本文主要是介绍scoped属性和深度选择器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在Vue单文件组件(SFC)中,为了防止样式全局污染,可以给
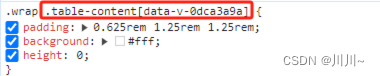
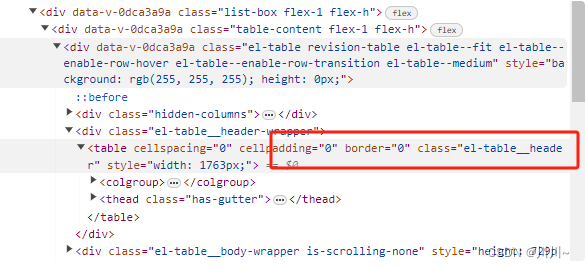
所有的scoped的css编译出来都会变成.class[哈希值]的形式

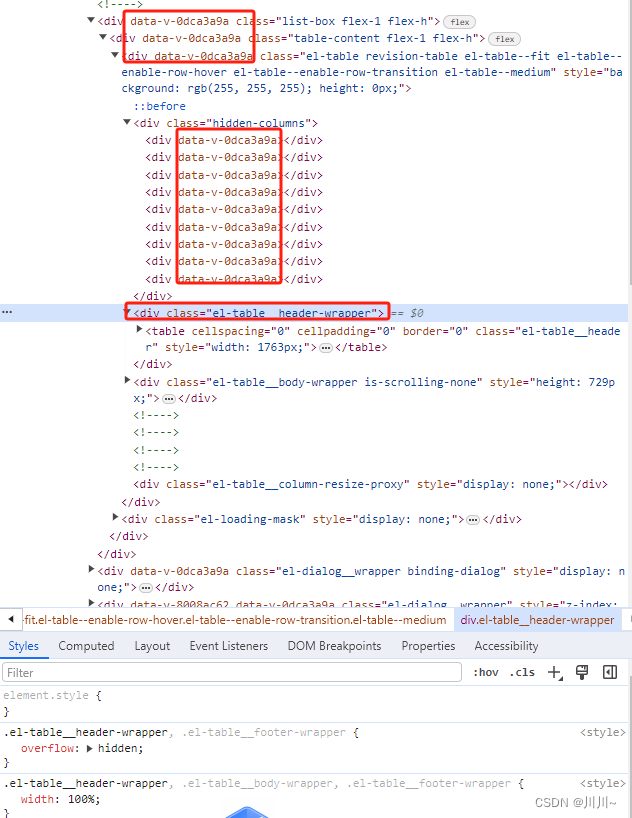
我们只能修改带data-v-0dca3a9a作用域的样式,像是

如果修改el-table的宽度
.el-table {width: 600px;
}
原宽度

修改后

修改表头el-table__header这种是无法直接修改的,
如果你想在带有scoped的CSS中修改一个子组件或者第三方组件的样式,你可以采用以下几种方法:
修改方式一:深度选择器
Vue2通过深度选择器(>>> 或 /deep/ 或::v-deep)

::v-deep .el-table__header {height: 80px;
}

在Vue.js中,/deep/ 和 ::v-deep 都是用来实现样式穿透(style scoping escape hatch)的语法,它们都允许你编写能够影响到组件内部深>层元素的CSS样式。但在不同版本和环境下的支持情况有所不同:
- /deep/: /deep/ 是旧版Web Components Shadow DOM规范中的选择器,也被称为深度组合器,它允许样式穿透Shadow DOM边界。然而,在Vue中,即使没有使用实际的Shadow DOM,/deep/ 也被用来穿透组件作用域样式的限制。
- ::v-deep: Vue 2.x 中后期以及Vue 3.x 中,由于浏览器对 /deep/ 的支持逐渐废弃,Vue推荐使用 ::v-deep 作为替代方案来达到同样的效果。::v-deep 是Vue专为了解决组件样式隔离问题而提供的伪类选择器。
尽管两者在功能上相似,但需要注意的是,在不同的构建环境下,例如当使用Sass或Less等预处理器时,可能需要采用特定的语法才能正确编译。
例如,在某些sass编译器如dart-sass中,/deep/ 已不再被支持,必须使用 ::v-deep。
综上所述,在现代Vue项目中,你应该优先使用 ::v-deep 来穿透组件样式作用域
Vue3通过:deep()
在Vue3以及支持它的框架,如Vite、Vue CLI中都可以使用:deep()组合器实现类似功能
<style scoped>.component:deep(.child-element){color:red;}
</style>
修改方式二:全局样式和局部样式相结合
创建一个不带scoped属性的
修改方式三:自定义类名结合style module
如果第三方组件允许添加自定义类名,可以在使用该组件时为其添加额外的类名
<!-- Vue 组件模板 --><template><third-party-component class="custom-class" /></template><style>.custom-class {color: red;}</style>
但是需要注意的是style一定不能是scoped,否则不起作用。那这样还是一个全局样式,还是会有样式冲突的风险,怎么办呢?
如果想解决这个问题,可以使用
<template><div class="detail-popover" :class="$style.detailPopover"><!-- 组件内容 --></div>
</template><style module>
.detail-popover {min-width: 20px;padding: 10px;text-align: center;
}
</style>
在这个例子中,.detail-popover 类会被转换为一个哈希值(如 .detail-popover_abc123),然后该哈希值作为组件实例的一个 $style 对象上的属性。
由于这个哈希值是全局唯一的,所以不会跟其他全局样式冲突,
举个elementUI的例子
<el-popover trigger="hover" content="详情" :popper-class="$style['detail-popover']"><svg slot="reference" class="iconfont" @click="handleDetail(scope.row)" aria-hidden="true"><use xlink:href="#icon-1" /></svg>
</el-popover>
<style module>.detail-popover {min-width: 20px;padding: 10px;text-align: center;}
</style>
效果

这篇关于scoped属性和深度选择器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




