本文主要是介绍外地车在京地图导航使用指南(北京进京证探头分布,进京证365,进京365),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
微信小程序“躲猫猫外地车在京地图导航”,提供外地车牌小汽车在北京的自动路径规划服务(避开进京证探头拍摄)和北京外地车限行探头分布查看服务!
小程序第一次加载可能有些慢(需要等待2-3秒)加载完成会自动跳转到您当前所在位置
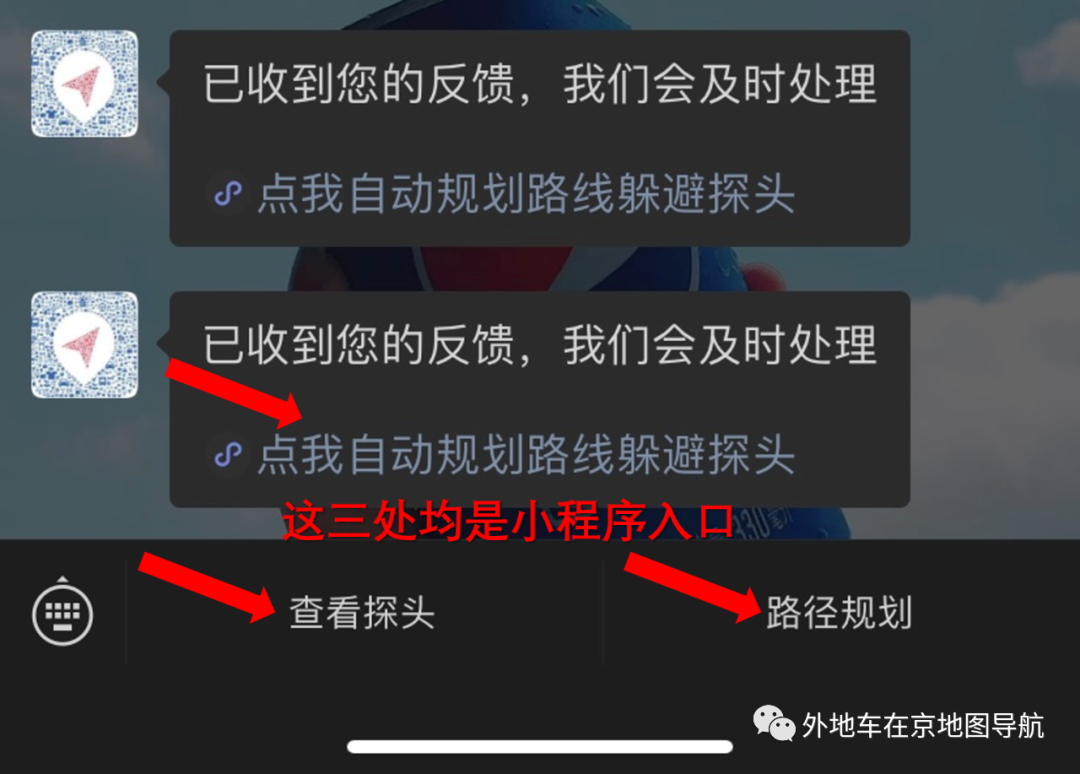
公众号和小程序同名,“躲猫猫外地车在京地图导航”(一字不差才行),如果从公众号进入小程序,入口为以下三个地方

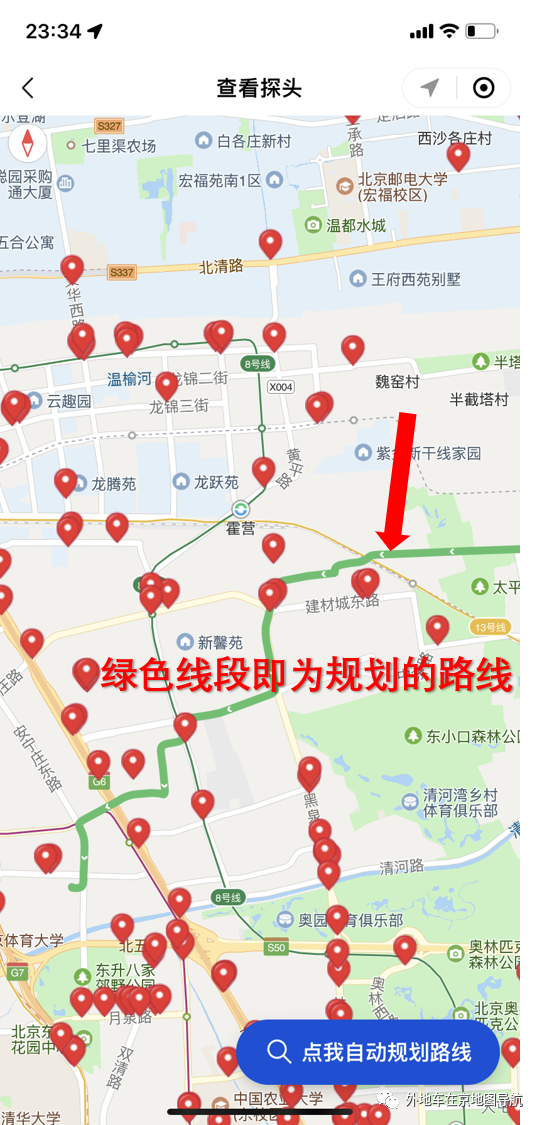
地图上标记的点就是探头(红色为六环内探头,蓝色为六环外探头),点击标记可以查看探头详情,有标明是东向西还是西向东还是东西双向。点击右下角,点我自动路径规划即可使用自动路径规划功能

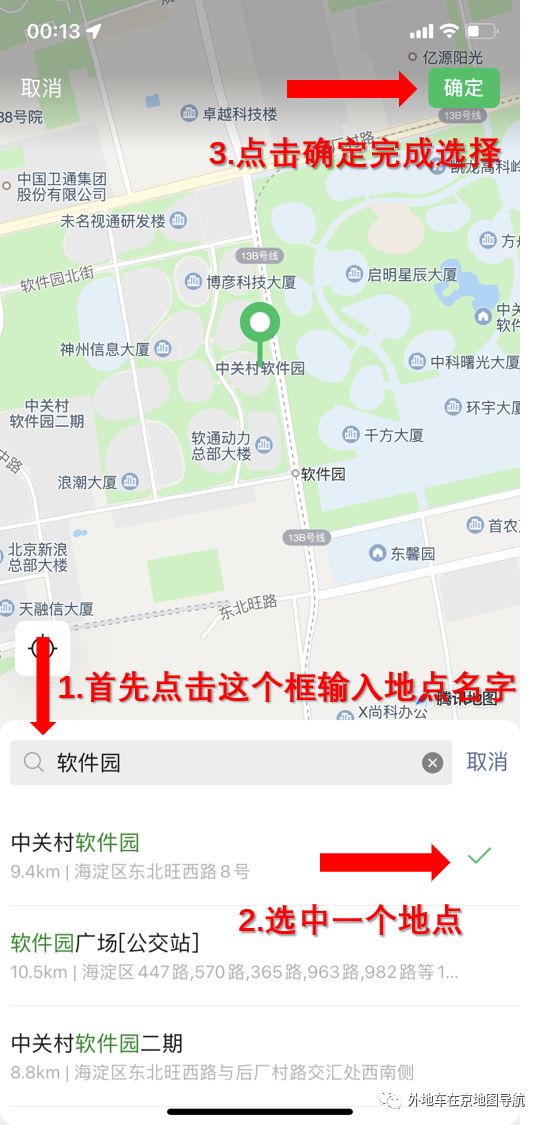
这个页面进来默认起点位置和终点位置是空白的,需要点击手动进行选择起点和终点地址


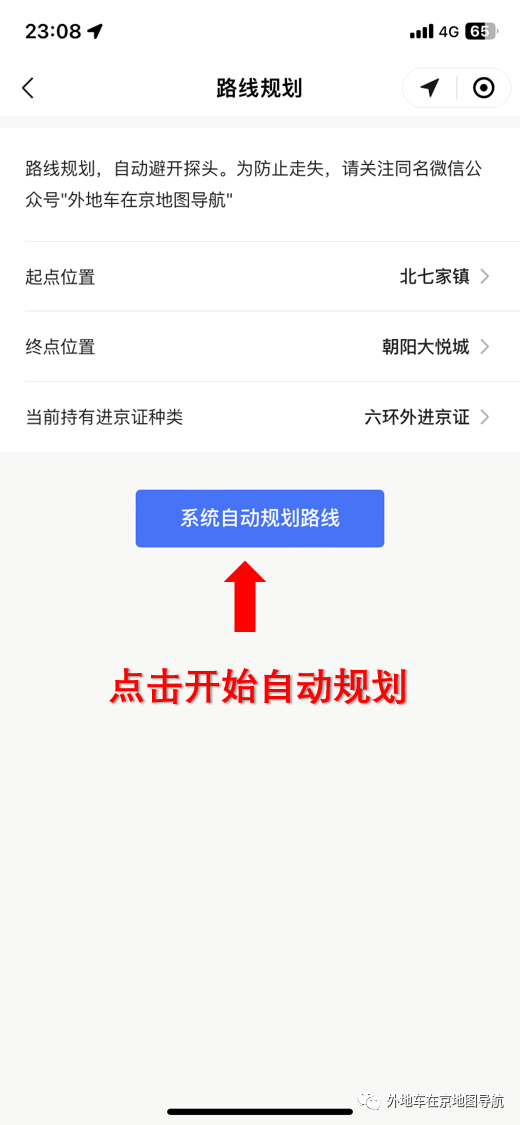
关于当前持有进京证种类有以下三种:
无任何证件:即可在自动规划路线时躲避所有的摄像头
六环外进京证:只躲避六环内进京证
六环内进京证:即正常规划路线即可

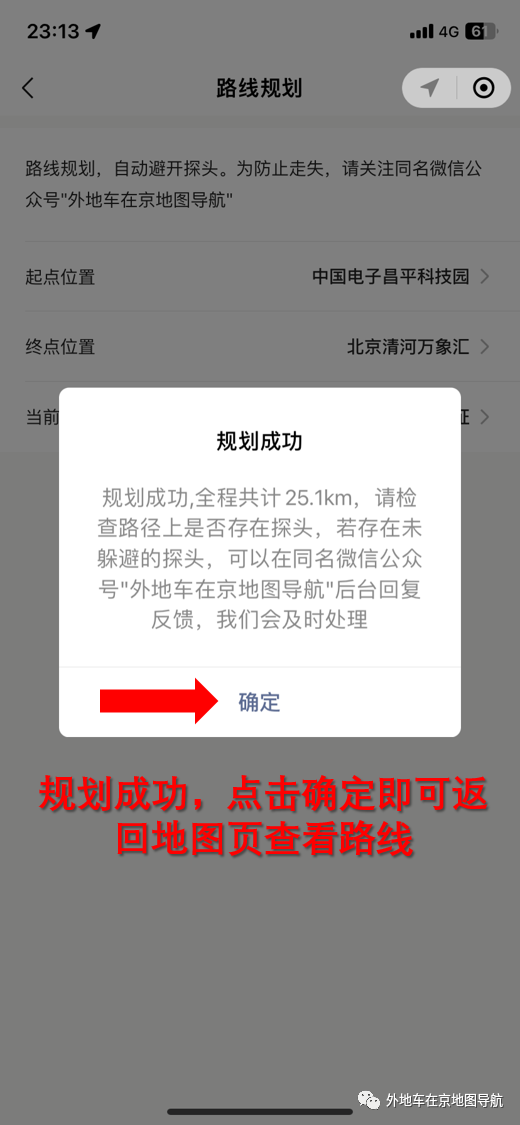
出现如下提示框则说明规划成功,如果规划失败说明起点和终点的位置过于遥远,建议将路程分成两段分别进行规划(正常来讲一次规划二十几公里是没有问题的)


这篇关于外地车在京地图导航使用指南(北京进京证探头分布,进京证365,进京365)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







