本文主要是介绍[thinkPHP5项目实战_30]留言板功能完善,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
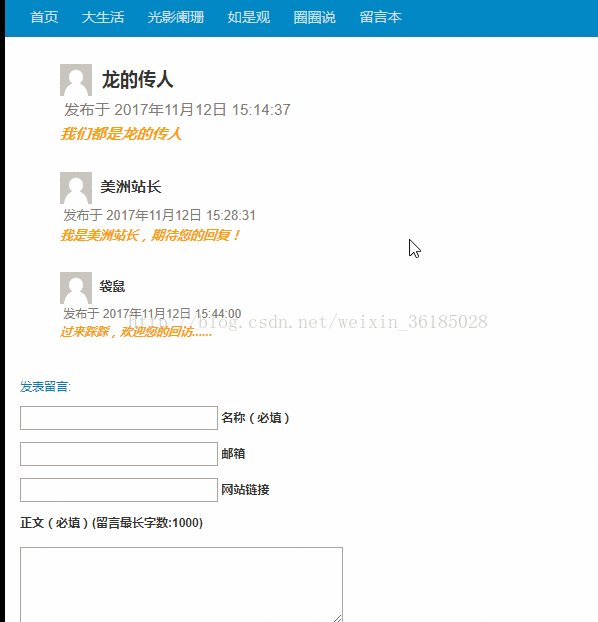
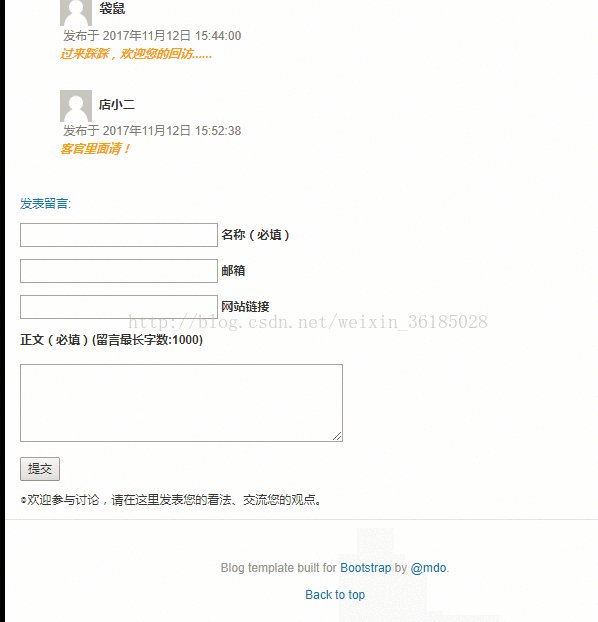
实现的功能:打开留言本页面展示留言,并提供留言功能:
打开application/index/controller/Guest.php控制器:
Guest.php控制器代码
********************Guest.php控制器代码片******************************
<?php
namespace app\index\controller;
class Guest extends Basic
{public function index(){if(request()->isPost()){$data=['nickname'=>input('inpName'),'homepage'=>input('inpHomePage'),'email'=>input('inpEmail'),'content'=>input('txaArticle'),'time'=>time(),];if(\think\Db::name('guest')->insert($data)){return $this->success('留言成功,正在跳转','Guest/index');}else{return $this->success('留言提交失败','Guest/index');}return;}$guestres=\think\Db::name('guest')->select();$this->assign('guestres',$guestres);return $this->fetch('guest');}
}对应的模板guest.html:
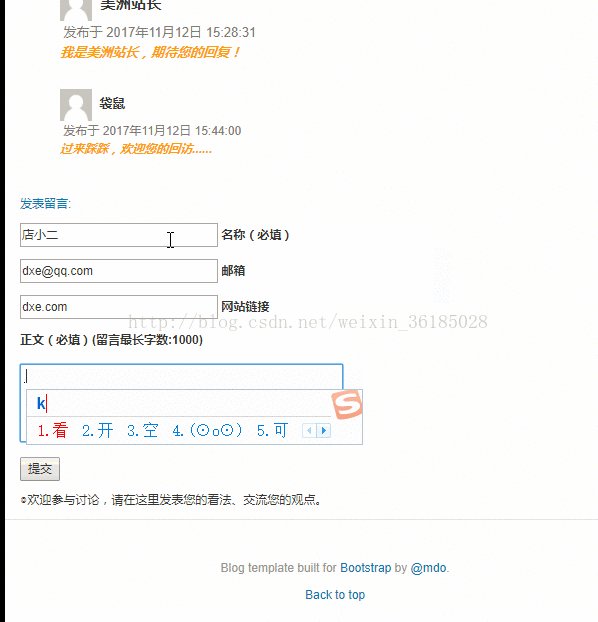
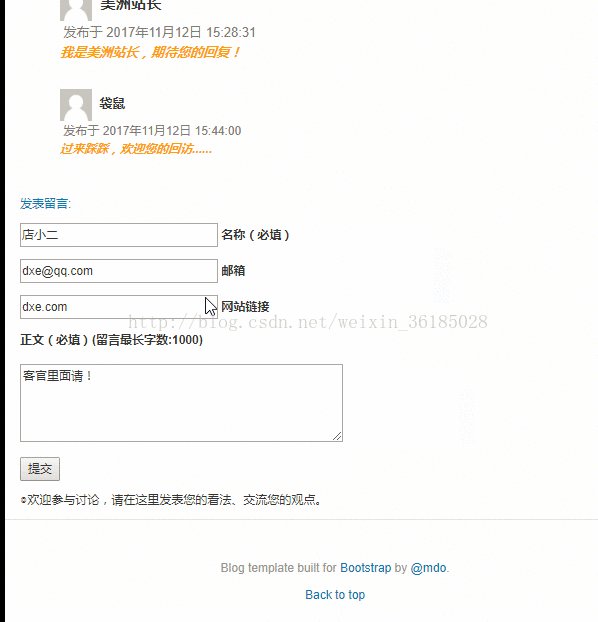
<body>{include file="Public/header" /}<div class="container"><div class="row"><div class="col-sm-8 blog-main"><div id="divMain"><br><ul style="list-style: none;">{volist name="guestres" id="vo"}<li><div><img class="avatar" src="http://cn.gravatar.com/avatar/75e215cea7a9364665ca688b5a23a58a?s=40&d=mm" alt="" width="32" /> <strong>{$vo.nickname}</strong></div><div style="color: gray;"><small> 发布于 {$vo.time|date="Y年m月d日 H:i:s",###} </div><div style="color: orange;font-style: italic;font-weight: bold;">{$vo.content}</div></li><br>{/volist}</ul><div class="post" id="divCommentPost"><p class="posttop"><a name="comment">发表留言:</a></p><form id="frmSumbit" target="_self" method="post" action="{:url('guest/index')}"><input type="hidden" name="inpId" id="inpId" value="2" /><input type="hidden" name="inpArticle" id="inpArticle" value="" /><input type="hidden" name="inpRevID" id="inpRevID" value="" /><p><input type="text" name="inpName" id="inpName" class="text" value="" size="28" tabindex="1" /><label for="inpName">名称(必填)</label></p><p><input type="text" name="inpEmail" id="inpEmail" class="text" value="" size="28" tabindex="2" /><label for="inpEmail">邮箱</label></p><p><input type="text" name="inpHomePage" id="inpHomePage" class="text" value="" size="28" tabindex="3" /><label for="inpHomePage">网站链接</label></p><p><label for="txaArticle">正文(必填)(留言最长字数:1000)</label></p><p><textarea name="txaArticle" id="txaArticle" cols="50" rows="4" tabindex="5"></textarea></p><p><input name="btnSumbit" type="submit" tabindex="6" value="提交" class="button" /></p></form><p class="postbottom">◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。</p></div></div></div></div></div>{include file="Public/footer" /}
</body>

这篇关于[thinkPHP5项目实战_30]留言板功能完善的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








