本文主要是介绍战争迷雾3,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
正文:
1. 什么是瓦片的坐标
这么说吧,前一个小节我们创建了一张10×10的TMX地图,我们所说的瓦片格子的位置,就是指这100个格子里的位置,瓦片格子的位置用二维上的一个点来表示。
(小若:喂,还是不懂!)
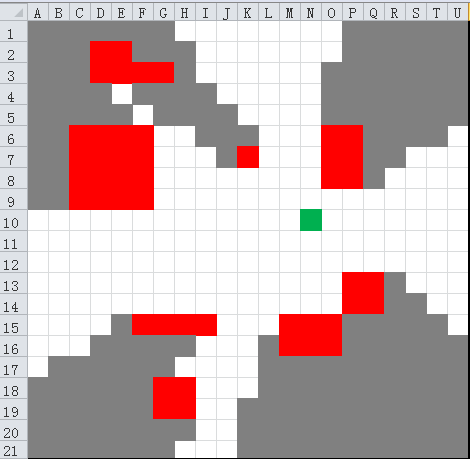
最后,看下图,大家一定就懂了:

比如,左上角的瓦片格子的坐标就是(0, 0)。
(小若:噗!你早点放图片嘛)
2. 进入正题
好了,开始编码吧!
我们要修改HelloWorldScene.cpp的ccTouchBegan函数:
- bool HelloWorld::ccTouchBegan( CCTouch *pTouch, CCEvent *pEvent )
- {
- CCPoint tiledMapPos = getMapTiledPos(
- cloudMap,
- CCDirector::sharedDirector()->convertToGL(pTouch->getLocationInView()));
- CCLOG("TiledMapPos x = %d, y = %d", tiledMapPos.x, tiledMapPos.y);
- return true;
- }
convertToGL函数是为了把屏幕点击坐标转换为Cocos2d-x的坐标系。
(小若:我知道,屏幕点击坐标是以左上角为原点的,而Cocos2d-x是笛卡尔坐标系,是以左下角为原点的。)
旁白出乎意料的聪明了一次。然后通过getMapTiledPos函数即可将点击坐标转换为瓦片坐标。很简单,不解释了。
(小若:什么啊,getMapTiledPos是怎么回事?你不打算解释了?)
为了奖励旁白聪明了一次,我就破例讲解一下吧。我们来看看这个函数:
- cocos2d::CCPoint HelloWorld::getMapTiledPos( CCTMXTiledMap* map, CCPoint pos ){
- CCSize mapSize = map->getMapSize();
- CCSize tiledSize = map->getTileSize();
- int iMapHeight = mapSize.height * tiledSize.height;
- /* pos为笛卡尔坐标系的坐标,所以y轴需要修正 */
- int x = pos.x / tiledSize.width;
- int y = (iMapHeight - pos.y) / tiledSize.height;
- return CCPointMake(x, y);
- }
其实这是一个简单数学计算,x、y坐标就相当于长度,瓦片格子大小就相当于单位大小,长度除以单位大小,就得到了数量,这个数量就是我们要的瓦片坐标。
(小若:喂,那y坐标又是怎么一回事?)
关于y坐标,我做了一个特殊处理,因为参数pos是在笛卡尔坐标系下的坐标,而瓦片地图是以左上角为原点的(前面那张图片,还记得吗?),所以要先把pos.y转换一下,通常转换坐标是用屏幕高减去y,但因为瓦片地图有可能比屏幕大,所以在这里要用瓦片地图的高。
(小若:其实我早就懂了,我刚刚只是不想懂而已!)
我们用调式模式运行项目,然后点击屏幕就会看到以下输出:

我在屏幕上点击了3次,打印了3条日志:
TiledMapPos x = 0, y = 1072693248
TiledMapPos x = 0, y = 1073741824
TiledMapPos x = 0, y = 1072693248
OK,一切正常。
(小若:啊,才怪啊!X为0就算了,这y的天文数字又是怎么回事?)
是的,我故意的,我们来看看打印日志的代码:
CCLOG("TiledMapPos x = %d, y = %d", tiledMapPos.x, tiledMapPos.y);
这里有一个很有趣的地方要注意,那就是,CCPoint的x和y属性是float类型的,所以不能用整型的格式输出。我们试试把调试代码改为这样:
CCLOG("TiledMapPos x = %f, y = %f", tiledMapPos.x, tiledMapPos.y);
我把%d换成了%f。我们来继续用调试模式运行项目,然后随意点击屏幕,将看到以下输出:
TiledMapPos x = 0.000000, y = 8.000000
TiledMapPos x = 0.000000, y = 7.000000
TiledMapPos x = 1.000000, y = 9.000000
TiledMapPos x = 3.000000, y = 9.000000
这次真的正常了。大家可以自行测试。
(小若:为什么我点击左上角,但是输出的不是(0, 0)?)
对了,TMX地图绘制到屏幕上时,也是遵守笛卡尔坐标系的,图绘制到屏幕时,地图的左下角和屏幕的左下角是对齐的,所以,当地图比屏幕大时,地图的(0, 0)坐标是在屏幕的上方并且是看不见的。
好了,铺垫差不多完成了,下一节我们将正式开始编写战争迷雾效果。
(小若:终于等到了,你好唠叨!)
这篇关于战争迷雾3的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!