钩子专题
python web 开发之Flask中间件与请求处理钩子的最佳实践
《pythonweb开发之Flask中间件与请求处理钩子的最佳实践》Flask作为轻量级Web框架,提供了灵活的请求处理机制,中间件和请求钩子允许开发者在请求处理的不同阶段插入自定义逻辑,实现诸如... 目录Flask中间件与请求处理钩子完全指南1. 引言2. 请求处理生命周期概述3. 请求钩子详解3.1
Java并发编程之如何优雅关闭钩子Shutdown Hook
《Java并发编程之如何优雅关闭钩子ShutdownHook》这篇文章主要为大家详细介绍了Java如何实现优雅关闭钩子ShutdownHook,文中的示例代码讲解详细,感兴趣的小伙伴可以跟随小编一起... 目录关闭钩子简介关闭钩子应用场景数据库连接实战演示使用关闭钩子的注意事项开源框架中的关闭钩子机制1.
关于回调函数和钩子函数基础知识的整理
回调函数:Callback Function 什么是回调函数? 首先做一个形象的比喻: 你有一个任务,但是有一部分你不会做,或者说不愿做,所以我来帮你做这部分,你做你其它的任务工作或者等着我的消息,但是当我完成的时候我要通知你我做好了,你可以用了,我怎么通知你呢?你给我一部手机,让我做完后给你打电话,我就打给你了,你拿到我的成果加到你的工作中,继续完成其它的工作.这就叫回叫,手机
c语言回调函数和钩子函数区别
1.回调函数(Callback Function) 含义 回调函数就是一个通过函数指针调用的函数。如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,我们就说这是回调函数。 回调函数不是由该函数的实现方直接调用,而是在特定的事件或条件发生时由另外的一方调用的,用于对该事件或条件进行响应。 这允许在外部函数内部调用传入的函数(即回调函数),以执行特定
Vue-生命周期钩子
Vue.js 的生命周期钩子是指在 Vue 实例的不同阶段会被调用的一组函数。这些钩子函数允许你在特定的生命周期阶段执行自定义的代码。 生命周期钩子的工作原理 实例化阶段: 创建 Vue 实例:当你创建一个 Vue 实例时,Vue 会按照特定的顺序执行生命周期钩子。这些钩子可以在 Vue 实例的不同生命周期阶段被调用,以帮助你在正确的时机执行特定的操作。 钩子函数的调用顺序: Vue 会按照
python 事件 响应 钩子 event hooks
# -*- coding: utf-8 -*-import requestsdef get_key_info(response, *args, **kwargs):"""callback function"""print response.headers['Content-Type']def main():"""主程序"""requests.get('http://www.baidu.com',
python所有的魔术方法钩子函数
C.__init__(self[, arg1, ...]) 构造器(带一些可选的参数) C.__new__(self[, arg1, ...]) 构造器(带一些可选的参数)通常用在设置不变数据类型的子类。 C.__del__(self) 析构器 C.__str__(self) 可打印的字符输出;内建str()及print 语句 C.__repr__(self) 运行时的字符
从插件plugin和钩子hook 到“智能化自动化”架构
插件plugin和钩子hook Q1、问一下:嵌入式插件和外挂式什么 嵌入式插件和外挂式插件(通常简称为外挂)是计算机领域中两种不同的扩展或增强软件功能的方式。以下是它们各自的特点和解释: 嵌入式插件 定义: 嵌入式插件是一种遵循特定规范的应用程序接口(API)编写的程序,它被设计为直接嵌入到宿主软件(主程序)中运行,以增强或扩展宿主软件的功能。这种插件通常与宿主软件紧密集成,共享宿主软件
深入理解Vue的beforeDestroy钩子函数及其实际应用
目录 前言 1. 什么是beforeDestroy钩子函数 2. beforeDestroy的基本使用 3. beforeDestroy的常见应用场景 1. 清理计时器和延时器 2. 取消订阅 3. 移除事件监听 4. 清理自定义资源 4. 实践示例:清理计时器与事件监听 清理计时器 移除事件监听 5. beforeDestroy与其他生命周期钩子函数的对比 6. 小
修改服务器 push 之后出现的钩子
/opt/gitlab/embedded/service/gitlab-shell/hooks/pre_receive #!/bin/bash echo "我做错了什么" #error("1111"); cat <<\EOF # # ┌─┐ ┌─┐ # ┌──┘ ┴───────┘ ┴──┐ # │ │ #
生命周期钩子onErrorCaptured
如何使用 onErrorCaptured() 捕获组件树中的错误。 实践步骤 创建一个父组件 ParentComponent,它包含一个子组件 ChildComponent。ChildComponent 中故意抛出一个错误。ParentComponent 使用 onErrorCaptured() 捕获子组件中的错误,并进行相应的处理。 代码实现 <template><div><h1>Par
vue第一次页面加载会触发那几个钩子函数?
在 Vue.js 中,当页面或组件第一次加载时,会触发一系列的生命周期钩子。特别是关于首次加载的,主要的几个钩子函数是 beforeCreate、created、beforeMount、mounted。 以下是一个简单的 Vue 组件示例,其中包含了这些钩子函数: javascript<template><div><p>Hello, Vue!</p></div></template
Python的pytest框架(6)--测试钩子(hooks)
在pytest中,测试钩子(hooks)是一组特定的函数,它们允许你在测试过程的不同阶段插入自定义的逻辑。这些钩子函数可以让你在测试开始、测试结束、测试失败等时刻执行特定的操作。 pytest提供了一系列的钩子函数,你可以通过实现这些钩子函数来自定义测试过程。这些钩子函数通常以pytest_为前缀,例如 pytest_runtest_setup. pytest_runtest_teardown
【React】《React 学习手册 (第2版) 》笔记-Chapter7-使用钩子增强组件
七、使用钩子增强组件 alert 是阻塞线程的一种好方式。 import React, { useState } from "react";function Checkbox() {const [checked, setChecked] = useState(false);alert(`checked: ${checked.toString()}`);return (<><inputtype=
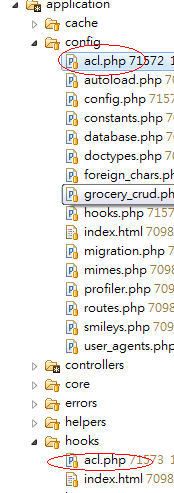
CI框架钩子功能——權限控制
1.相關資料http://codeigniter.org.cn/user_guide/general/hooks.html 2.打开權限控制功能在 application/config/config.php 文件中设定: $config['enable_hooks'] = TRUE; 3.在項目目錄下的application/config/hoos.php文件定義相關的鈎子,例:
vue实例生命周期钩子函数
vue实例的生命周期 什么是生命周期:从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期!生命周期钩子:就是生命周期事件的别名而已;生命周期钩子 = 生命周期函数 = 生命周期事件主要的生命周期函数分类:创建期间的生命周期函数: beforeCreate:实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性created:实例已经
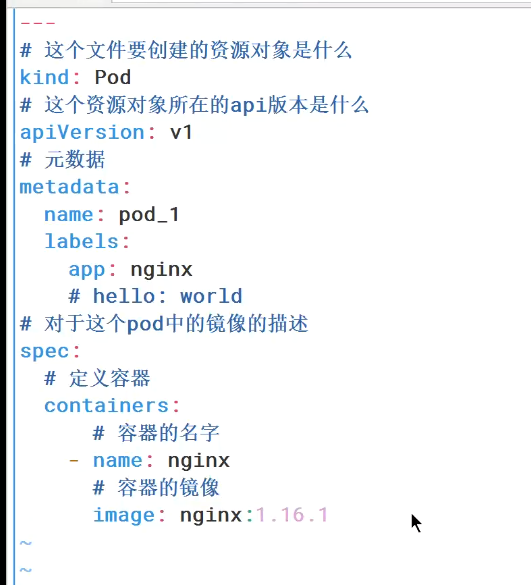
就业班 第四阶段(k8s) 2401--6.5 day3 Yaml语法解析+钩子函数
Yaml语法解析 今天学的都是在pod里面操作的 格式 这个文件要创建的资源对象是什么 kind: Pod 这个资源对象所在的api版本是什么 apiVersion: v1 元数据 metadata: 对这个pod中的镜像的描述 spec: 字典无序 同一级可以调换顺序 :比如kind和apiVersion 当写mysql.yml 不知道到那个状态的时候,可以docker p
C#-Hook钩子实例
一。写在最前 本文的内容只想以最通俗的语言说明钩子的使用方法,具体到钩子的详细介绍可以参照下面的网址: http://www.microsoft.com/china/community/program/originalarticles/techdoc/hook.mspx 二。了解一下钩子 从字面上理解,钩子就是想钩住些东西,在程序里可以利用钩子提前处理些Windows消息。 例子:有一个
云客Drupal源码分析之主题钩子注册theme.registry
以下内容仅是一个预览,完整内容请见文尾: 全文目录(全文11509字): 主题钩子定义: 主题注册服务: 主题实现: 主题钩子注册: 主题钩子类型: 函数注册: 扫描注册: 注册顺序及覆写: 主题钩子、主题函数、模板命名: 预处理函数: 注册后处理及修改: 运行时主题注册表: 补充说明:BUG报告: 一、在drupal8.5中主题钩子注册逻辑有多个bug,简要说明如下,请避免,这些云客已经向官
gitlab中配置全局钩子
设置全局pre-receive hooks vi /etc/gitlab/gitlab.rb#打开下面配置gitaly['custom_hooks_dir'] = "/var/opt/gitlab/gitaly/custom_hooks"#保存退出#创建钩子目录mkdir -p /var/opt/gitlab/gitaly/custom_hooks/pre-receive.dcd /
Java关闭钩子的应用
内容:在很多实际的应用环境中,当用户关闭应用程序时,需要做一些善后清理工作。但问题是,用户有时并不会按照推荐的方法关闭程序,很多可能不做清理工作。关闭钩子是一种解决方案,确保无论用户如果关闭应用程序,清理代码总能够得到执行。我们通过向Runtime类注册关闭钩子:是一个已初始化但尚未启动的线程。虚拟机开始启用其关闭序列时,它会以某种未指定的顺序启动所有已注册的关闭钩子,并让它们同时运行。 p
【WP|8】深入解析WordPress钩子函数
钩子函数(Hook)是WordPress插件和主题开发中最重要的概念之一。钩子函数允许开发者在特定的时刻或事件发生时插入自定义代码,以改变WordPress的默认行为或者添加新功能。钩子分为两种主要类型:动作(Actions)和过滤器(Filters)。 一、动作(Actions) 动作钩子允许开发者在特定的事件发生时执行自定义代码。动作钩子不返回任何值,它们只是执行代码块。以下是动作钩
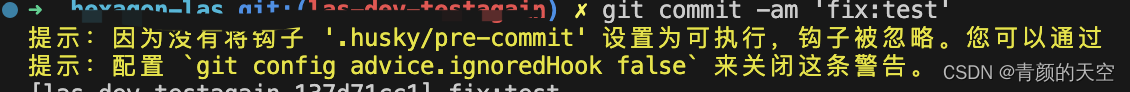
git commit使用husky校验代码格式报错,没有将钩子 ‘.huskypre-commit‘ 设置为可执行,钩子被忽略。
使用git提交代码时,通过husky校验代码格式,终端报错 因为没有将钩子 '.husky/pre-commit' 设置为可执行 系统:Mac husky 在 Windows 上能够正常运行 解决办法 # 没有权限就给个权限 使用 chmod +x 给权限# 通过这行命令解决husky钩子不执行的问题chmod +x .husky/pre-commit