textarea专题
jquery 插件实现多行文本框[textarea]自动高度
<div class="form-group"><label class="col-sm-3 control-label no-padding-right" for="form-field-5"> 内容</label><div class="col-sm-9"><textarea class="col-sm-8" id="form-field-5" placeholder="请输入内容..."><
thinkphp将结果集json_encode后渲染到textarea,然后控制器接收,进行转换数组
thinkphp将结果集json_encode后渲染到textarea,然后控制器接收,进行转换数组
Trying to update a textarea with string from an OpenAI request
题意:把从 OpenAI 请求中得到的字符串更新到一个文本区域中。 问题背景: Can anyone assist me with an issue I'm facing. I'm trying to append a string received back from an OpenAI request to an exisitng textarea element. The req
HTML5表单(二)form标签 input标签 textarea标签
表单标签的名字叫做from,在网页上插入一个form标签就定义了一个表单,该标签和我们之前学习的标签不太一样,因为它是不可见的。也就是说用户是无法在网页当中看到表单的。 输入标签:该系列有两个标签,主要用于接收用户的输入; 列表标签:该系列有两个标签,主要用于定义一个列表,让用户进行选择; <!DOCTYPE html><html><head><meta charset="UTF-8">
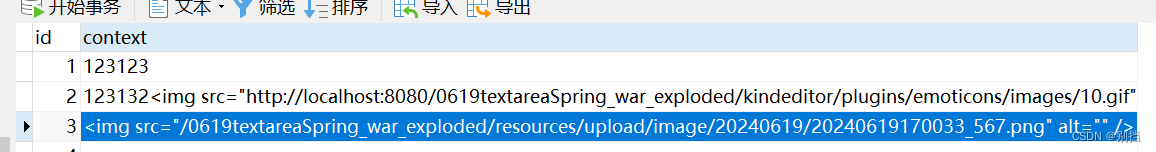
textarea标签改写为富文本框编辑器KindEditor
下载 - KindEditor - 在线HTML编辑器 KindEditor的简单使用-CSDN博客 一、 Maven需要的依赖: 如果依赖无法下载,可以多添加几个私服地址: 在Maven框架中加入镜像私服 <mirrors><!-- mirror| Specifies a repository mirror site to use instead of a
html 中关于textarea的一些小知识
1.textarea没有value属性 2.$("#textarea").text();读取,最近测试时候发现在firefox中读取不出textArea的值,IE正常 于是修改为: $("#textarea").val(); 问题解决 3.JQuery给textarea取值和赋值 取值 var qrcodefortemcontent=$("#qrcodefortem
textArea没有value 属性 如何显示
<textarea class="form-control" name ="description" value="${revit.description}" rows="5"></textarea> 这样值是显示不了的 可以解决办法 <textarea class="form-control" name ="description" rows="5">${revit.d
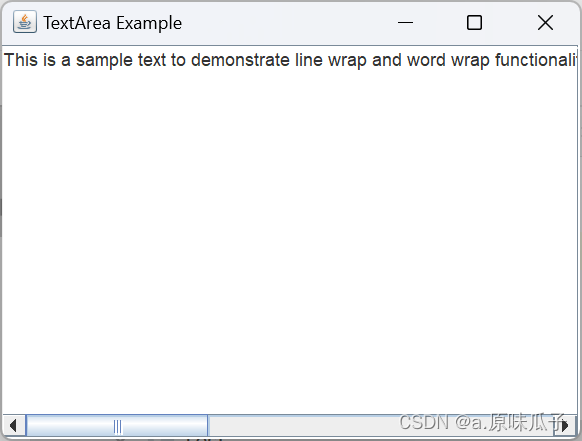
Java中setLineWrap(true)和setWrapStyleWord(true)优化TextArea
在 Java Swing 开发中,JTextArea 是一个多行的文本区域组件,常用于显示和编辑大量文本。当处理长文本时,默认行为是不换行并且出现水平滚动条,这通常会降低用户体验。幸运的是,JTextArea 提供了两个非常有用的方法:setLineWrap(true) 和 setWrapStyleWord(true),它们可以显著改善文本的显示效果。 什么是 setLineWrap(true)
textarea 在光标处插入文字
效果演示 欢迎访问cssfirefly.cnblogs.com html: <textarea id="text" style="width:500px;height:80px;">欢迎访问http://cssfirefly.cnblogs.com/</textarea><input type="button" value="插入文字" onclick="insertT
js控制textarea输入字符串的个数,鼠标按下抬起判断输入字符数
【Html代码】 <table> <tr> <td width="150">短信内容:</td> <td> <textarea name="message" cols="96" rows="5" onKeyDown="textCounter(message,remLen,65);" onKeyUp="textCounter(messag
IOS软键盘弹起textarea被覆盖的问题
setInterval与scrollIntoView配合使用,解决IOS软键盘弹起textarea被覆盖的问题 if (navigator.appVersion.indexOf("iPhone") != -1) {// setInterval与scrollIntoView配合使用,解决IOS软键盘弹起textarea被覆盖的问题let timer = setInterval(()=>{do
实时监听textarea并限制最大字符数(PC)
PC已做验证,其他地方未知 代码如下: window.Util = {//控制textare 最大长度textareaMaxLength:function(params){var el=params.el;var messEl=params.messEl;var maxLength=params.maxLength;if(null==maxLength){maxLength=50;}var
textarea替换换行和空格的方法
textarea替换换行和空格的方法 var reason=document.getElementById('temp').value.replace(/[\n\r]/gi,"").replace(/[ ]/g,""); replace(/[\n\r]/gi,"") //替换回车符 replace(/[ ]/g,""); //替换空格符
textarea 动态限制字数
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" ><head><title>关于文本框的字数限制功能</title
将div渲染成textarea框,类似于ant design 的TextArea
一 先看效果 原始效果 输入时效果 二 代码如下 1. html 代码 <div className={style.divTextArea} contentEditable="true"></div> 2. Css(Less)代码 .divTextArea {width: 90%;margin-top: 10px;line-height:
uniapp vue input和textarea 的用法区别,一篇就懂
vue input 和 textarea 组件区别: input 单行输入,一般用户一行输入完成,不会自动换行,而且默认输入光标垂直居中,还不好设置,一般在组件后面垫一个view,方便设置交互UI: //input>>> 设计背景获焦时边框等UI <view class="horizontal center" :style="{width: '398rpx', height: '80rpx',b
textarea固定大小
有可拖动大小的图标; width:210px; max-width:210px; height:60px; max-height:60px; 无图标: resize: none;
JavaScript中实现统计Textarea的字数
现在流行的Twitter等微博客网站,有一个很好的用户体验,就是在文本框中输入文字的时候,会自动统计输入的字符,并显示用户还能输入的字符,在限制了140个字的微博客中,这样的小提示可以很好的增强用户体验。 如果实现这种技术呢,我进行了一些研究,发现实现其实挺简单,几行代码就能完成输入字符统计功能,经过实际测试,其对文字的统计与Twitter等微博客的完全相同。
利用正则表达式,实现Textarea换行保存
1. 前端替换 var resultStr=testStr.replace(/\ +/g,"");//去掉空格resultStr=testStr.replace(/[ ]/g,""); //去掉空格resultStr=testStr.replace(/[\r\n]/g,""));//去掉回车换行 2.后端替换 private static final String HUANHANG =
textarea标签的值不显示问题解决办法HTML界面
textarea标签的值不显示问题解决办法HTML界面 发生这个问题,原因是 <textarea id="introduction" name="introduction" value="${user.introduction}" ></textarea> 原先是这么写的,粗看一下,基本没啥问题,但是HTML的<textarea>标签,不是通过vulue属性取值,故改了一下 <text
jquery实现textarea 高度自适应 转自http://www.jb51.net/article/61997.htm
之前给大家分享过用Javascript控制文本框textarea高度随内容自适应增长收缩,今天花了点时间换了种实现方法,总结一下 复制代码代码如下: jQuery.fn.extend({ autoHeight: function(){ return this.each(function(){
textarea实现enter发送,ctrl+enter换行,并禁止在textarea回车换行
为了方便操作,需要实现textarea实现enter发送,ctrl+enter换行,并禁止在textarea回车换行。 1、HTML代码 <div style="width: 60%;"><textarea style="width: 100%;resize: none;" id="send_chat_msg_box" rows="3" placeholder="请输入消息"> </
textarea:文本输入区内实现换行、出现横向(水平)滚动条、自动定位到最底部
一、文本输入区内实现换行: 在textarea文本输入区内想要换行,输入<br/>显示<br/>,输入w3school.com.cn提供的%OD%OA方法也不行,输入/r/n显示/r/n。 解决方法:输入 即可成功换行。 参考地址:http://www.jb51.net/web/136031.html 二、出现横向(水平)滚动条: 解决方
8-3 html中的表单标签 select和textarea
跟学b站黑马程序员pink老师,之前发过长篇,太长不好阅读,拆分成短篇 8.4.3 select下拉表单元素 如果在页面中有多个选项让用户选择,并且想要节约页面空间,我们可以用<select>标签来定义下拉列表 1.<select></select>里面至少有一对<option></option> 2.在<option>中定义selected="sele
ExtJs之Text文本框Text和文本域TextArea
文本框Text //添加身份证号码校验var creditCard = Ext.create('Ext.form.field.Text', {fieldLabel : '身份证号',name : 'creditCard',renderTo : 'creditCardDiv',labelAlign : 'right',emptyText: '请输入身份证号',//相当于placeholder,提示
前端-jquery文本高度自适应-textarea
方案1: $("#theId").height($("#theId")[0].scrollHeight);$("#theId").on("keyup keydown", function() {$(this).height(this.scrollHeight);}) 这样做可以高度自适应,但是重新回来,输入的时候,高度不会恢复。 方案2: //jQuery实现textarea高度根据
![jquery 插件实现多行文本框[textarea]自动高度](/front/images/it_default.jpg)