本文主要是介绍UE特效案例 —— 魔法翅膀,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一,环境配置
二,场景及相机设置
三,效果制作
模型材质效果制作
1,翅膀02发光基础颜色效果
2,翅膀02发光边缘透贴效果
3,大翅膀发光边缘透贴效果
4,流动翅膀效果
特效元素制作
1,地面流动扩散
2,地面光晕
3,闪烁光晕
4,向上粒子
四,效果修改
一,环境配置
- 创建默认地形Landscape,如给地形上材质需确定比例;
- 添加环境主光源DirectionalLight,设置相应的强度和颜色;
- 添加天光反射SkyLight,用于天空反射;
- 添加指数级高度雾ExponentialHeightFog,设置雾密度Fog Density及散射颜色Fog Inscattering Color;
- 设置Directional Inscattering Color为零;
- 设置雾的起始距离Start Distance;
- 设置曝光PostProcessVolume,设置Min/Max Brightness为1;
- 与关闭Game Setting类似,但还需设置Exposure Compensation;
- Image Effects/Vignette Intensity,暗角;

二,场景及相机设置
在环境配置好,即可导入所需的模型Mesh,纹理贴图Textures等;
- 将主模型放置到关卡适当位置,并添加基本的材质球;
- 根据模型设置相机,以获得相应的画面;
- 可在相机视口的Cinematic Vieport的模式下方便调整;
- 可配合关卡序列LevelSequence,调节相机参数;
- 添加主光,设置好武器大体的光照效果;

三,效果制作
环境及相机都设置后,接下来就是真正的效果制作;效果包括模型本身材质效果、及主体的Cascade或Niagara效果;
模型材质效果制作
一般通过材质纹理颜色及变化来模拟想要效果,此模型效果分为:
1,翅膀02发光基础颜色效果
- 提取模型本身UV图,通过PS绘制此图来控制自发光效果;
- 可通过Maya、Max等渲染UV图;
- 绘制UV图时,可添加若干大小不一的圆点以增加细节;

2,翅膀02发光边缘透贴效果
- 类似上一效果方法,提取边缘;

3,大翅膀发光边缘透贴效果
- 类似上一效果方法,提取边缘;



4,流动翅膀效果
翅膀模型制作,可由多个面片组合成一个大翅膀;
- 可使用maya/max/houdini等3D软件制作;
- 面片可旋转、弯曲,缩放等,保持面片的差异性;
- 面片的uv应相应错开,避免流动时过于统一;可制作两套uv,分开处理;
注,输出时N、uv(如多个uv还有uv1、uv2)属性需保留;
流动材质制作,使用透明无光照模式;
- 使用多套纹理叠加给自发光,在通过uv流体,实现流体效果;
- 可对流动uv,添加扰乱效果,以丰富细节;
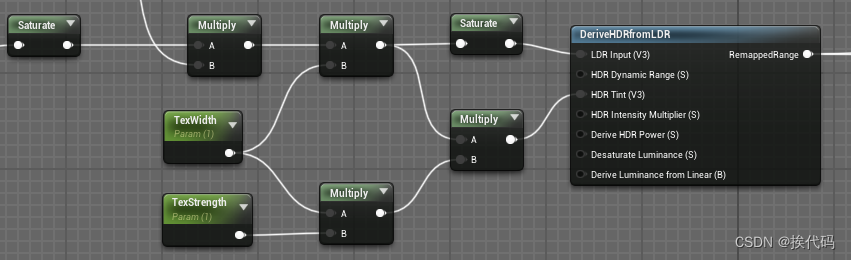
- 使用DeriveHDRfromLDR,提高动态范围(应saturate限制在0-1);

- 在透明度上在添加纹理,以增加透明度细节;
- 在使用U/V sin函数,来添加边缘过渡渐变;

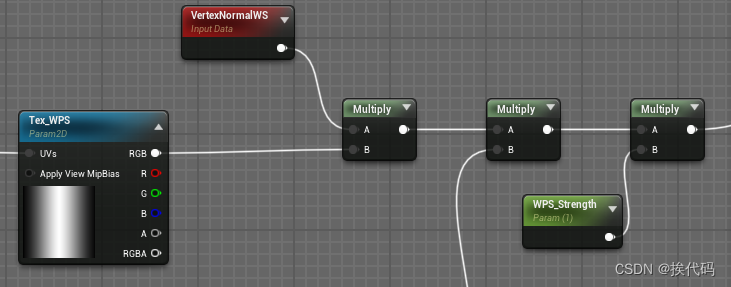
- 使用World Position Offset,来模拟翅膀挥动效果;
- 同样使用流动UV,来驱动纹理流动;
- 借助VertexNormalWS,来提供偏移方向;
- 相机超出边界框时,模型会消失;

- 还可添加流动的折射效果;

特效元素制作
地面流动扩散,地面光晕,闪烁光晕,向上粒子;
1,地面流动扩散
材质制作
- 透明无光照模式;
- 使用极坐标 VectorToRadialValue ,将纹理变形为圆形;
- 可使用两层,错开流动,增加细节;
- 同样使用极坐标纹理设置Alpha,通过RadialGradientExponential控制中心和边缘的透明度;
- 给所有贴图使用纹理流动,形成扩散效果;
- 可给所有UV添加扰乱,丰富细节;
注:使用极坐标后,可能出现切边的问题,可使用纹理的MipLevel模式或使用无缝贴图;
Cascade制作
- 发射Sprite精灵粒子;
- 附材质,附上设置好的材质;
- 调发射位置,原点发射爆发一个永远存在(生命为零、循环一次),锁定向上方向Lock Axis;
- 设值初始状态
- 初始尺寸,使用默认PSA Square对齐,调节Initial Size;
- 初始生命,生命为零,永远存在;
注,可创建两层cascade效果,中间一层较亮,外层较暗;

2,地面光晕
材质制作
- 透明无光照模式;
- 使用RadialGradientExponential,创建圆环;
- 添加DepthFade,控制切边;
- 使用ParticleColor,由Cascade控制颜色和透明度;
Cascade制作
- 发射Sprite精灵粒子;
- 附材质,附上设置好的材质;
- 调发射位置,原点发射爆发一个永远存在(生命为零、循环一次),锁定向上方向Lock Axis;
- 设值初始状态
- 初始尺寸,使用默认PSA Square对齐,调节Initial Size;
- 初始生命,生命为零,永远存在;
3,闪烁光晕
材质制作
- 使用地面光晕材质;
Cascade制作
- 发射Sprite精灵粒子;
- 附材质,附上设置好的材质;
- 调发射位置,原点发射爆发一个并循环,放置于地面流动扩散中间;
- 设值初始状态
- 初始尺寸,使用默认PSA Square对齐,调节Initial Size;
- 初始生命,生命为1;
- 调节生命周期内属性
- Color over Life,配合效果调节颜色、并通过透明度控制闪烁(配合Emitter Duration);
4,向上粒子
材质制作
- 使用地面光晕材质;
Cascade制作
- 发射Sprite精灵粒子;
- 附材质,附上设置好的材质;
- 调发射位置,圆柱范围循环发射;
- 设值初始状态
- 初始尺寸,使用默认PSA Square或PSA Velocity对齐,调节Initial Size;
- 初始生命,调节生命长短并随机;
- 初始速度,调节初始速度并随机;
- 调节生命周期内属性
- Acceleration,设置向上的加速度并随机;
- Color over Life,通过生命配合效果调节颜色、及透明度;
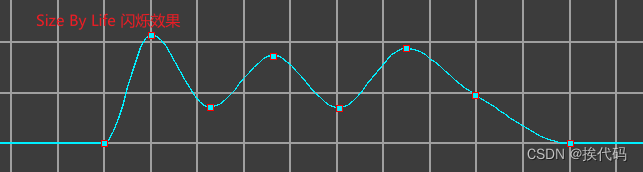
- Size By Life,通过K帧来控制闪烁;
- Orbit,调节环绕,给速度一些扰乱;
- Drag,调节阻力来控制速度;


四,效果修改
注,参考学习来自点线CG
这篇关于UE特效案例 —— 魔法翅膀的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





