相关文章
跟我一起玩《linux内核设计的艺术》第1章(四)——from setup.s to head.s,这回一定让main滚出来!(已解封)
看到书上1.3的大标题,以为马上就要见着main了,其实啊,还早着呢,光看setup.s和head.s的代码量就知道,跟bootsect.s没有可比性,真多……这确实需要包括我在内的大家多一些耐心,相信见着main后,大家的信心和干劲会上一个台阶,加油! 既然上篇已经玩转gdb,接下来的讲解肯定是边调试边分析书上的内容,纯理论讲解其实我并不在行。 setup.s: 目标:争取把setup.
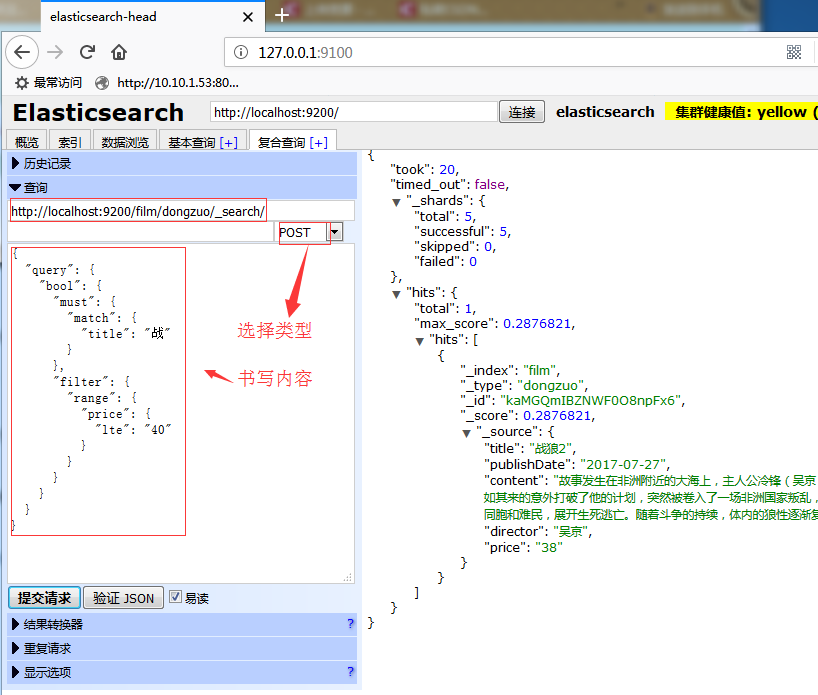
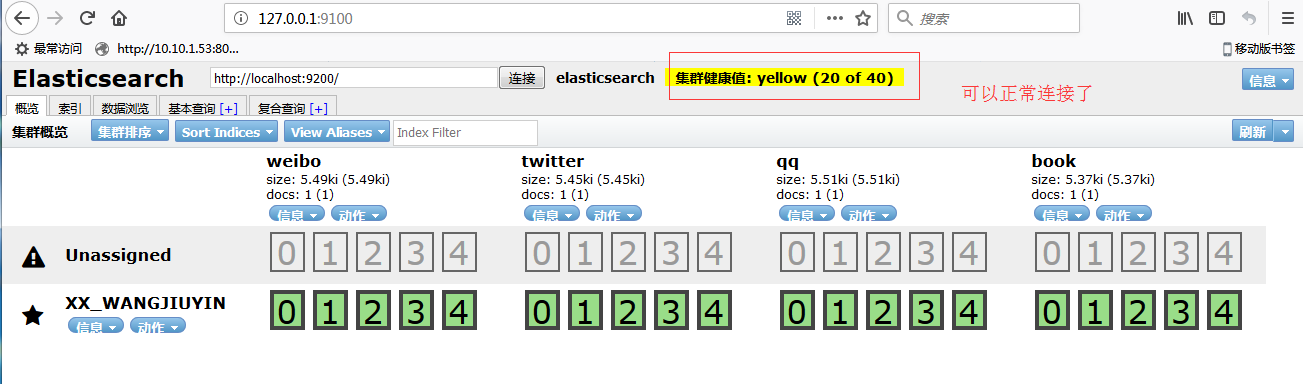
ElasticSearch 6.1.1 通过Head插件,新建索引,添加文档,及其查询数据
ElasticSearch 6.1.1 通过Head插件,新建索引,添加文档,及其查询; 一、首先启动相关服务: 二、新建一个film索引: 三、建立映射: 1、通过Head插件: POST http://192.168.1.111:9200/film/_mapping/dongzuo/ {"properties": {"title": {"type":
Windows环境下ElasticSearch6.1.1版本安装Head插件
安装Head插件步骤如下: 1、下载node.js ,网址:https://nodejs.org/en/ 安装node到D盘。如D:\nodejs。 把NODE_HOME设置到环境变量里(安装包也可以自动加入PATH环境变量)。测试一下node是否生效: 2、安装grunt grunt是一个很方便的构建工具,可以进行打包压缩、测试、执行等等的工作,5.0里的head插件就是通过grunt
Linux中head和tail方法的使用
head -5 1.txt 从第五行开始到末尾 head –n 5 1.txt 同上 head –n +5 1.txt 同上 head –n -5 1.txt 除了最后五行的所有内容 少后五行 tail -5 1.txt 最后五行内容 tail –n 5 1.txt 同上 tail –n -5 1.txt 同上 tail –n +5 1.txt 从正数第五行到结尾的所有内容
less、more、head、tail命令解析集合
一、整体认识 命令使用优点常见使用方式less可以浏览文件内容,它可以用于查看大型文件,而不需要将整个文件加载到内存中。按下空格键向下翻页,按下b键向上翻页,按下q键退出浏览more类似于less,也是用于浏览文件内容的命令,但它不支持向上翻页。 按下空格键向下翻页,按下q键退出浏览。 head用于查看文件的前几行。head [选项] [文件名]。常用选项有-n,指定显示前几行,默认为显示前10
《Head First设计模式》之命令模式
命令模式就是将方法调用(Method invocation)封装起来。通过封装方法调用,我们可以把运算块包装成形,所以调用此运算的对象不需要关心事情是如何进行的,只要知道如何使用包装成形的方法来完成它就可以了。通过封装方法调用,可以用在以下场景:记录日志或者重复使用这些封装来实现撤销(undo)。 我对于命令模式的理解是:当我需要做一件事的时候,我只需要给出一个命令,这个命令中的
git中的head到底是怎么工作的,十分钟就够了
git中的head到底是怎么工作的,十分钟就够了 背景HEAD 实际上是一些不同的东西文件 .git/HEADHEAD如同git show HEAD下一步:所有输出格式git status:“在主分支上”或“HEAD 分离”分离 HEAD 状态git log:(HEAD -> main)合并冲突:<<<<<<< HEAD很令人困惑 关于术语一致性的一些想法就这样! 背景 一般上讲
在head的style标签中直接添加css样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>内嵌样式示例</title> <style> /* 全局样式 */
brew update 报错 “fatal: Could not resolve HEAD to a revision“
参考 https://www.jianshu.com/p/b2de788c3c6d
Linux命令学习笔记(4)----head命令、tail命令
写在前面 只是记录一下自己学过的命令,毕竟这些命令太多,每一个的用法也很多,所以只记录自己学过的 head命令 介绍:该命令只会显示文件的前几行内容, 语法:head[选项] 文件名 选项: -n:显示头部n行内容,默认为10 -v:显示内容的时候,将文件名显示在顶部 示例: 查看1.tx