本文主要是介绍3D Dirichlet Free-Form Deformation(三维Dirichlet自由变形),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
自由变形(Free-Form Deformation, 简称FFD)方法是常用的一种与物体表示无关的变形方法,被广泛地应用于计算机动画和几何建模领域中。FFD方法不对物体直接变形,而是对物体所嵌入的空间进行变形。而Dirichlet自由变形(DFFD)算法是FFD的一种应用较广泛的FFD的改进算法。DFFD算法具有更大的灵活性,能够任意设置控制点,也不需明确定义一个控制盒。DFFD算法主要基于Delaunay和Dirichlet/Voronoi图。
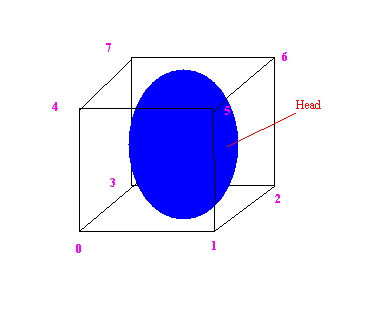
本文使用DFFD算法对人头进行自由变形,为简单起见,这里选取了比人头的包围盒稍大的盒子的8个顶点作为控制点,如下图所示:

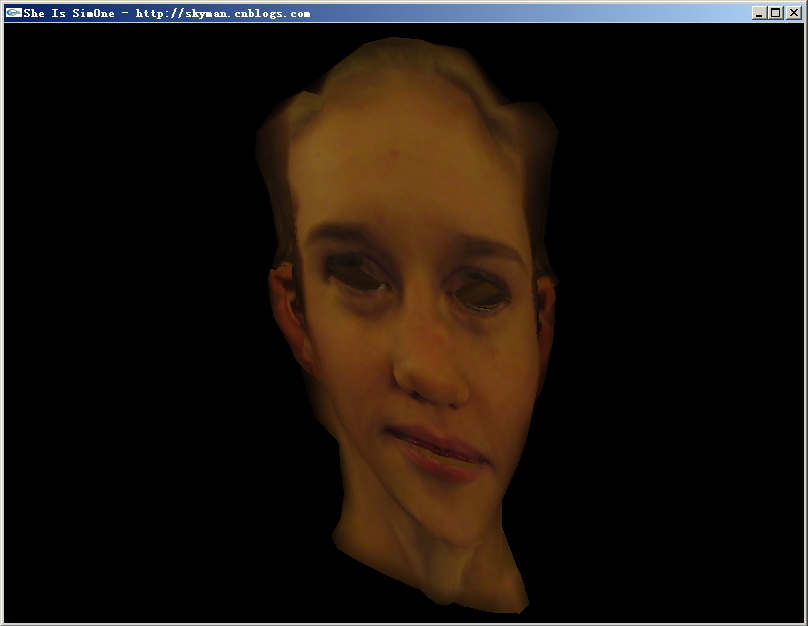
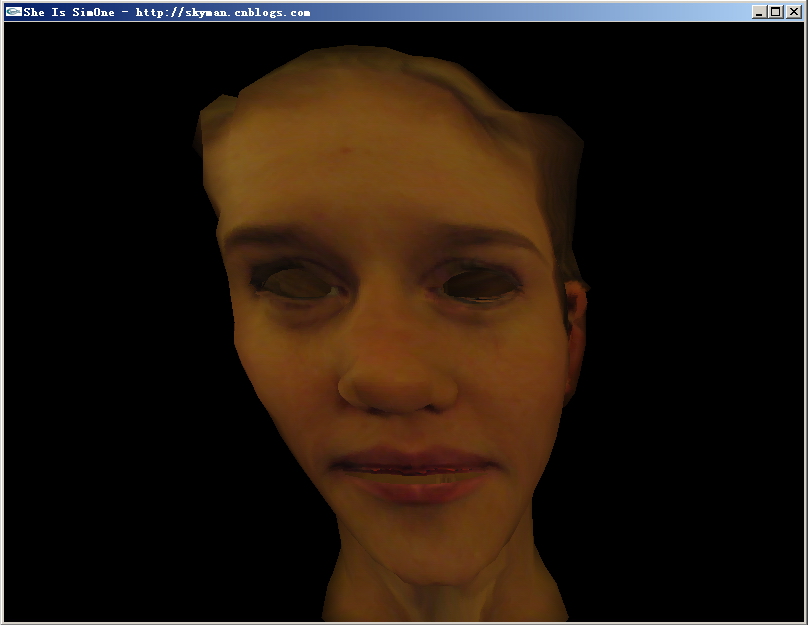
下面演示移动某一控制点时,人头模型做出的相应的自由变形效果。下图是没经过DFFD变形的初始的人头:

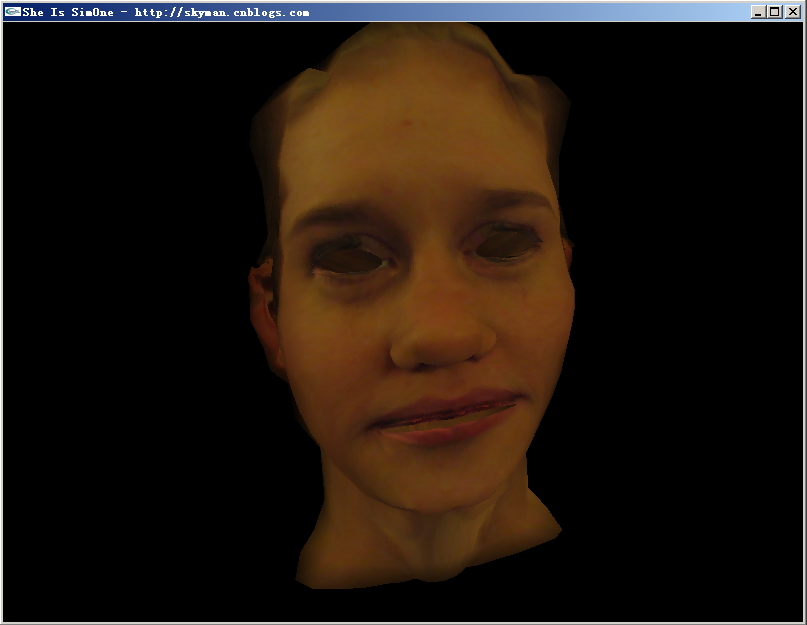
1. 将控制点0分别向右、向上和向里移动5个单位,这时变形后的人头如下图所示:

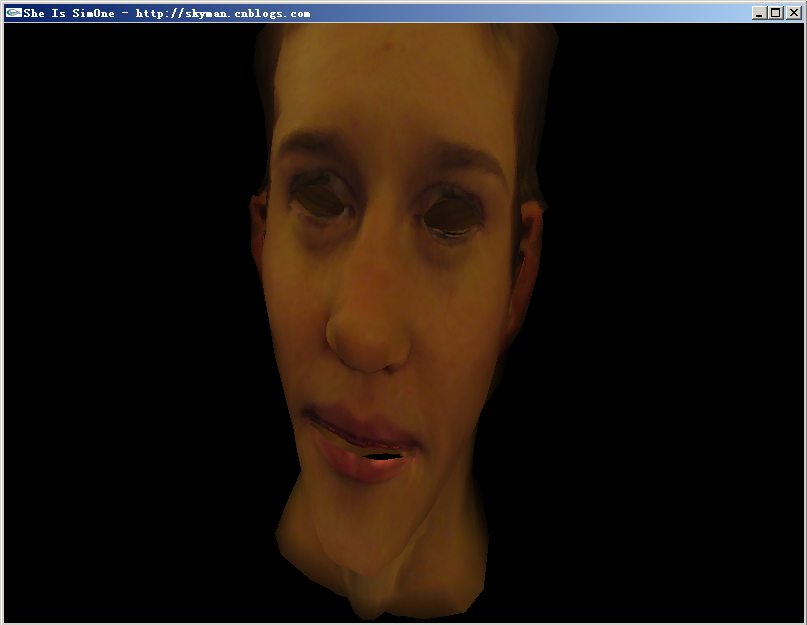
2. 将控制点0分别向左、向下和向外移动5个单位,这时变形后的人头如下图所示:

3. 将控制点1分别向右、向上和向里移动5个单位,这时变形后的人头如下图所示:

4. 将控制点1分别向左、向下和向外移动5个单位,这时变形后的人头如下图所示:

5. 将控制点1向右移动10个单位,这时变形后的人头如下图所示:

6. 将控制点4向左移动10个单位,这时变形后的人头如下图所示:

这篇关于3D Dirichlet Free-Form Deformation(三维Dirichlet自由变形)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






