本文主要是介绍如何让wordpress首页只显示某一篇文章全部内容?在您的主页显示选择,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大多数WordPress站点首页默认都是显示最新发布的文章列表,不过有些站点比较特殊,只想显示某一篇文章的全部内容,那么应该怎么设置呢?
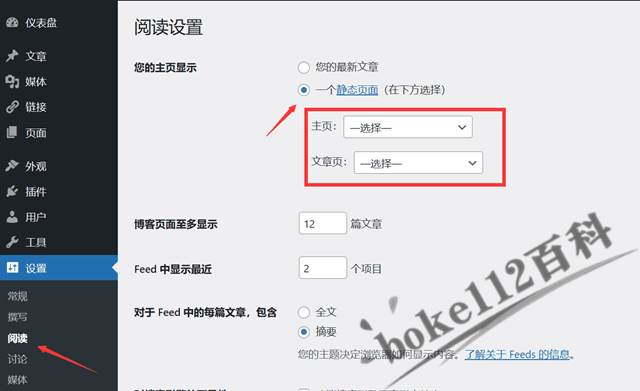
其实,WordPress后台 >> 设置 >> 阅读 >> 在“您的主页显示”中选择“一个静态页面(在下方选择)”的“主页”中选择某一篇文章即可。

不过WordPress后台的“您的主页显示”主页默认只能选择页面,不能选择文章页,所以需要我们添加以下代码到当前主题的函数文件functions.php实现才行。
// 阅读设置主页显示可以选择文章
class CustomFrontPage {
private static $instance;
public static function get_instance() {
return isset( self::$instance ) ? self::$instance : new self();
}private function __construct() {
self::$instance = $this;
if ( is_admin() ) {
add_filter( 'wp_dropdown_pages', array( $this, 'wp_dropdown_pages' ) );
} else {
add_action( 'pre_get_posts', array( $this, 'pre_get_posts' ) );
add_action( 'template_redirect', array( $this, 'template_redirect' ) );
}
}public function wp_dropdown_pages( $output ) {
global $pagenow;
if ( ( 'options-reading.php' === $pagenow || 'customize.php' === $pagenow ) && preg_match( '#page_on_front#', $output ) ) {
$output = $this->posts_dropdown();
}return $output;
}protected function posts_dropdown( $post_type = 'any' ) {
$output = '';
if ( 'any' !== $post_type && ! post_type_exists( $post_type ) ) {
$post_type = 'page';
}
$posts = get_posts(
array(
'posts_per_page' => - 1,
'orderby' => 'title',
'order' => 'ASC',
'post_type' => $post_type,
'post_status' => 'publish',
)
);$front_page_id = get_option( 'page_on_front' );$select = __( 'Select' );
$output .= '<select name="page_on_front" id="page_on_front">';
$output .= "<option value=\"0\">— {$select} —</option>";
foreach ( $posts as $post ) {
$selected = selected( $front_page_id, $post->ID, false );
$post_type_obj = get_post_type_object( $post->post_type );$output .= "<option value=\"{$post->ID}\"{$selected}>{$post->post_title} ({$post_type_obj->labels->singular_name})</option>";
}
$output .= '</select>';return $output;
}public function pre_get_posts( $query ) {
if ( $query->is_main_query() ) {
$post_type = $query->get( 'post_type' );
$page_id = $query->get( 'page_id' );
if ( empty( $post_type ) && ! empty( $page_id ) ) {
$query->set( 'post_type', get_post_type( $page_id ) );
}
}
}public function template_redirect() {
global $post;
if ( is_singular() && ! is_front_page() && absint( get_option( 'page_on_front' ) ) === $post->ID ) {
wp_safe_redirect( site_url(), 301 );
}
}
}CustomFrontPage::get_instance();以上代码来自@知更鸟 – WordPress 主页显示设置增加文章选择
至此,我们可以在WordPress后台的“您的主页显示”主页选择文章了,但是却显示所有的文章,又不能搜索,很难找到我们想要的文章,这个时候我们可以将上述代码的第32行~第40行代码修改为:
$posts = get_posts(
array(
'posts_per_page' => - 1,
'orderby' => 'title',
'include' => array(6688),
'order' => 'ASC',
'post_type' => $post_type,
'post_status' => 'publish',
)
);其中第5行代码的6688就是文章的ID,如果想要显示多篇文章,则在文章ID后面添加英文引号即可,如array(6688,6689,6690)。记得修改为自己想要显示的文章ID。
如果想要显示指定分类的文章,也可以将上述代码的第32行~第40行代码修改为:
$posts = get_posts(
array(
'posts_per_page' => - 1,
'orderby' => 'title',
'category' => 226,
'order' => 'ASC',
'post_type' => $post_type,
'post_status' => 'publish',
)
);其中第5行代码的226就是文章分类ID,记得修改为想要显示的分类ID即可。
来源:https://boke112.com/post/11751.html
这篇关于如何让wordpress首页只显示某一篇文章全部内容?在您的主页显示选择的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









