本文主要是介绍ViewPager 实现纵向翻页切换、仿抖音视频垂直切换,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
博主声明:
转载请在开头附加本文链接及作者信息,并标记为转载。本文由博主 威威喵 原创,请多支持与指教。
本文首发于此 博主:威威喵 | 博客主页:https://blog.csdn.net/smile_running
抖音几乎已经成为了我们日常生活中使用比较频繁的 App,无聊之时或工作之后可以刷一刷短视频来供我们娱乐与放松。看到抖音的视屏切换效果,觉得用 ViewPager 可以做出一样的效果。想一想之前用的 ViewPager 都是横向切换的,虽然很经常用,但是从来没实现过竖向的切换效果,说做就做吧。
- 效果图
-
实现思路及代码
把Touch事件的x,y坐标做一下交换,从原先的x坐标差值转变成y坐标的差值,正符合了我们手指从横向滑动转成了纵向滑动。再通过实现PageTransformer接口,改变view的平移方向,便实现了如上效果。
下面我们贴出代码,并理解一下整个实现过程。
public class VerticalViewPager extends ViewPager {public VerticalViewPager(Context context) {super(context);}public VerticalViewPager(Context context, AttributeSet attrs) {super(context, attrs);}@Overridepublic boolean onTouchEvent(MotionEvent ev) {return super.onTouchEvent(swapTouchEvent(MotionEvent.obtain(ev)));}@Overridepublic boolean onInterceptTouchEvent(MotionEvent ev) {return super.onInterceptTouchEvent(swapTouchEvent(MotionEvent.obtain(ev)));}private MotionEvent swapTouchEvent(MotionEvent event) {float width = getWidth();float height = getHeight();event.setLocation((event.getY() / height) * width, ((event.getX() / width) * height));return event;}
}首先,我们自定义一个继承ViewPager的类,我们重点关注一下swapTouchEvent()方法。这个方法是将MotionEvent事件的x坐标换成y坐标,而y坐标换成x坐标。当然,这个是大神代码的,我们理解了就好。其实现实在妙不可言!
public class VerticalPageTransformer implements ViewPager.PageTransformer {@Overridepublic void transformPage(View view, float position) {/*** 0 当前界面* -1 前一页* 1 后一页*/if (position >= -1 && position <= 1) {view.setTranslationX(view.getWidth() * -position);float yPosition = position * view.getHeight();view.setTranslationY(yPosition);}}
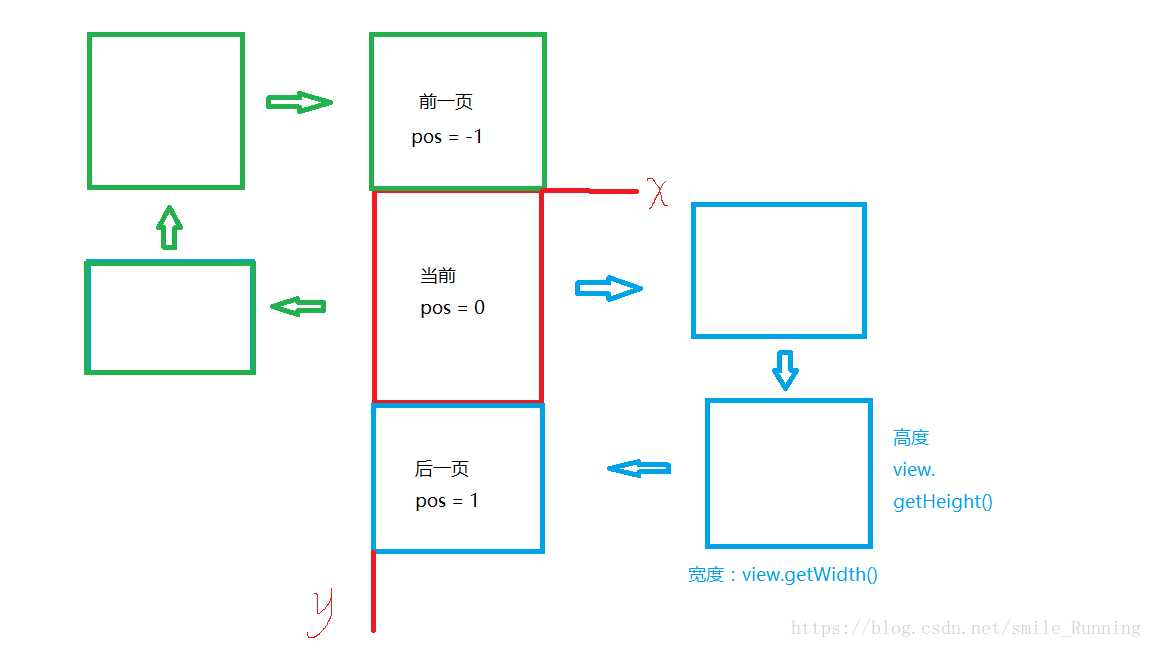
}上部分代码,实现了界面由原来的横向平移到纵向平移的过程。其思路是这样的,我画了一个草图(凑合看,毕竟连幼儿园都没毕业,画画功底~~)
这张图描述了我们手机的屏幕,我们知道ViewPager,默认是把三个界面横向着排一起的,现在我们将其改为纵向的。如果手指向下滑动,也就是第一个界面(绿色的),它将会进入到我们的屏幕,然而当前页(红色的)将退出屏幕,这是一套完整的流程,手指向上滑动,则方向相反。
view.setTranslationX(view.getWidth() * -position);float yPosition = position * view.getHeight();view.setTranslationY(yPosition);这是对ViewPager中所有子View的x,y坐标进行平移使它能够排成纵向一排。代码不难,就是对x,y坐标的平移处理。例如:绿色的:它的position为-1,对y坐标而言,平移它的view高度。也就是-height,对x坐标而言,则平移它的width*-position,那它就跑到红色的头上了,现在我们往下滑动手指,它就进入屏幕了。
-
如何使用
与普通ViewPager使用方式一样,我们在xml文件中直接引入我们的自定义ViewPager就好了。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><com.example.x.mycustomviews.my_viewpager.vertical.VerticalViewPagerandroid:id="@+id/vp_vertical"android:layout_width="match_parent"android:layout_height="match_parent" />
</RelativeLayout>这篇关于ViewPager 实现纵向翻页切换、仿抖音视频垂直切换的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!