本文主要是介绍jquery数字打分插件与嵌入到EasyUI datagrid中的示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这阵儿是断续折腾定性考评表打分的事儿了。虽是UI菜鸟,但却一直想让用户在操作上更加方便,之前基于“jQuery星级评分插件”实现了一个评分界面(因为比较简单,就不做总结了),用户反应还不错。
这一次的评分表中,各项分值的特点有:一是每个评分项的分值均不太一样;二是分值为整数,但分值范围大,从-1000到+1000都存在。若是采用在datagrid中嵌入编辑框的形式实现的话,总是觉得让用户使用不太方便,所以内心非常想做一个数字插件,然后就搜到中意的例子——“简单的jQuery用户评分代码”,在此基础上实现了下面的数字评分插件原型,又因为觉得EasyUI框架不错,想把它嵌入到datagrid中,所以继续折腾了一下。
因为还在准备阶段,本文附带的代码还未应用于实际项目,功能仅是示意原型,使用时请随意修改。
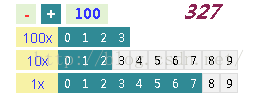
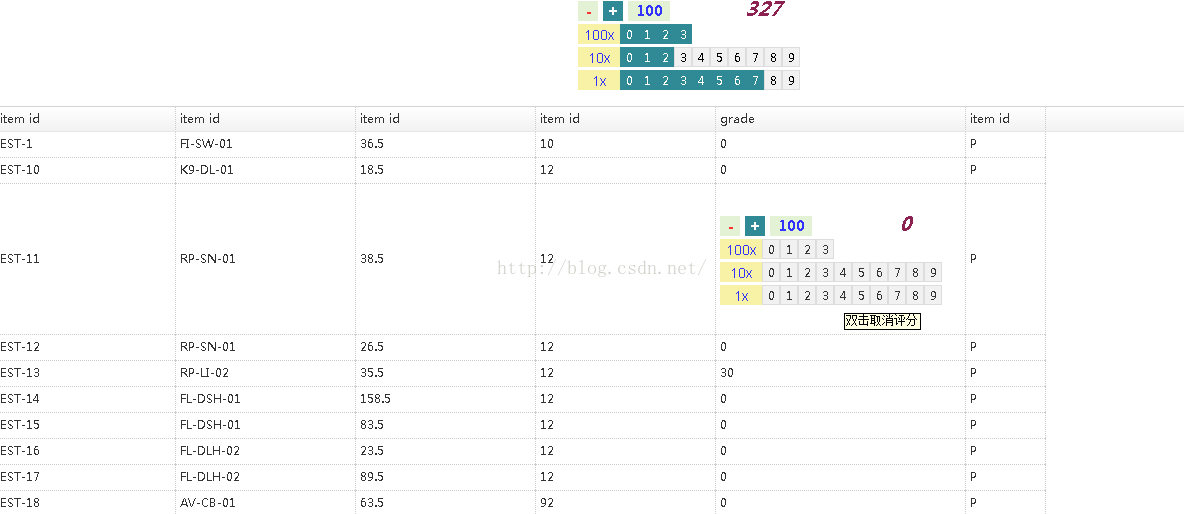
截图:
代码说明:
1、代码里面使用了.\ jquery-easyui-1.4.5\demo\datagrid\basic.html做实现页面,也就是在其之上进行的改动,因此使用前请先下载easyui,然后将代码覆盖到basic.html中。
2、digitalgrade插件的js及css代码并未整理到附加的.js及.css文件,因为很短且简单,需要请自行整理。
附代码:<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>EasyUI and DigitalGrade</title><link rel="stylesheet" type="text/css" href="../../themes/bootstrap/easyui.css"><link rel="stylesheet" type="text/css" href="../../themes/icon.css"><link rel="stylesheet" type="text/css" href="../demo.css"><script type="text/javascript" src="../../jquery.min.js"></script><script type="text/javascript" src="../../jquery.easyui.min.js"></script><style type="text/css">*{margin:0;padding:0; font-family:"microsoft yahei"}.datagrid-row {/*height: 150px;*/}.datagrid-row-over,.datagrid-header td.datagrid-header-over {/*background: #E6E6E6;color: #444;cursor: default;*/background: #fff;color: #333;}/*用户评分*/
.iz_digitalgrade_container{padding:0 0;width:270px;margin:0 auto;}
.iz_digitalgrade_container ul{ list-style:none;}
.iz_digitalgrade_div{float:left;width:250px;padding-right:10px;border:solid 0px red;}
.iz_digitalgrade_ul_first{margin:3px 0;}
.iz_digitalgrade_ul{margin:3px 0;}
.iz_digitalgrade_ul li{float:left;width:16px;height:18px;text-align:center;line-height:20px;border:#ddd 1px solid;background:#f1f1f1;cursor:pointer;font-family:"microsoft yahei";font-weight:500;font-size:12px;}.iz_digitalgrade_ul span.times{float:left;width:40px;height:18px;text-align:center;line-height:20px;border:#f7f2a6 1px solid;background:#f7f2a6;color:#33f;cursor:pointer;font-family:arial,"microsoft yahei";font-weight:400;font-size:14px;}.iz_digitalgrade_ul li.iz_digitalgrade_sel{background:#308A95;color:#fff;border:#308A95 1px solid;}.iz_digitalgrade_ul_first span.positive{float:left;width:18px;height:18px;text-align:center;line-height:20px;border:#e3f2d4 1px solid;background:#e3f2d4;color:#373;cursor:pointer;font-family:arial,"microsoft yahei";font-weight:600;font-size:16px;}.iz_digitalgrade_ul_first span.negative{float:left;width:18px;height:18px;text-align:center;line-height:20px;border:#e3f2d4 1px solid;background:#e3f2d4;color:#f33;cursor:pointer;font-family:arial,"microsoft yahei";font-weight:600;font-size:16px;}.iz_digitalgrade_ul_first span.whitespace{float:left;width:3px;height:18px;text-align:center;line-height:20px;border:#fff 1px solid;background:#fff;}.iz_digitalgrade_ul_first span.fullmark{float:left;width:40px;height:18px;text-align:center;line-height:18px;padding-top:0px;border:#e3f2d4 1px solid;background:#e3f2d4;color:#33f;cursor:pointer;font-family:"microsoft yahei", Arial;font-weight:600;font-size:14px;} .iz_digitalgrade_ul span.iz_digitalgrade_sel,.iz_digitalgrade_ul_first span.iz_digitalgrade_sel{background:#308A95;color:#fff;border:#308A95 1px solid;}.iz_digitalgrade_ul_first span.result{float:right;right:60px;margin-top:-5px;padding-top:2px;width:50px;height:22px;text-align:center;line-height:22px;background:#fff;color:#8B2252;font-family:"microsoft yahei", Arial;font-weight:600;font-size:20px;font-style:italic;overflow:visible;}</style></head>
<body><div style="margin:0 auto; width:800px;"><div id="idDivDGTest01" style="margin:0 auto;"></div></div><div style="margin:20px 0;"></div><table id="idDataGrid"></table><div id="idTest"></div></body><script type="text/javascript">$(document).ready(function() {initDataGrid();$('#idDivDGTest01').izdigitalgrade();$('#idDivDGTest01').izdigitalgrade('setResult', 327);});function initDataGrid() {var aryIndex = new Array();$('#idDataGrid').datagrid({singleSelect: true, collapsible: true, fit: true, url: 'datagrid_data1.json', type: 'GET', columns: [[{ field: 'itemid', title: 'item id', width: 180 }, { field: 'productid', title: 'item id', width: 180 }, { field: 'listprice', title: 'item id', width: 180 }, { field: 'unitcost', title: 'item id', width: 180 }, { field: 'attr1', title: 'grade', width: 250, formatter: function(value, row, index) {var strHtml = '<div class="datagrid-row-digitalgrade-container" ></div>';var aryHtml = new Array();// outer containeraryHtml.push('<div class="datagrid-row-digitalgrade-container" ');aryHtml.push(' id="datagrid-row-digitalgrade-container-');aryHtml.push(index.toString());aryHtml.push('" ');aryHtml.push(' >');// 打分面板aryHtml.push('<div style="display:none;" ');aryHtml.push('id="datagrid-row-digitalgrade-');aryHtml.push(index.toString());aryHtml.push('"');aryHtml.push(' >');aryHtml.push('</div>');// 得分aryHtml.push('<span ');aryHtml.push(' id="datagrid-row-digitalgrade-result-');aryHtml.push(index.toString());aryHtml.push('"');aryHtml.push(' >');aryHtml.push('</span>');aryHtml.push('</div>');aryIndex.push(index);return aryHtml.join('');}}, { field: 'status', title: 'item id', width: 80 }]], onSelect: function(index, row) {//console.log((new Date()).toTimeString() + ' - ' + index); $(this).datagrid('unselectRow', index);}, onLoadSuccess: function(data) {for (var i = 0; i < aryIndex.length; i++) {$('#datagrid-row-digitalgrade-' + aryIndex[i]).izdigitalgrade();var iResultValue = $('#datagrid-row-digitalgrade-' + aryIndex[i]).izdigitalgrade('getResult');$('#datagrid-row-digitalgrade-result-' + aryIndex[i]).text(iResultValue);}}});$(document).on('mouseover', 'tr.datagrid-row td[field="attr1"]', function() {$(this).css('height', '150px');var iIndex = $(this).parent().attr('datagrid-row-index');var idDagitalGrade = '#datagrid-row-digitalgrade-' + iIndex;var idResult = '#datagrid-row-digitalgrade-result-' + iIndex;$(idResult).hide();$(idDagitalGrade).show();var iResultValue = $(idDagitalGrade).izdigitalgrade('getResult');$(idResult).text(iResultValue);});$(document).on('mouseleave', 'tr.datagrid-row td[field="attr1"]', function() {$(this).css('height', '25px');var iIndex = $(this).parent().attr('datagrid-row-index');var idDagitalGrade = '#datagrid-row-digitalgrade-' + iIndex;var idResult = '#datagrid-row-digitalgrade-result-' + iIndex;$(idResult).show();$(idDagitalGrade).hide();});}</script><script type="text/javascript">; (function($, window, document, undefined) {var DigitalGrade = function(ele, opt) {this.$ele = ele;this.defaults = {'initSign': '+', // 初始符号位'fullMark': 100, // 满分'result': 100, // 结果'times': [1, 10], // 显示的倍数'showPositive': true, // 显示正号标志'showNegative': true, // 显示负号标志'showFullMark': true, // 显示满分标志'showResult': true, // 显示结果'timesWidth': 40, // 倍数区域宽度'numberWidth': 16, // 每个数字的宽度'timesHeight': 22, // 每一排数字的高度'canceltext': '双击取消评分', // 双击取消评分文字'timesAndSpan': [ // 倍数与倍数具有的数字序列,注意:当前不进行排序整理{times: 100, showtimes: true, numbers: [0, 1, 2, 3] }, { times: 10, showtimes: true, numbers: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] }, { times: 1, showtimes: true, numbers: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] }]};this.options = $.extend({}, this.defaults, opt);}DigitalGrade.prototype = {// 依据配置构建数字打分组件init: function() {if (!this.$ele.is('div')) return;// 清空子元素this.$ele.empty();this.$ele.css('')// 设置元素的宽度var iMaxItemWidth = 0;for (var i = 0; i < this.options.timesAndSpan.length; i++) {var objItem = this.options.timesAndSpan[i];var iItemWidth = objItem.showtimes ? this.options.timesWidth : 0;for (var j = 0; j < objItem.numbers.length; j++) {iItemWidth += this.options.numberWidth;}if (iMaxItemWidth < iItemWidth) {iMaxItemWidth = iItemWidth;}}// 设置元素的高度var iHeightScale = this.options.timesHeight;var iHeight = 0;if (this.options.showPositive|| this.options.showNegative|| this.options.showFullMark|| this.options.showResult)iHeight += iHeightScale;for (var i = 0; i < this.options.timesAndSpan.length; i++) {iHeight += iHeightScale;}this.$ele.css({ 'width': iMaxItemWidth + 'px', 'height': iHeight + 'px' });// 设置显示元素var objContainer = $('<div class="iz_digitalgrade_container"></div>');var objSignDiv = null;var objSignUL = null;var aryObjTimesDiv = new Array();if (this.options.showPositive|| this.options.showNegative|| this.options.showFullMark|| this.options.showResult) {objSignDiv = $('<div class="iz_digitalgrade_div"></div>');objSignUL = $('<ul class="iz_digitalgrade_ul_first">');objSignDiv.append(objSignUL);}if (this.options.showNegative && objSignUL) {var obj = $('<span class="negative">-</span>');objSignUL.append(obj);}if (this.options.showPositive && objSignUL) {if (this.options.showNegative) {objSignUL.append($('<span class="whitespace"></span>'));}var obj = $('<span class="positive">+</span>');objSignUL.append(obj);}if (this.options.showFullMark && objSignUL) {if (this.options.showNegative || this.options.showPositive) {objSignUL.append($('<span class="whitespace"></span>'));}var obj = $('<span class="fullmark">' + this.options.fullMark + '</span>');objSignUL.append(obj);}if (this.options.showResult && objSignUL) {var obj = $('<span class="result">' + 0 + '</span>');objSignUL.append(obj);}if (objSignDiv) {objSignDiv.css('width', (iMaxItemWidth + 10) + 'px');objContainer.append(objSignDiv);}for (var i = 0; i < this.options.timesAndSpan.length; i++) {var objItem = this.options.timesAndSpan[i];var objItemDiv = $('<div class="iz_digitalgrade_div"></div>');var objItemUL = $('<ul class="iz_digitalgrade_ul" >');objItemUL.attr('title', this.options.canceltext);objItemDiv.append(objItemUL);if (objItem.showtimes) {objItemUL.append($('<span class="times">' + objItem.times + 'x</span>'));}for (var j = 0; j < objItem.numbers.length; j++) {objItemUL.append($('<li>' + objItem.numbers[j] + '</li>'));}objItemDiv.css('width', (iMaxItemWidth + 25) + 'px');objContainer.append(objItemDiv);}this.$ele.append(objContainer);this.initEvent();}// 初始化事件, initEvent: function() {var objThis = this;this.$ele.on('click', '.iz_digitalgrade_ul li', function() {//bellow are some tips for manipulating the clicked row$(this).addClass("iz_digitalgrade_sel");$(this).prevAll('li').addClass("iz_digitalgrade_sel");$(this).nextAll('li').removeClass("iz_digitalgrade_sel");objThis.clearFullMarkSel();objThis.updateResult();});this.$ele.on('dblclick', '.iz_digitalgrade_ul li', function() {//bellow are some tips for manipulating the clicked row$(this).parent().children(".iz_digitalgrade_ul li").removeClass("iz_digitalgrade_sel");objThis.updateResult();});this.$ele.on('click', '.iz_digitalgrade_ul_first span.fullmark', function() {$(this).toggleClass("iz_digitalgrade_sel");if ($(this).hasClass('iz_digitalgrade_sel')) {objThis.clearAllTimesSel();}objThis.updateResult();});this.$ele.on('click', '.iz_digitalgrade_ul_first span.positive', function() {if ($(this).hasClass('iz_digitalgrade_sel')) {$(this).removeClass('iz_digitalgrade_sel');$(this).parent().children('.iz_digitalgrade_ul_first span.negative').addClass('iz_digitalgrade_sel');}else {$(this).addClass('iz_digitalgrade_sel');$(this).parent().children('.iz_digitalgrade_ul_first span.negative').removeClass('iz_digitalgrade_sel');}objThis.updateResult();});this.$ele.on('click', '.iz_digitalgrade_ul_first span.negative', function() {if ($(this).hasClass('iz_digitalgrade_sel')) {$(this).removeClass('iz_digitalgrade_sel');$(this).parent().children('.iz_digitalgrade_ul_first span.positive').addClass('iz_digitalgrade_sel');}else {$(this).addClass('iz_digitalgrade_sel');$(this).parent().children('.iz_digitalgrade_ul_first span.positive').removeClass('iz_digitalgrade_sel');}objThis.updateResult();});$('.iz_digitalgrade_ul_first span.positive', this.$ele).addClass('iz_digitalgrade_sel');objThis.updateResult();}// 获取结果, getResult: function() {var iResult = 0;//funcDebug(this.$ele.attr('id'));for (var i = 0; i < this.options.timesAndSpan.length; i++) {var objItem = this.options.timesAndSpan[i];var iTimes = objItem.times;var iValue = $(this.$ele.find('.iz_digitalgrade_ul')[i]).find('li.iz_digitalgrade_sel:last').text();iResult += iTimes * iValue;}if (this.$ele.find('.fullmark').hasClass('iz_digitalgrade_sel')) {iResult = this.options.fullMark;}// 正负号var iSign = 1;if (this.$ele.find('.negative').hasClass('iz_digitalgrade_sel')) {iSign = -1;}iResult *= iSign;return iResult;}// 设置结果, setResult: function(iValue) {// 判断正负号if (iValue < 0) {this.setNegativeSign();}else {this.setPositiveSign();}// 判断是否是满分if (Math.abs(iValue) == this.options.fullMark) {this.clearAllTimesSel();this.setFullMarkSel();this.updateResult();return;}this.clearFullMarkSel();// 非满分var aryValue = new Array();var iTemp = Math.abs(iValue);var iTempTimes = 1;while (iTemp) {aryValue[iTempTimes] = iTemp % 10;iTemp = Math.floor(iTemp / 10);iTempTimes *= 10;}var aryULList = this.$ele.find('.iz_digitalgrade_ul');for (var i = 0; i < this.options.timesAndSpan.length && aryULList && $(aryULList[i]); i++) {var objItem = this.options.timesAndSpan[i];var iTimes = objItem.times;if (aryValue[iTimes] == null || aryValue[iTimes] == 'undefined') {continue;}for (var j = 0; j < objItem.numbers.length; j++) {var objNumber = objItem.numbers[j];if (objNumber == aryValue[iTimes]) {var objSel = $(aryULList[i]).children('li');for (var k = 0; k <= j && objSel && objSel[k]; k++) {$(objSel[k]).addClass('iz_digitalgrade_sel');}break;}}} // end : for (var i = 0; i < this.options.timesAndSpan.length; i++) {this.updateResult();}// 更新结果, updateResult: function() {this.$ele.find('.result').text(this.getResult());}// 设置某个倍数的数字位, setTimesDigital: function(iTimes, iNumber) {if (iTimes <= 0 || (iTimes != 1 && iTimes % 10 != 0)) return;var aryULList = this.$ele.find('.iz_digitalgrade_ul');for (var i = 0; i < this.$ele.options.timesAndSpan.length && aryULList && $(aryULList[i]); i++) {var objItem = this.$ele.options.timesAndSpan[i];if (iTimes == objItem.times) {for (var j = 0; j < objItem.numbers.length; j++) {var objNumber = objItem.numbers[j];if (objNumber == iNumber) {var objSel = $(aryULList[i]).children('li');for (var k = 0; k <= j && objSel && $(objSel[k]); k++) {$(objSel[k]).addClass('iz_digitalgrade_sel');}break;}}}}}// 清除某个倍数数字位, clearTimesDigital: function(iTimes) {}// 清除所有倍数的数字位, clearAllTimesSel: function() {for (var i = 0; i < this.options.timesAndSpan.length; i++) {$(this.$ele.find('.iz_digitalgrade_ul')[i]).find('li.iz_digitalgrade_sel').removeClass('iz_digitalgrade_sel');}}// 选择满分, setFullMarkSel: function() {this.$ele.find('.fullmark').addClass('iz_digitalgrade_sel');}// 清除满分, clearFullMarkSel: function() {this.$ele.find('.fullmark').removeClass('iz_digitalgrade_sel');}// 选择正号, setPositiveSign: function() {var objP = this.$ele.find('.positive');var objN = this.$ele.find('.negative');if (objP) {objP.addClass('iz_digitalgrade_sel');}if (objN) {objN.removeClass('iz_digitalgrade_sel');}}// 清除正号, clearPositiveSign: function() {var objP = this.$ele.find('.positive');var objN = this.$ele.find('.negative');if (objP) {objP.removeClass('iz_digitalgrade_sel');}if (objN) {objN.addClass('iz_digitalgrade_sel');}}// 选择负号, setNegativeSign: function() {this.clearPositiveSign();}// 清除负号 , clearNegativeSign: function() {this.setPositiveSign();}};$.fn.izdigitalgrade = function(options, param) {if (this.length > 1) {funcDebug('必须使用id属性进行创建');return;}if (typeof options == 'string') {//var objDG = $.fn.izdigitalgrade.objDG;var objDG = this.data('fn-DigitalGrade');if (objDG == null)return;var method = objDG[options];if (typeof method === 'function') {return objDG[options](param);}}else {var objDG = new DigitalGrade(this, options);this.data('fn-DigitalGrade', objDG);objDG.init();}};function funcDebug(strInfo) {if (window.console && window.console.log) {window.console.log((new Date()).toTimeString() + ' - ' + strInfo);}}})(jQuery, window, document);</script></html>参考链接:
jQuery星级评分插件:http://www.jq22.com/yanshi291
Jquery easy-ui fire up a click element event - Stack Overflow:http://stackoverflow.com/questions/24479432/jquery-easy-ui-fire-up-a-click-element-event
jQuery插件开发全解析:http://www.cnblogs.com/silverLee/archive/2009/12/22/1629925.html
如何自己编写一个easyui插件 - liqipeng - 博客园:http://www.cnblogs.com/liqipeng/p/write-a-easyui-plugin.html
简单的jQuery用户评分代码:http://www.17sucai.com/pins/10587.html
这篇关于jquery数字打分插件与嵌入到EasyUI datagrid中的示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!