本文主要是介绍(M)unity受伤反弹以及死亡动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
受伤反弹
1.在人物控制脚本中添加受伤后速度将为0,并添加一个反弹的力
在刷新移动时,需要在没有受伤的状态
public bool isHurt;
public float hurtForce;
private void FixedUpdate()
{if(!isHurt)Move();
}public void GetHurt(Transform attacker)
{isHurt = true;rb.velocity = Vector2.zero;//取自己的方向,应该无关乎数值大小,所以在完成方向的计算后应该规范化为1(normalize、)Vector2 dir = new Vector2((transform.position.x - attacker.position.x), 0).normalized;//添加反弹的力rb.AddForce(dir * hurtForce, ForceMode2D.Impulse);
}
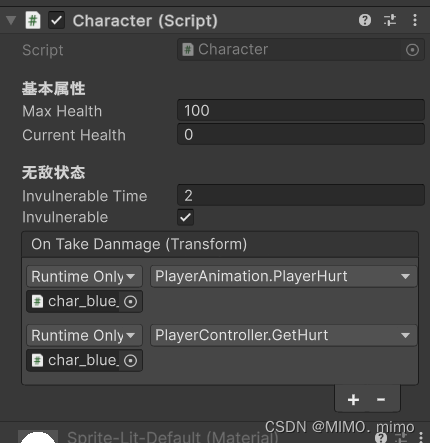
2.添加到受伤事件列表中

3.由于是通过代码对物体改变状态,添加到受伤事件中的,受伤后ishurt布尔值一直为true,在运行时会有人物持续反弹的效果
更改数值为false方法
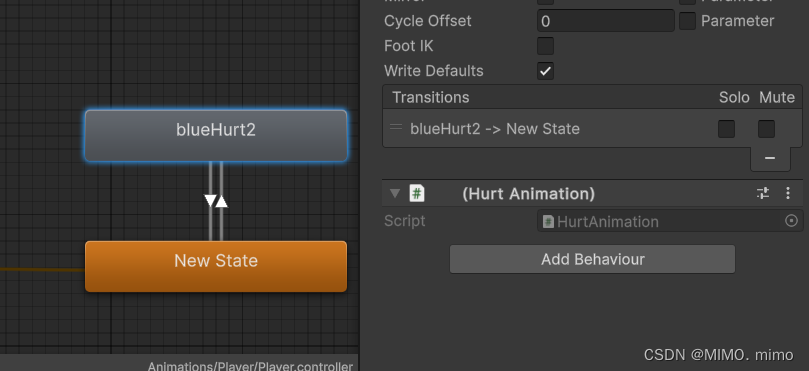
①在受伤动画控制器中添加一个脚本,通过在该代码中引入角色脚本改变数值,完成受伤动画播放结束后,受伤布尔值也改变成false

②双击进入脚本后,更改模板完成数值更改
通过animator.GetComponent获取动画挂载人物身上挂载的组件
override public void OnStateExit(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{animator.GetComponent<PlayerController>().isHurt = false;
}
死亡事件动画
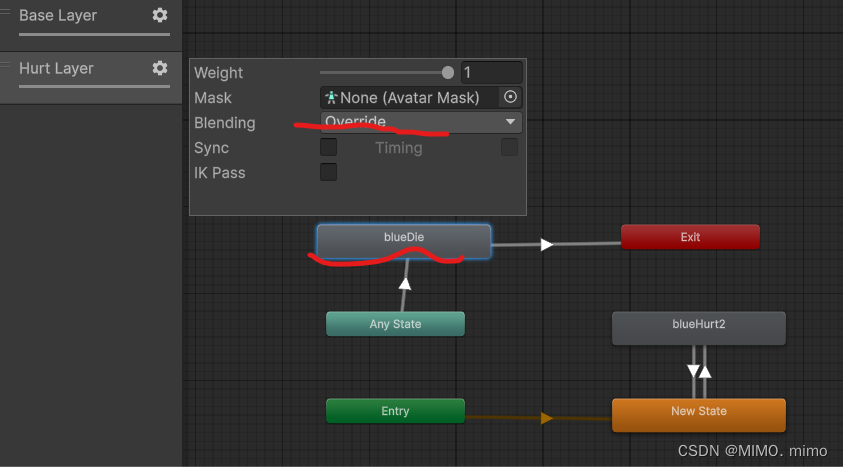
添加死亡动画,任何情况都可以完成转换,添加死亡布尔值为参数,true进入动画状态,false退出游戏

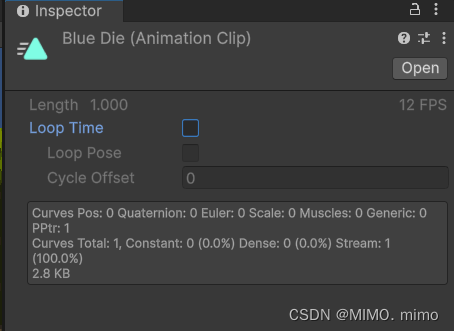
1.由于动画播放默认loop,在设置在anystate状态下级后,只要血量为0,就会反复执行动画
故,将死亡动画转化为单次播放

2.此外,除去在死亡后执行动画,事件中还应包含对输入系统的禁止
①人物角色脚本:
设置事件
using UnityEngine.Events;
public UnityEvent onDie;
public void TakeDamage(Attack attacker)
{//如果无敌,则直接返回if (invulnerable){return;}//Debug.Log(attacker.damage);if (currentHealth - attacker.damage > 0){currentHealth -= attacker.damage;//触发一次伤害,就变成无敌TriggerInvulnerable();//执行受伤OnTakeDanmage?.Invoke(attacker.transform);}else {currentHealth = 0;//执行死亡onDie?.Invoke();}
}
②playerController脚本:
添加即将添加到事件中的死亡函数,停止输入
public bool isDead;
public void PlayerDie()
{isDead = true;//禁止gameplay下的相关输入inputControl.Gameplay.Disable();
}
③动画脚本:
检测人物控制脚本中角色的死亡状态,填写在转换条件中的布尔变量中
void Update()
{SetAnimation();
}
public void SetAnimation()
{anim.SetBool("isDead", playerController.isDead);
}
这篇关于(M)unity受伤反弹以及死亡动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








