本文主要是介绍Unity中URP下抓屏的 开启 和 使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、抓屏开启
- 1、Unity下开启抓屏
- 2、Shader中开启抓屏
- 二、抓屏使用
- 1、设置为半透明渲染队列,关闭深度写入
- 2、申明纹理和采样器
- 3、在片元着色器使用
- 请添加图片描述
- 三、测试代码
前言
我们在这篇文章中看一下,URP下怎么开启抓屏。
一、抓屏开启
1、Unity下开启抓屏
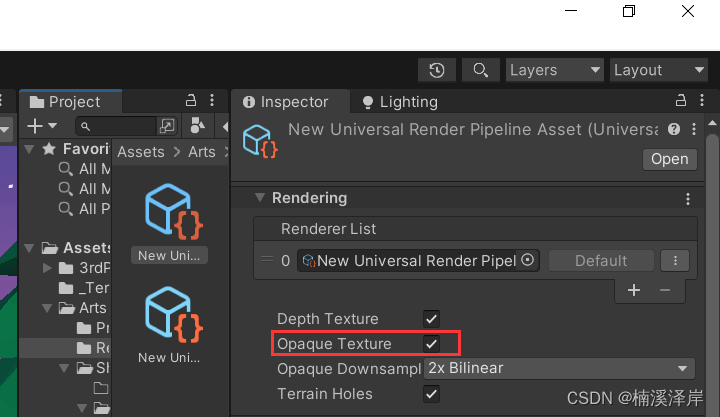
- 在URP下,打开下面这个选项

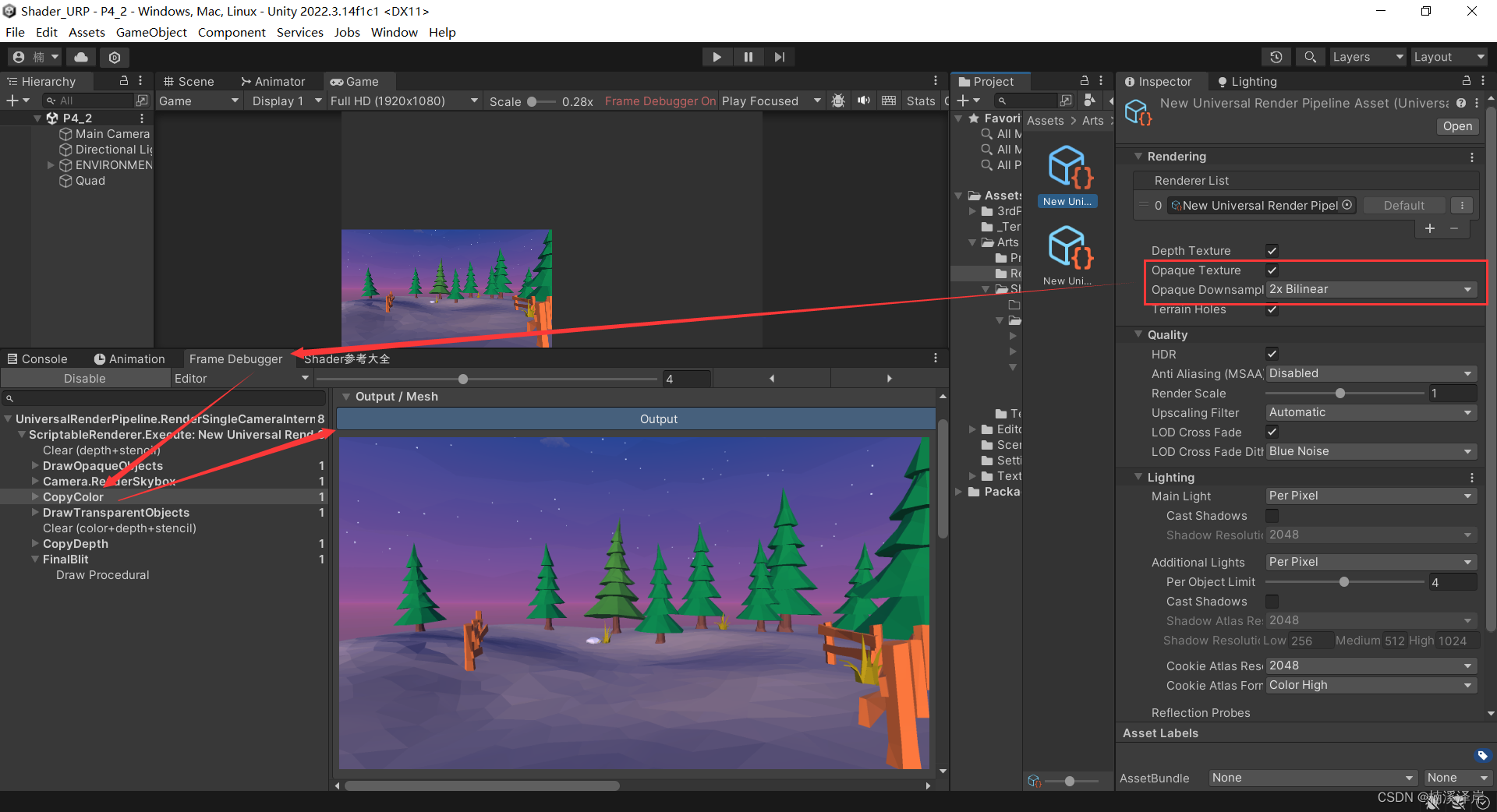
- Frame Debugger下可以看见 CopyColor 就是我们上一帧的内容

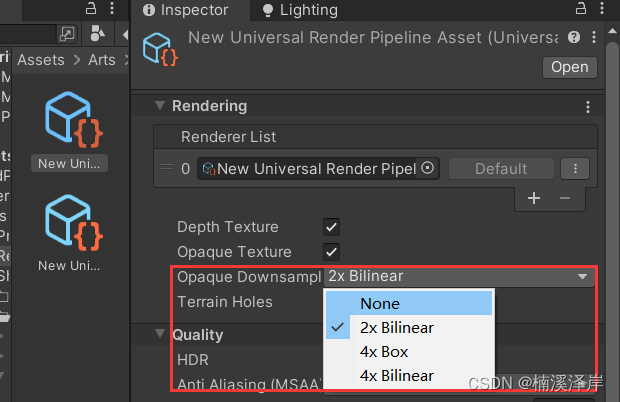
- Opaque Downsampling改变截取的帧精度

2、Shader中开启抓屏
- 使用不透明渲染队列才可以使用深度图
- Render Queue < 2500 时才可以使用深度图

Tags{“Queue”=“Geometry}”
- 开启Zwrite
Zwrite On
二、抓屏使用
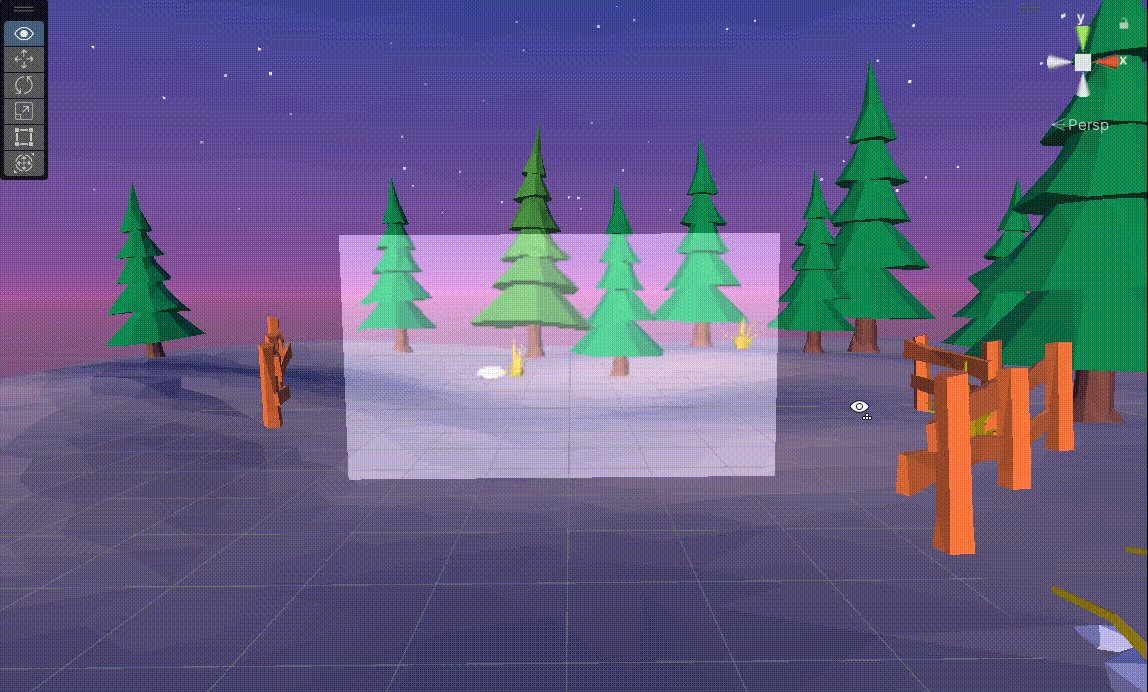
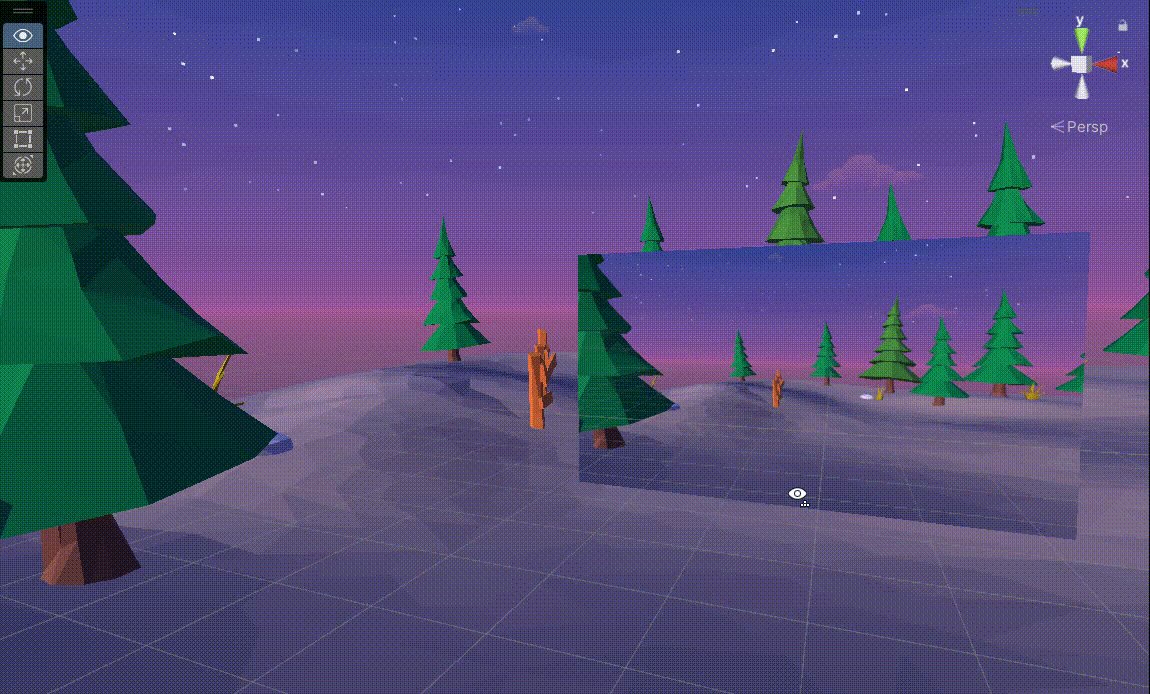
- 我们这里创建一个面片来测试一下
1、设置为半透明渲染队列,关闭深度写入
- 因为,要用面片显示抓取的内容。
- 所以,我们得让抓屏不把该面片抓进去,需要抓取的其他物体开启抓屏。
Tags{“Queue”=“Transparent”}
ZWrite Off
2、申明纹理和采样器
TEXTURE2D(_CameraOpaqueTexture);SAMPLER(sampler_CameraOpaqueTexture);
- 也可以直接使用hlsl内部定义
#define REQUIRE_OPAQUE_TEXTURE
3、在片元着色器使用
- 使用模型uv采样
float4 opaqueMap = SAMPLE_TEXTURE2D(_CameraOpaqueTexture,sampler_CameraOpaqueTexture,i.uv);
return opaqueMap;

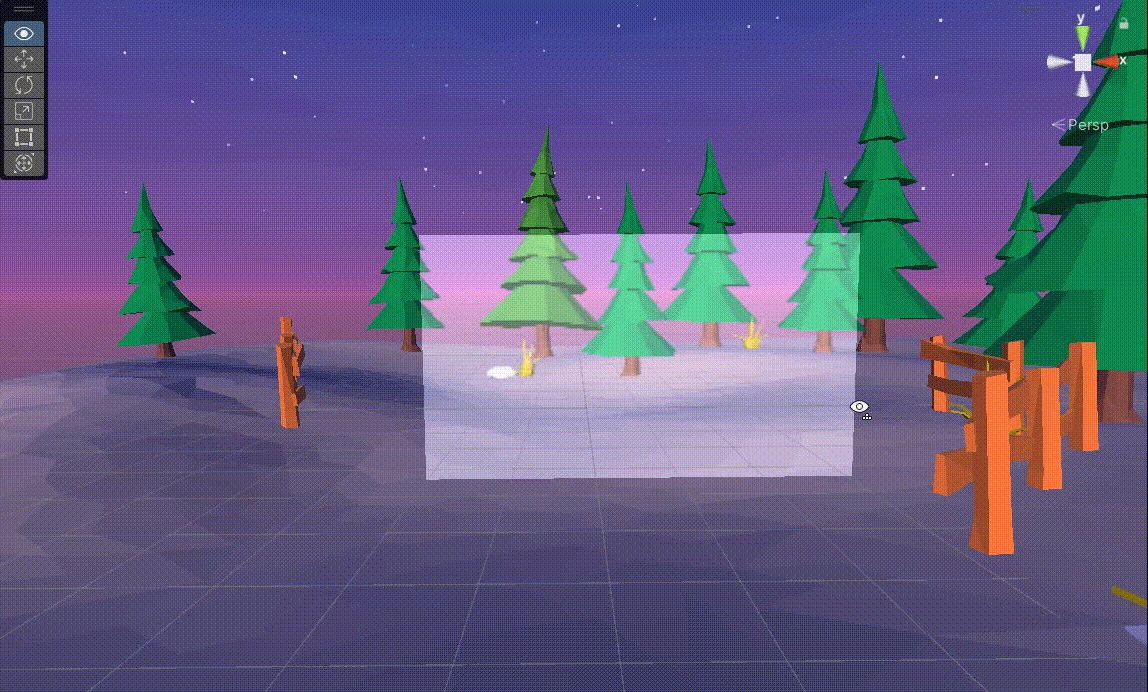
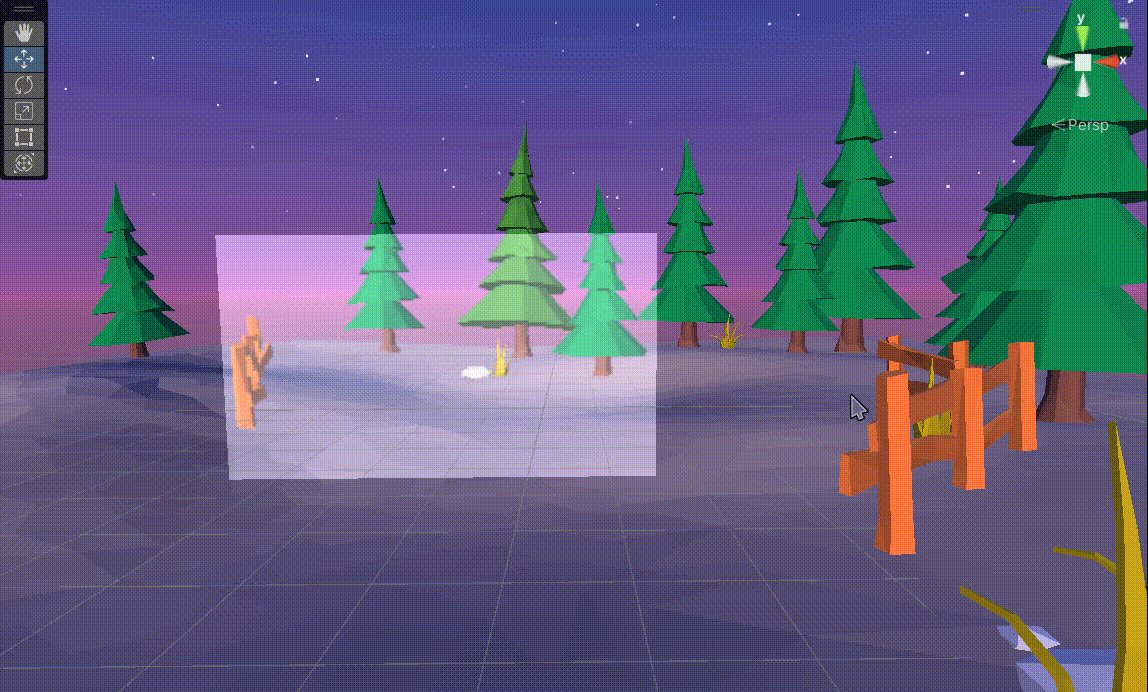
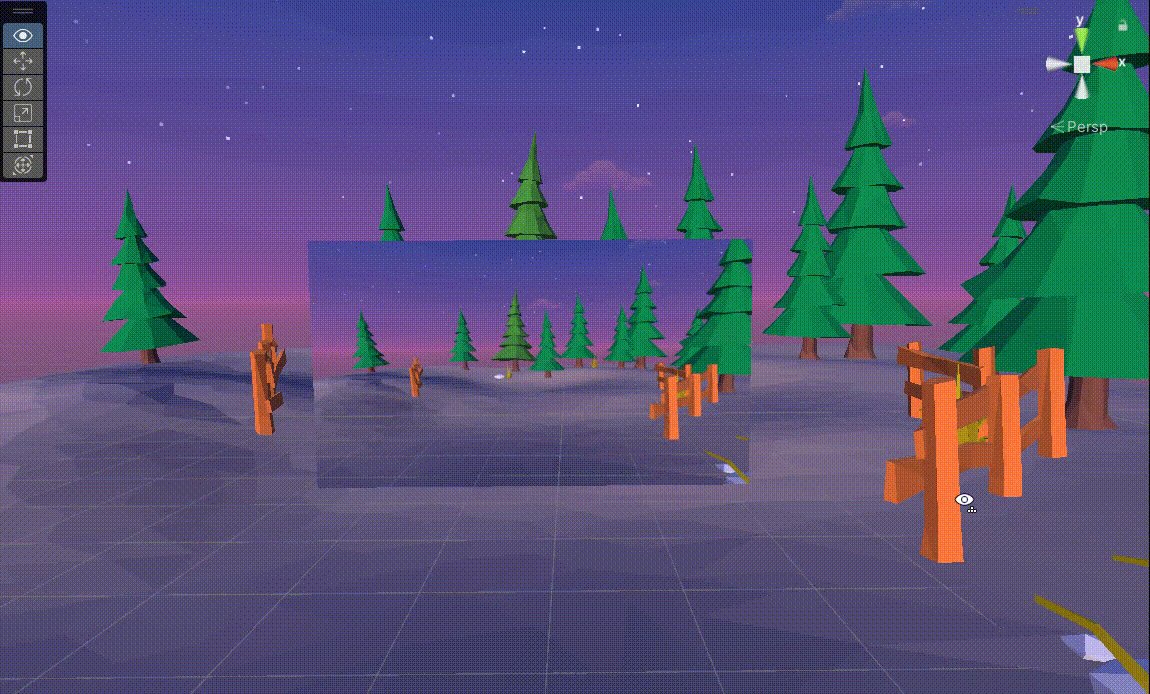
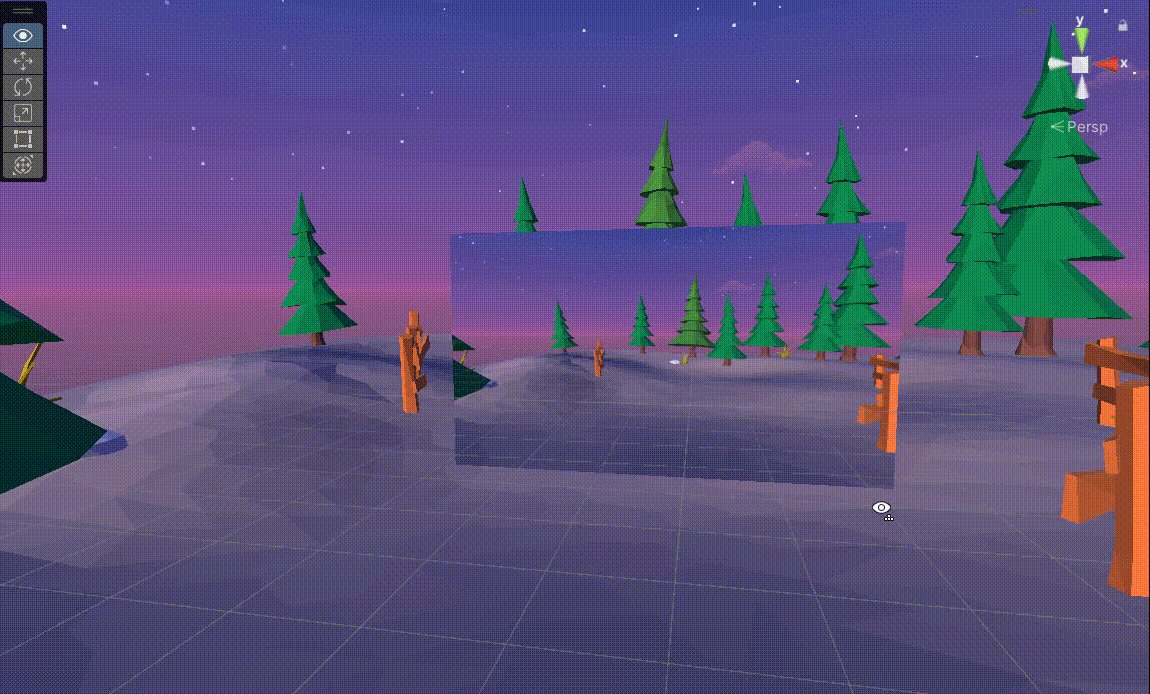
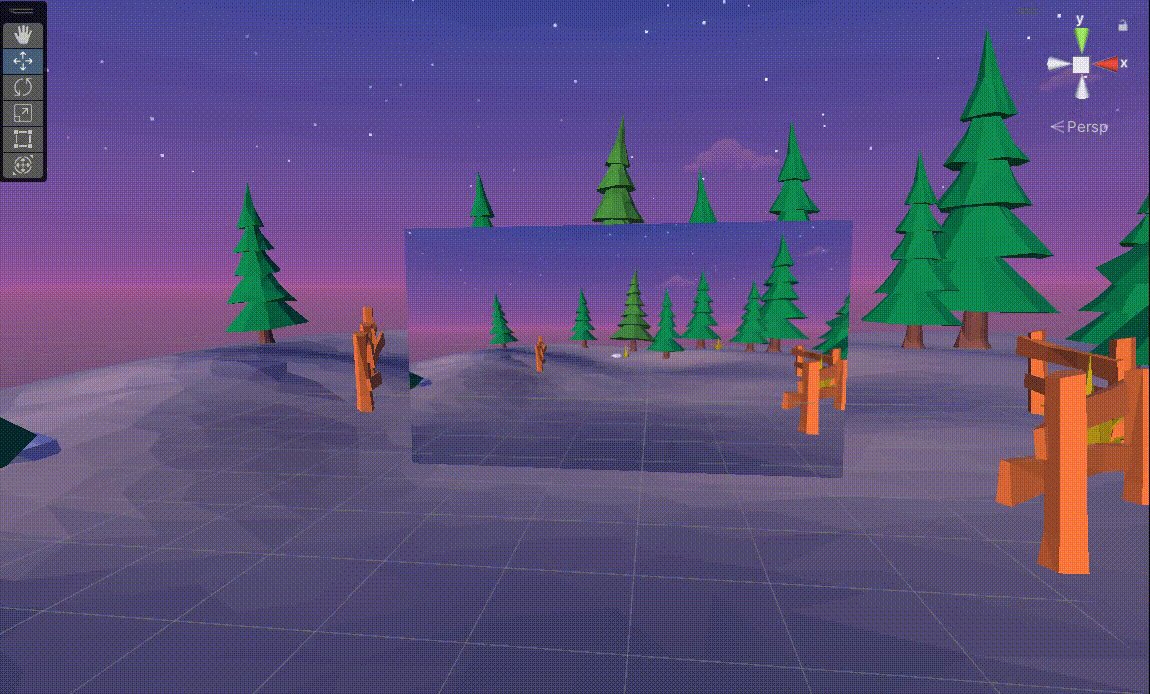
- 使用屏幕uv采样(为了使其效果明显,我们给输出结果加上0.3)
float2 uv = i.positionCS.xy/ _ScreenParams.xy;
float4 opaqueMap = SAMPLE_TEXTURE2D(_CameraOpaqueTexture,sampler_CameraOpaqueTexture,uv);
return opaqueMap+0.3;
三、测试代码
Shader "MyShader/URP/P4_2"
{Properties {_Color("Color",Color) = (0,0,0,0)_MainTex("MainTex",2D) = "white"{}}SubShader{Tags{//告诉引擎,该Shader只用于 URP 渲染管线"RenderPipeline"="UniversalPipeline"//渲染类型"RenderType"="Transparent"//渲染队列"Queue"="Transparent"}//Blend One OneZWrite OffPass{Name "Unlit"HLSLPROGRAM#pragma vertex vert#pragma fragment frag// Pragmas#pragma target 2.0// Includes#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Input.hlsl"CBUFFER_START(UnityPerMaterial)half4 _Color;CBUFFER_END//纹理的定义,如果是编译到GLES2.0平台,则相当于sample2D _MainTex;否则相当于 Texture2D _MainTex;TEXTURE2D(_MainTex);SAMPLER(SamplerState_linear_mirrorU_ClampV); float4 _MainTex_ST;TEXTURE2D(_CameraDepthTexture);SAMPLER(sampler_CameraDepthTexture);TEXTURE2D(_CameraOpaqueTexture);SAMPLER(sampler_CameraOpaqueTexture);//struct appdata//顶点着色器的输入struct Attributes{float3 positionOS : POSITION;float2 uv : TEXCOORD0;};//struct v2f//片元着色器的输入struct Varyings{float4 positionCS : SV_POSITION;float2 uv : TEXCOORD0;float4 screenPos : TEXCOORD1;};//v2f vert(Attributes v)//顶点着色器Varyings vert(Attributes v){Varyings o = (Varyings)0;float3 positionWS = TransformObjectToWorld(v.positionOS);o.positionCS = TransformWorldToHClip(positionWS);o.uv = TRANSFORM_TEX(v.uv,_MainTex);o.screenPos = ComputeScreenPos(o.positionCS);return o;}//fixed4 frag(v2f i) : SV_TARGET//片元着色器half4 frag(Varyings i) : SV_TARGET{half4 c;float4 mainTex = SAMPLE_TEXTURE2D(_MainTex,SamplerState_linear_mirrorU_ClampV,i.uv);//c = _Color * mainTex;//深度图//float2 uv = i.screenPos.xy / i.screenPos.w;//float2 uv = i.positionCS.xy/ _ScreenParams.xy;//float4 cameraDepthTex = SAMPLE_TEXTURE2D(_CameraDepthTexture,sampler_CameraDepthTexture,uv);//float depthTex = Linear01Depth(cameraDepthTex,_ZBufferParams);//抓屏float2 uv = i.positionCS.xy/ _ScreenParams.xy;float4 opaqueMap = SAMPLE_TEXTURE2D(_CameraOpaqueTexture,sampler_CameraOpaqueTexture,uv);return opaqueMap;}ENDHLSL}}SubShader{Tags{//渲染类型"RenderType"="Transparent"//渲染队列"Queue"="Transparent"}//Blend One OneZWrite OffPass{CGPROGRAM#pragma vertex vert#pragma fragment frag// Pragmas#pragma target 2.0// Includes#include "UnityCG.cginc"half4 _Color;sampler2D _MainTex;float4 _MainTex_ST;sampler2D _CameraDepthTexture;struct appdata{float3 positionOS : POSITION;float2 uv : TEXCOORD0;};struct v2f{float4 positionCS : SV_POSITION;float2 uv : TEXCOORD0;float4 screenPos : TEXCOORD1;};v2f vert(appdata v){v2f o;o.positionCS = UnityObjectToClipPos(v.positionOS);o.uv = TRANSFORM_TEX(v.uv,_MainTex);o.screenPos = ComputeScreenPos(o.positionCS);return o;}//fixed4 frag(v2f i) : SV_TARGET//片元着色器half4 frag(v2f i) : SV_TARGET{half4 c;float4 mainTex = tex2D(_MainTex,i.uv);//c = _Color * mainTex;//深度图//float2 uv = i.screenPos.xy / i.screenPos.w;float2 uv = i.positionCS/ _ScreenParams.xy;float4 cameraDepthTex = tex2D(_CameraDepthTexture,uv);float depthTex = Linear01Depth(cameraDepthTex);return depthTex;}ENDCG}}
}
这篇关于Unity中URP下抓屏的 开启 和 使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!