本文主要是介绍虚幻引擎(6)-过场动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 其他介绍
- 上一篇笔记
- 下一篇笔记
- 动态预览图
- 一、创建关卡序列
- [1]. 第一种创建的方法
- [2]. 第二种创建的方法
- 二、添加摄像机
- 三、摄像机的属性设置
- 四、Sequencer界面
- 五、摄像机的控制
- 六、添加关键帧
- [1]. 添加第一个帧
- [2]. 创建第二个帧
- 七、运行过场动画
- 八、保存渲染过场动画
前言
此篇文章主要是介绍一下过场动画的实现,学习制作一个简单的短片。
虚幻引擎版本: 4.23.1
其他介绍
虚幻4官方文档
虚幻4中文官网
虚幻引擎蓝图API参考文档
虚幻引擎4蓝图节点-小狐狸FM
HelloCJC虚幻引擎社区
上一篇笔记
虚幻引擎(5)-多视角切换
下一篇笔记
虚幻引擎(7)-持枪射击
动态预览图

一、创建关卡序列
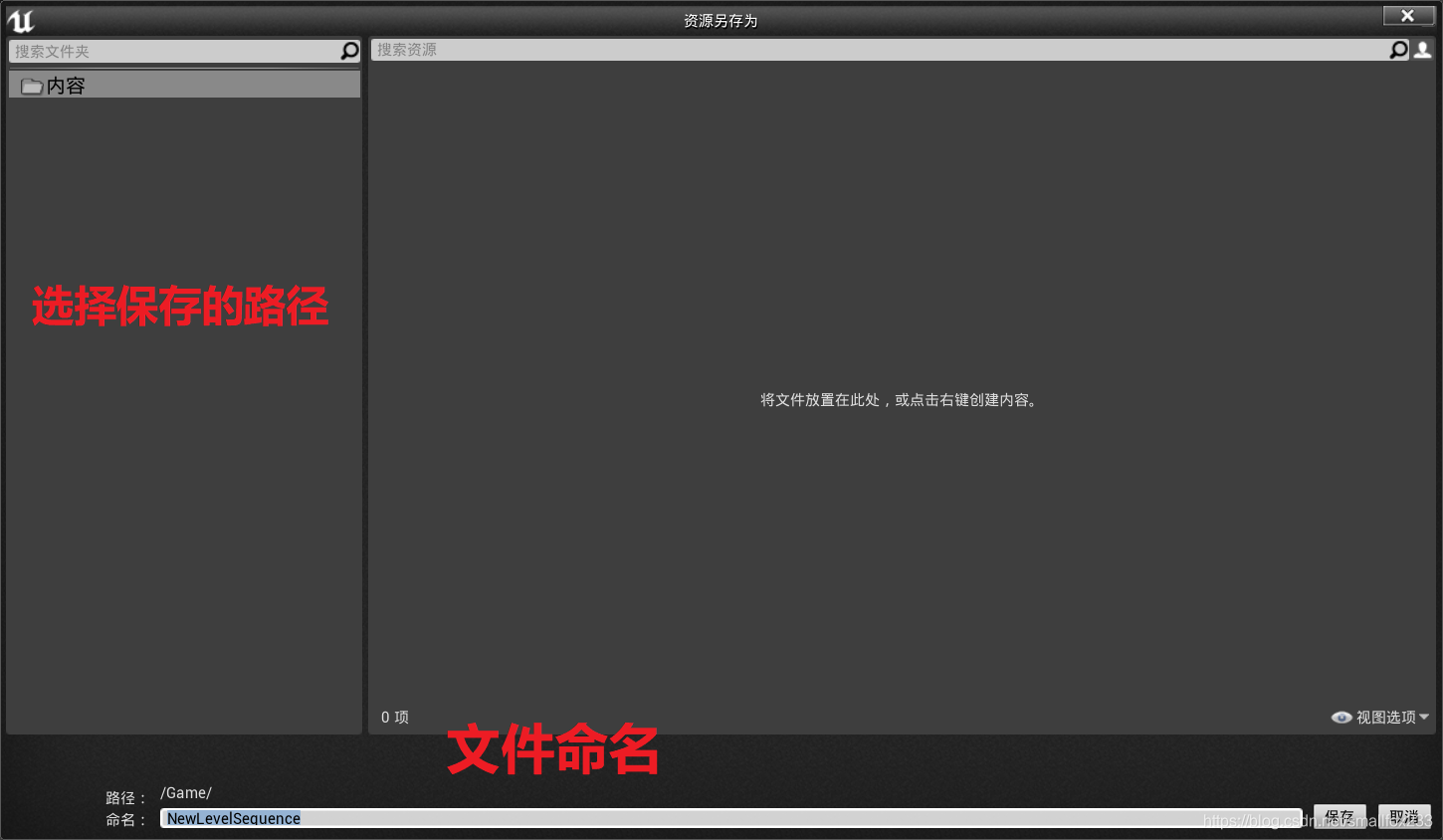
[1]. 第一种创建的方法


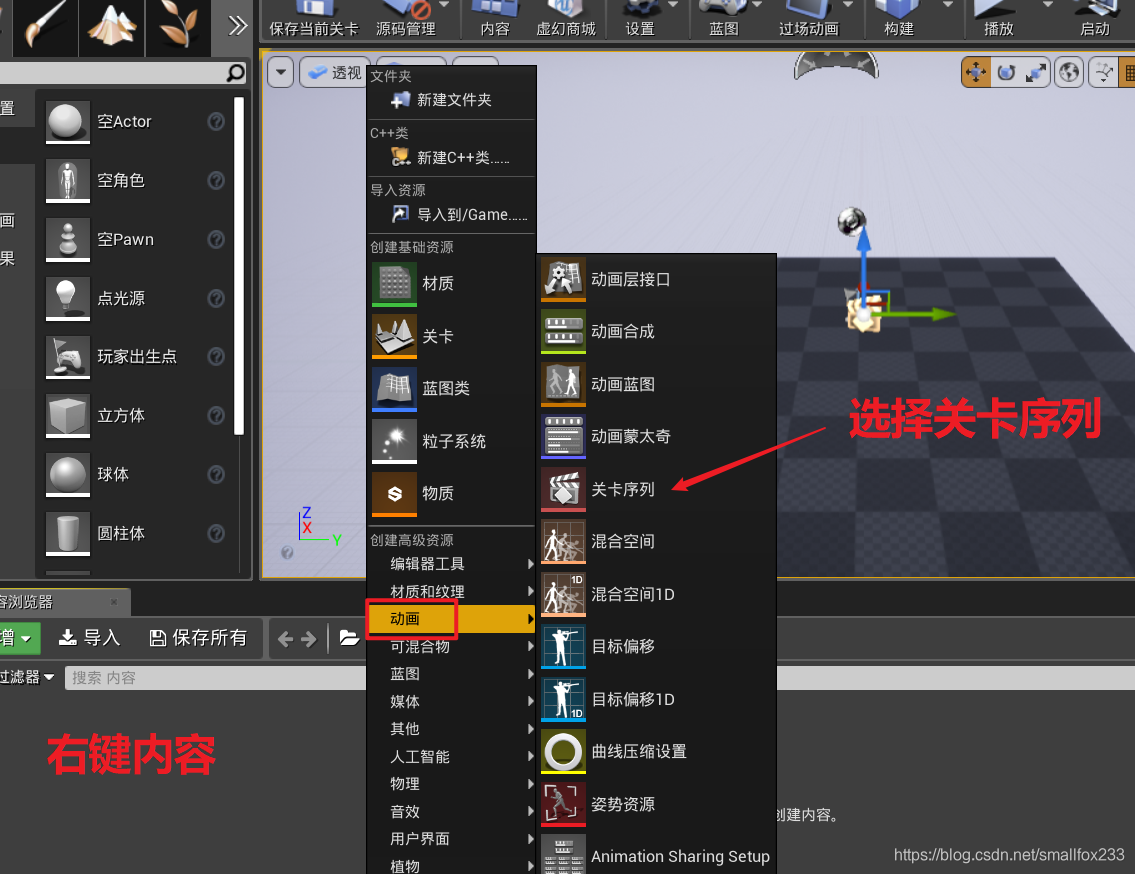
[2]. 第二种创建的方法

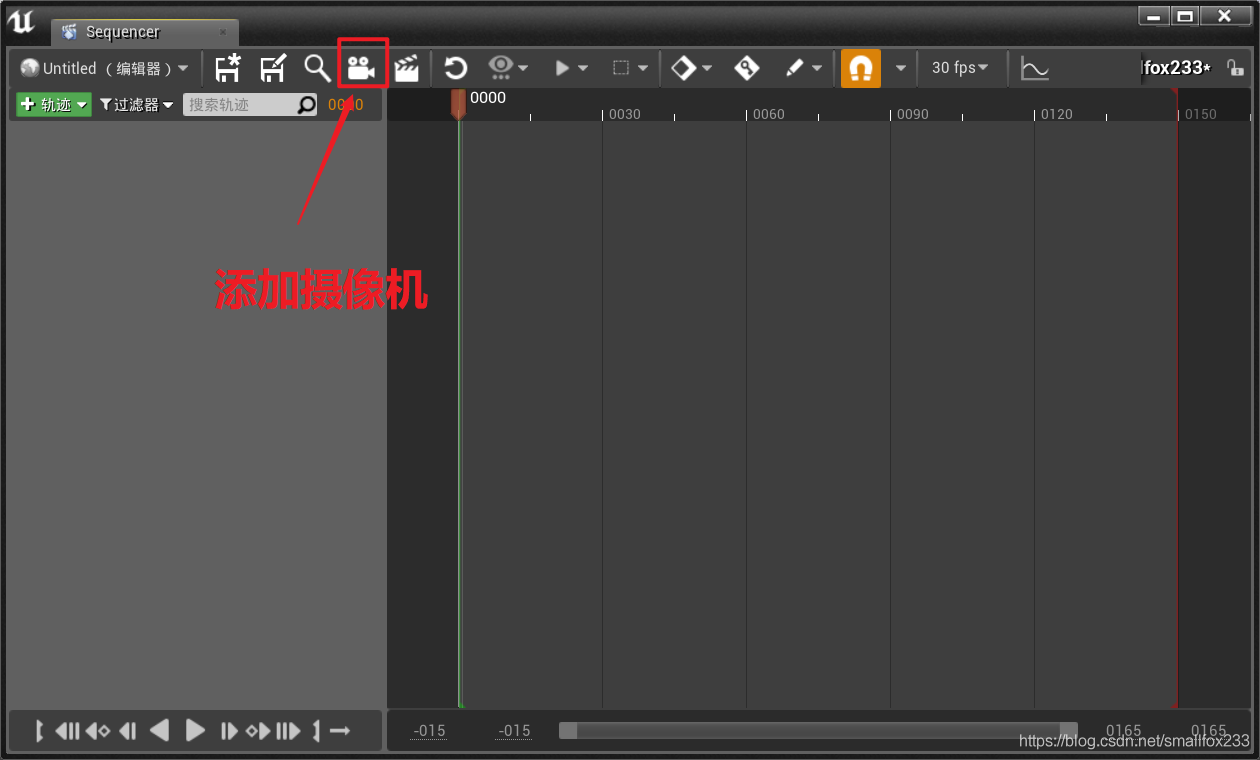
二、添加摄像机
创建完毕后的关卡序列长这样

点开刚刚创建的关卡序列,添加一个摄像机

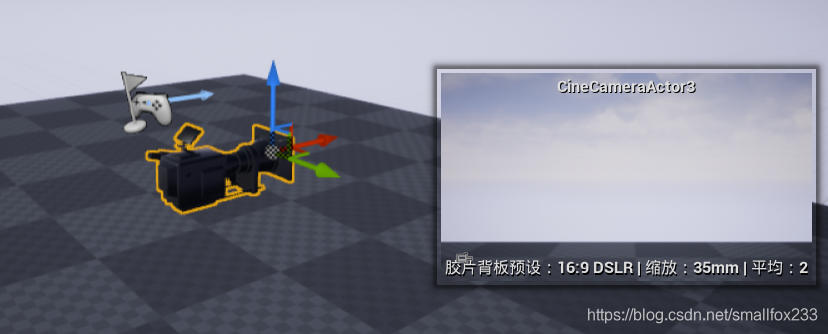
添加完毕后会在关卡的原点生成一个摄像机,并显示在关卡序列中。


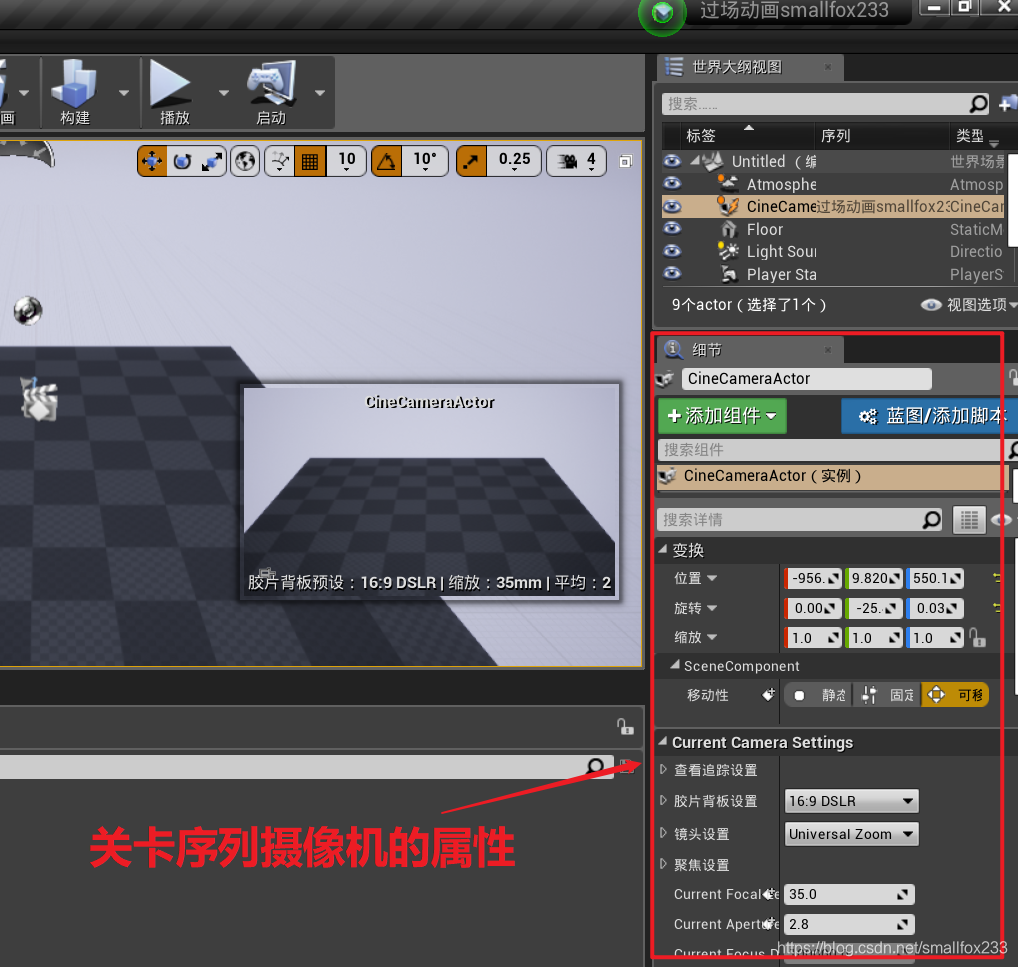
三、摄像机的属性设置

摄像机的属性不是在关卡序列的窗口中,而是在主窗口的细节面板
此时主窗口的细节面板就会出现摄像机相应的属性
我没有深入了解相应属性的功能,所以就不介绍具体的属性了。

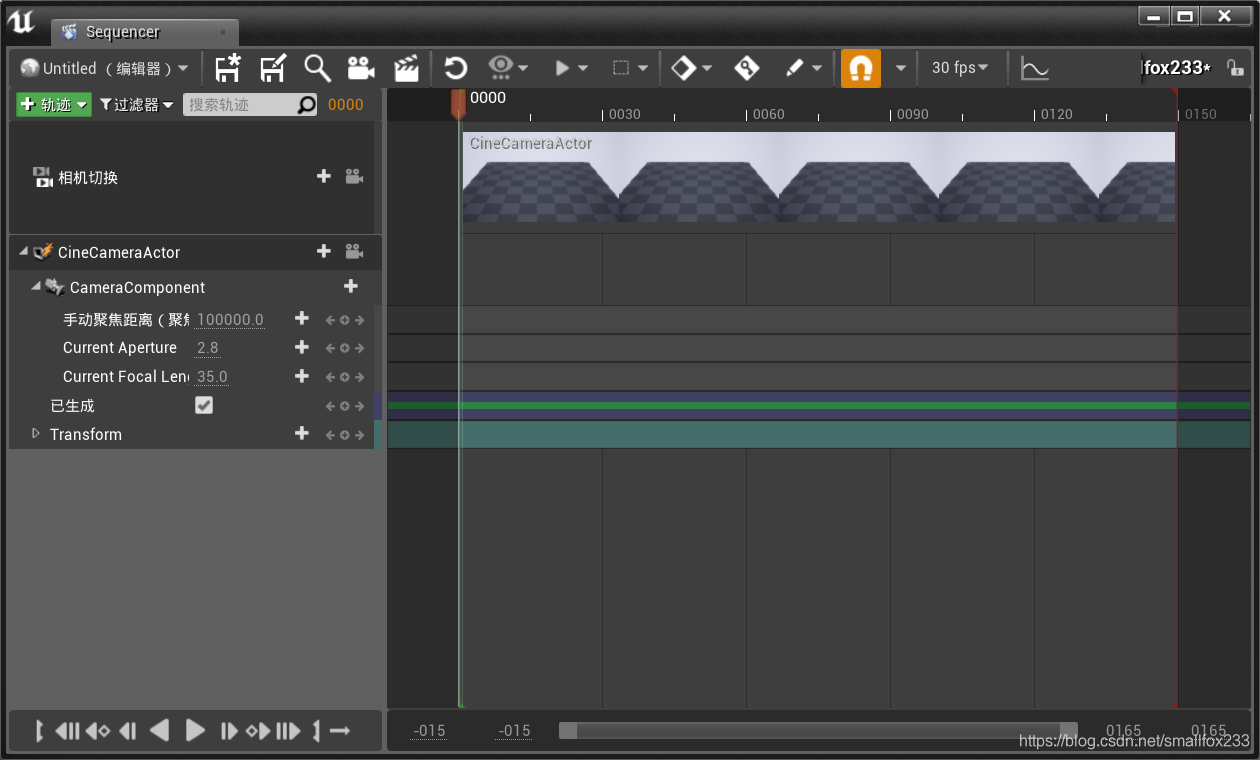
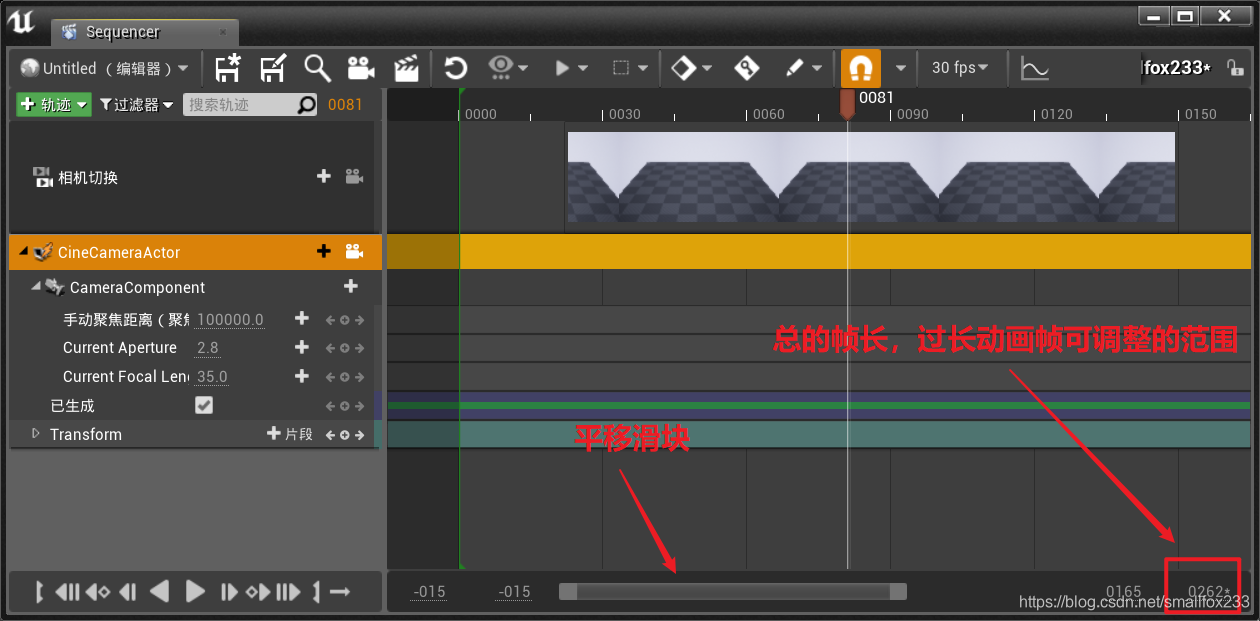
四、Sequencer界面


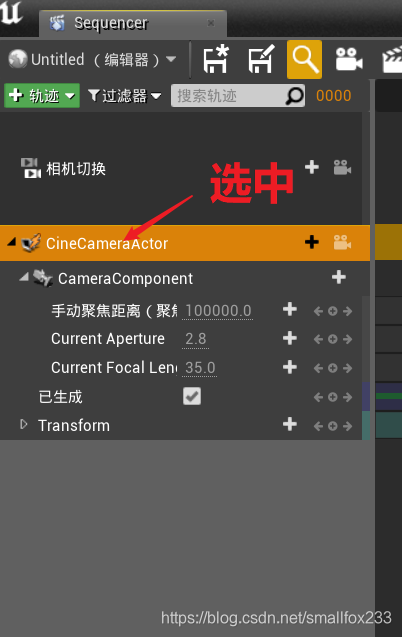
五、摄像机的控制
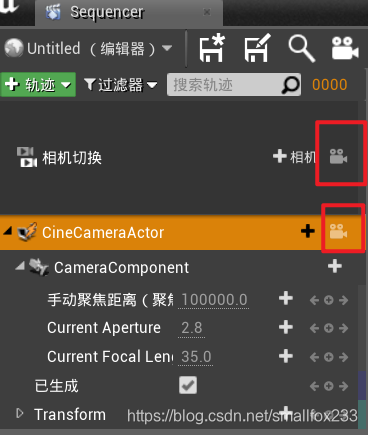
Sequencer界面左边有两个摄像机的图标,你可以点击该图标切换相机

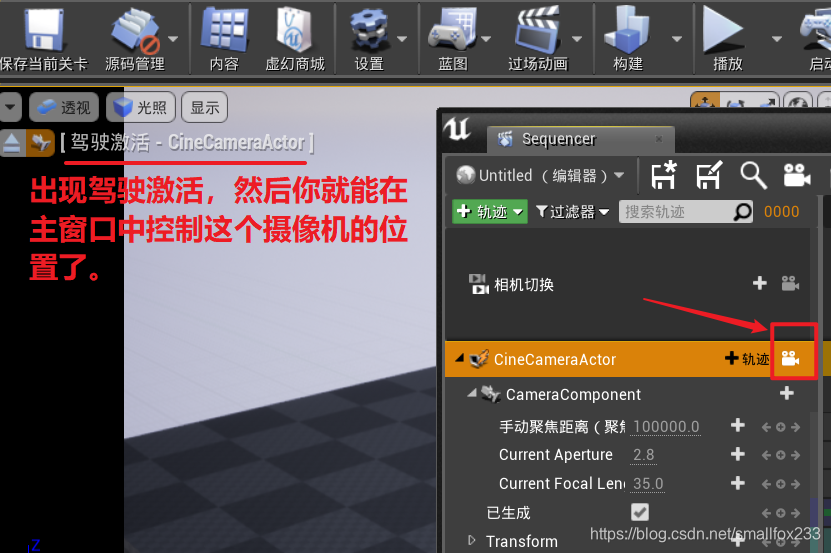
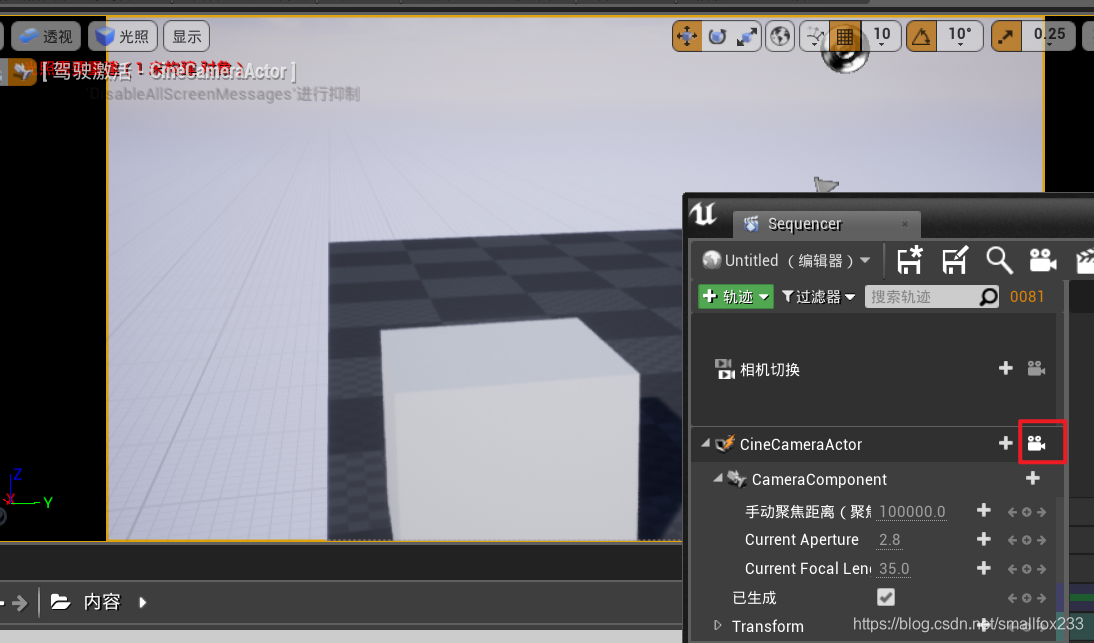
如果你需要控制摄像机进行移动的话,就需要点击CineCameraActor的摄像机图标。
之后你就可以直接在主窗口中,按住鼠标右键+W/A/S/D键移动摄像机的位置了。

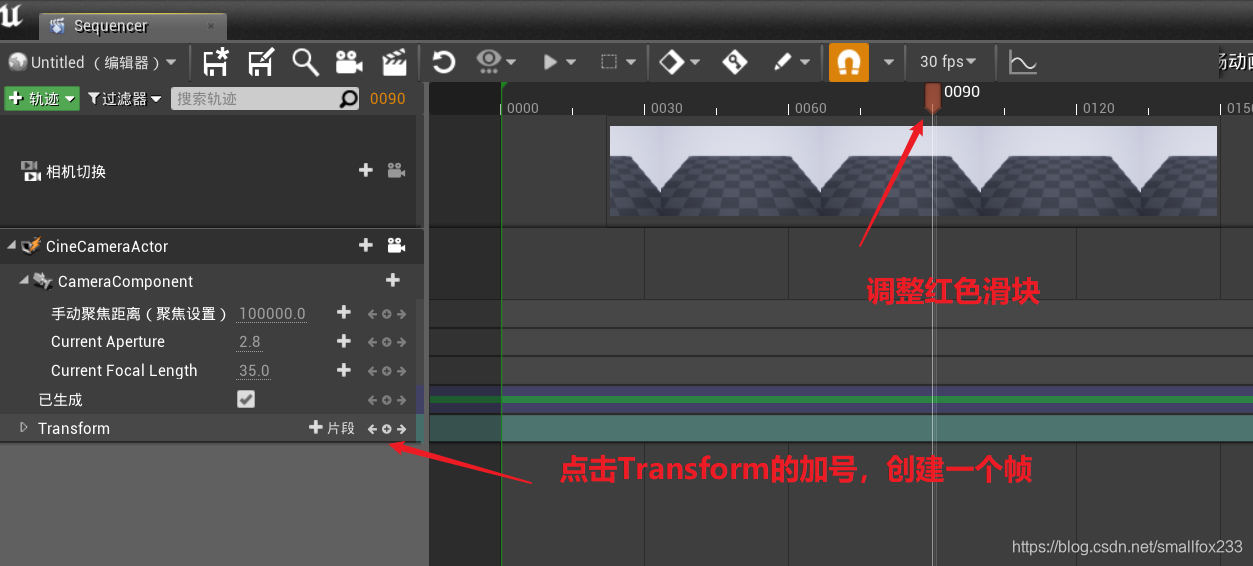
六、添加关键帧
帧是影像动画中最小的单位,当多个关键帧组合的话就能组成一个动画、影像。
帧不是时间,每秒的帧数不是固定的。
注:当你需要从一个位置的视角移动到另一个位置时,你需要先控制摄像机到一个位置并创建帧,然后移动摄像机到另一个位置并创建帧,之后的过场动画将会从第一个帧顺着你刚刚摄像机的移动路径移动到另一个位置了。
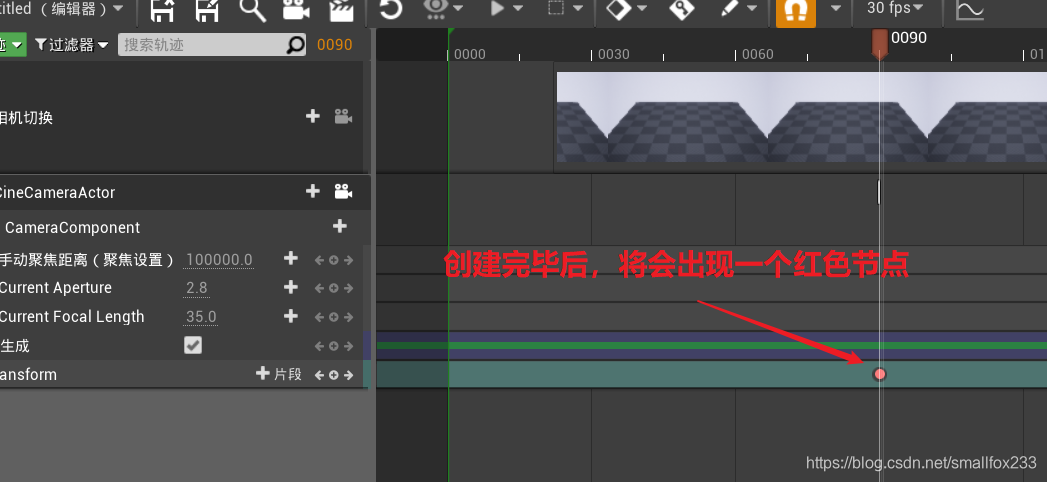
[1]. 添加第一个帧
创建帧前先将摄像机的位置移动到需要的位置



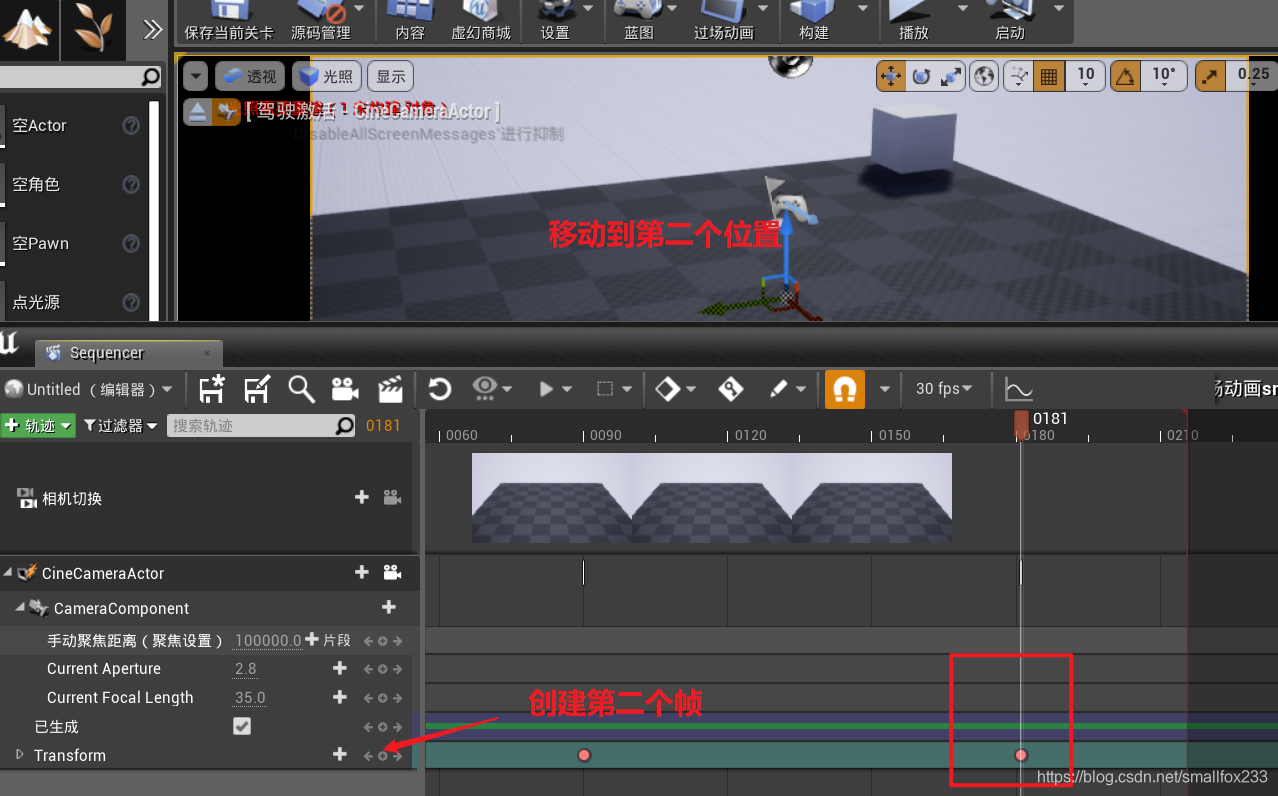
[2]. 创建第二个帧
如果你没有创建两个以上的帧时,摄像机就只会固定在第一个帧的位置不动。
创建多个帧就相当于创建多个公交站,创建完毕后,公交(摄像机)就会顺着公交站(关键帧)的位置进行移动。

注:你可以添加多个关键帧,从而来控制摄像机相应的移动,如果创建的关键帧较少且旋转较多的时候,可能会出现摄像机会使用另一个旋转方向的情况。
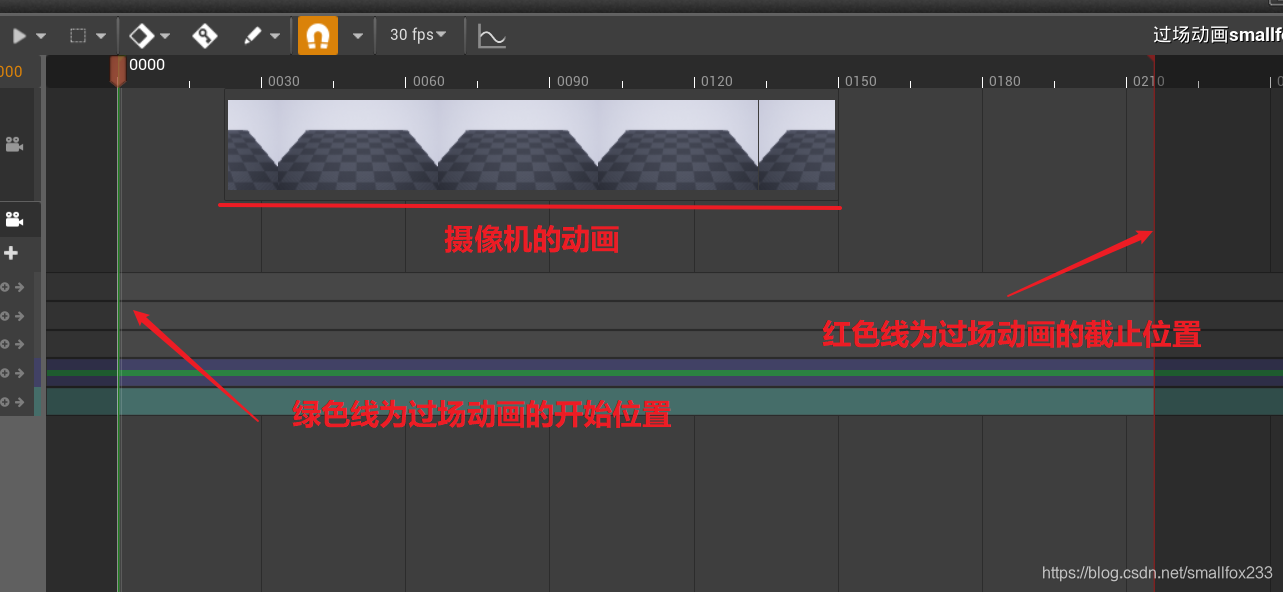
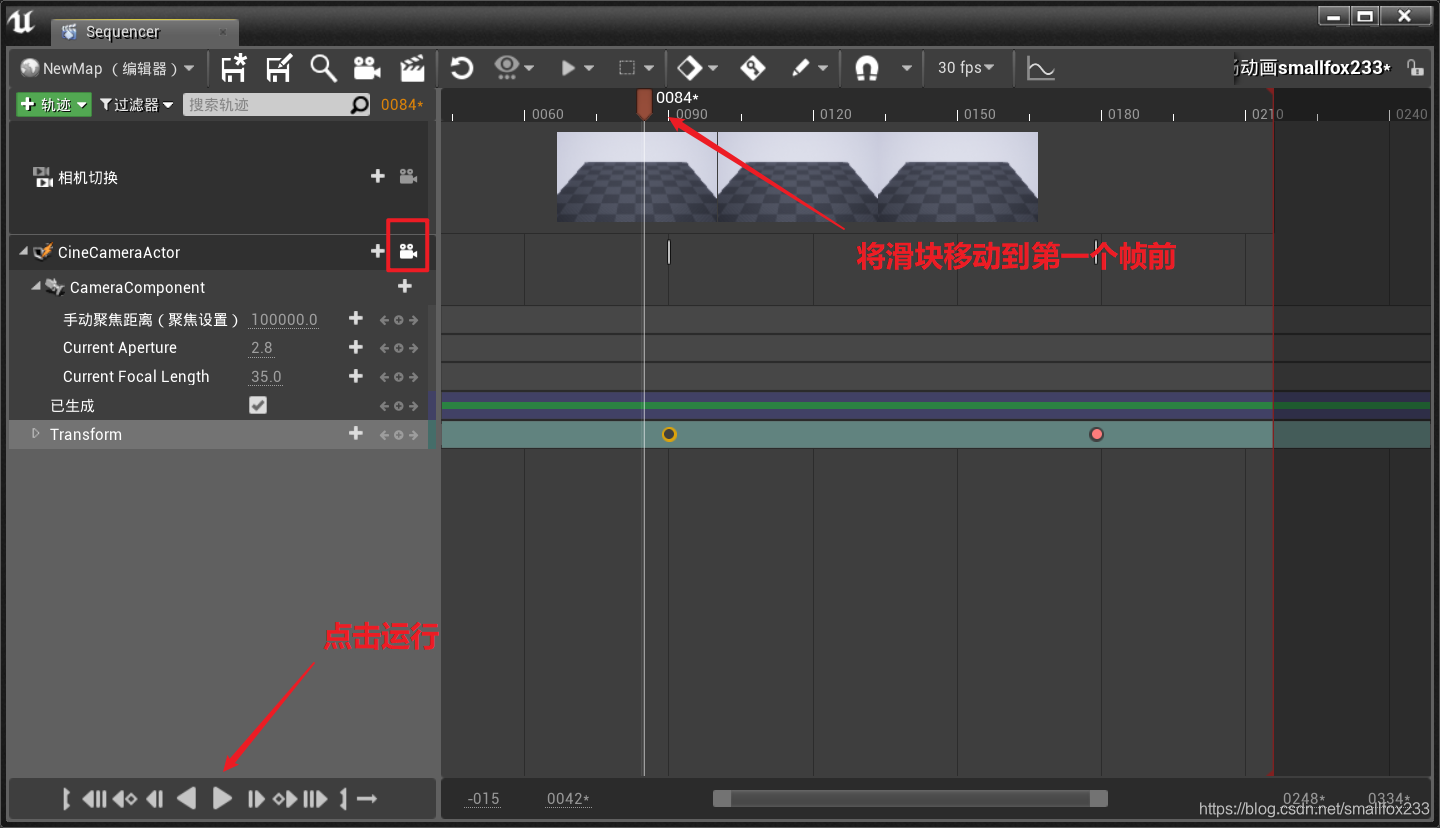
七、运行过场动画
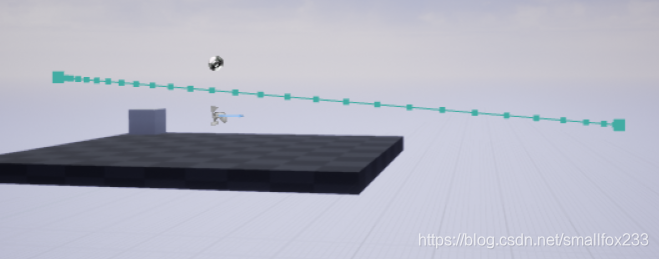
这个弄好的关卡序列将会控制你的摄像机CineCameraActor从第一个帧运行到红色线结束。

运行完毕后会在主窗口中出现一条摄像机的移动路径

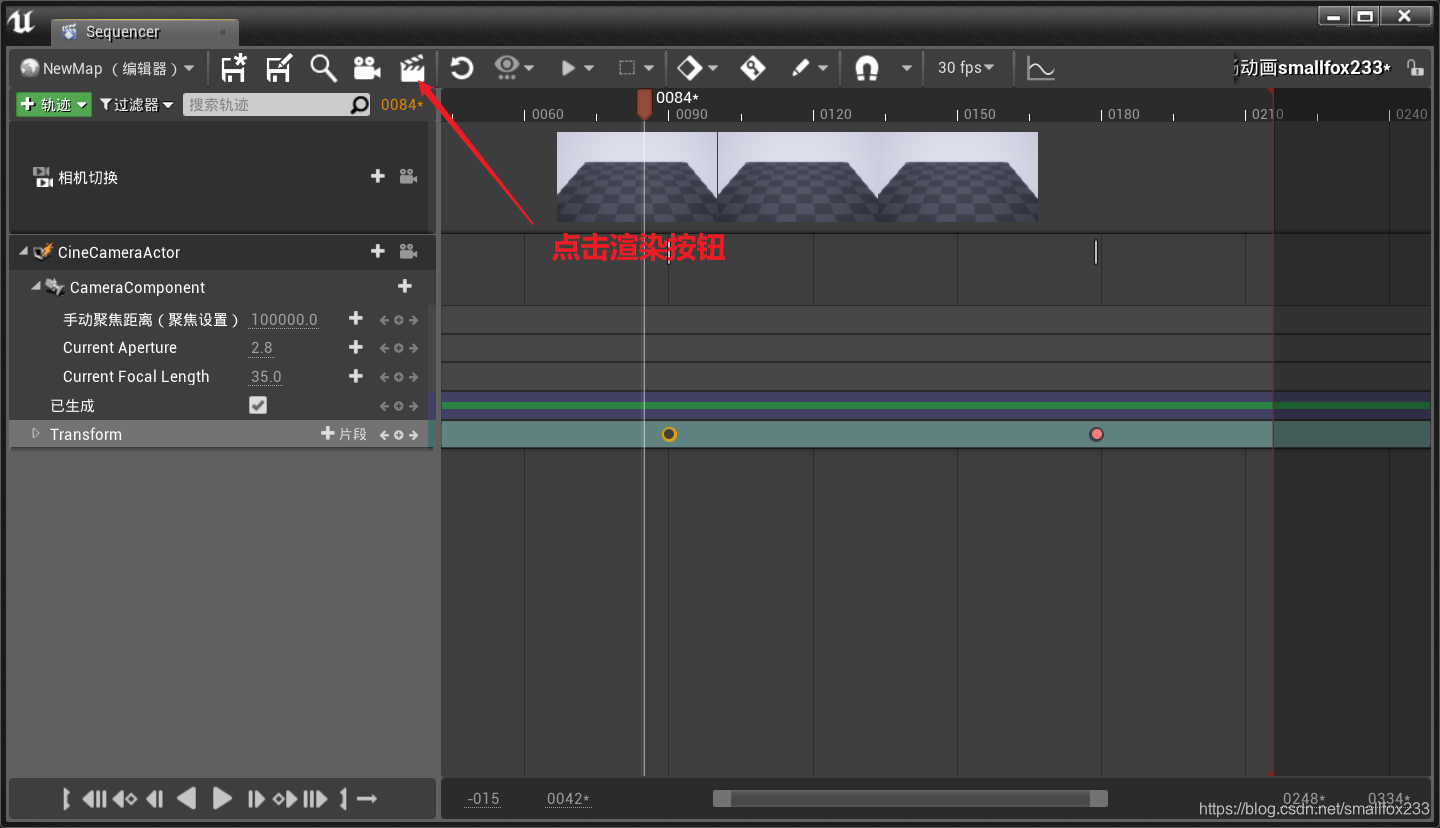
八、保存渲染过场动画


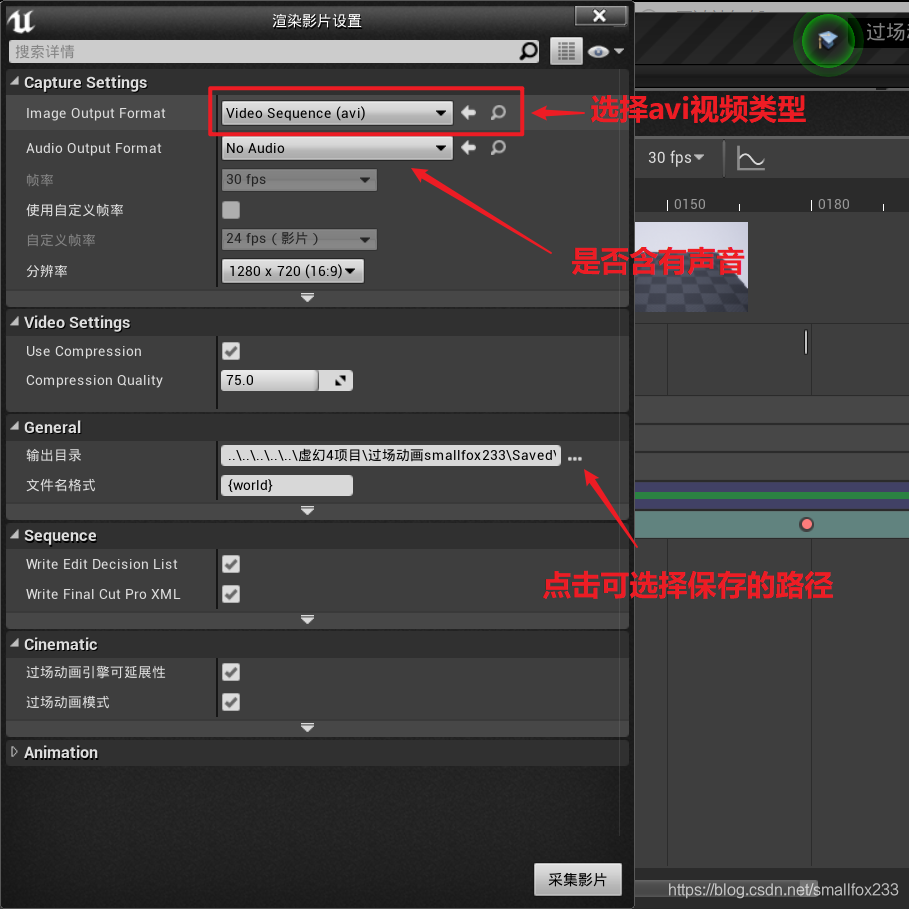
之后就需要采集影片,录制相应的过场动画了。
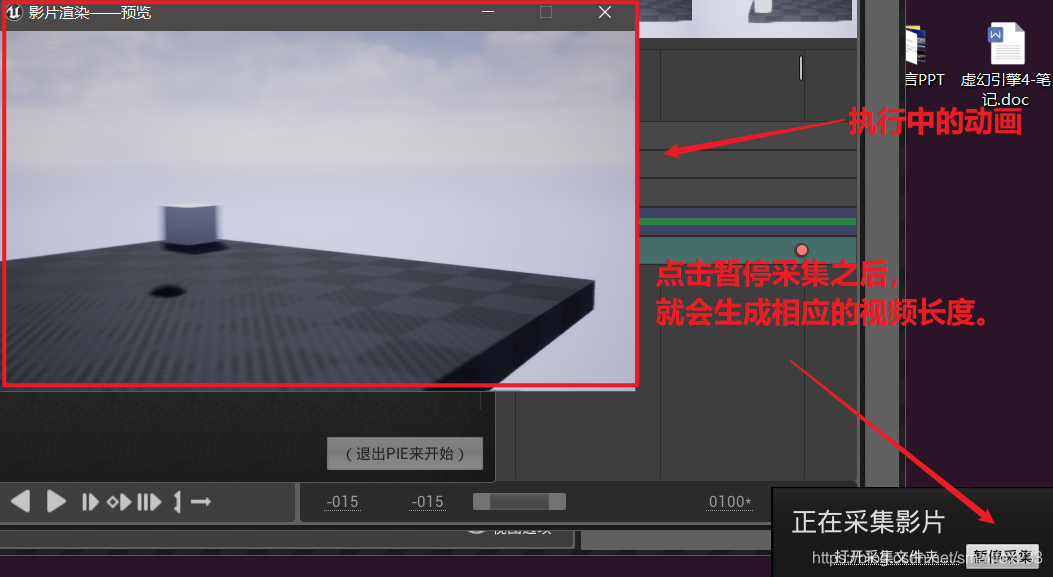
如果你只需要其中的一段过场动画时,点击暂停采集即可。
注:采集影片(渲染)的时,关闭预览将会直接暂停采集。

这篇关于虚幻引擎(6)-过场动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








