本文主要是介绍【b站咸虾米】chapter4_vue组件_新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
课程地址:【新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握】 https://www.bilibili.com/video/BV1mT411K7nW/?p=12&share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
四、vue组件
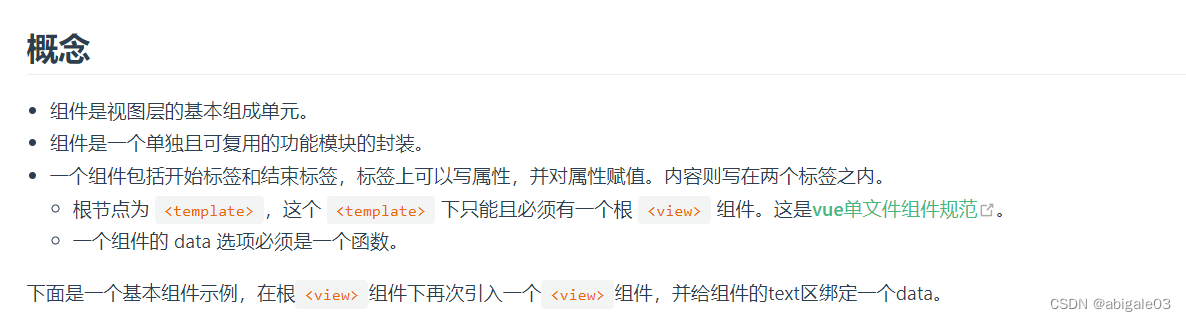
uni-app官网
组件,无论是小程序还是vue,都是非常关键的。
现在单页面程序,主要的依据就是组件。
组件的概念,可以将App.vue当做主组件,下面的vue文件都是若干个小组件。
component,小组件,可以公用。
组件优点:

4.1 easycom自动导入自定义组件
组件的注册
全局注册(需要挂载到vue里,适用于页面头部和底部十分公用的部分)和局部注册(写vue文件时局部注册用的较多)
局部注册
局部注册之前,在需要引用该组件的页面,导入你想使用的组件。
页面引入组件方式

4.1.1 介绍
2 通过uniapp的easycom。

 4.1.2 具体实现
4.1.2 具体实现

步骤1:在项目demo1右键,创建components目录
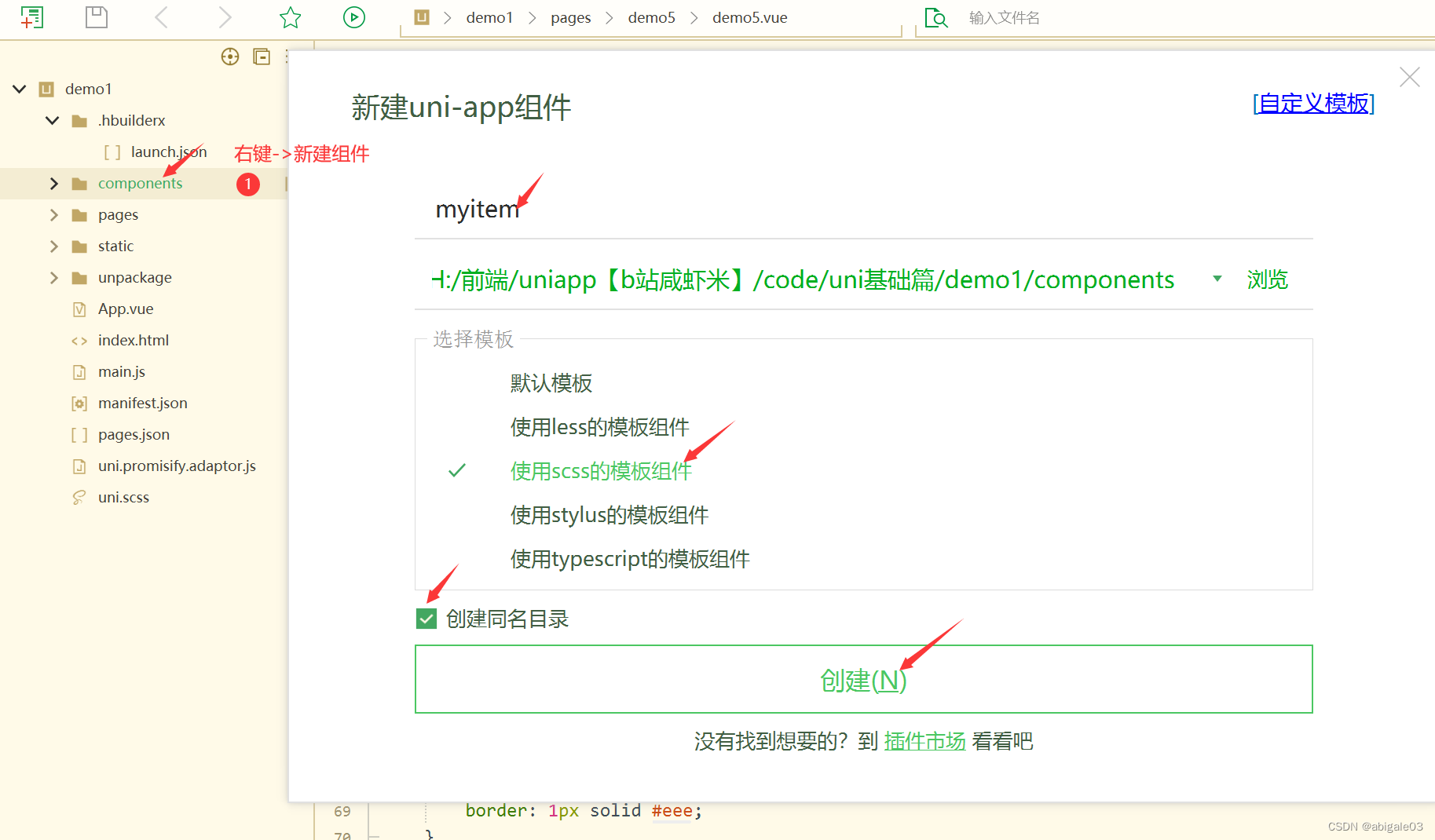
步骤2:创建组件,如图。

创建组件成功。

步骤3:自定义组件

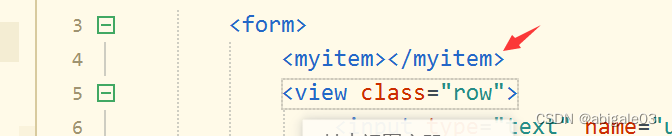
步骤4:使用组件

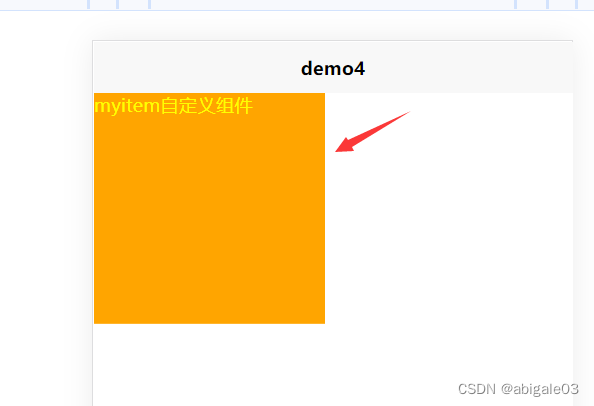
效果
使用自定义组件生效。

4.2 Prop
通过子组件Prop为同组件传不同的值。
这篇关于【b站咸虾米】chapter4_vue组件_新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





