本文主要是介绍vue中keep-alive的使用及其关联的activated、deactivated钩子函数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
结论:
1、使用keepLive设置缓存的页面,每次离开该页面时,该页面都不会执行destroyed方法销毁。
2、使用keepLive设置缓存的页面,每次进入该页面都会执行其activated方法,离开该页面都会执行其deactivated方法。
验证:
新建2个页面page01.vue、page02.vue,生命周期方法代码如下:
mounted() {console.log("page01 mounted");},destroyed() {console.log("page01 destroyed");},activated() {console.log("page01 activated");},deactivated() {console.log("page01 deactivated");},
mounted() {console.log("page02 mounted");},destroyed() {console.log("page02 destroyed");},activated() {console.log("page02 activated");},deactivated() {console.log("page02 deactivated");},
App.vue代码:
<template><div id="app"><router-view /></div>
</template>
路由配置:
{path:"/page01",component: page01,},{path:"/page02",component: page02,},
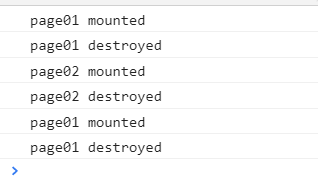
现在从主页跳转page01,再从page01跳转page02,再从page02返回page01,再从page01返回主页,打印log如下:

发现,page02在返回page01时,page01页面被销毁了,所以page01页面又执行了mounted方法,page02页面也执行了destroyed销毁方法,而keep-live的回调方法activated和deactivated都没有被执行。
现在,修改App.vue的代码,给组件套上一个 keep-alive标签,使所有组件都被缓存:
<template><div id="app"><keep-alive><router-view /></keep-alive></div>
</template>
现在从主页跳转page01,再从page01跳转page02,再从page02返回page01,再从page01返回主页,打印log如下:

发现,page02在返回page01时,page01页面没有被销毁,所以page01页面会执行keep-live的回调方法activated,而page02页面也没有被销毁,没有执行destroyed方法,而是执行了keep-live的回调方法deactivated。
如果想设置page01缓存,page02不缓存,可这样:
1、App.vue的代码修改为:
<template><div id="app"><keep-alive><router-view v-if="$route.meta.keepAlive" /></keep-alive><router-view v-if="!$route.meta.keepAlive" /></div>
</template>
2、路由配置修改为:
{path:"/page01",component: page01,meta:{keepAlive: true,//缓存}},{path:"/page02",component: page02,meta:{keepAlive: false,//不缓存}},
现在从主页跳转page01,再从page01跳转page02,再从page02返回page01,再从page01返回主页,打印log如下:

这篇关于vue中keep-alive的使用及其关联的activated、deactivated钩子函数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





