本文主要是介绍HTML5表单(二)form标签 input标签 textarea标签,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
表单标签的名字叫做from,在网页上插入一个form标签就定义了一个表单,该标签和我们之前学习的标签不太一样,因为它是不可见的。也就是说用户是无法在网页当中看到表单的。
输入标签:该系列有两个标签,主要用于接收用户的输入;
列表标签:该系列有两个标签,主要用于定义一个列表,让用户进行选择;
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
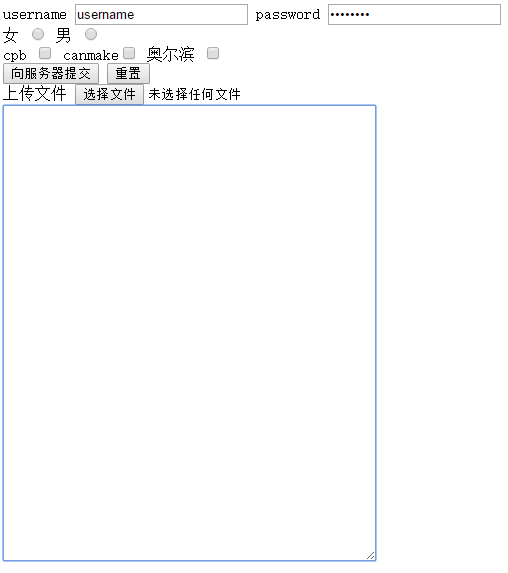
<body><form>username <input type="text" name="username" value="username"></input>password <input type="password" name="password" value="password"></input></br>女 <input type="radio" name="性别"></input>男 <input type="radio" name="性别"></input></br>cpb <input type="checkbox" name="爱好"></input>canmake<input type="checkbox" name="爱好"></input>奥尔滨 <input type="checkbox" name="爱好"></input></br><input type="submit" value="向服务器提交"></input><input type="reset" value="重置"></input></br>上传文件 <input type="file"></input></br><textarea name="content" cols="50" rows="30"></textarea></form>
</body>
</html>form标签有两个比较重要的属性,其中第一个的名字叫action,这个标签的值主要用于指定表单需要将数据提交到什么地方,另外一个属性的名字叫做method,这个属性的作用是用于指定需要使用什么方法提交表单
这篇关于HTML5表单(二)form标签 input标签 textarea标签的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!