本文主要是介绍vue element MessageBox.prompt this.$prompt组件禁止显示右上角关闭按钮,取消按钮,及点击遮罩层关闭,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue element MessageBox.prompt this.$prompt组件禁止或取消显示右上角关闭按钮,取消按钮,及点击遮罩层关闭
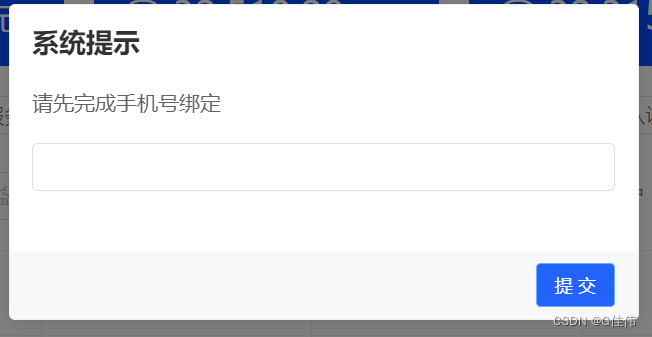
实现效果:

实现代码
MessageBox.prompt('请先完成手机号绑定', '系统提示', {confirmButtonText: '提 交',showClose: false,closeOnClickModal: false,showCancelButton: false,inputPattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/,inputErrorMessage: '邮箱格式不正确'}).then(() => {location.reload()})
属性详解
不显示右下角关闭按钮
showClose: false,
取消点击遮罩层关闭
closeOnClickModal: false,
不显示底部取消按钮
showCancelButton: false,
这篇关于vue element MessageBox.prompt this.$prompt组件禁止显示右上角关闭按钮,取消按钮,及点击遮罩层关闭的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





