本文主要是介绍三菱plc的点动控制循环(小灯闪烁,单控气缸循环),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以为前一段时间小编做了一个气缸定时循环的程序,根据程序有不足之处,所以小编写下这篇文章,将网络上的plc小灯控制进行总结!如果对你有帮助,不要忘了点赞收藏!如果有更加好的梯形图,欢迎评论!!!
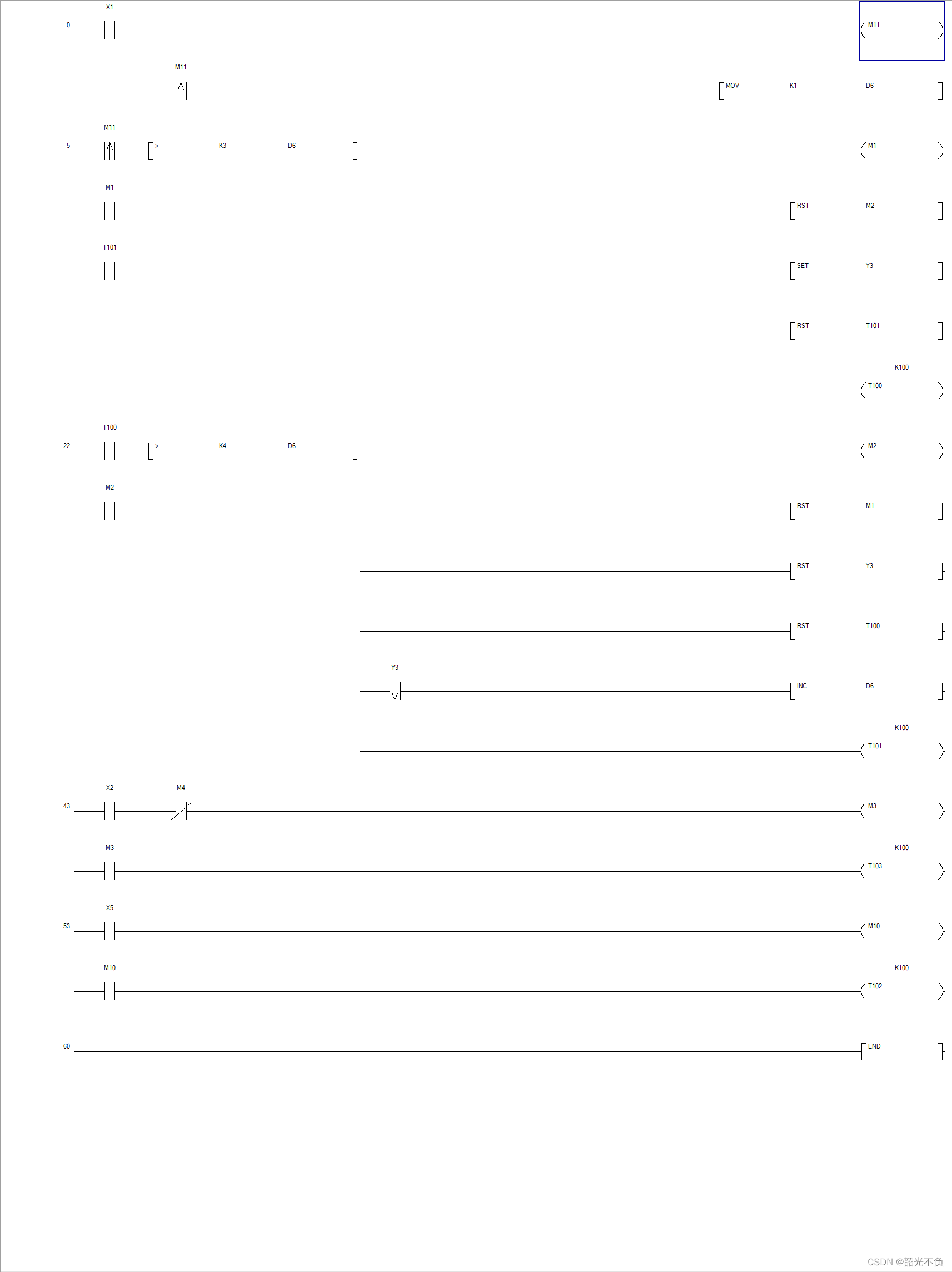
单控气缸的循环控制
x1为启动按钮,D6为循环条件,Y3为小灯或者气缸信号(不建议)

气缸循环程序
此程序有注释更加方便查看与阅读程序。(不建议)

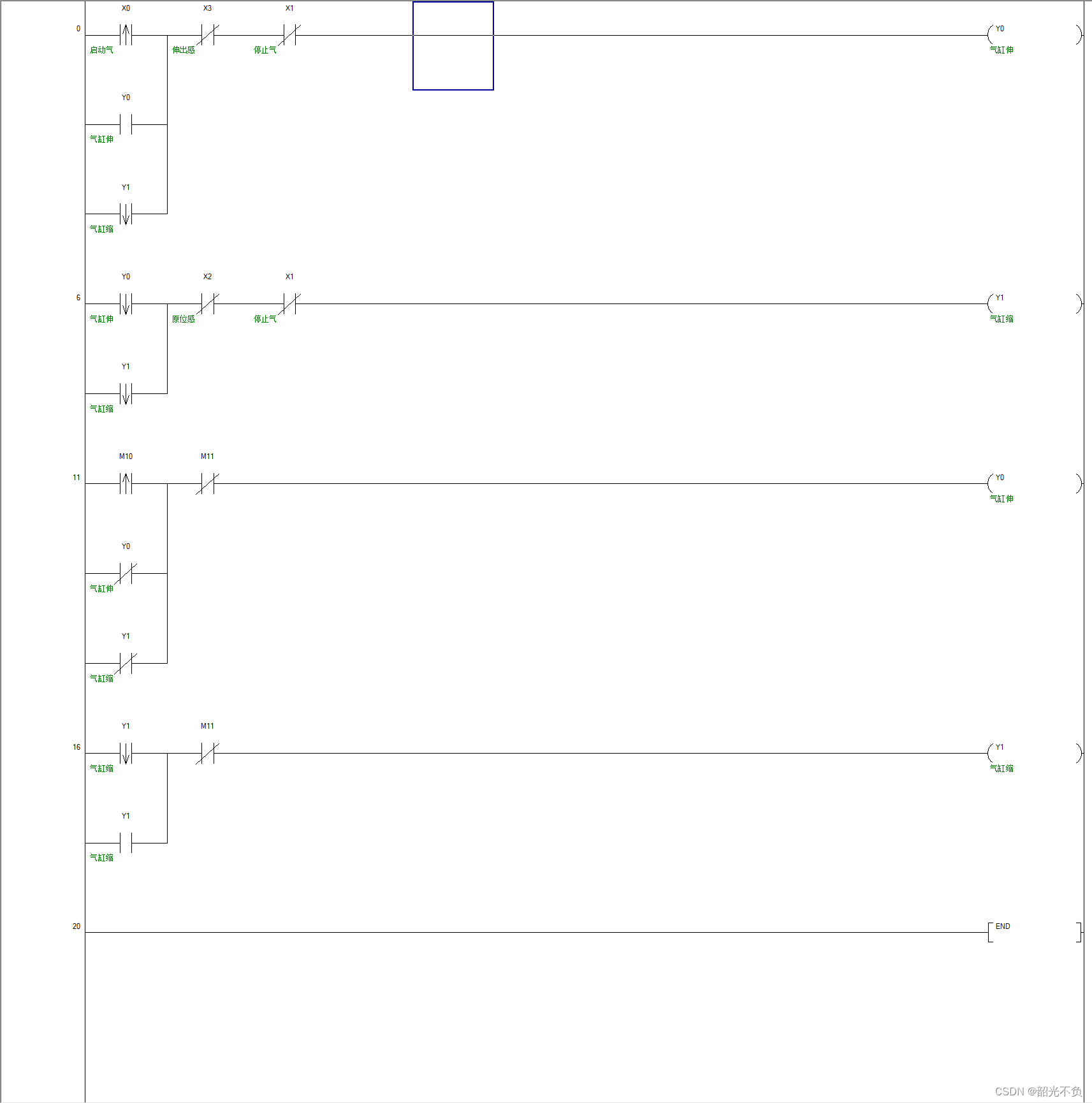
例题:要求气缸循环伸出3秒下2秒(小灯闪烁下)
方法一(编辑控制亮与熄灭时间)

启动模拟(当启动X1时,m1起保停电路启动。控制Y0小灯亮起。坚持3秒,3秒后,T1断开,T0连接,如此反复循环)


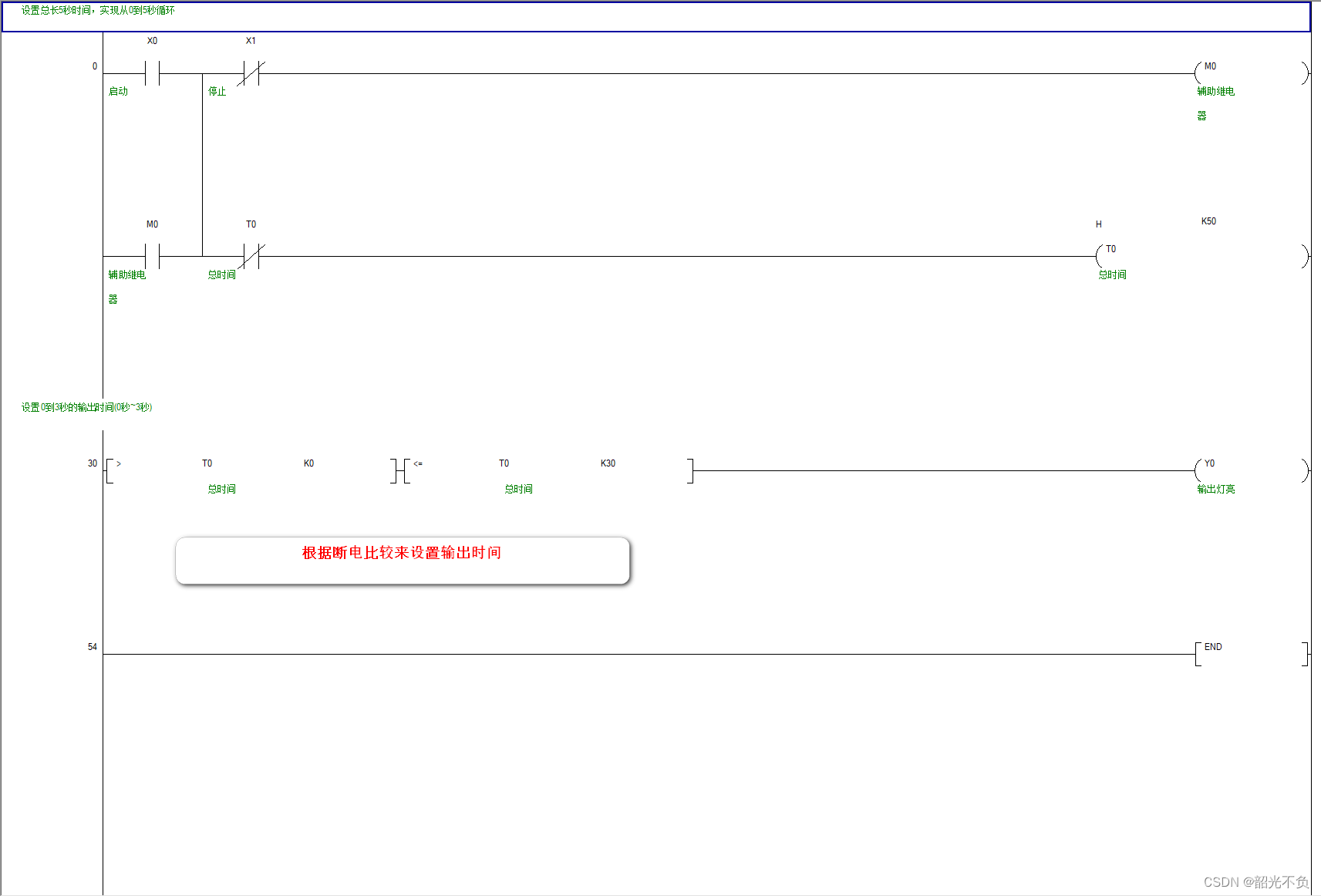
方法二(根据总时间来分解出需要亮或者熄灭的时间)从整体出发


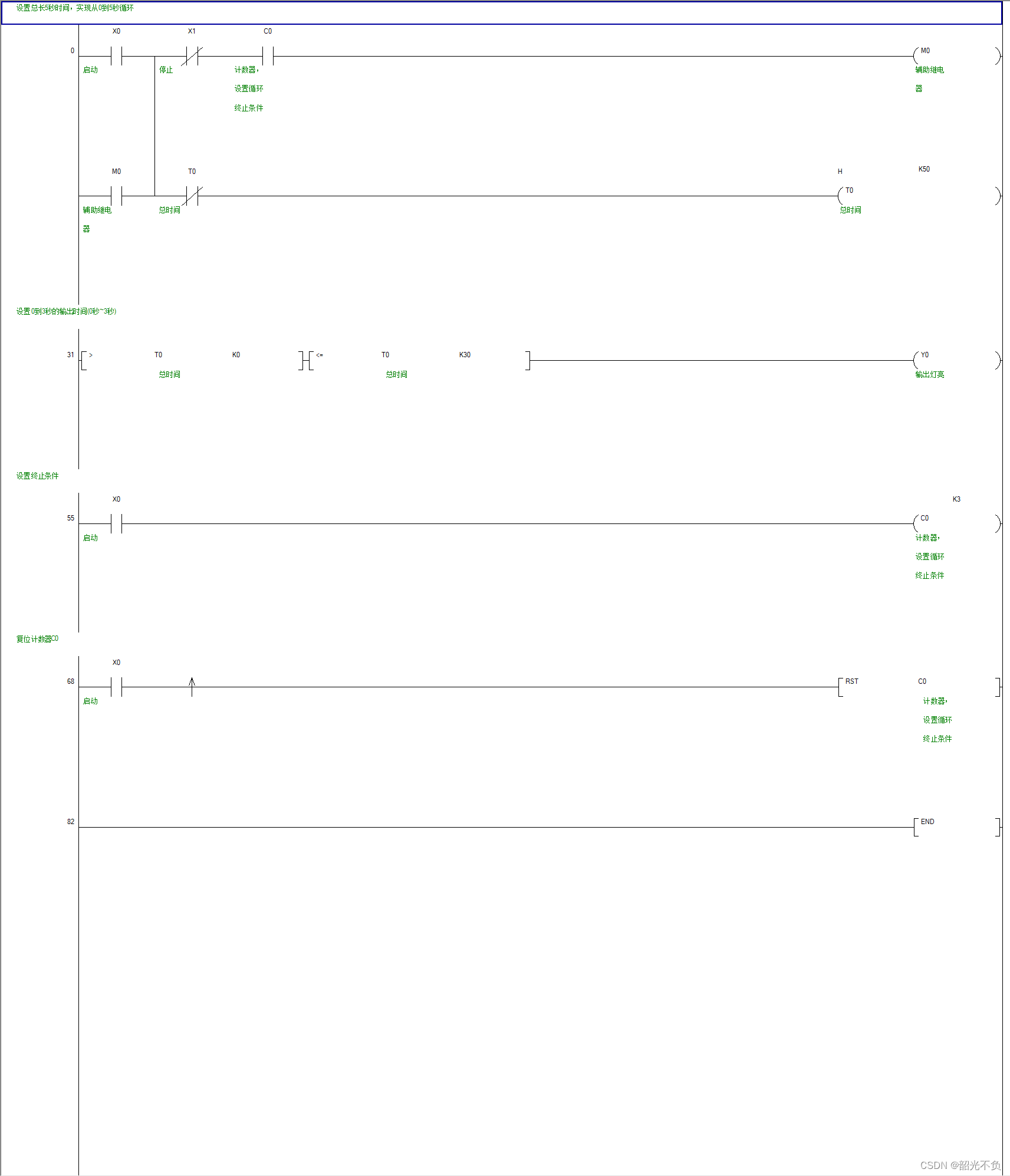
例题升级:设置循环次数(一个循环程序——>无限循环——>程序停止状态)
程序停止状态:程序的最后一步
方法一(改)

方法二(改)

这篇关于三菱plc的点动控制循环(小灯闪烁,单控气缸循环)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




