本文主要是介绍支付宝、学习强国小程序input、textarea数据双向绑定,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
和 vue 的绑定有些区别,需要注意。直接 value="{{inputValue}}" 是无法双向绑定的。
正确思路

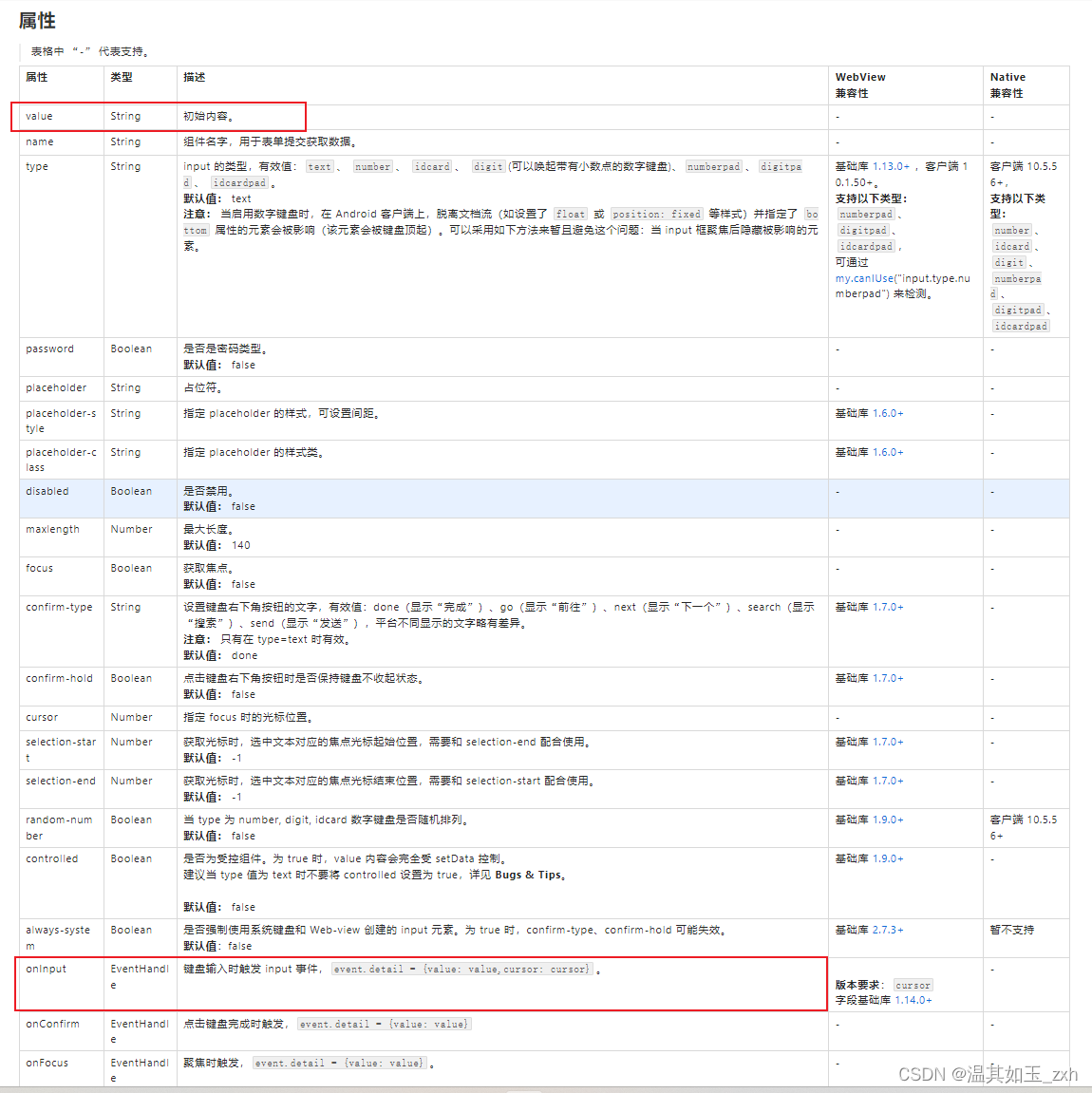
文档说的比较详细,不过没有组合使用的案例,需要自行理解。这里正确的方法是先用 value 绑定数据,再使用 onInput 事件动态修改。
代码如下:
<textarea value="{{valueTextarea}}" onInput="handleTextarea" ></textarea><input value="{{valueInput}}" onInput="handleInput" />Page({data: {valueTextarea: '',valueInput: ''},// textareahandleTextarea: function(e) {this.setData({valueTextarea: e.detail.value,});},// inputhandleInput: function(e) {this.setData({valueInput: e.detail.value,});},
});
支付宝和学习强国都是如此操作,他俩本就一脉相承,相比 vue 确实没有那么方便,但是没有办法。
END
这篇关于支付宝、学习强国小程序input、textarea数据双向绑定的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







