思路就是
小程序上拉触底节流处理
原理: 在onReachBottom中进行节流处理,如果当前正在请求下一页的数据,则把后续所有的请求都屏蔽掉,如果当前没有请求任何数据,才允许发起下一页数据的请求。 实现步骤: 在data中定义isloading节流阀 false表示当前没有进行任何的数据请求 true表示当前正在进行数据请求 在获取列表数据方法中修改isloading节流阀的值
用云开发数据库实现列表触底自动加载功能丨云开发101
云开发数据库之触底自动加载 在前面的两篇文章中,我们简单的谈了谈云开发数据库与传统数据库的差异,以及云开发数据库中的权限机制,今天我们来分享一些实用的代码,快速帮助大家完成自己的小程序的部分功能。 微信小程序实现触底自动加载 在开发小程序类信息流类型的应用时,我们经常会有一个需求,就是当用户将列表滑动到列表的底部时,自动加载新的数据中,从而实现无限下拉,获得一个更好的体验。 大部分用户在进
vue js 监听页面滚动触底 监听iframe滚动及触底 带你搞清 offsetHeight,scrollTop,scrollHeight区别
想要监听页面滚动是否触底,你要先搞清 offsetHeight,scrollTop,scrollHeight区别,以及如何让应用,话不多说上代码💁🏻 offsetHeight: 它是包括padding、border、水平滚动条,但不包括margin的元素的高度。 ⚠️:对于行内元素这个属性值一直是0,单位px,是只读元素。 scrollTop:表示在有滚动条时,滚动条向下滚动的距离也
vue3 滚动条触底监听
问题:指定区域内,显示返回的数据,要求先显示20条,区域超出部分滚动显示,对滚动条进行监听,滚动条触底后,继续显示下20条... 解决过程: 1.在区域的div上,添加@scroll事件和ref属性 2.scrollTop值是滚动位置,根据滚动条的变化而变化,可以理解为是卷或者滚起来的高度 3.scrollHeight值是内容区域的高度 4.offsetHeight值是显示区域的高度,是
vue-waterfall2 瀑布流,触底加载更多
监听滚动到底部事件: function isScrollToBottom() {const scrollTop = document.documentElement.scrollTop || document.body.scrollTop;const scrollHeight = document.documentElement.scrollHeight || document.body.scr
微信小程序下拉触底操作
app.js//app.jsApp({onLaunch: function () {// 展示本地存储能力var logs = wx.getStorageSync('logs') || []logs.unshift(Date.now())wx.setStorageSync('logs', logs)// 登录wx.login({success: res => {// 发送 res.code 到
uniapp微信小程序触底加载(超简单)
你在哪个页面需要就给他在page.json里面填写以下代码,表示距离底部还有50px就触发 1.page.json添加以下代码 "onReachBottonDistance":50 这是文档链接 页面 | uni-app官网 (dcloud.net.cn) 2. 页面中写以下代码 onReachBottom(e) {console.log("举例底部50px就触发");}
微信小程序之下拉刷新事件、上拉触底事件和案例
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需写作干货注入能量… 热爱写作,愿意让自己成为更好的人… 文章目录 前言一、页面事件 - 下拉刷新事件1、什么是下拉刷新2、启用下拉刷新3、配置下拉刷新窗口的样式4、监听页面的下拉刷新事件
用JS操作窗口(react中),触底加载,回到顶部,吸顶,下拉刷新,示例代码
目录 触底加载 创建loadMore函数 应用数据 回到顶部 监听滚动容器的 scroll 事件 window.scrollY 创建回到顶部按钮 吸顶 创建函数 应用元素 css样式 下拉刷新 创建新增数据函数 加载时间函数 应用元素 触底加载 创建loadMore函数 const [hasMore,setHasMore] = use
小程序触底事件onReachBottom和scroll-view冲突无法触发解决
<scroll-view scroll-y @scrolltolower="enevtname" </scroll-view> enevtname(){console.log('触底了')} 记录一下,在scroll-view中使用onReachBottom是无效的,用@scrolltolower这个事件来监听就好使了。
uniapp实战 —— 猜你喜欢(含滚动触底分页加载)
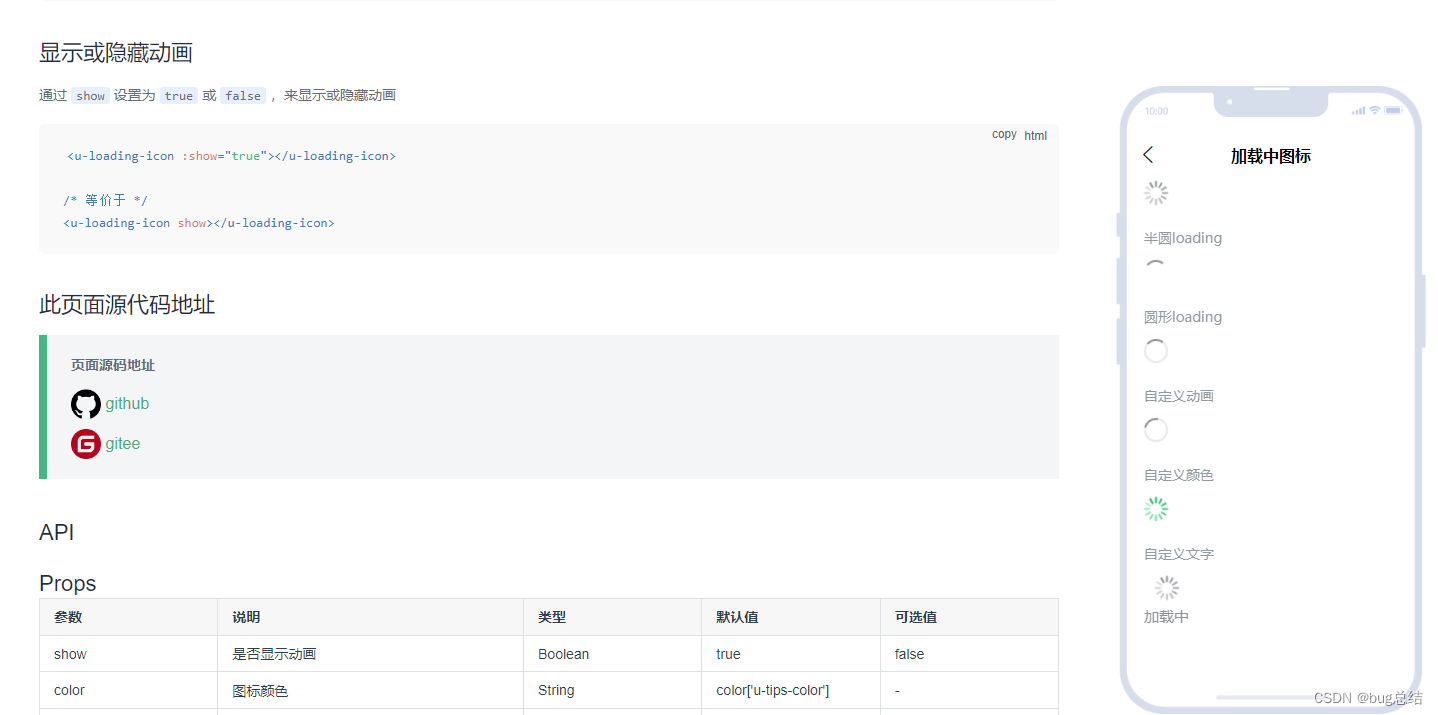
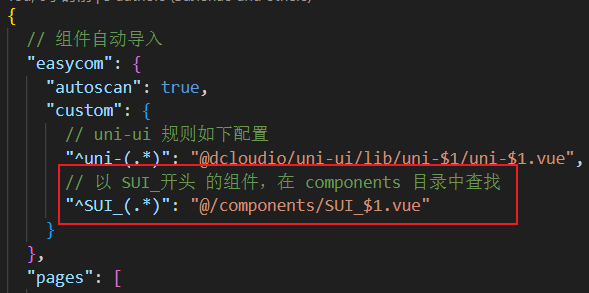
效果预览 组件封装 src\components\SUI_Guess.vue <script setup lang="ts">import { ref, onMounted } from 'vue'import type { GuessItem } from '@/types/index'import { getGuessListAPI } from '@/apis/i
“触底”来临?!看看专家怎么说!鼎捷2023年H2半导体行业观察报告火热出炉!
半导体行业周期性“触底”,喊了半年多。如今“底”在哪? 面对业内争议颇多的“V”字拐点是否到来,可以盖棺定论? 不确定的因素依然存在。 但多种迹象表明,半导体行业的回暖趋势已逐渐明朗! 用数据说话,半导体行业回暖已初露头角。2023年排名前 15 的半导体公司第三季度营收均较第二季度有所增长,以英伟达 (Nvidia)为代表的头部大厂增长率达到了两位数。 专业行业分析机构,积极给出回暖预
微信小程序实现下拉刷新事件、上拉触底事件
通过Page页面事件监听下拉刷新事件、上拉触底事件 xxx.json {"enablePullDownRefresh": false,"onReachBottomDistance": 200} xxx.js Page({.../*** page 绑定的下拉刷新* 页面下拉刷新事件的处理函数*/onPullDownRefresh: function () {console.log("on
js图片瀑布流(触底加载)
html: <div id="scroll-view"><div class="container"></div><!-- 结尾加载区域 --><div id="loading-block"></div></div> css: #scroll-view {width: 800px;height: 800px;overflow-y: auto;background: #0
【uniapp】触底加载事件 onReachBottom 不生效
我遇到的情况有: 检查 css 是不是写了overflow-y: scroll; 或 overflow: auto; 是不是用了局部滚动 <scroll-view></scroll-view>; 注意: onReachBottom 和 scroll-view 是冲突的
触底反弹,“Snap”式逆袭在快手上演?
纪念2021三傻投资者的苦难年。 这是雪球上一位用户,对年初至今,香港以及内地二级市场上股价暴跌的明星股诗词总结,其中,就包含了2月初在香港上市的“短视频第一股”快手。 事实上,却也如此。 7月9日,快手的联席保荐人大摩,再次对其股价评级进行调整,从增持下调至减持,目标股价为130港元,相比当初300港元目标价,调整了57%的比例。随后大摩分析师表示,认为快手难以应对抖音的竞争。 当日
【uniapp】触底加载事件 onReachBottom 不生效
我遇到的情况有: 检查 css 是不是写了overflow-y: scroll; 或 overflow: auto; 是不是用了局部滚动 <scroll-view></scroll-view>; 注意: onReachBottom 和 scroll-view 是冲突的