本文主要是介绍java+springboot电影订票选座及评论网站影评系统ssm+vue,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
广大观影消费者需要知道自己的空闲时间,在自己可以接受的地理距离范围内,是否有感兴趣的影片可供观看,也需要清楚哪家影院在销售自己需要的电影票;同时手握电影排期及上映信息的电影院的运营者也急需根据消费者的观影需求实时调整经营策略,这种买卖双方之间的信息交流需求更促进了“电影订票及评论网站”发展





ide工具:IDEA 或者eclipse
编程语言: java
数据库: mysql5.7+
框架:ssm+springboot都有
前端:vue.js+ElementUI
详细技术:HTML+CSS+JS+springboot+SSM+vue+MYSQL+MAVEN
数据库工具:Navicat
本系统的功能主要包括:
1.注册功能进入网站后普通用户可以以游客号浏览平台,收藏付款需要普通用户注册输入个人信息。
2.登录功能用户将账号密码发送给后端,然后后端通过查数据库,判断一下是否有这个账号,匹配成功就可以返回成功信息了登录到自己的账号可以查看订单收藏智能推荐自己喜欢的视频。
4.浏览影片功能推荐普通用户喜欢的同类影片、播放过的视频热门电影电视剧。
5.关键字查询功能用户可直观查到于自己所搜索到与自己想要的视频。
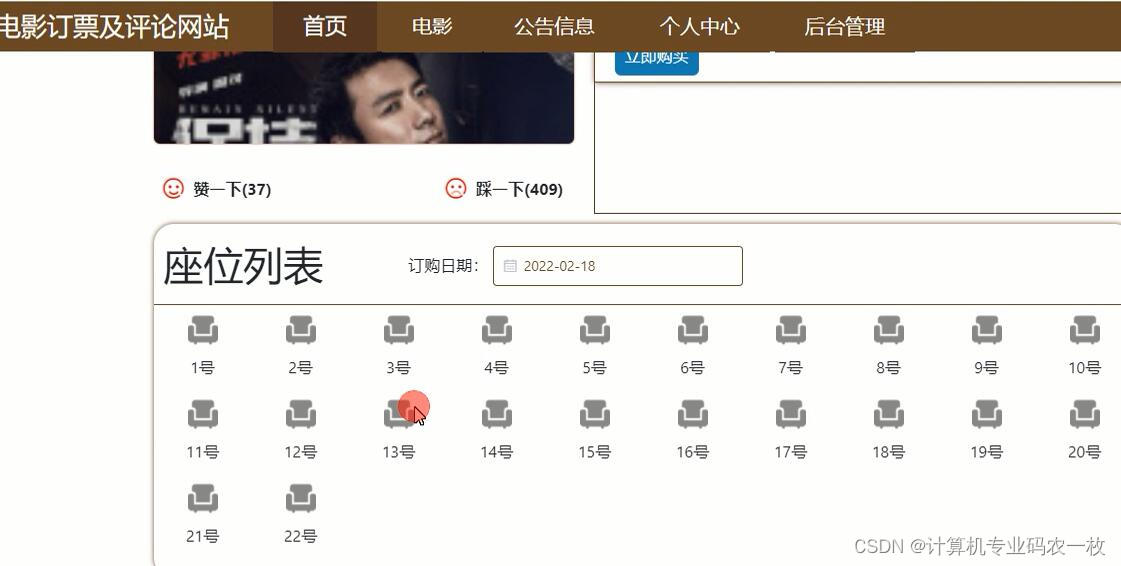
6.在线订票功能可以根据普通用户的便利随时随地进行预订。
7.在线订座功能根据自己的喜好选择座位。
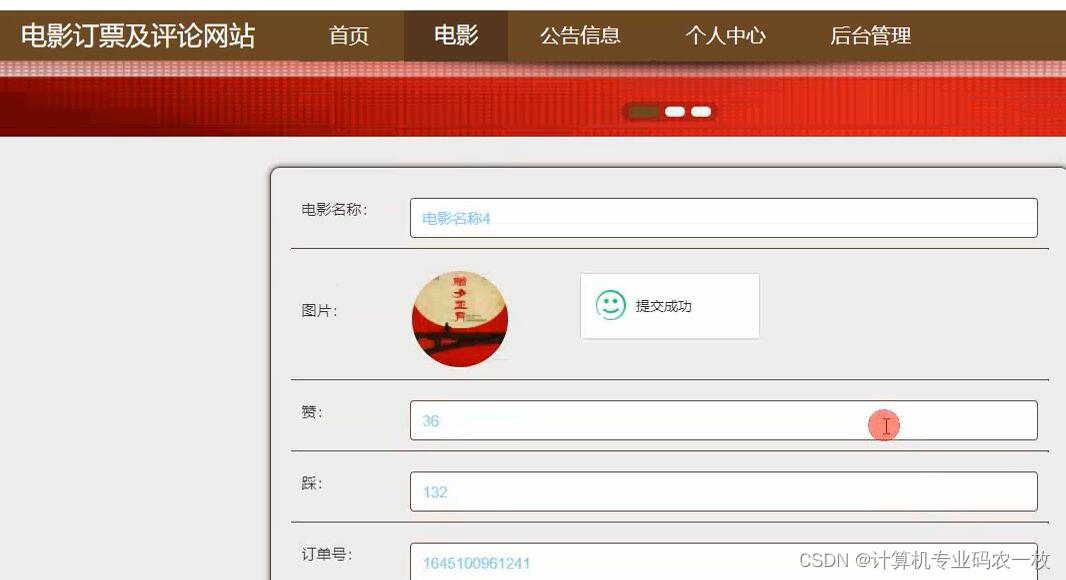
8.发表影评功能所有普通用户的评论都能展示出来,这将为用户观看电影提供一些参考。同时也可以方便电影爱好者在影评平台上进行互动交流。
9.添加收藏功能为平台带来持续的普通用户流量,方便普通用户下次观看以前的视频等功能,基本实现了用户在线订票的功能。
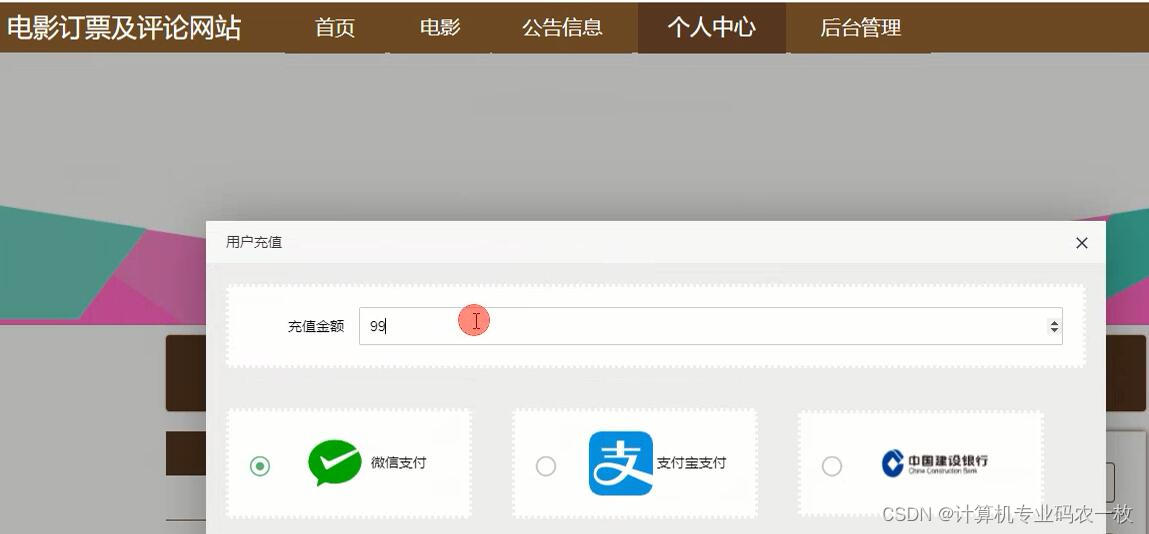
10.在线支付功能根据用户的订票进行网上支付。
普通用户:可根据自己的时间、电影名称、进行查询,查询到自己喜欢的电影后注册的用户可以在网上完成订票,并支持网上支付。
系统能对指定时间、电影名、电影院、收藏,进行统计分析以便分析用户自己喜欢的影片。
后台管理员:维护平台电影资料用户评价,实时编辑即将上映电影信息,管理数据库保证用户信息安全。
目录
摘要 I
Abstract II
1绪论 1
1.1研究背景与意义 1
1.1.1研究背景 1
1.1.2研究意义 1
1.2国内外研究现状 2
1.2.1国外研究现状 2
1.2.2国内研究现状 2
1.3研究内容与方法 2
1.3.1研究内容 2
1.3.2研究方法 3
1.4论文的组织结构 3
2相关技术介绍 4
2.1 B/S结构 4
2.2 Java语言 4
2.3 SSM框架 4
2.4 MySQL数据库 5
3系统分析 6
3.1系统的需求分析 6
3.2系统的可行性分析 6
3.2.1经济可行性 6
3.2.2技术可行性 6
3.2.3操作可行性 7
4系统设计 8
4.1系统的总体功能设计 8
4.2数据库设计 8
4.2.1概念设计 8
4.2.2逻辑设计 11
5系统实现 15
5.1管理员角色功能设计 15
5.1.1个人中心 15
5.1.2管理员管理 15
5.1.3电影管理 15
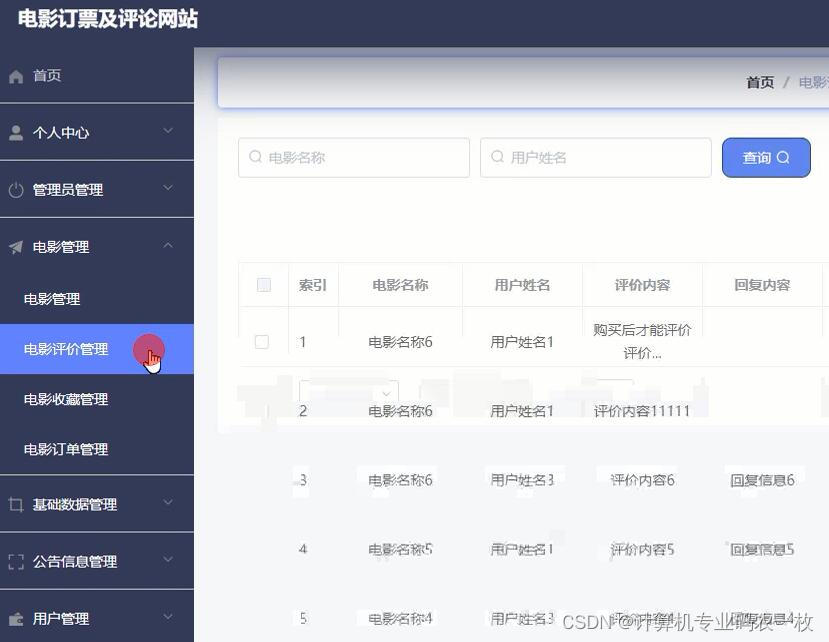
5.1.4电影评价管理 16
5.1.5电影收藏管理 17
5.1.6电影订单管理 17
5.1.7基础数据管理 18
5.1.8公告信息管理 19
5.1.9用户管理 19
5.1.10轮播图管理 20
5.2用户角色功能设计 20
5.2.1个人中心 20
5.2.2电影管理 21
5.2.3电影评价管理 21
5.2.4电影收藏管理 22
5.2.5电影订单管理 22
5.2.5公告信息管理 23
6系统测试 24
6.1测试概述 24
6.2管理员登录模块测试 24
6.3用户登录模块测试 27
6.4电影管理模块测试 28
6.5公告信息管理模块测试 29
6.6用户管理模块测试 30
6.6测试结果 31
7总结与展望 32
参考文献 33
致谢 34
这篇关于java+springboot电影订票选座及评论网站影评系统ssm+vue的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




