messagebox专题
MessageBox用C/C++实现一个提示信…
//头文件 #include "Windows.h" #include "TCHAR.h" int main() { const wchar_t* mess = _T("在迷茫中追逐....\n在追逐中迷茫....."); const wchar_t* title = _T("人生寂寞啊"); //调用提示信息窗口API MessageBox(NULL, //父窗口 mess,
关于MessageBox消息弹出框的制作
广告结束回来,精彩继续! 我们游戏中存在好多种消息机制即二次确认框,这也是游戏中非常重要的一部分,这可以给玩家带来更好的体验,而我们做游戏的目标不就是给玩家创造美好的体验么? 一下是我在开发项目中开发的一个提示框组件即二次确认框: Enum MessageBoxButtons{OK,Cancel,Sure} using UnityEngine;usin
24 messagebox 组件
messagebox 组件使用指南 Tkinter messagebox 组件用于创建弹出式消息框,以显示信息、警告、错误或询问用户问题。它提供了一种简单的方法来向用户展示消息,并等待用户响应。以下是对 messagebox 组件的详细说明和一个使用案例。 messagebox 组件方法 showinfo(title, message): 显示一个信息消息框。showwarning(titl
如何修改NSIS中MessageBox的标题(Caption)
在nsis中没有提供修改MessageBox的标题的接口,例如,在我的软件打包程序中调用下面的语句 MessageBox MB_OKCANCEL|MB_ICONEXCLAMATION "建议先卸载${PRODUCT_NAME},再安装现有版本" IDOK uninstall IDCANCEL next 窗口的标题显示为“名称 安装”,如下图所示 所以为了修改MessageBox的
afxmessagebox与MESSAGEBOX的区别
如果用MFC的话,请尽量使用afxmessagebox,因为这个全局的对话框最安全,也最方便。 但是在WIN32 SDK的情况下只能使用MESSAGEBOX。 MessageBox()是Win32API函数.后者是mfc中的全局函数.在MFC中能用MessageBox()的地方都能用AfxMessageBox(). afxmessagebox更多的时候是用于调试 AfxMessageBo
WPF三方UI库全局应用MessageBox样式(.NET6版本)
一、问题场景 使用HandyControl简写HC 作为基础UI组件库时,希望系统中所有的MessageBox 样式都使用HC的MessageBox,常规操作如下: 在对应的xxxx.cs 顶部使用using 指定特定类的命名空间。 using MessageBox = HandyControl.Controls.MessageBox; 这样,当前页面对应的MessageBox 就都是
MFC测试Windows消息处理机制、阻塞试验、SetTimer、MessageBox、消息响应处理函数
VC6标准WIN32程序,Windows消息处理机制: 1.在注册窗口类时,指定了消息处理函数WndProc()。 2.WinMain()里有消息循环: while (GetMessage(&msg, NULL, 0, 0)) { if (!TranslateAccelerator(msg.hwnd, hAccelTable, &msg))
让MessageBox在最前面显示
用 MessageBox.Show(String, String, MessageBoxButton, MessageBoxImage, MessageBoxResult, MessageBoxOptions) 参数 messageBoxText 类型: System.String 指定文本显示的 String 。 caption 类型: System.String 指定
elementui messageBox自定义弹窗的样式(若依)
背景 在scoped中自定义样式之后:发现自定义样式没有生效 <style scoped>.custom-alert {height: 300px; /* 你想要设置的高度 */overflow-y: auto;}</style> 解决方法 新建一个style标签,不要加scoped样式生效了 <style>.custom-alert .el-message-bo
MessageBox 按钮内容修改
//修改按钮文本(一般用于国际化) HHOOK hHook; LRESULT __stdcall CBTHookProc( long nCode,WPARAM wParam,LPARAM lParam) { if (nCode==HCBT_ACTIVATE) { SetDlgItemText((HWND)wParam,
winform,子线程里messagebox如何模态阻止ui线程
在WinForms中,如果你想在子线程中显示一个MessageBox并阻止UI线程,可以使用Invoke或BeginInvoke方法来确保MessageBox是在UI线程上显示的。这是因为WinForms控件不是线程安全的,所有的UI操作都应该在UI线程上进行。 以下是一个示例代码,展示如何在子线程中调用MessageBox,并确保它在UI线程上显示: using System;using
PythonStudio 控件使用常用方式(十一)MessageBox
PythonStudio是一个极强的开发Python的IDE工具,它使用的是Delphi的控件,常用的内容是与Delphi一致的。但是相关文档并一定完整。现在我试试能否逐步把它的控件常用用法写一点点,也作为PythonStudio的参考。 MessageBox是一个消息对话框,可以设置为“是、否、取消”等常用的快速消息确认。 格式 MesssagBox(hwnd, 提示语, 标题, 按钮类型
C# 使MessageBox.Show弹出框保持最前
要确保 MessageBox.Show 弹出框保持在最前面,你可以使用 MessageBoxOptions 枚举中的 SetForeground 选项。这将确保消息框置于其他窗口之前。 以下是如何在 C# 中使用 MessageBox.Show 来显示一个保持最前的消息框的示例代码: MessageBox.Show("信息的内容", "信息", MessageBoxButtons.OK, Me
ASP.NET中不能使用MessageBox类
在ASP.NET中不能使用MessageBox类,因为ASP.NET中不支持MessageBox这个类. 如果需要弹出框需要用javascript,Page.RegisterStartupScript("alert","<script>alert('hello');</script>") 你可以使用Response.Write("<script>alert('弹出对话框!')</script
vue element messagebox 移动端 弹窗提示不重复
场景: 在移动端, 进行表单校验时, 校验错误提示信息,每点击一次就会出现一次, 重复点击, 提示信息同时出现多个, 非常不友好 效果: 1. 多次点击提交,只出现一次信息提示,不可多个信息提示同时出现 2. 只提示最上方的第一个表单校验错误信息提示 此处,如果手机号和邮箱都为空, 那么只会提示, 手机号不能为空 , 只有一条提示信息 if (document.getElemen
ssis test MessageBox.Show(Dts.Variables[����].Value.ToString());
MessageBox.Show(Dts.Variables["����"].Value.ToString());
【笔记】MFC中的消息框messagebox()的用法
1.MessageBox("这是一个最简单的消息框!"); 2.MessageBox("这是一个有标题的消息框!","标题"); 3.MessageBox("这是一个确定 取消的消息框!","标题", MB_OKCANCEL ); 4.MessageBox("这是一个警告的消息框!","标题", MB_ICONEXCLAMATION );
Ext.MessageBox 学习示例
个人认为用extjs做后台很不错,布局比较完美! 1.Ext.MessageBox.alert()方法 有四个参数,为简单起见,主要介绍前面三个参数: alert( title , msg , function(){} ) 其中title,msg为必选参数,function为可选参数,在关闭弹出窗口后触发。 Ext.MessageBox.ale
为什么从XML文件中读取的/n或者 /r/n不能在MessageBox中换行
为什么从XML文件中读取的/n或者 /r/n不能在MessageBox中换行 在一个xml文件中,有一段字符串,其中包含一些/r/n字符串,但是发现最终在读取之后,发现在MessageBox中根本不能显示出来,后面发现原因如下: XML文件中的"/n",会被认为是一个字符串"///n"是两个字符'/
QT中messageBox的使用
想要实现一个注册功能,判断两次输入的密码是否相同,不同则弹出对话框 查阅了资料,很多都用 exec()来实现信息框的停留,如下 // QMessageBox mag;// mag.setText("密码错误");// mag.exec(); 但是这会导致按了确定之后将注册窗口一同关闭的情况。 最后还是得用warning函数来实现 void Reg::on_pushButton_
C++ Build MessageBox将按钮的文字显示为英文
C++ Build MessageBox将按钮的文字显示为英文。 MessageBoxEx(this->Handle,"11111","222",MB_OK,MAKELANGID(LANG_ENGLISH, SUBLANG_ENGLISH_US));
Vue ElementUI 修改消息提示框样式—messageBox 的大小
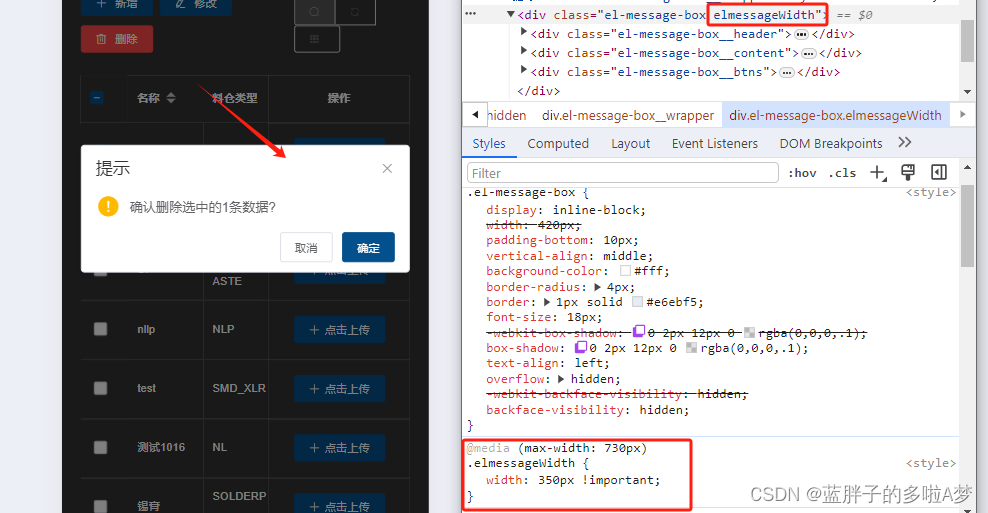
在窄屏模式下(移动端或pda),提示框的宽度太宽,会出现显示不完全的问题。 应当如何修改 ElementUI 的样式呢? open() {this.$confirm(window.vm.$i18n.t("tips.conLogOut"),window.vm.$i18n.t("tips.tip"),{confirmButtonText: window.vm.$i18n.t("backTip
MessageBox与AfxMessageBox(主要详解)的区别
AfxMessageBox详细使用说明: 在屏幕上显示一个消息框。 int AfxMessageBox( LPCTSTR lpszText, UINT nType = MB_OK, UINT nIDHelp = 0 ); int AFXAPI AfxMessageBox( UINT nIDPrompt, UINT nType = MB_OK, UINT nI
Windows API中的MessageBox函数 展示一系列不同类型的消息框
这段代码是使用Windows API中的MessageBox函数来展示一系列不同类型的消息框。MessageBox函数是一个标准的Windows消息框显示函数,它创建一个模态对话框,用于显示文本、标题以及一组按钮。 代码中的每个MessageBox函数调用都会显示一个具有不同标志(flags)的消息框。这些标志决定了消息框的样式、按钮类型、图标等。 #include <windows.h
【Vue ElementUI】 如何修改消息提示框样式---messageBox
一、前言 在窄屏模式下(移动端),提示框的宽度太宽,希望降低宽度。 应当如何修改 ElementUI 的样式呢? 二、情景还原 // 弹出注销提示框this.$confirm('确认注销吗?', '提示', {}).then(() => {this.$message({message: '已成功注销',type: 'success'})}).catch(() => { /* 用户取消注
c++MessageBox解释
在C++中,MessageBox是一个函数,它用于在窗口应用程序中显示一个对话框,向用户展示一条消息。这个函数通过创建一个模态对话框来中断程序的执行,直到用户响应为止。MessageBox函数接受几个参数,包括父窗口句柄、消息文本、对话框标题和按钮样式等。通过调用MessageBox函数,我们可以弹出一个对话框,其中包含指定的消息文本和其他选项,供用户选择或提供信息。用户可以点击对话框上的按钮进行