本文主要是介绍python222网站实战(SpringBoot+SpringSecurity+MybatisPlus+thymeleaf+layui)-Tag标签管理实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
锋哥原创的Springboot+Layui python222网站实战:
python222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )_哔哩哔哩_bilibilipython222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )共计23条视频,包括:python222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )、第2讲 架构搭建实现、第3讲 页面系统属性动态化设计实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1yX4y1a7qM/
https://www.bilibili.com/video/BV1yX4y1a7qM/

后端:
package com.python222.controller.admin;import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.python222.entity.PageBean;
import com.python222.entity.Tag;
import com.python222.service.TagService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;import java.util.HashMap;
import java.util.Map;/*** 管理员-Tag控制器* @author Administrator**/
@Controller
@RequestMapping(value = "/admin/tag")
public class TagAdminController {@Autowiredprivate TagService tagService;/*** 根据条件分页查询Tag标签* @param page* @param limit* @return* @throws Exception*/@ResponseBody@RequestMapping(value = "/list")public Map<String,Object> list(@RequestParam(value="page",required=false)Integer page,@RequestParam(value="limit",required=false)Integer limit)throws Exception{Map<String, Object> resultMap = new HashMap<>();PageBean pageBean=new PageBean(page,limit);Page<Tag> tagPage = tagService.page(new Page<>(pageBean.getPage(), pageBean.getPageSize()));resultMap.put("code", 0);resultMap.put("count", tagPage.getTotal());resultMap.put("data", tagPage.getRecords());return resultMap;}/*** 添加或者修改Tag标签* @param tag* @return*/@ResponseBody@RequestMapping("/save")public Map<String,Object> save(Tag tag){if(tag.getId()==null){tagService.save(tag);}else{tagService.updateById(tag);}Map<String, Object> resultMap = new HashMap<>();resultMap.put("success", true);return resultMap;}/*** 删除Tag标签* @param id* @return* @throws Exception*/@ResponseBody@RequestMapping("/delete")public Map<String,Object> delete(Integer id)throws Exception{Map<String, Object> resultMap = new HashMap<>();tagService.removeById(id);resultMap.put("success", true);return resultMap;}/*** 根据id查询Tag标签实体* @param id* @return* @throws Exception*/@ResponseBody@RequestMapping("/findById")public Map<String,Object> findById(Integer id)throws Exception{Map<String, Object> resultMap = new HashMap<>();Tag tag=tagService.getById(id);resultMap.put("tag", tag);resultMap.put("success", true);return resultMap;}
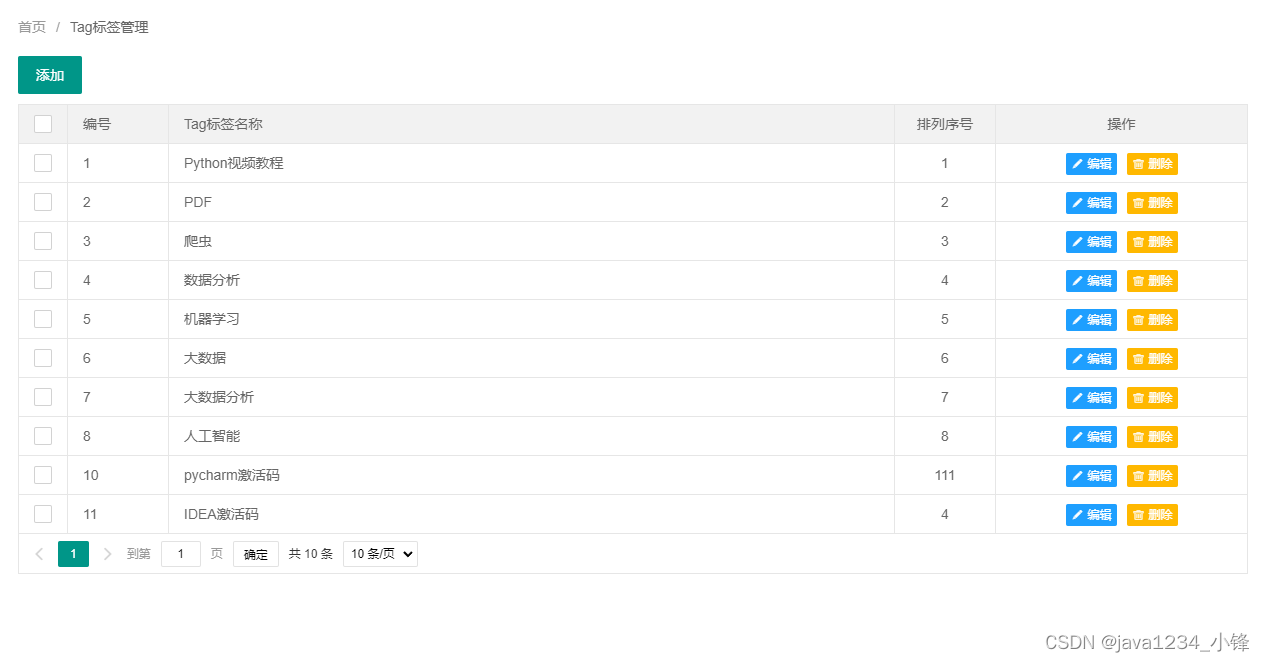
}tagManage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tag标签管理</title>
<link rel="stylesheet" href="/static/layui/css/layui.css"></link>
<link rel="stylesheet" href="/static/css/css.css"></link>
</head>
<body><div style="padding: 20px"><span class="layui-breadcrumb"><a>首页</a><a><cite>Tag标签管理</cite></a></span><div style="padding-top: 20px;"><div><div><button class="layui-btn layuiadmin-btn-list" data-type="batchdel" onclick="addTag()">添加</button></div></div><div><table width="100%" id="tagListTable" ></table></div></div></div><script src="/static/layui/layui.js"></script><script src="/static/js/jquery.js"></script><script src="/static/js/common.js"></script>
<script type="text/javascript">layui.use(['element','form','table'], function(){var form=layui.form;var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块$ = layui.jquery; // 使用jquerytable = layui.table;table.render({elem: '#tagListTable',url:'/admin/tag/list',cols: [[{type:'checkbox'},{field:'id', width:100,title: '编号'},{field:'name', title: 'Tag标签名称'},{field:'sort', width:100, title: '排列序号',align:'center'},{field:'action', width:250, title: '操作',align:'center',templet:formatAction}]],page: true});});function deleteOne(id){layer.confirm('您确定要删除这条记录吗?', {title:"系统提示",btn: ['确定','取消'] //按钮}, function(){layer.closeAll('dialog');$.post("/admin/tag/delete",{"id":id},function(result){if(result.success){layer.msg("删除成功!");table.reload("tagListTable",{});}else{layer.msg("删除失败,请联系管理员!");}},"json");}, function(){});}function addTag(){layer.open({type: 2,title: '添加Tag标签',area: ['500px', '500px'],content: '/admin/saveTag.html' //iframe的url});}function modifyTag(id){layer.open({type: 2,title: '修改Tag标签',area: ['500px', '500px'],content: '/admin/saveTag.html?id='+id //iframe的url});}function formatAction(d){return "<button class='layui-btn layui-btn-normal layui-btn-xs' onclick='modifyTag("+d.id+")'><i class='layui-icon layui-icon-edit'></i>编辑</button><button class='layui-btn layui-btn-warm layui-btn-xs' onclick='deleteOne("+d.id+")'><i class='layui-icon layui-icon-delete' ></i>删除</button>";}</script>
</body>
</html>
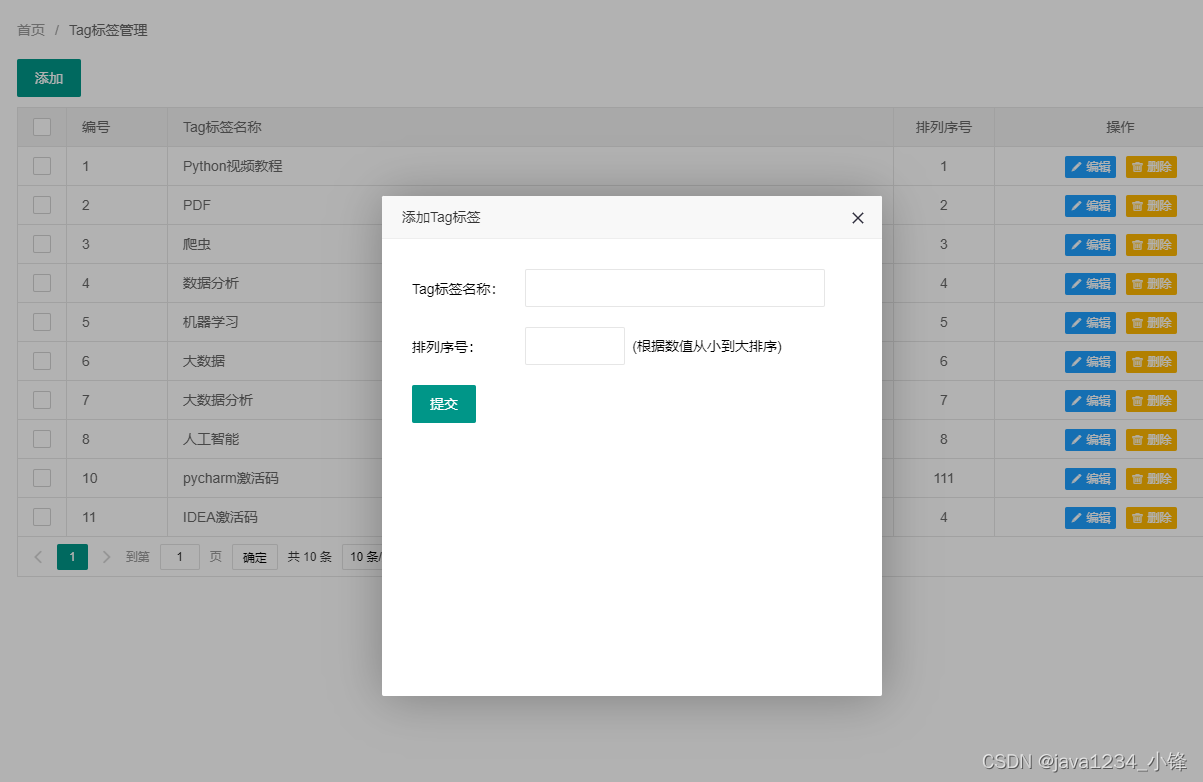
saveTag.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加或者修改Tag标签</title>
<link rel="stylesheet" href="/static/layui/css/layui.css"></link>
<style type="text/css">table tr td{padding: 10px;}</style>
</head>
<body>
<div style="padding: 20px"><form method="post"><table><tr><td>Tag标签名称:</td><td><input type="text" id="name" name="name" class="layui-input" style="width: 300px"/></td></tr><tr><td>排列序号:</td><td><input type="text" id="sort" name="sort" class="layui-input" style="width: 100px;display: inline;"/> <span>(根据数值从小到大排序)</span></td></tr><tr><td><button class="layui-btn" onclick="submitData();return false;">提交</button></td><td><font id="errorInfo" color="red"></font></td></tr></table></form>
</div>
<script src="/static/layui/layui.js"></script>
<script src="/static/js/jquery.js"></script>
<script src="/static/js/common.js"></script>
<script type="text/javascript">layui.use(['form'], function(){});function submitData(){var name=$("#name").val().trim();var sort=$("#sort").val().trim();if(name=="") {$("#errorInfo").text("请输入Tag标签名称!");$("#name").focus();return false;}if(sort=="") {$("#errorInfo").text("请输入排列序号!");$("#sort").focus();return false;}if (!(/(^[1-9]\d*$)/.test(sort))) {$("#errorInfo").text("排列序号必须是正整数!");$("#sort").focus();return false;}var id=getQueryVariable("id");if(id){$.post("/admin/tag/save",{id:id,name:name,sort:sort},function(result){if(result.success){layer.alert('修改成功!',function () {parent.reloadPage();});}else{$("#errorInfo").text(result.errorInfo);}},"json");}else{$.post("/admin/tag/save",{name:name,sort:sort},function(result){if(result.success){layer.alert('添加成功!',function () {parent.reloadPage();});}else{$("#errorInfo").text(result.errorInfo);}},"json");}}function getQueryVariable(variable){var query = window.location.search.substring(1);var vars = query.split("&");for (var i=0;i<vars.length;i++) {var pair = vars[i].split("=");if(pair[0] == variable){return pair[1];}}return(false);}$(function(){var id=getQueryVariable("id");if(id){$.post("/admin/tag/findById",{id:id},function(result){if(result.success){var tag=result.tag;$("#name").val(tag.name);$("#sort").val(tag.sort);}else{layer.alert('服务器加载有问题,请联系管理员!');}},"json");}});</script>
</body>
</html>
这篇关于python222网站实战(SpringBoot+SpringSecurity+MybatisPlus+thymeleaf+layui)-Tag标签管理实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








