本文主要是介绍@vue/cli 5.0.1脚手架报错 1:1 error Component name “XXXX“ should always be multi-word vue/multi-word-,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
报错:
1:1 error Component name “Login” should always be multi-word vue/multi-word-component-names
原因分析:
是我们组件名不规范导致的,官方建议采用驼峰式命名
解决方案1:
组件使用驼峰命名
解决方案2:
关闭这个命名校验

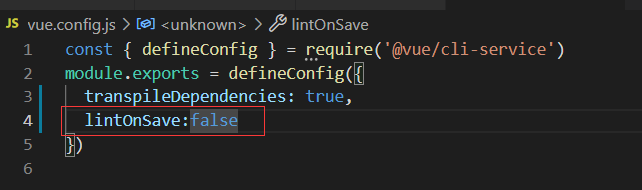
加上下图框中的配置即可
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,lintOnSave:false
})
这篇关于@vue/cli 5.0.1脚手架报错 1:1 error Component name “XXXX“ should always be multi-word vue/multi-word-的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






