本文主要是介绍遇到只懂一点的领导,执意将vuex写成这样,所谓模块化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

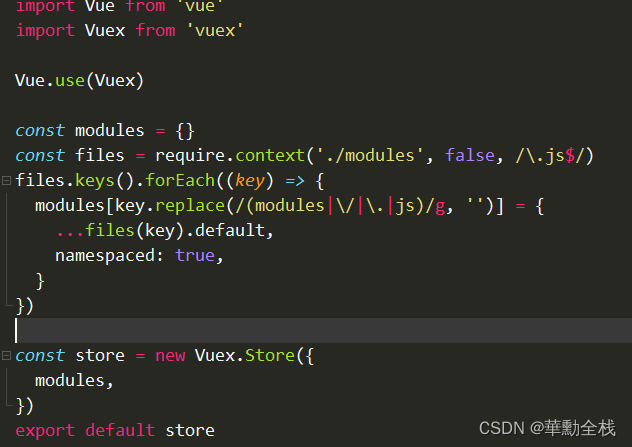
懂vue的人一眼就看出这种阴间写法是扯淡:不能用mapState等模块化工具,也丧失了框架本来带来的便捷易懂。
其实只要把命名空间打开,在modules配置项内写入对应模块就行了(提前import对应模块),这老哥就一根筋,之前不知道哪来的项目的代码这样写,非要改成这种写法不然他好像就不会用了,把我写好的模块删了,又把老项目的复制粘贴过来,在项目中引用更是千奇百怪,乱七八糟。先不说框架提供的固有方法无效,就连他自己调用state的语法都是乱作一团。他才95年的,没学习过vue看了几个上古屎山代码就以为自己懂了。最怕这种懂一点却以为自己都明白的人来干扰项目。当然既然他执意这么做,咱们也不管他,把我封装的api删掉,非要把请求方法挂载到全局用$http那种初学者方法调用,我只能笑而不言。
之前简单的接触得知,他以前在电子厂,去了培训班学了php被那些老师忽悠以为自己就是全栈了。真是技术行业里水浅王八多,遍地是大哥。可悲的是他总自我肯定,曾经跟我们说:"我把烟戒了,能把烟戒了的人没什么事干不成。"呵!那这么说我压根不抽烟的是不是可以上天了?就看能把这堆屎代码当宝贝,还不懂封装请求api胡说八道的主儿能跟他配合也是我的技术涵养够高了,毕竟之前的ios和安卓的app都是我独立开发完成的。当时他是不敢多说一句话的,现在开发个破小程序就死活要按照之前那个屎项目来。这种人和这种项目呢只能哄着玩,公司暂时能抗住他瞎折腾,哪天扛不住了咱们也不跟他玩了。
这篇关于遇到只懂一点的领导,执意将vuex写成这样,所谓模块化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






