本文主要是介绍Swift 初探SceneKit,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SceneKit:使用高级场景描述创建3D游戏并将3D内容添加到应用程序中。轻松添加动画、物理模拟、粒子效果和逼真的物理渲染。
SceneKit是在真实世界中加载物体模型。
SceneKit的基本知识:
SCNView:继承UIView,用来显示3D世界的。
SCNScene:可以从3d模型中加载一个3d场景(arkit没有这个能力,必须依赖scenekit去加载虚拟的3d模型)
SCNNode:一个scene的基本构成快,可以把摄像机,灯光,几何体附加到节点上。
SCNGeometry:三维几何体。
SCNMaterial:材质,上色,贴图靠它。
SCNLight:光源可以附加到节点上 http://www.itdadao.com/articles/c15a923684p0.html
一共有4种光源
环境光(SCNLightTypeAmbient),这种光的特点,没有方向,位置在无穷远处,光均匀的散射到物体上.
点光源(SCNLightTypeOmni),有固定的位置,方向360度,可以衰减
平行方向光(SCNLightTypeDirectional),只有照射的方向,没有位置,不会衰减
聚焦光源(SCNLightTypeSpot),光源有固定的位置,也有方向,也有照射区域 ,可以衰减
SCNCamera:虚拟摄像机可以附加到节点上,提供一个场景的视图。
camera是个单例,全场只有1个
在UIKit中。 您创建的每个场景都具有一个根节点,您可以在该根节点上添加后续节点,并为该场景的3D坐标系提供基础。
将节点添加到场景时,其位置由一组三个数字指定,这三个分量由代码中的SCNVector3结构表示。 这三个组件中的每一个都定义了节点在x,y和z轴上的位置,如下图所示。
场景的根节点位置定义为(0,0,0) 。 在上图中,这是三个轴相交的位置。 图像中包含的相机代表将相机添加到场景时相机指向的默认方向。
//
// ViewController.swift
//
//
// Created by Mengduan on 2023/5/27.
//import UIKit
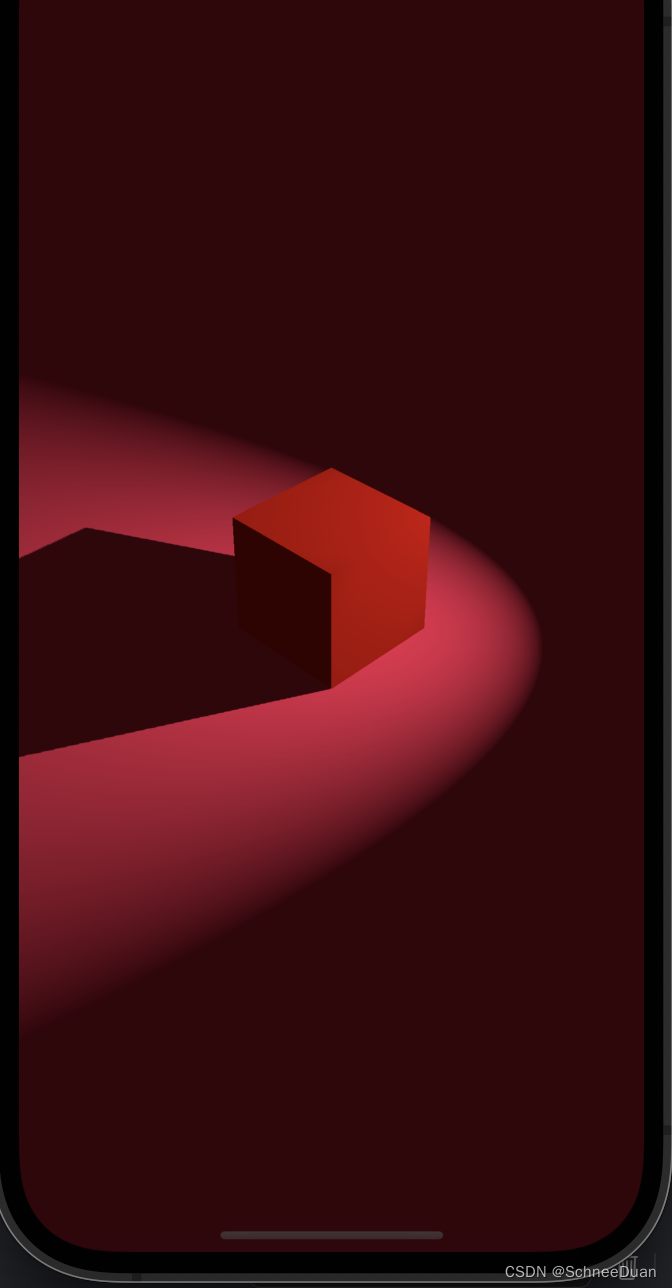
import SceneKitclass ViewController: UIViewController {//提供SceneKit内容的出口lazy var scenceView : SCNView = {let scenceView = SCNView(frame: self.view.frame)//允许用户操作相机scenceView.allowsCameraControl = truereturn scenceView}()//创建一个SCNScene并将其分配给视图(用来承载内容)lazy var scence : SCNScene = {let scence = SCNScene()return scence}()//创建相机lazy var cameraNode : SCNNode = {let camera = SCNCamera()let cameraNode = SCNNode()cameraNode.camera = cameracameraNode.position = SCNVector3(x: -5.0, y: 5.0, z: 5.0)let ambientLight = SCNLight()ambientLight.type = SCNLight.LightType.ambientambientLight.color = UIColor(red: 0.2, green: 0.2, blue: 0.2, alpha: 1.0)cameraNode.light = ambientLightreturn cameraNode}()//光源lazy var lightNode : SCNNode = {let lightNode = SCNNode()let light = SCNLight()light.type = SCNLight.LightType.spotlight.spotInnerAngle = 30.0light.spotOuterAngle = 80.0light.castsShadow = truelightNode.light = lightlightNode.position = SCNVector3(x: 1.5, y: 1.5, z: 1.5)return lightNode}()//立方体lazy var cubeNode : SCNNode = {let cubeGeometry = SCNBox(width: 1.0, height: 1.0, length: 1.0, chamferRadius: 0)let cubeNode = SCNNode(geometry: cubeGeometry)//添加材料let redMaterial = SCNMaterial()//漫反射 (不只是UIColor,UIImage,CALayer甚至SpriteKit纹理( SKTexture )均可)redMaterial.diffuse.contents = UIColor.redcubeGeometry.materials = [redMaterial]return cubeNode}()//背景平面lazy var planeNode : SCNNode = {let planeGeometry = SCNPlane(width: 50.0, height: 50.0)let planeNode = SCNNode(geometry: planeGeometry)//更改平面节点的eulerAngles属性,可以将平面沿x轴向后旋转90度。 我们需要这样做,因为默认情况下会垂直创建平面。 在SceneKit中,旋转角度以弧度而不是度来计算,但是可以使用GLKMathDegreesToRadians(_:)和GLKMathsRadiansToDegrees(_:)函数轻松地转换这些值。planeNode.eulerAngles = SCNVector3(x: GLKMathDegreesToRadians(-90), y: 0, z: 0)planeNode.position = SCNVector3(x: 0, y: -0.5, z: 0)let pinkMaterial = SCNMaterial()pinkMaterial.diffuse.contents = UIColor.systemPinkplaneGeometry.materials = [pinkMaterial]return planeNode}()override func viewDidLoad() {super.viewDidLoad()// Do any additional setup after loading the view.self.view.addSubview(scenceView)scenceView.scene = scencescence.rootNode.addChildNode(cameraNode)scence.rootNode.addChildNode(lightNode)scence.rootNode.addChildNode(cubeNode)scence.rootNode.addChildNode(planeNode)//位置更改会将摄像机左右移动。 通过添加约束,将多维数据集作为目标,并将gimbalLockEnabled设置为true ,可以确保相机与水平和视口(在这种情况下为屏幕)保持平行。 这是通过禁用沿滚动轴(从摄像机指向约束目标的轴)的旋转来完成的。let constraint = SCNLookAtConstraint(target: cubeNode)constraint.isGimbalLockEnabled = truecameraNode.constraints = [constraint]lightNode.constraints = [constraint]}}运行后:

参考:
SceneKit简介:基础知识_daique1908的博客-CSDN博客
深层原理:(动画,坐标系等)
ios arkit原理理解_arkit 齐次坐标_marttinli的博客-CSDN博客
ios 3D引擎 SceneKit 开发(6) --SCNAction_pzhtpf的博客-CSDN博客
这篇关于Swift 初探SceneKit的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



![The `XXXUITests [Debug]` target overrides the `ALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES` build......](https://i-blog.csdnimg.cn/blog_migrate/7e43f76c8b7367452a401d20f5dce54e.png)