本文主要是介绍Android Fragment+Headview+Viewpager,Headview(头部)动态改变透明度(渐显渐隐),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近项目有一个Viewpager+Fragment+Headview的布局,功能需求是Headview随着Fragment中的列表(Recyclerview)的滑动而显示隐藏,并且头部在滑动过程中渐隐/渐显,图片还需要实现视差效果。捣鼓了一段时间做出来了,现在有空就写下来记录一下,分享给有需要的人。工作太忙一直没时间写博客,不周之处还望见谅。
安卓的MD控件CoordinatorLayout +CollapsingToolbarLayout+Behavior也能实现滑动渐显渐隐效果,不过一般是结合Toolbar来使用,具体可自行查资料,但是涉及到多Fragment切换就不方便实现了,所以这里就只能换其他实现方案。
Viewpager+Headview+Fragment 的实现主要参考了这个开源项目:https://github.com/boxme/ParallaxHeaderViewPager.git
另外还有一个MD风格的类似项目,效果也很棒,项目地址:https://github.com/florent37/MaterialViewPager.git
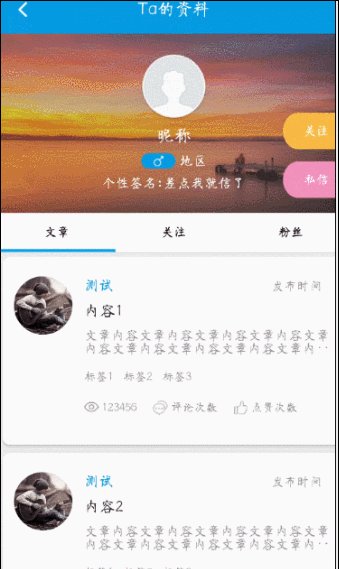
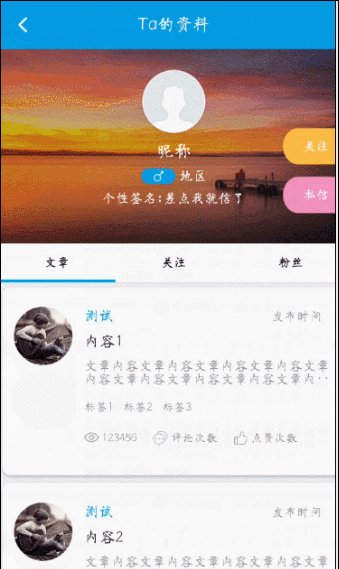
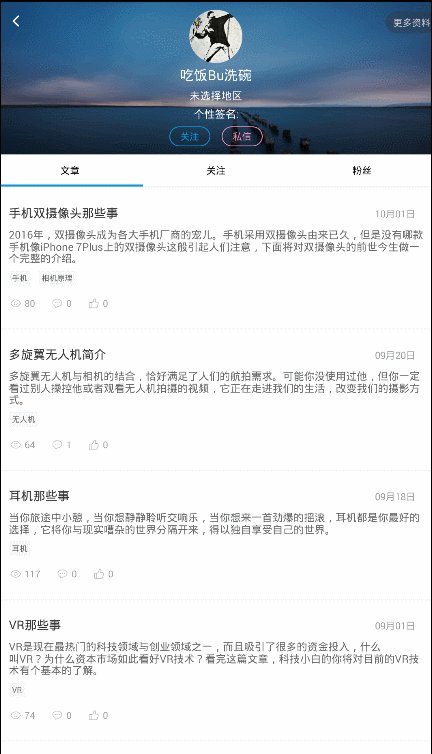
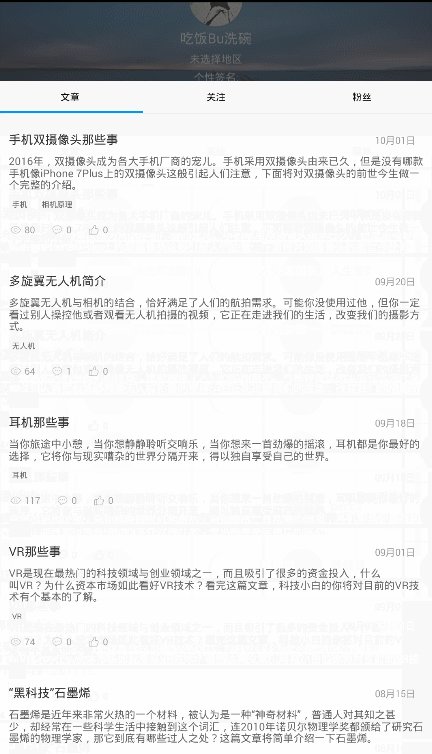
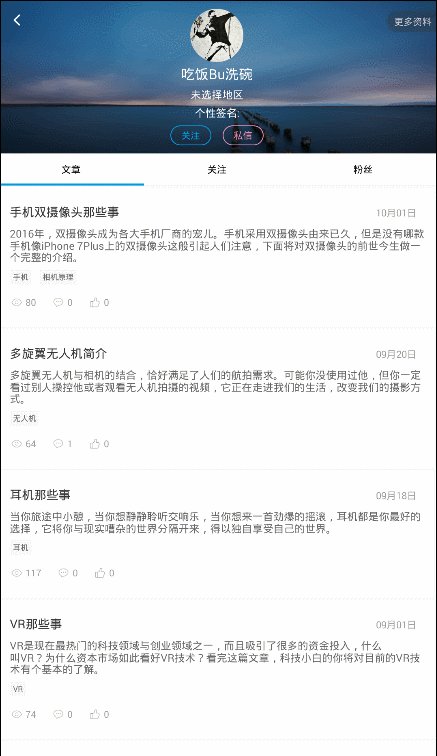
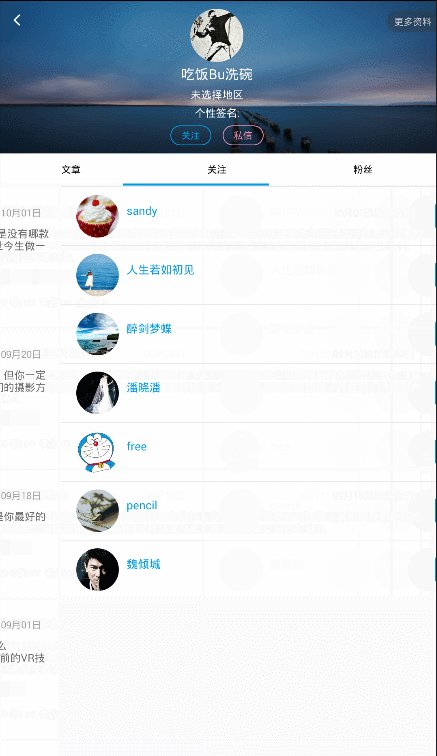
这篇文章主要是写一下在Recyclerview滚动时,headview滑动视差和渐变的效果处理,以及Viewpager切换Fragment时,列表数据不满屏,导致出现空白错位的BUG处理,整体的功能实现效果图如下:
1.定义一个接口RecyclerScrollListener,声明两个回调方法:
/*** @TODO<Recycler滑动的监听回调接口>* @author 小嵩* @date 2016-8-1 10:00:33*/
public interface RecyclerScrollListener {// *************************************************************************/*** (RecyclerView 滑动距离监听)*/// *************************************************************************void Scrolled(int distance, int pagePosition);/*** (Fragment切换时 监听,避免错位)*/void adjustScroll(int scrollHeight, int headerHeight);}2.在Fragment中,定义RecyclerScrollListener对象 ,然后覆盖onAttach方法,获取接口的实例:
private RecyclerScrollListener mScrollListener;@Overridepublic void onAttach(Activity activity) {//获取接口实例super.onAttach(activity);mScrollListener = (RecyclerScrollListener) activity;}}3.在Fragment中,调用mRecyclerView的addOnScrollListener方法,并记录mScrollY ,累加总滑动距离,然后添加接口的回调方法mScrollListener.Scrolled(),监听滑动事件并将距离回传给Activity :
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {@Overridepublic void onScrolled(RecyclerView recyclerView, int dx, int dy) {mScrollY += dy;//总滑动距离if (mScrollListener != null) {mScrollListener.Scrolled(mScrollY,mPosition);// mScrollY: 总滑动距离,mPosition:第几个Fragment}super.onScrolled(recyclerView, dx, dy);}});4.在Activity类中,实现接口(implements RecyclerScrollListener),接收Scrolled回调方法,在Scrolled中处理headview的滑动:
@Overridepublic void Scrolled(int distance,int Position) {//recyerview 的滑动监听接口回调/* distance:滑动距离* Position:第几个Fragment传过来的,视个人情况而定,也可以不用这个参数。* mMinHeaderTranslation:头部需要隐藏的高度(取负数,表示上移)* distance>0 recyclerview向下滚动,需要隐藏掉head* distance<0 recyclerview向上滚动,当滚动到第一个Item的时候,开始显示head*/float translationY = Math.max(-distance, mMinHeaderTranslation);//总滑动距离没超过头部高度,取滑动距离;超过了,则取头部总高度。header.setTranslationY(translationY);//包裹住头部的父控件滑动距离lv_head.setTranslationY(-translationY / 2);//头部滑动距离,形成视觉差
}然后重载Viewpager 的OnPageChangeListener方法,在onPageScrolled方法中,传递头部已平移距离给Fragment:
@Overridepublic void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {int currentItem = vp_other_info.getCurrentItem();if (positionOffsetPixels > 0) {SparseArrayCompat<RecyclerScrollListener> scrollTabHolders = mPagerAdapter.getScrollTabHolders();RecyclerScrollListener fragmentContent;if (position < currentItem) {// Revealed the previous pagefragmentContent = scrollTabHolders.valueAt(position);} else {// Revealed the next pagefragmentContent = scrollTabHolders.valueAt(position + 1);}fragmentContent.adjustScroll((int) (header.getHeight()+header.getTranslationY()), header.getHeight());}}5.同样,在Fragment中, implements RecyclerScrollListener,即实现接口,接收Activity传过来的头部已滑动距离。这样,就实现了头部平移距离数据的相互传递。
@Overridepublic void adjustScroll(int scrollHeight, int headerHeight) {if (mRecyclerView == null)return;mScrollY = headerHeight - scrollHeight;//正数,移动距离mLayoutManager.scrollToPositionWithOffset(0, -mScrollY);//定位到第一项,并偏移滑动,距离为头部已隐藏距离。第二个参数取负数,表示向上滑动。} 当切换Fragment时,会在adjustScroll方法中,将RecyclerView的位置定位到列表第一项并偏移,偏移距离为已隐藏头部的距离,代码如上可见。
(重点BUG以及解决办法)
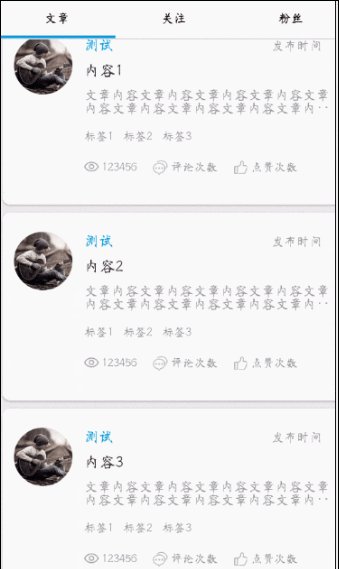
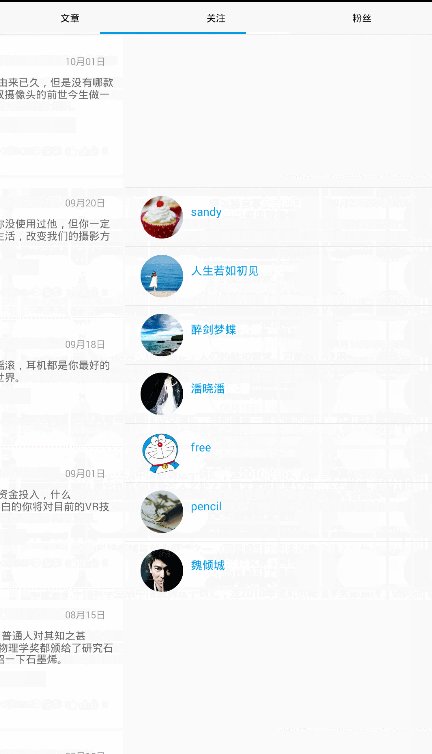
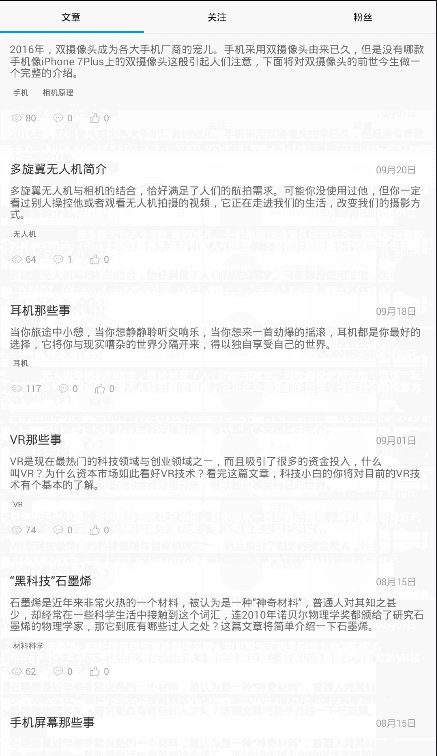
但是如果列表高度不满屏,导致RecyclerView定位到第一项时,实际上列表已经不可滑动,所以偏移不起作用,导致期望实现的效果也就失效了。错位问题如下图所示:
处理方案:
想来想去,最后参考了唱吧APP的处理办法:在切换Fragment时,还原头部位置。这样就不会出现空白的现象了。处理步骤:
1.重载ViewPager的OnPageChangeListener 方法。
2.然后在onPageSelected()方法中添加header的位置还原处理逻辑,代码如下:
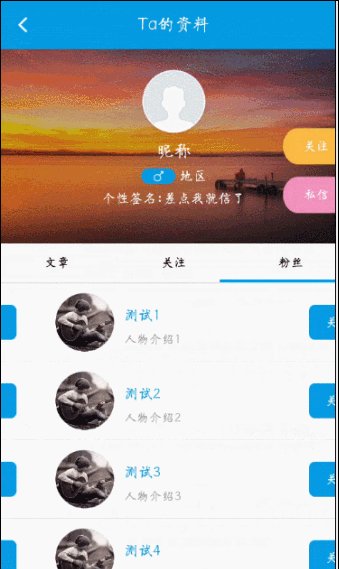
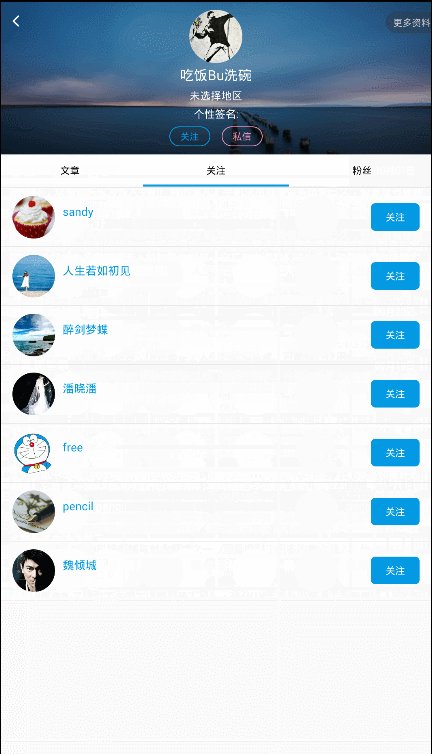
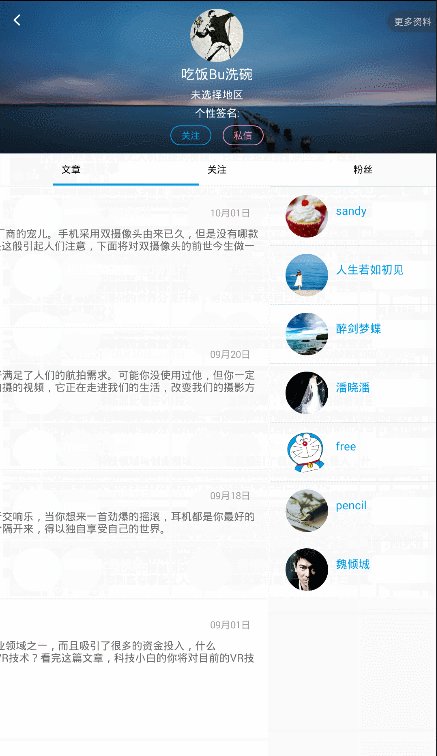
new ViewPager.OnPageChangeListener() {@Overridepublic void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {int currentItem = vp_other_info.getCurrentItem();if (positionOffsetPixels > 0) {SparseArrayCompat<RecyclerScrollListener> scrollTabHolders = mPagerAdapter.getScrollTabHolders();RecyclerScrollListener fragmentContent;if (position < currentItem) {// Revealed the previous pagefragmentContent = scrollTabHolders.valueAt(position);} else {// Revealed the next pagefragmentContent = scrollTabHolders.valueAt(position + 1);}fragmentContent.adjustScroll((int) (header.getHeight()+header.getTranslationY()), header.getHeight());}}@Overridepublic void onPageSelected(int position) {SparseArrayCompat<RecyclerScrollListener> scrollTabHolders = mPagerAdapter.getScrollTabHolders();if (scrollTabHolders == null || scrollTabHolders.size() != fragments.size()) {return;}header.setTranslationY(0);header.invalidate();//更新UI}@Overridepublic void onPageScrollStateChanged(int state) {}};修复之后的效果如下:
HeadView 的渐隐/渐显代码(通过头部已滑动距离除以总头部高度的百分比,来设置透明度)
//(头部已滑动距离)/(头部总高度)的百分比,取绝对值float percent = (float)Math.abs(distance)/(float)Math.abs(mMinHeaderTranslation);//设置背景透明度,传入的参数是int类型,取值范围0-255//设置控件透明度,传入的参数是float类型,取值范围0.0-1.0//值越小越透明float falpha = 1-percent;int alpha = (int)(falpha * 255);header.setAlpha(alpha);//header.getBackground().setAlpha(alpha);header.invalidate();//更新UI}
Imageview的透明度设置,API16之前是setAlpha()方法设置,API 16之后则替换成setImageAlPha()方法。此外还有一点需要注意的是,如果是设置背景透明度, 如果控件在XML布局没有定义background属性,编译会报错,原因是getBackground()方法报空。
谢谢支持~希望能帮到有需要的人。时间匆忙,写的东西有点乱。be the way , 学疏才浅,关于这个问题,有更好处理方式的仁兄可以分享一下自己的看法,共同学习。
这篇关于Android Fragment+Headview+Viewpager,Headview(头部)动态改变透明度(渐显渐隐)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!